- 无人机遥感技术:从植被监测到生理参数反演的进阶之路
KY_chenzhao
无人机植被遥感参数反演
在当今的生态学和农林业研究中,无人机遥感技术已经成为获取植被信息的重要手段。它不仅能够快速覆盖大面积区域,还能提供高分辨率的多光谱和高光谱数据,为植被健康监测、生长状况评估和生理参数反演提供了强大的技术支持。今天,我们就来深入了解一下无人机遥感技术在植被定量监测中的应用。一、无人机遥感:为何备受青睐?无人机遥感技术结合了无人机的灵活性和遥感传感器的高精度,能够快速获取植被的多维度信息。与传统的卫星
- 设计模式之适配模式是什么?以及在Spring AOP中的拦截器链的使用源码解析。
一个儒雅随和的男子
设计模式spring设计模式springjava
前言 本文涉及到适配模式的基本用法,以及在SpringAOP中如何使用,首先需要了解适配模式的工作原理,然后结合SpringAOP的具体实现来详细详细解析源码。 首先,适配模式,也就是AdapterPattern,属于结构型设计模式,主要用于让不兼容的接口能够一起工作。要了解它的定义、结构、应用场景以及优缺点。然后,可能需要一个具体的例子来说明,比如电压适配器,这样用户更容易理解。 接下来是
- C++Primer学习(4.6成员访问运算符)
黑果果的思考
零基础学习C++c++
4.6成员访问运算符点运算符和箭头运算符都可用于访问成员,其中,点运算符获取类对象的一个成员;箭头运算符与点运算符有关,表达式ptr->mem等价于(*ptr).mem:stringsl="astring",*p=&s1;auton=s1.size();//运行string对象s1的size成员n=(*p).size();//运行p所指对象的size成员n=p->size();//等价于(*p).
- 【数据结构】清华出版社-刘小晶、朱蓉《数据结构渐进实践指导》第一章(个人手打版)
shixiexunnie
立志从0到c++全栈志数据结构算法c++
文章目录1_1_SqList.cpp1_1_LinkList.cpp1_1_SqList.cpp#include#include#definesql_size100//线性表初始分配空间的容量#definekuo10//线性表扩展空间的量#defineERROR0#defineOK1#defineOVERFLOW-2typedefintElemType;//数据元素的抽象数据类型,一般为intty
- 使用R语言绘制山脊图的ggridges包
心之飞翼
r语言开发语言R语言
使用R语言绘制山脊图的ggridges包山脊图(ridgeplot)是一种用于可视化多个分布或变量之间关系的图表类型。在R语言中,可以使用ggridges包来创建漂亮的山脊图。本文将介绍如何使用ggridges包绘制山脊图,并提供相应的源代码供参考。首先,确保已经安装了ggridges包。可以使用以下代码来安装:install.packages("ggridges")安装完毕后,加载ggridge
- EasyX学习笔记1:线条
ͨৡۚۨC++ۨۚ࿐๊
C++游戏开发【EasyX】c++
目录一、线条颜色1.`setlinecolor`-设置当前线条颜色2.`getlinecolor`-获取当前线条颜色二、线条样式1.`setlinestyle`-设置线条样式(宽度、类型等)三、绘制线条1.`line`-绘制两点间直线2.`lineto`-从当前位置画线到指定点3.`linerel`-相对当前位置画线4.`polyline`-绘制多段线四、其他函数1.`getlinestyle`-
- 性能调优篇-困扰我半年多的RocketMQ-timeout-exception-终于被破解了
2401_84048290
程序员rocketmqphp开发语言
1、网络超时现象时不时总是接到项目组反馈说生产环境MQ发送超时,客户端相关的日志截图如下:今天的故事将从张图开始。2、问题排查2.1初步分析上图中有两条非常关键日志:invokeSync:waitresponsetimeoutexception网络调用超时reciveresponse,butnotmatchedanyrequest这条日志非常之关键,表示尽管客户端在获取服务端返回结果时超时了,但客
- 哈希表(C语言实现)
写代码的大学生
散列表c语言哈希算法
在计算机世界中,哈希表如同一位聪慧的图书管理员。他知道如何计算索书号,从而可以快速找到目标图书。文章目录1.哈希表的概念1.1哈希表的基本操作1.2哈希表的常用操作2.基于数实现哈希表2.1哈希表的结构体定义2.2哈希表的初始化2.3删除哈希表2.4哈希函数2.5查找哈希表中的元素2.6删除哈希表中的元素2.7添加哈希表元素3.哈希冲突与扩容4.链式地址改良哈希表4.1链式地址哈希表结构体定义4.
