速来围观!中国版谷歌地球引擎 ——PIE-Engine,横空出世~
1.PIE-Engine介绍
工业革命以来,人口增长、城市化、工业化带来的全球环境变化深刻影响着人类的福祉和生态安全,遥感技术由于具备长时间、大尺度、周期性、多样化监测地球表面的能力,已成为刻画全球和区域变化的重要手段。近几年来我国已发射多种不同系列的遥感卫星,形成了多分辨率、多类型、高覆盖度的海量遥感数据库,而如何从这些数据资源中挖掘出有效的信息,为我国经济发展、生态保护和国防建设做出应有贡献是目前最为紧迫的事情。面对越来越多的遥感数据,传统手段已逐渐无法满足人们信息高效化处理和服务的需求,而云计算、大数据、人工智能等新兴IT技术为解决当前数据的大规模自动化处理及智能信息提取提供了创新性的技术手段。因此从本质上说,遥感云计算服务就是基于现代云计算架构,整合各种遥感数据、信息产品、处理技术与计算资源,通过网络提供给用户随时随地按需使用,解决遥感应用中的数据、技术、设备和人员等难题,大幅度降低遥感应用的成本和技术门槛,实现遥感技术在政府和公众日常生活中的普及应用。
美国Google公司的GEE历经十几年发展,是目前世界上较为成熟的遥感云计算平台,全球用户达数百万,在此领域已经处于垄断地位。随着西方国家技术封锁的进一步升级,国内用户想正常使用GEE越来越难,这对于国内遥感技术的发展产生了相当大的负面影响。
航天宏图信息技术股份有限公司(股票代码:688066)成立于2008年,是国内领先的遥感和北斗导航卫星应用服务商,致力于卫星应用软件国产化、行业应用产业化、应用 服务商业化,研发并掌握了具有完全自主知识产权的PIE(Pixel Information Expert)系列产品和核心技术,为政府、企业、高校以及其他有关部门提供基础软件产品、系统设计开发和数据分析应用服务等空间信息应用整体解决方案。公司于2019年7月在科创板上市,并且是首批科创板上市企业中唯一的遥感应用企业。航天宏图为打破国外技术垄断与封锁,自主研发了安全可控的开放式遥感云计算产品:PIE-Engine(Pixel Information Expert Engine,像素专家引擎)。PIE-Engine致力于加速我国自主可控遥感云计算服务的发展,是国内唯一的在数据、算法以及算力方面能与GEE进行对比的云计算产品,并且在国产卫星数据服务方面独具特色。PIE-Engine目前已经实现了遥感数据按需获取、按需运算以及专题信息聚焦服务,初步满足了对地观测数据获取能力飞速增长后带来的信息高效化处理和服务需求。
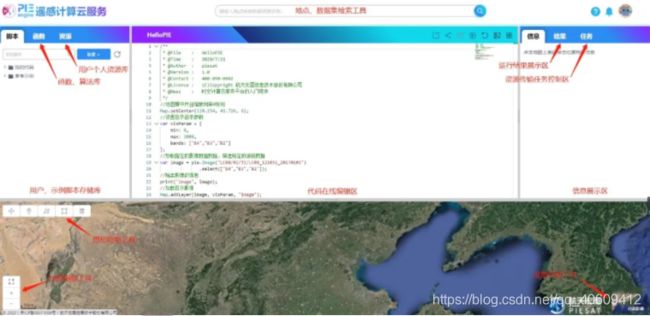
从技术层面说,PIE-Engine是一套基于容器云技术构建的面向地球科学领域的专业PaaS/SaaS遥感云计算服务平台,内部包含自动管理的弹性大数据环境,集成了多源遥感数据处理、分布式资源调度、实时计算、批量计算和深度学习框架等技术,在此基础上构建了遥感/测绘专业处理平台、遥感实时分析计算平台、人工智能解译平台,为大众用户进行大规模地理数据分析和科学研究提供了一体化的服务平台。作为构建在云计算之上的地理空间数据分析和计算平台,PIE-Engine通过结合海量卫星遥感影像以及地理要素数据,用户可以在任意尺度上研究算法模型并采取交互式编程验证,实现快速探索地表特征,发现变化和趋势,为大规模的地理数据分析和科学研究提供了免费、灵活和弹性的计算服务。
PIE-Engine主要特点:
⑴ 按需计算、动态分析,基于云端弹性算力实现大范围、长时间序列遥感影像的高效快速计算与实时分析;
⑵ 提供PB级的海量免费遥感数据,涵盖覆盖全球的光学影像数据、雷达影像数据、气象数据、海洋数据、地球物理数据、矢量数据等共计80种数据集,包括美国的Landsat系列与MODIS系列及其相关产品、欧洲的哨兵1/2系列、日本的葵花8号数据以及国产的GF-1/2、FY-3D/4A、HY-1C/2A/2B等,平台目前数据总量已达1.5PB,日数据更新量10-14TB;
⑶ 提供基于平台开发的多种交互式应用及SaaS底层支撑服务,可通过标准Web协议将遥感数据和弹性算力无缝嵌入到行业业务系统中,实现遥感给行业赋能;
⑷ 内置端到端的人工智能平台,包含多种机器学习模型,可快速实现遥感处理与人工智能技术的结合,达到遥感数据到信息知识的自动转化;
⑸ 支持30多种国内外主流卫星遥感数据的标准产品生产,内置近300种处理算法,可按用户需求定制或编排生产流程;
⑹ 支持JavaScript、Python等开发语言,支持多种扩展方式,满足企业、科研人员、教育工作者等不同用户的需求;
⑺ 采用微服务架构,灵活部署,可适应公有云、私有云和混合云部署形态。
在线访问地址:
https://engine.piesat.cn
2.北京市1985-2017年人口城镇化
动态监测
