微信小程序基础学习(WXML)
一、全局配置
在小程序配置文件可以查找自己想要使用的配置文件
1、底部导航栏
"tabBar": {
"list": [{
"pagePath": "pagePath",
"text": "导航栏1",
"iconPath": "iconPath",
"selectedIconPath": "selectedIconPath"
}],
"list": [{
"pagePath": "pagePath",
"text": "导航栏2",
"iconPath": "iconPath",
"selectedIconPath": "selectedIconPath"
}]
},list至少要两个
导航栏图标可以使用阿里巴巴矢量图矢量图标库来进行查找
2、顶部导航栏
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "title",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": "false"
},二、WXML-数据绑定
WXML中的动态数据均来自对应Page.js文件中的data
数据动态化的步骤:1.在.js文件中的data字段中,定义需要动态变化的数据
data: {
changingData:"动态数据"
},2.在.wxml文件中 ,借助双大括号(Mustache)语法来渲染数据
动态数据绑定:{{changingData}} 在双大括号中可以写单条语句对变量进行些简单的处理,如 (flag?true:false),还有运算符,在变量前后使用 " " 可以插入字符
不仅可以对元素的值进行绑定,还可以绑定属性 如(
2.1多分支渲染
在.js文件中定义score变量,再通过wx:if来判断是否满足条件
A
B
C
D
F 如果这样写,在每个标签之间必须连在一起。
2.2block标签
使用block来包裹一组元素从而达到整体控制的效果,与view不同的是block标签是不会被渲染的,使用block包裹起来不会对页面的结构造成影响
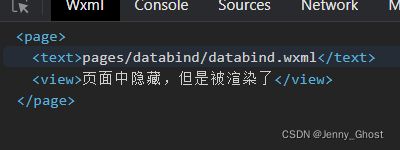
2.3hidden
页面中不渲染这个标签
页面中隐藏,但是被渲染了 2.4渲染多条数据(列表渲染)
在数据绑定那使用数组来绑定多组不同的数据,再通过for循环来依次遍历
通过wx:for 遍历一个数组,若想要获得一个具体的元素,可以通过变量名 item.变量名 来获取,若想获得元素对应的索引值可以使用 index 来获取
使用 wx:for-index="idx" wx:for-item="personcollect" 来对item和index进行一个改名,使得嵌套使用for时结构,元素更加清晰
列表渲染
姓名:{{personcollect.Pname}}
年龄:{{personcollect.Perage}}
性别:{{personcollect.Psex}}
//.js文件中data部分
data: {
personcollect:[
{
Pname:"zhang3",
Perage:18,
Psex:"boy"
},
{
Pname:"li4",
Perage:19,
Psex:"boy"
},
{
Pname:"wang5",
Perage:18,
Psex:"girl"
}
]
},2.5 wx:key
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(如input 中的输入内容,switch 的选中状态), 需要使用 wx:key 来指定列表中项目的唯一的标识符。wx:key 的值以某种形式提供
1.字符串,代表在for 循环的 array 中 item 的某个 property,该 property 的值需要是列表中唯一字符串或数字,且不能动态改变。可以在列表中添加标识符(id:"1/2/3")来指定是哪一组内容