- 哈希表(C语言版)
coding_rui
数据结构与算法C语言散列表c语言数据结构
文章目录哈希表原理实现(无自动扩容功能)代码运行结果分析应用哈希表如何统计一段文本中,小写字母出现的次数?显然,我们可以用数组inttable[26]来存储每个小写字母出现的次数,而且这样处理,效率奇高。假如我们想知道字母’k’出现的次数,直接访问元素table['k'-'a']即可,时间复杂度为O(1)。在现实生活中,我们经常需要存储键值对(key-value)数据,比如上面的‘a’:10,‘b
- LeetCode 232: 用栈实现队列
Ning_.
LeeCodeleetcode算法数据结构
LeetCode232:用栈实现队列题目描述使用栈实现队列的操作。支持以下操作:MyQueue():初始化队列。push(x):将元素x推入队列。pop():从队列中移除元素。peek():返回队列头部的元素。empty():检查队列是否为空。队列的先进先出(FIFO)原则可以通过两个栈来模拟。栈A用于入队操作,栈B用于出队操作。C语言实现#include#include//定义栈结构体typed
- LeetCode解决方案集:编程与面试技能提升
徐子贡
本文还有配套的精品资源,点击获取简介:LeetCode是一个编程训练平台,提供了大量编程题目,用于提升开发者的算法技能和面试准备。本文将探讨名为"some-leetcode-solutions"的开源项目,其中包括LeetCode问题的多种编程语言解决方案。这些解决方案由社区成员贡献,可用于学习不同思路和比较语言实现。开源项目遵循开源协议,允许自由使用和修改代码,鼓励知识共享。本文还强调了学习算法
- Java利用itextpdf实现pdf文件生成
小码农吗
日常栏目javapdfajax
前言最近公司让写一个数据页面生成pdf的功能,找了一些市面代码感觉都太麻烦,就自己综合性整合了一个便捷的工具类,开发只需简单组装数据直接调用即可快速生成pdf文件。望大家一起学习!!!代码获取方式:资源下载下载源码后台私信(一键三连哦!!!)二、前期准备1、html模版(放置接口所在项目的resourcess/templates/)需要准备一个要看到的pdf模版,利用html代码形式简单输出,其中
- LeetCode 88. 合并两个有序数组,java合并两个有序数组 含自己思考代码
常清静~
数据结构与算法leetcode算法
1.官方链接:.-力扣(LeetCode)2.题目:给你两个按非递减顺序排列的整数数组nums1和nums2,另有两个整数m和n,分别表示nums1和nums2中的元素数目。请你合并nums2到nums1中,使合并后的数组同样按非递减顺序排列。注意:最终,合并后数组不应由函数返回,而是存储在数组nums1中。为了应对这种情况,nums1的初始长度为m+n,其中前m个元素表示应合并的元素,后n个元素
- Bugreport实战篇(二)
飞奔在路上的鱼
功耗优化bugreport功耗
文章Bugreport源码篇(一)从源码角度阐释了Bugreport,那么本文则是从实战角度来说说,如何看懂bugreport,对于通过bugreport获取到内容往往非常长,这里简单划分为17部分,先整体上简单说说每部分log的title信息。1.系统build相关信息系统build信息:dumpstate:dateBuild:getpropro.build.display.idBuildfin
- AWS Service Catalog Terraform 参考架构安装与使用指南
邓旭诚Kit
AWSServiceCatalogTerraform参考架构安装与使用指南aws-service-catalog-terraform-reference-architectureApplyTerraformconfigurationsusingCloudFormationthroughaproxylambda项目地址:https://gitcode.com/gh_mirrors/aw/aws-se
- vue中onclick如何调用methods中的方法
库库的写代码
jsvue.jsjavascript前端
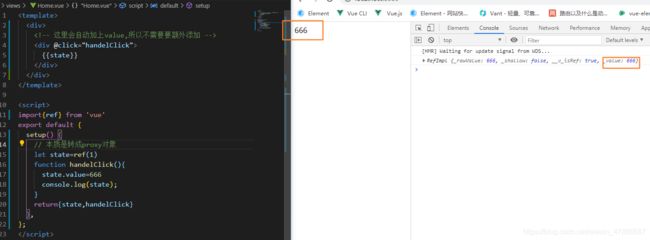
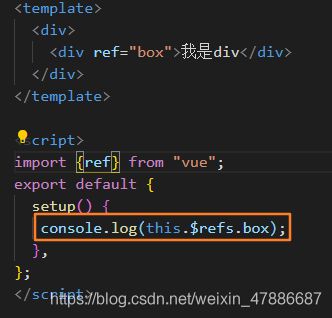
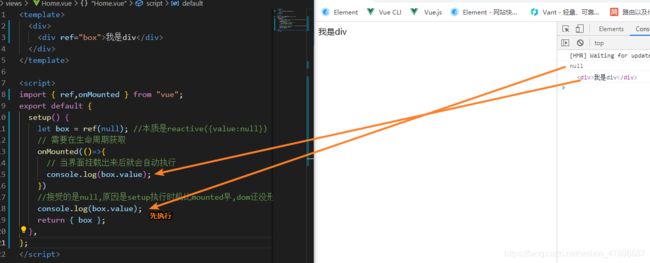