城镇化是指随着一个国家或地区社会生产力的发展、科学技术的进步以及产业结构的调整,其社会由以农业为主的传统乡村型社会向以工业(第二产业)和服务业(第三产业)等非农产业为主的现代城市型社会逐渐转变的历史过程。而城镇化的概念也不尽相同,人口学把城镇化定义为农村人口转化为城镇人口的过程,地理学角度来看城镇化是农村地区或者自然区域转变为城市地区的过程,经济学上则是从经济模式和生产方式的角度来定义城镇化,生态学认为城镇化过程就是生态系统的演变过程,社会学家从社会关系与组织变迁的角度定义城镇化。
总的来说,城镇化是经济和社会发展的必然趋势,是社会进步的重要标志。工业化是推动一个国家实现现代化的重要引擎,而城镇化是继工业化之后拉动经济社会发展的最强大力量。100多年前,马克思就指出:“现代化的历史就是乡村城镇化的历史。”进入21世纪的第二个十年之初,我国经历了两个重大变化,一个是我国人均国民总收入为6100美元,已经由“下中等收入”经济体转变为“上中等收入”经济体。一个是我国城镇常住人口在2011年超过农村人口,城镇化率达到51.27%。这两个重大转变出现的意义重大,昭示着我国社会经济发展进入到由乡村中国向城市中国转变的经济社会和城镇化发展的新阶段。
目前,基于PIE-Engine可以快速的从城市建筑用地及人口总量变化两个方面进行分析,代码运行时间能够以“秒”来计算,极大提高了我们的工作效率。下面请看小编为大家分享的第一个应用案例:
示例代码:
1./**
-
- @File : 基于PIE-Engine反演北京市1985-2017年人口城镇化进程
-
- @Time : 2021/1/1
-
- @Author : Shiwei Li & Yangyang Liu
-
- @Version : 1.0
-
- @Contact : 400-890-0662
-
- @License : ©Copyright 航天宏图信息技术股份有限公司
-
- @Desc : 人口城镇化应用案例分享
-
*/
11.//加载中国城市行政区划边界数据集
12.var beijing = pie.FeatureCollection(‘NGCC/CHINA_PROVINCE_BOUNDARY’)
-
.filter(pie.Filter.eq("name", "北京市")) -
.getAt(0).geometr
15.//加载显示矢量数据
16.var vis = {color: “#fffd00”, fillColor: “00000000”, width: 1};
17.Map.addLayer(beijing, vis, “北京市”);
18.//定位地图中心
19.Map.centerObject(beijing, 6);
21.//加载城市建筑用地数据
22.var img = pie.Image(‘user/101/public/Raster/UrbanFreq_1978_2017_Beijing’)
-
.select("B1");
24.//循环计算每年建筑用地总面积
25.var areaInfo = {};
26.var layerNames = [];
27.for (var i = 33; i > 0; i–) {
-
var year = 2018 - i; -
layerNames.push( -
Map.addLayer(img.updateMask(img.gte(i)), {palette: “FF0000”}, year + “”);
-
var areaImg = img.pixelArea().multiply(img.gte(i));
-
var data = areaImg.reduceRegion(pie.Reducer.sum(), beijing, null); -
var area = data.getInfo().constant/1000000; -
areaInfo[year + ""] = area;}
35.//设定绘制折线图的参数
36.var xAxis = [];
37.var series = [];
38.for (var year = 1985; year <= 2017; year++) {
-
xAxis.push(year);
-
series.push(areaInfo[yea
41.//绘制北京市建筑用地面积时间序列变化曲线
42.var line_options = {
-
title: ‘北京市1985年-2017年城镇化进度’,
-
legend: [‘建筑用地’],
-
xAxis: xAxis,
-
xAxisName: “年”,
-
yAxisName: “平方公里”,
-
series: [series],
-
chartType: “line”};
50.//绘制折线图
51.ChartArray(line_options);
52.Map.playLayersAnimation(layerNames, 0.5, 100);
54.//输入北京市每年人口总量
55.series = [0981.0, 1028.0, 1047.0, 1061.0, 1075.0, 1086.0, 1094.0,
-
1102.0, 1112. -
