vue-router(路由)详细
目录
-
-
- 1.什么是路由?
- 2.路由的基本适使用
- 3.几个注意点
- 4.多级路由
- 5.路由的query参数
- 6.缓存路由组件
- 7.路由守卫
-
- 全局前置路由守卫
- 全局后置路由守卫
- 独享路由守卫
-
单页面 SPA(single page web application) 应用
整个应用只有一个完整的页面
点击页面中的导航链接不会刷新页面 ,只会做页面的局部更新
数据需要通过ajax请求获取
1.什么是路由?
一个路由就是一组映射关系(key-value)
key为路径,value可能是 function 或 component
路由分类:
后端路由
前端路由
2.路由的基本适使用
1.安装vue-router,命令 : npm i vue-router
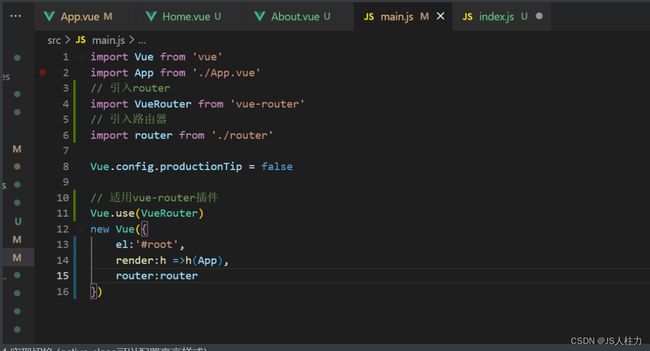
2.应用插件:Vue.use(VueRouter)
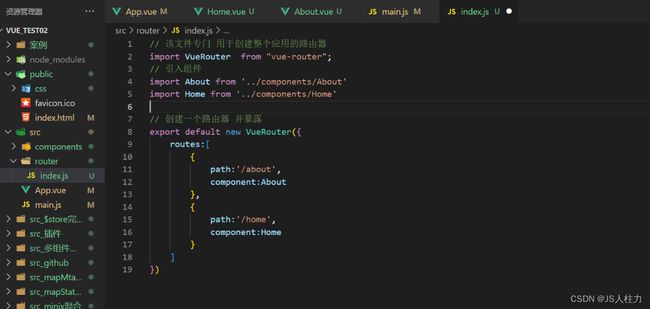
3.编写router配置项
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
5.指定展示位置
<router-view></router-view>
3.几个注意点
- 路由组件通常存放在pages文件夹,一般组件通常存放在components文件夹
- 通过切换,隐藏了的路由组件,默认是被销毁掉的,需要的时候在挂载
- 每个组件都有自己的$route属性,里面存储着自己的路由信息
- 整个应用只有router,可以通过组件的**$router**属性获取到
4.多级路由
1.配置路由规则,使用children配置项
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home,
// 二级路由
children:[
{
//这里不用加斜
path:'news',
component:News,
},
{
//这里不用加斜
path:'message',
component:Message,
}
]
}
]
2.跳转(要写完整路径):
也就是带上父级路径
<router-link class="list-group-item" active-class="active" to="/home/news">News</router-link>
5.路由的query参数
1.传递参数
{{m.title}}
2.接收参数
$route.query.id
$route.query.title
6.给路由命名
当多级路由时给上name名可以简化跳转,一级路由给不给name没有多大影响
routes:[
{
//给路由命名 跳转时直接用name:命名 不用path
name:'nameabout',
path:'/about',
component:About
},
{
path:'/home',
component:Home,
// 二级路由
children:[
{
//这里不用加斜
path:'news',
component:News,
},
{
//这里不用加斜
path:'message',
component:Message,
children:[
{
//多级路由给name 可以简化跳转
name:'namedetail',
path:'detail',
component:Detail
}
]
}
]
}
]
2.简化跳转
<router-link :to="{
//你要去到哪个组件
//直接使用name 不用path路径
name:'namedetail' ,
query:{
id:m.id,
title:m.title
}
}">
{{m.title}}
</router-link>
6.路由的params参数
1.配置路由,声明接收params参数
routes:[
{
name:'nameabout',
path:'/about',
component:About
},
{
path:'/home',
component:Home,
// 二级路由
children:[
{
//这里不用加斜
path:'news',
component:News,
},
{
//这里不用加斜
path:'message',
component:Message,
children:[
{
name:'namedetail',
path:'detail/:id/:title', //使用占位符声明接收params参数
component:Detail
}
]
}
]
}
]
2.传递参数
{{m.title}}
{{m.title}}
特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
3.接收参数
$route.params.id
$route.params.title
7.路由的props配置
作用:让路由组件更方便的收到参数
{
name:'namedetail',
path:'detail/:id/:title', //使用占位符声明接收params参数
component:Detail,
// props的第一种写法 ,该对象中的所有key-value都会以props的形式传给Detail组件
props:{
a:1,
b:'helloworld'
}
// props的第二种写法:值为布尔值 Boolen 若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件
props:true
// props的第三种写法:值为函数
props($route){
return {
id:$route.query.id,
title:$route.query.title
}
}
}
6.缓存路由组件
1.作用:让不展示的路由保持挂载,不被销毁
2.具体编码:
7.两个新的生命周期钩子
1.作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态
2.具体名字:
1.activated 路由组件激活时触发
2.deactivated 路由组件失活时触发
7.路由守卫
全局前置路由守卫
// 前置路由守卫
router.beforeEach((to,from,next)=>{
// console.log(to)
// console.log(from)
next()
if(to.meta.isAuth){
if(localStorage.getItem('school')=== 'aiguigu'){
next()
}else{
alert("请登录")
}
}
})
全局后置路由守卫
// 后置路由守卫
router.afterEach((to,from) =>{
console.log(to,from)
})
独享路由守卫
{
//这里不用加斜
name:'xinwen',
path:'news',
component:News,
meta:{isAuth:true},
// 独享路由守卫
beforeEnter:(to,from,next)=>{
if(to.meta.isAuth){
if(localStorage.getItem('school')=== 'aiguigu'){
next()
}else{
alert("请登录")
}
}
}
},
8.组件内守卫
// 组件路由
// 通过路由规则,进入该组件时被调用
beforeRouteEnter(to,from,next){
console.log('我进来了',to)
},
// 通过路由规则,离开该组件时被调用
beforeRouteLeave(to,from,next){
}
9.路由器的两种工作模式
1.对于一个url来说,什么是hash值? ——#及后面的内容就是hash值
2.hash值不会包含在HTTP请求中,即:hash值不会带给服务器
3.hash模式:
- 地址中永远带着#号,不美观
- 若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记不合格
- 兼容性较好
4.history模式
- 地址干净,美观
- 兼容性和hash模式相比略差
- 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题