文章目录前言一、代码一开始效果二、解决方案前言今天在开发vue项目中使用的第三方地图,地图上绘制的marker内容需要自定义,因为绘制的内容是原生HTML,所以遇到点击事件的时候就用了onclick来定义,此时想要调用methods中的方法,直接通过this.xx是获取不到的,因为onclick后面的事件是调用的window中的事件,所以需要把此事件绑定到window上即可一、代码一开始效果thi
- 线程池处理异常
NaughtyBo
#并发javaandroid开发语言
线程池在提交的任务在处理过程中发生了异常,却没有捕获到,导致异常只是输出在控制台,这通常需要把异常记录下来1、通过观察ThreadGroup的构造方法知道,当调用线程组的构造方法时,会获取当前线程所属的线程组,作为当前正在创建的线程组的parent线程组。2、通过在main方法中获取线程组信息可知,当前main线程所属的线程组是main线程组,而main线程组的parent线程组是system线程
- 利用 OpenCV 进行棋盘检测与透视变换
萧鼎
python基础到进阶教程opencv人工智能计算机视觉
利用OpenCV进行棋盘检测与透视变换1.引言在计算机视觉领域,棋盘检测与透视变换是一个常见的任务,广泛应用于摄像机标定、文档扫描、增强现实(AR)等场景。本篇文章将详细介绍如何使用OpenCV进行棋盘检测,并通过透视变换将棋盘区域转换为一个标准的矩形图像。我们将基于一段Python代码进行分析,代码的主要任务包括:读取图像并进行预处理(灰度转换、自适应直方图均衡化、去噪)检测边缘并提取棋盘区域计
- Golang使用viper读取配置到结构体,但是获取的数据为空
又菜又爱玩呜呜呜~
golang
1.viper库viper库是一个读取配置文件的库,支持多种配置文件,如JSON/TOML/YAML/HCL/envfile/Javaproperties等2.遇到的问题在使用viper库的时候发现按照相应的配置已经读取到了对应的配置,但是转换为结构体的时候发现怎么拿结构体里面的数据都是空的3.解决步骤1.打印所有的viper读取到的配置database:host:127.0.0.1port:33
- 【报错】ImportError: cannot import name ‘get_refined_artifact_map‘ from ‘basicsr.losses.loss_util‘
之群害马
python深度学习pytorch
ImportError:cannotimportname'get_refined_artifact_map'from'basicsr.losses.loss_util'(xxx/lib/python3.10/site-packages/basicsr/losses/loss_util.py)解决办法:找到basicsr库网站缺失的部分如下,补充到原来的xxx/lib/python3.10/site
- 数据结构--顺序表
EnigmaCoder
数据结构数据结构算法
顺序表1.概念和结构2.分类2.1静态顺序表2.2动态顺序表3.动态顺序表代码实现3.1顺序表的定义3.2顺序表初始化3.3顺序表的销毁3.4顺序表的插入3.5顺序表的删除3.6顺序表在指定位置之前插入/删除数据3.7顺序表的查找4.总结1.概念和结构概念:顺序表是线性表1的一种存储方式,它是用一组地址连续的存储单元依次存储线性表中的数据元素。简单来说,就像是把一系列的数据一个挨着一个地存放在一块
- AI智能碰碰卡/碰一碰发视频源码如何开发接入
张晓_za898668
碰一碰碰碰卡碰碰卡源码音视频矩阵linuxc语言c#
一、智能碰碰卡系统技术能力如何接入?使用场景需要用户授权后,才能调用相应的权限接口。例如:视频权限、用户权限等。背景信息网站应用抖音登录是基于OAuth2.0协议标准构建的授权登录系统,让抖音用户可以使用抖音账号身份安全登录第三方应用或网站,在抖音用户授权登录第三方网站应用后,第三方可以获取到用户的接口调用凭证(access_token),通过access_token可以进行抖音开放平台授权关系接
- flv实时监控视频
库库的写代码
js前端
文章目录前言一、安装二、引入三、使用前言开发大屏项目时,可能需要在大屏上展示一个监控画面,此时就可以用的flv.js来展示视频效果一、安装npminstallflv.js二、引入importflvjsfrom'flv.js';三、使用if(flvjs.isSupported()){constvideoElement=that.$refs.videoElement;that.player=flvjs