1257.2, 1363.6, 1383.3, 1423.2, 1456.4, 1492.7, 1538.0, -
1581.0, 1633.0, 1695.0, 1755.0, 1961.9, 2018.6, 2069.3, -
2114.8, 2151.6, 2170.5, 2172.9, 2170.7];
60.//绘制人口总量时序变化曲线
61.line_options = {
-
title: ‘北京市1985年-2017年人口变化’,
-
legend: [‘人口’],
-
xAxis: xAxis,
-
xAxisName: “年”,
-
yAxisName: “万”,
-
series: [series],
-
chartType: “line”,
-
smooth: true
70.};
71.ChartAr
73.//设定图例绘制参数
74.var data = {
-
title: “城市人口”,
-
colors: [’#FF0000’],
-
step: 1};
78.var style = {
-
left: “60%”,
-
top: “65%”,
-
height: “60px”,
-
width: “70px”};
83.var legend = ui.Legend(data, style);
84.Map.addUI(legend);
3.太湖水质动态变化监测
太湖是我国第三大淡水湖,地跨江浙两省,水域面积达2338km2,平均水深2m左右。上世纪80年代以来,太湖水体营养化愈加严重,频繁爆发的蓝藻水华现象即为一种非常典型的二类水体(Case 2 Waters,光学性质变化受浮游植物及其附属物、外生的粒子和外生有色可溶有机物等其他物质影响的水体)。悬浮物(Suspended Solids,悬浮在水中的固体物质,包括不溶于水的无机物、有机物及泥砂、黏土、微生物等)作为造成水体浑浊的主要影响因素,是衡量水体污染程度的重要指标。利用遥感技术准确获取区域面状水域悬浮物浓度信息,是遥感水质参数监测的一项重要任务。传统的利用遥感手段监测水质的方法大多基于时序遥感影像及地表水质监测数据构建地物信息模型来完成,但受限于本地设备存储、运算能力的限制,当前的监测尺度已逐渐无法满足日益提升的大尺度、长时序遥感应用研究需求,且需要消耗大量人力物力和时间。接下来请看小编为大家分享的第二个应用案例:
水体蓝藻密度及浑浊度计算公式如下,其中,B3、B4、B5分别为绿光、红光、近红外波段的反射率。

3.1蓝藻密度
示例代码:
1./**
-
- @File : 基于PIE-Engine反演太湖2013-2020年水域蓝藻密度变化情况
-
- @Time : 2021/1/1
-
- @Author : Haoying Cui & Yangyang Liu
-
- @Version : 1.0
-
- @Contact : 400-890-0662
-
- @License : 航天宏图研究院云服务产品研发部
-
- @Desc : 水质监测应用案例分享
-
*/
11.//输入太湖边界矢量
12.var taihu = pie.FeatureCollection(‘user/101/public/shape/TaiHuShuiYu’)
-
.first() -
.geometry();
16.Map.centerObject(taihu, 8);
18.//加载Landsat 8 SR
19.var Imgcol = pie.ImageCollection(“LC08/01/T1_SR”)
-
.filterDate("2013-01-01", "2021-01-01") -
.filterBounds(taihu) -
.filter(pie.Filter.lte('cloudCover', 5));
23.//print(Imgcol.size());
25.//设置图层显示属性
26.var visalg = {min: 200, max: 50000,
-
palette: ['040274', '040281', '0502a3', '0502b8', '0502ce', '0502e6', -
'0602ff', '235cb1', '307ef3', '269db1', '30c8e2', '32d3ef', -
'3be285', '3ff38f', '86e26f', '3ae237', 'b5e22e', 'd6e21f', -
'fff705', 'ffd611', 'ffb613', 'ff8b13', 'ff6e08', 'ff500d', -
'ff0000', 'de0101', 'c21301', 'a71001', '911003']};
33.var count = Imgcol.size().getInfo();
34.var dates = [];
35.var alg_images = [];
37.for(var index = 0; in
-
