微信小程序学习day07-自定义组件
目录
自定义组件 - 组件的创建与引用:
1. 创建组件:
2. 引用组件:
3. 局部引用组件 :
4. 全局引用组件:
5. 全局引用 VS 局部引用:
6. 组件和页面的区别:
自定义组件 - 样式:
1. 组件样式隔离:
2. 组件样式隔离的注意点:
3. 修改组件的样式隔离选项:
4. styleIsolation 的可选值:
编辑自定义组件 - 数据、方法和属性:
1. data 数据:
2. methods 方法:
3. properties 属性:
4. data 和 properties 的区别:
5. 使用 setData 修改 properties 的值:
自定义组件 - 数据监听器:
1. 什么是数据监听器:
2. 数据监听器的基本用法:
3. 监听对象属性的变化:
自定义组件 - 数据监听器 - 案例:
1. 案例效果:
2. 渲染 UI 结构:
4. 监听对象中指定属性的变化:
5. 监听对象中所有属性的变化:
自定义组件 - 纯数据字段:
1. 什么是纯数据字段:
2. 使用规则:
3. 使用纯数据字段改造数据监听器案例:
自定义组件 - 组件的生命周期:
1. 组件全部的生命周期函数:
2. 组件主要的生命周期函数:
3. lifetimes 节点:
自定义组件 - 组件所在页面的生命周期:
1. 什么是组件所在页面的生命周期:
2. pageLifetimes 节点:
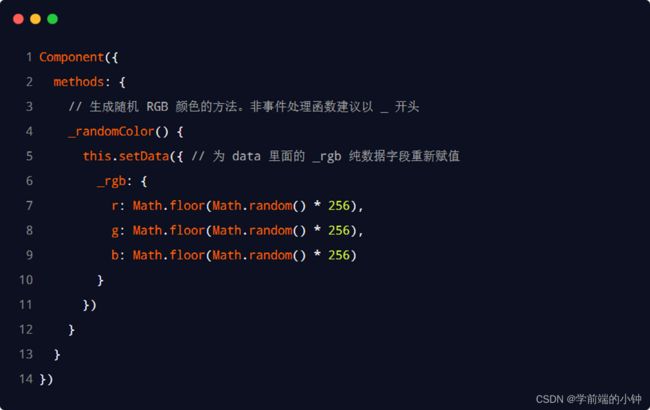
3. 生成随机的 RGB 颜色值:
自定义组件 - 插槽:
1. 什么是插槽:
2. 单个插槽:
3. 启用多个插槽:
4. 定义多个插槽:
4. 使用多个插槽:
自定义组件 - 父子组件之间的通信:
2. 属性绑定:
3. 事件绑定:
4. 获取组件实例:
自定义组件 - behaviors:
1. 什么是 behaviors:
2. behaviors 的工作方式:
3. 创建 behavior:
4. 导入并使用 behavior:
5. behavior 中所有可用的节点:
6. 同名字段的覆盖和组合规则*:
自定义组件 - 组件的创建与引用:
1. 创建组件:
注意:为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中,例如:
2. 引用组件:
组件的引用方式分为“局部引用”和“全局引用”,顾名思义:
- 局部引用:组件只能在当前被引用的页面内使用
- 全局引用:组件可以在每个小程序页面中使用
3. 局部引用组件 :
在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:
4. 全局引用组件:
在 app.json 全局配置文件中引用组件的方式,叫做“全局引用”。示例代码如下:
5. 全局引用 VS 局部引用:
6. 组件和页面的区别:
从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与 .json 文件有明显的不同:
自定义组件 - 样式:
1. 组件样式隔离:
2. 组件样式隔离的注意点:
3. 修改组件的样式隔离选项:
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能够控制组件内部的样式,此时,可以通过 styleIsolation 修改组件的样式隔离选项,用法如下:
4. styleIsolation 的可选值:

自定义组件 - 数据、方法和属性:
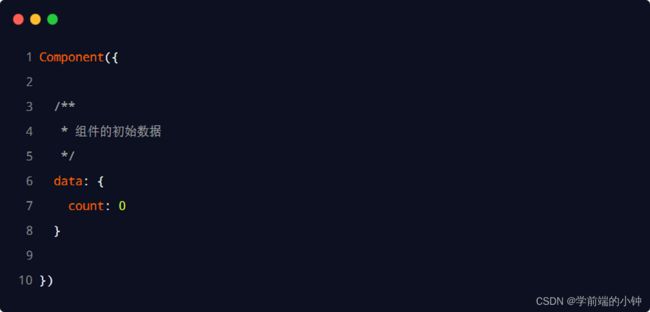
1. data 数据:
在小程序组件中,用于组件模板渲染的私有数据,需要定义到 data 节点中,示例如下:
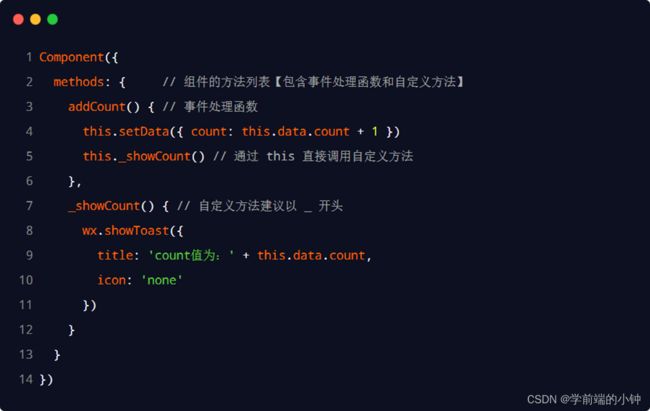
2. methods 方法:
在小程序组件中,事件处理函数和自定义方法需要定义到 methods 节点中,示例代码如下:
3. properties 属性:
在小程序组件中,properties 是组件的对外属性,用来接收外界传递到组件中的数据,示例代码如下:
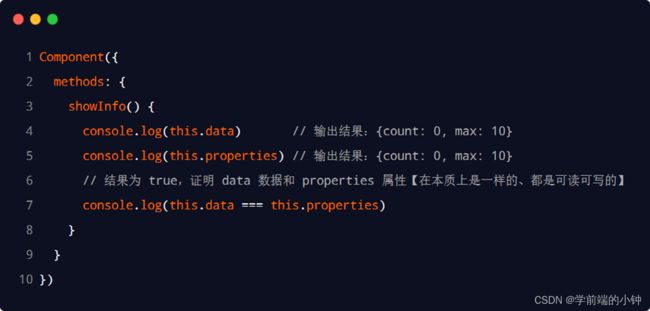
4. data 和 properties 的区别:
在小程序的组件中,properties 属性和 data 数据的用法相同,它们都是可读可写的,只不过:
- data 更倾向于存储组件的私有数据
- properties 更倾向于存储外界传递到组件中的数据
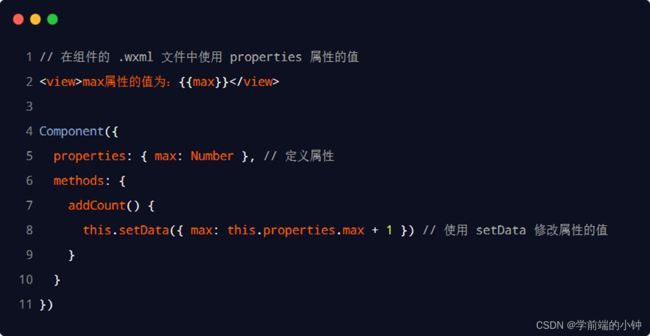
5. 使用 setData 修改 properties 的值:
由于 data 数据和 properties 属性在本质上没有任何区别,因此 properties 属性的值也可以用于页面渲染,或使用 setData 为 properties 中的属性重新赋值,示例代码如下:
自定义组件 - 数据监听器:
1. 什么是数据监听器:
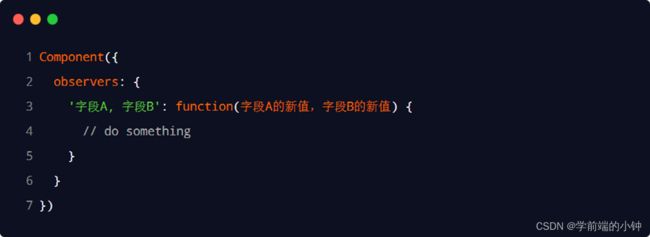
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作。它的作用类似于 vue 中的 watch 侦听器。在小程序组件中,数据监听器的基本语法格式如下:
2. 数据监听器的基本用法:
组件的 UI 结构如下:
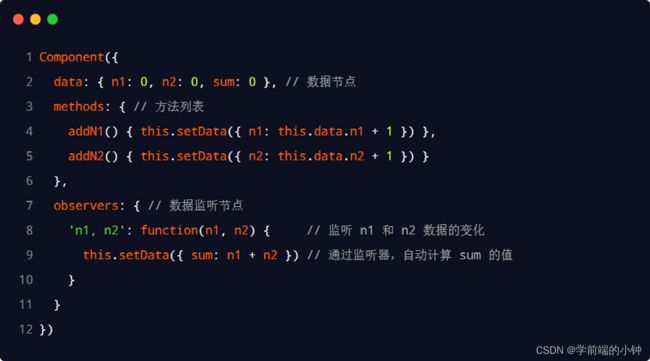
组件的 .js 文件代码如下:
3. 监听对象属性的变化:
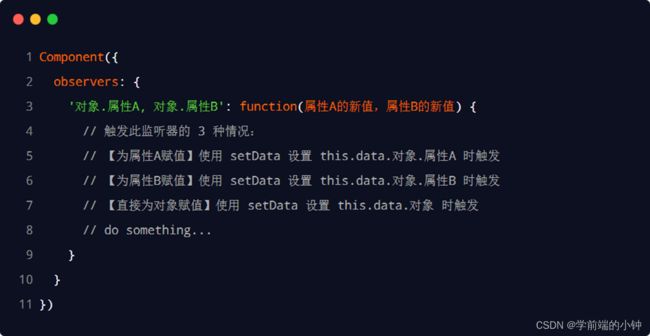
数据监听器支持监听对象中单个或多个属性的变化,示例语法如下:
自定义组件 - 数据监听器 - 案例:
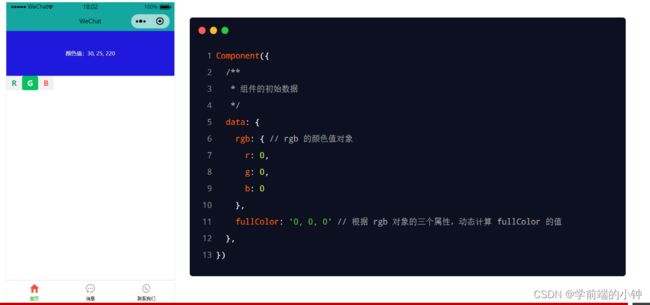
1. 案例效果:
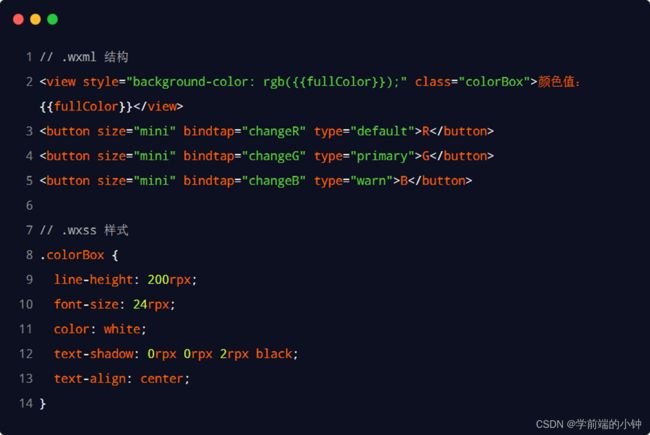
2. 渲染 UI 结构:
3. 定义 button 的事件处理函数:
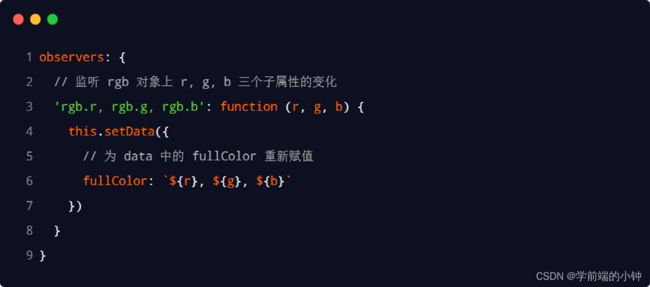
4. 监听对象中指定属性的变化:
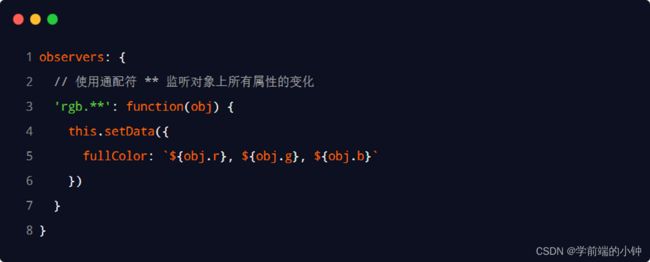
5. 监听对象中所有属性的变化:
如果某个对象中需要被监听的属性太多,为了方便,可以使用通配符 ** 来监听对象中所有属性的变化,示例代码如下:
自定义组件 - 纯数据字段:
1. 什么是纯数据字段:
概念:纯数据字段指的是那些不用于界面渲染的 data 字段。
应用场景:例如有些情况下,某些 data 中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的 data 字段适合被设置为纯数据字段。
好处:纯数据字段有助于提升页面更新的性能。
2. 使用规则:
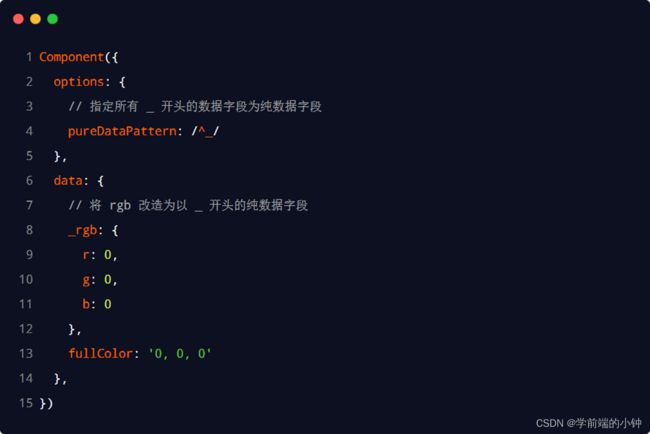
在 Component 构造器的 options 节点中,指定 pureDataPattern 为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段,示例代码如下:
3. 使用纯数据字段改造数据监听器案例:
自定义组件 - 组件的生命周期:
1. 组件全部的生命周期函数:
小程序组件可用的全部生命周期如下表所示:
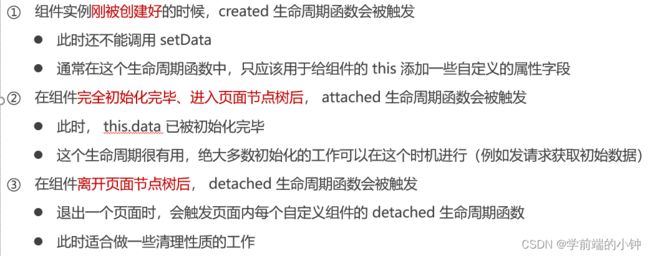