- chrome://version/
spencer_tseng
Computerchrome
浏览器输入:chrome://version/Google浏览器版本号以及安装路径GoogleChrome131.0.6778.205(正式版本)(64位)(cohort:Stable)修订版本81b36b9535e3e3b610a52df3da48cd81362ec860-refs/branch-heads/6778_155@{#8}操作系统Windows10Version22H2(Build1
- 【第11章:生成式AI与创意应用—11.2 音频与音乐生成的探索与实践】
再见孙悟空_
#【深度学习・探索智能核心奥秘】人工智能音视频自然语言处理NLP深度学习生成式AIDeepSeek
凌晨三点的录音棚里,制作人小林对着空荡荡的混音台抓狂——广告方临时要求将电子舞曲改编成巴洛克风格,还要保留"赛博朋克"元素。当他在AI音乐平台输入"维瓦尔弟遇见霓虹灯"的瞬间,一段融合羽管键琴与合成器的奇妙旋律喷涌而出,这场人与机器的音乐狂想曲正式拉开帷幕。一、声波炼金术:从物理建模到神经作曲1.1传统音频生成的三大门派在AI登场之前,音乐科技已经历三次革命:物理建模派(1980s):用微分方程模
- ARC3001 illustrated reflective
后端
ARC3001illustratedreflectivereportTheoryintoPractice2024/255%ofARC3001finalmarkThesecondsummativeassessmentpointinARC3001requiresyoutodevelopanillustratedreflectivereport-a1000wordcriticalreflectionon
- C# 反射与动态编程
萨达大
C#上位机开发c#开发语言反射动态编程
文章目录1.反射(Reflection)1.1什么是反射?1.2反射的基本操作1.2.1获取类型信息1.2.2获取成员信息1.3调用成员1.4实例化对象1.5常见应用场景2.动态编程2.1什么是动态编程?2.2dynamic关键字2.3动态对象和ExpandoObject2.4动态编程的应用场景3.反射与动态编程的对比4.反射与动态编程的综合应用示例示例1:反射实现对象的深拷贝示例2:动态对象作为
- JavaScript设计模式 -- 迭代器模式
鎈卟誃筅甡
javascript设计模式迭代器模式
在软件开发中,我们经常需要遍历集合、数组、链表、树等数据结构。传统上,这些数据结构往往需要暴露内部实现细节,或者写大量重复的遍历代码。**迭代器模式(IteratorPattern)**提供了一种统一的方式来访问集合内的元素,而不暴露集合的内部表示。通过定义统一的迭代器接口,可以使客户端代码与数据结构实现解耦,从而使系统更易扩展和维护。迭代器模式简介迭代器模式属于行为型设计模式,其主要思想是将遍历
- Spring Boot 示例项目:从零开始构建 Web 应用
梦落青云
JAVAspringbootjava
一、项目概述本文档将指导您通过一个示例项目,了解如何使用SpringBoot框架构建一个简单的Web应用程序。该项目涵盖了从数据模型定义到控制器、服务层以及数据访问层的完整开发流程,帮助您快速掌握SpringBoot的基本使用方法。二、项目结构1.项目模块本示例项目分为以下几个主要模块:数据模型模块:负责定义与数据库表对应的实体类,使用JPA注解进行映射。控制器模块:处理客户端的HTTP请求,调用
- 使用PGVecto.rs在Postgres中进行向量数据库操作
dgay_hua
数据库python
使用PGVecto.rs在Postgres中进行向量数据库操作技术背景介绍向量数据库是一种用于存储和检索高维向量数据的数据库,非常适合应用于自然语言处理、推荐系统等领域。在这篇文章中,我们将介绍如何使用PGVecto.rs在Postgres中进行向量数据库操作。核心原理解析PGVecto.rs是基于Postgres的向量数据库实现,可以轻松地实现向量的存储和高效检索。它通过Postgres的扩展实
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出