var image = Imgcol.getAt(index).select(["B4", "B5"]).clip(taihu); -
var date =image.get(“date”).getInfo();
-
var b4 = image.select(“B4”);
-
var b5 = image.select(“B5”);
-
//计算蓝藻密度
-
var alg = ((((b5.divide(b4)).power(2)).multiply(1352)).subtract
-
((b5.divide(b4)).multiply(159.08))).add(192.87); -
//print(“太湖水域蓝藻密度”, date, alg);
-
Map.addLayer(alg, visalg, date, true);
-
var alg_mean = alg.reduceRegion(pie.Reducer.mean(), taihu, 1);
-
//print(“太湖水域蓝藻密度平均值”, date, alg_mean);
-
var alg_max = alg.reduceRegion(pie.Reducer.max(), taihu, 1);
-
//print(“太湖水域蓝藻密度最大值”, date, alg_max);
-
var alg_min = alg.reduceRegion(pie.Reducer.min(), taihu, 1);
-
//print(“太湖水域蓝藻密度最小值”, date, alg_min);
-
dates.push(date);
-
alg_images.push(alg_mean);
55.};
57.// 设置图表属性
58.var line_a = {title: '太湖水
-
legend: ['蓝藻密度'], -
xAxisName: "日期", -
yAxisName: "蓝藻密度(万/L)", -
chartType: "line", -
yMin: 0, -
yMax: 2500, -
smooth: true};
67.// 显示折线图
68.ChartImage(alg_images, dates, line_a);
70.//动画显示
71.Map.playLayersAnimation(dates, 0.5, 100);
73.// 图例
74.var data = {title: “蓝藻密度”,
-
colors: ['#040274', '#040281', '#0502a3', '#0502b8', '#0502ce', '#0502e6', -
'#0602ff', '#235cb1', '#307ef3', '#269db1', '#30c8e2', '#32d3ef', -
'#3be285', '#3ff38f', '#86e26f', '#3ae237', '#b5e22e', '#d6e21f', -
'#fff705', '#ffd611', '#ffb613', '#ff8b13', '#ff6e08', '#ff500d', -
'#ff0000', '#de0101', '#c21301', '#a71001', '#911003'], -
labels: ["200(万个/L)", "2000(万个/L)"], -
step: 30};
84.var style = {
-
top
-
left: “40%”,
-
width: “350px”,
-
height: “70px”
89.};
90.var legend = ui.Legend(data, style);
91.Map.addUI(legend);
3.2.浑浊度
示例代码:
1./**
-
- @File : 基于PIE-Engine反演太湖2013-2020年水域浑浊度变化情况
-
- @Time : 2021/1/1
-
- @Author : Haoying Cui & Yangyang Liu
-
- @Version : 1.0
-
- @Contact : 400-890-0662
-
- @License : 航天宏图研究院云服务产品研发部
-
- @Desc : 水质监测应用案例分享
-
*/
11.//输入太湖边界矢量
12.var taihu = pie.FeatureCollection(‘user/101/public/shape/TaiHuShuiYu’)
-
.first() -
.geometry();
16.Map.centerObject(taihu, 8);
18.//加载Landsat 8 SR
19.var Imgcol = pie.ImageCollection(“LC08/01/T1_SR”)
-
.filterDate("2013-01-01", "2021-01-01") -
.filterBounds(taihu) -
.filter(pie.Filter.lte('cloudCover', 5));