2. 组件主要的生命周期函数:
在小程序组件中,最重要的生命周期函数有 3 个,分别是 created、attached、detached。它们各自的特点如下:
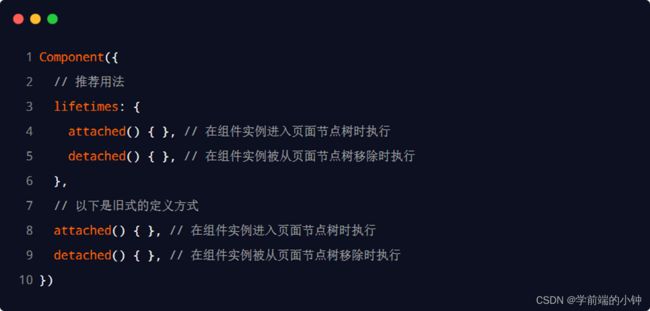
3. lifetimes 节点:
在小程序组件中,生命周期函数可以直接定义在 Component 构造器的第一级参数中,可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)。示例代码如下:
自定义组件 - 组件所在页面的生命周期:
1. 什么是组件所在页面的生命周期:
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期。
例如:每当触发页面的 show 生命周期函数的时候,我们希望能够重新生成一个随机的 RGB 颜色值。
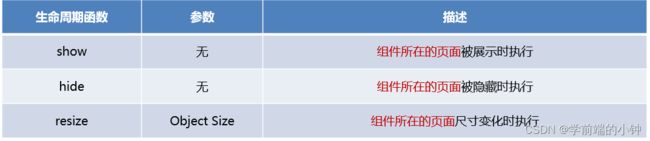
在自定义组件中,组件所在页面的生命周期函数有如下 3 个,分别是:
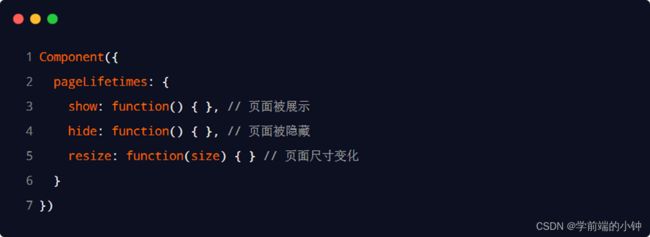
2. pageLifetimes 节点:
3. 生成随机的 RGB 颜色值:
自定义组件 - 插槽:
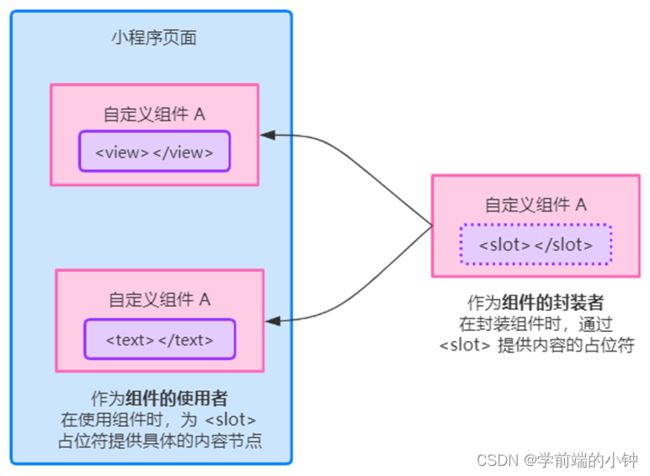
1. 什么是插槽:
在自定义组件的 wxml 结构中,可以提供一个
2. 单个插槽:
在小程序中,默认每个自定义组件中只允许使用一个
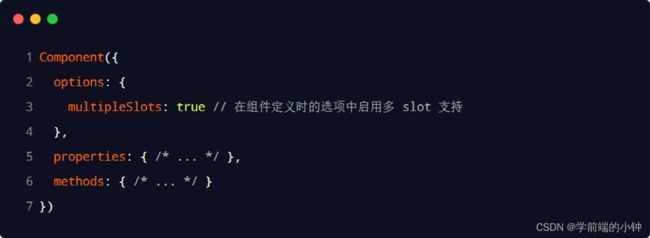
3. 启用多个插槽:
在小程序的自定义组件中,需要使用多
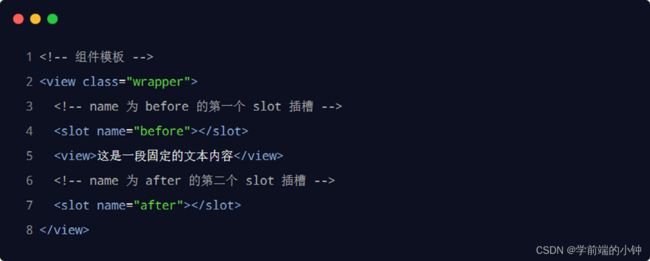
4. 定义多个插槽:
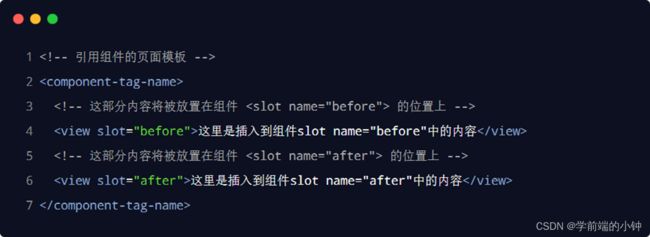
可以在组件的 .wxml 中使用多个
4. 使用多个插槽:
在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的
自定义组件 - 父子组件之间的通信:
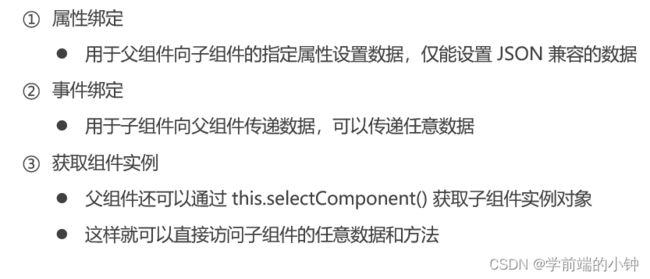
1. 父子组件之间通信的 3 种方式:
2. 属性绑定:
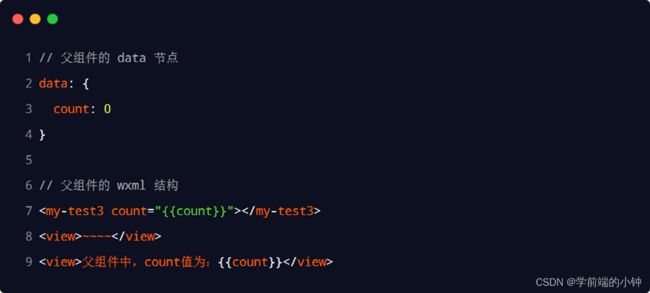
属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件。父组件的示例代码如下:
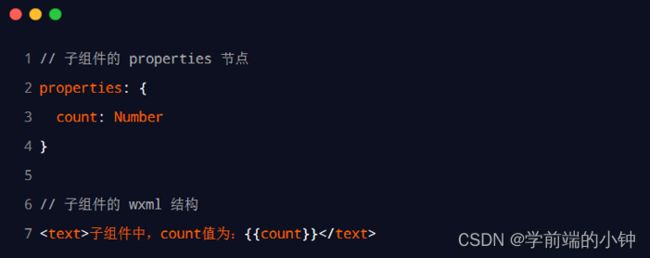
子组件在 properties 节点中声明对应的属性并使用。示例代码如下:
3. 事件绑定:
事件绑定用于实现子向父传值,可以传递任何类型的数据。使用步骤如下:
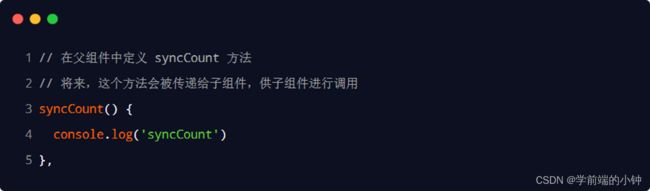
步骤1:在父组件的 js 中,定义一个函数,这个函数即将通过自定义事件的形式,传递给子组件。
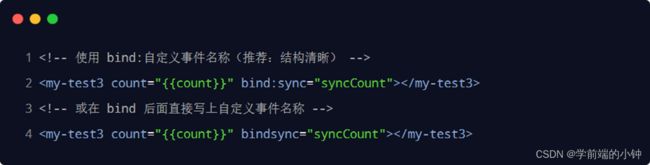
步骤2:在父组件的 wxml 中,通过自定义事件的形式,将步骤 1 中定义的函数引用,传递给子组件。
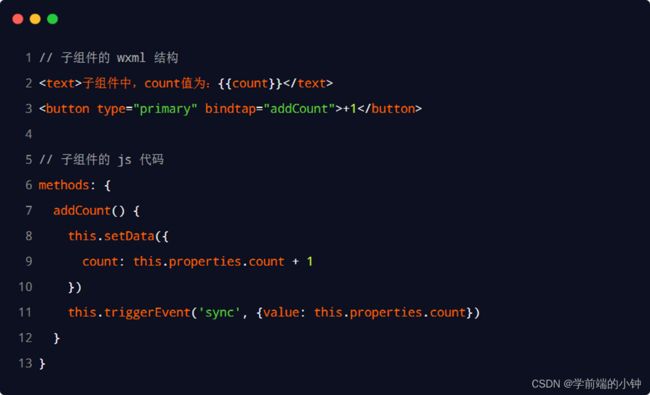
步骤3:在子组件的 js 中,通过调用 this.triggerEvent(‘自定义事件名称’, { /* 参数对象 */ }) ,将数据发送到父组件
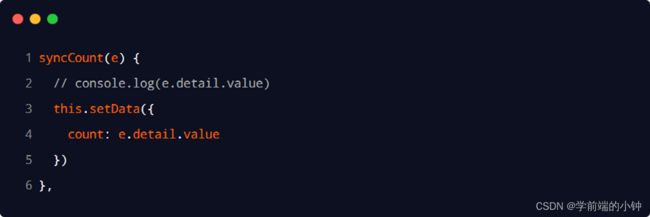
步骤4:在父组件的 js 中,通过 e.detail 获取到子组件传递过来的数据。