2.保留关键宇 *this 代表在for 循环中的 item 本身,这种表示需要item 本身是一个唯一的字符串或者数字,
当数据改变触发渲染层重新渲染的时候,会校正带有 key 的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并且提高列表渲染时的效率。
如不提供 wx:key ,会报一个warning, 如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
2.6 箭头函数
ES6标准新增了一种新的函数:Arrow Function(箭头函数)
x => x * x上面的函数相当于
function (x) {
return x * x;
}如果参数不是一个,就需要用括号()括起来:(x,y)=>{}
2.7 其他
在修改数据源后想要自动刷新页面,需要使用到setData(),否则只能改变数据源内的数据,页面中不会改变
三、WXML-事件绑定
事件是视图层和逻辑层的通讯方式,可以将用户的行为反馈到逻辑层进行处理,当事件触发后,就会执行逻辑层中对应的事件处理函数,事件对象还可以携带额外的信息(id/dataset等等)
3.1 冒泡与捕获
WXML中的冒泡捕获与JavaScript中的事件流类似,捕获是从外到内,冒泡是由内到外
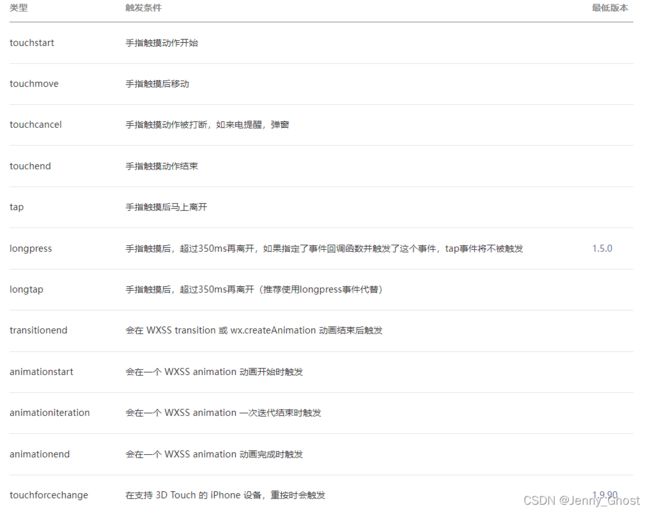
3.2 事件类型
常见事件类型有以下几种
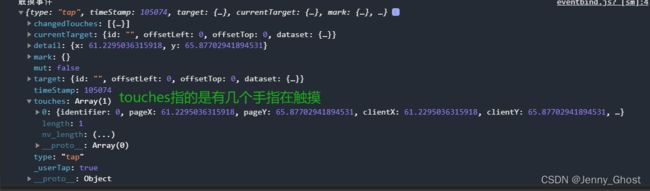
3.3事件对象
通过函数可以直接看到事件对象所拥有的属性值、事件类型等属性
_handleTap: function(evt){
console.log("触摸事件",evt)
},touches中是个数组可以存储多组信息
3.4事件绑定方式的区别
3.4.1 bind
bind为普通绑定事件,会进行冒泡
3.4.2 catch
catch会绑定并阻止事件冒泡
3.4.3 capture-bind:
捕获阶段绑定事件,事件从外到内执行,要注意bind后需要加上冒号
3.4.4capture-catch
中断捕获阶段,取消冒泡阶段
四、模板
4.1模板的使用
模板使用分为定义模板和使用模板
{{title}}
{{disc}}
{{ttext}}
4.2模板的封装和引用
将模板放入模板的文件夹中,由于模板的功能并不像组件一样丰富,只有个WXML的框架,所以模板一般只有一个WXML的文件。完成创建后就封装完成了
在封装后需要对模板进行引用,有两种方式:
4.2.1.import
模板不会自己关联css样式也需要手动导入到页面中的WXSS文件中
@import"/pages/templatess/tempdemo111.wxss"4.2.2 include
include可以将目标文件除了
五、WXS
WXS是小程序的一套脚本语言,结合WXML,可以构建出页面的结构,双大括号语法在使用WXS后才可以调用函数
5.1WXS的基本使用
{{toolsfunc.testFuc()}} //WXS的调用
// 定义函数
function test(){
console.log("WXS-test");
return" WXS-test";
}
// 导出操作
module.exports = {
testFuc: test
}
WXS可以编写在
每个模块都有自己的作用域,一个模块如果想对外暴露其内部的私有变量和函数,只能通过module.exports实现
调用外部文件时,需要先引入wxs模块
//wxs调用
{{tools.sumFuc(3,5)}}
//wxs引入
5.2wxs语法概览
wxs语法还是有一点不一样的,可以在WXS语法参考中查看