23.//print(Imgcol.size());
25.//设置水域预览颜色组合
26.var vistbd = {min: 100, max: 800,
-
palette: ['040274', '040281', '0502a3', '0502b8', '0502ce', '0502e6', -
'0602ff', '235cb1', '307ef3', '269db1', -
'3be285', '3ff38f', '86e26f', '3ae237', 'b5e22e', 'd6e21f', -
'fff705', 'ffd611', 'ffb613', 'ff8b13', 'ff6e08', 'ff500d', -
'ff0000', 'de0101', 'c21301', 'a71001', '911003']};
33.var count = Imgcol.size().getInfo();
34.var dates = [];
35.var tbd_images = [];
36.for(var index = 0; index < count; index ++){
-
var image = Imgcol.getAt(index).select([“B4”, “B3”]).clip(taihu);
-
var date = image.get("date").getInfo(); -
var b3 = image.select(“B3”);
-
var b4 = image.select(“B4”);
-
// 计算太湖水域浑浊度
-
var tbd = (((b4.subtract(b3)).divide(b4.add(b3)).power(2)).multiply(3117.4)).add
-
(((b4.subtract(b3)).divide(b4.add(b3)).power(2)).multiply(1083.6)).add(106.17); -
//print(“太湖水域浑浊度”, date, tbd);
-
Map.addLayer(tbd, vistbd, date, true);
-
var tbd_mean = tbd . reduceRegion (pie.Reducer.mean(), taihu, 1); -
//print(“太湖水域浑浊度平均值”, date, tbd_mean);
-
var tbd_max = tbd.reduceRegion(pie.Reducer.max(), taihu, 1);
-
//print(“太湖水域浑浊度最大值”, date, tbd_max);
-
var tbd_min = tbd.reduceRegion(pie.Reducer.min(), taihu, 1);
-
//print(“太湖水域浑浊度最小值”, date, tbd_min);
-
dates.push(date);
-
tbd_images.push(tbd_mean);
54.};
56.//设置图表属性
57.var line_t = {title: ‘太湖水域浑浊度动态变化’,
-
legend: ['浑浊度'], -
xAxisName: "日期", -
yAxisName: "浑浊度", -
chartType: "line", -
yMin: 0, -
yMax: 400, -
smooth: true};
66.//显示折线图
67.ChartImage(tbd_images, dates, line_t);
69.//动画显示
70.Map.playLayersAnimation(dates, 0.5, 100);
72.//图例
73.var data = {title: “浑浊度”,
-
colors: ['#040274', '#040281', '#0502a3', '#0502b8', '#0502ce', '#0502e6', -
'#0602ff', '#235cb1', '#307ef3', '#269db1', '#30c8e2', '#32d3ef', -
'#3be285', '#3ff38f', '#86e26f', '#3ae237', '#b5e22e', '#d6e21f', -
'#fff705', '#ffd611', '#ffb613', '#ff8b13', '#ff6e08', '#ff500d', -
'#ff0000', '#de0101', '#c21301', '#a71001', '#911003'], -
labels: ["清澈", "轻度浑浊", "中度浑浊", "重度浑浊" -
step: 30};
82.var style = {top: “75%”,
-
left: "40%", -
width: "350px", -
height: "70px"};
87.var legend = ui.Legend(data, style);
88.Map.addUI(legend);