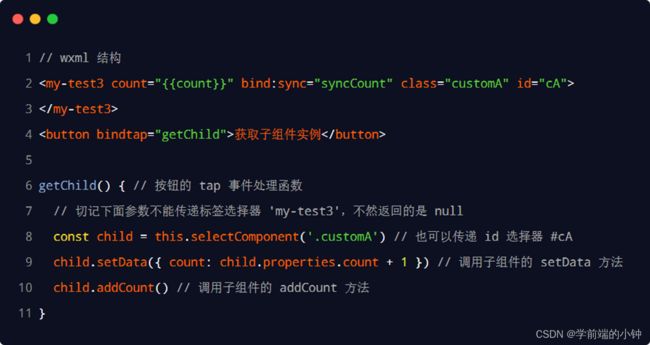
4. 获取组件实例:
可在父组件里调用 this.selectComponent("id或class选择器") ,获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器,例如 this.selectComponent(".my-component")。
自定义组件 - behaviors:
1. 什么是 behaviors:
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于 Vue.js 中的 “mixins”。
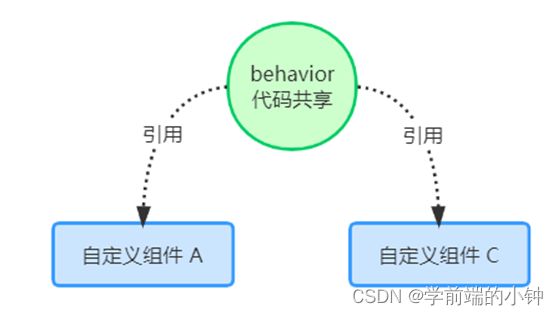
2. behaviors 的工作方式:
每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中。
每个组件可以引用多个 behavior,behavior 也可以引用其它 behavior。
3. 创建 behavior:
调用 Behavior(Object object) 方法即可创建一个共享的 behavior 实例对象,供所有的组件使用:
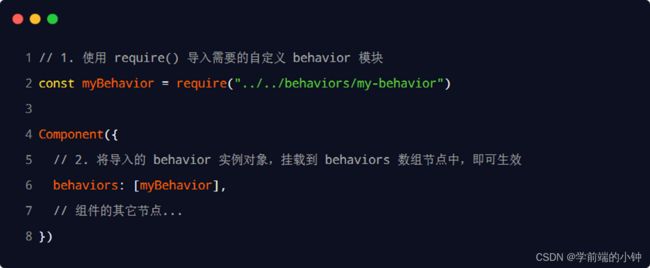
4. 导入并使用 behavior:
在组件中,使用 require() 方法导入需要的 behavior,挂载后即可访问 behavior 中的数据或方法,示例代码如下:
5. behavior 中所有可用的节点:
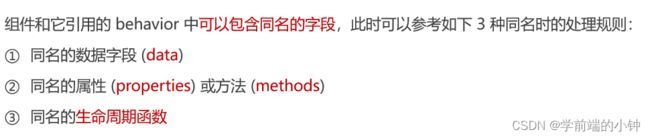
6. 同名字段的覆盖和组合规则*:
关于详细的覆盖和组合规则,大家可以参考微信小程序官方文档给出的说明:
behaviors | 微信开放文档