2019年,实现 React 动画的 5 种最常用方式
动画是 ReactJs 应用程序中一个热门话题,我们有很多方法可以创建不同类型的动画。例如,很多开发人员就喜欢使用 css 动画。但如果你想创建更复杂的动画,你可以关注 GreenSock 。GreenSock 是最具影响力的动画平台,同时,它给 React 提供了很多用于创建动画的库或组件。
接下来,进入主题 。
- CSS 动画
- React-transition-group - 它是一个附加组件,用于实现基本的 CSS 动画和过渡动画。
- react-animations - React-animations 实现 animate.css 的所有动画,且简单易用!
- **React Reveal -**这是 React 的动画框架。
- TweenOne - ant.design 里用于动画的库
当然,还有很多开源的动画库和组件,但是这篇文章不会涉及这些库。
让我们开始吧。
一、CSS 方法
这种方法是实现动画的最简单、最基础的方式。你不需要导入 JavaScript 库,并且浏览器花费的资源也是最少的。如果你需要实现一个简单的动画,并担心包的大小,可以使用此方法。
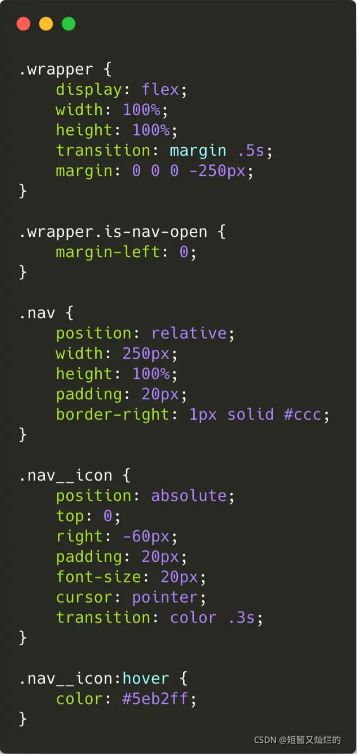
那么,如何使用 css 做动画喃? 我们来看看左侧菜单栏示例:
这里使用 css 属性和 className="is-nav-open" 标签实现侧边栏动画。
CSS 有很多方法实现该效果,其中之一是在导航组件上创建一个容器组件,并在点击时触发 margin 的更改。导航栏有固定的宽度 250px ,容器组件的 margin-left 或 translateX 也拥有相同宽度。当我们需要显示导航栏时,我们需要给容器组件设置 className="is-nav-open" 并且移动容器组件 margin-left/translateX: 0;
和 CSS 样式:
在大多数情况下,我们都会使用 CSS 来创建动画,因为它不需要在项目中导入大型库来实现动画,通常几行 css 以及 className 标签就能实现。
二、 ReactTransitionGroup
它是由 ReactJs 社区的人员开发的。ReactTransitionGroup 很容易实现基本的 CSS 动画和过渡动画。
开发人员将此库描述为:
“用于管理组件状态(包括安装和卸载)的一组组件,特别为动画而设计的。”
无论如何,关于它需要了解三件事:
- 当组件生命周期发生更改时,React Transition Group 会更改类。所以,应该在 CSS 上设置动画样式。
- ReactTransitionGroup 的包很小。在 React 应用程序中安装它,并不会显著增加项目包的体积。但你可以使用 CDN 。
- ReactTransitionGroup有 3 个组件(Transition,CSSTransition 和 TransitionGroup )。为了获得动画,你需要将组件包裹在这 3 个类中。
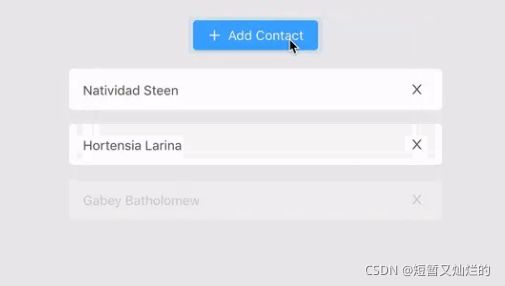
让我们来看看如何制作类似的动画
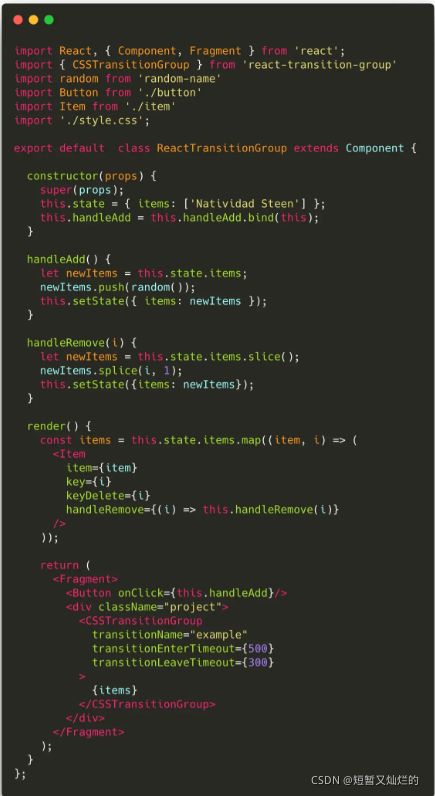
首先,你需要导入 CSSTransitionGroup 的 react-transition-group 。
然后你需要将列表包装在其中并设置 transitionName props。每当 CSSTransitionGroup 添加或删除子项时,它将获得动画样式。
如果设置了 transitionName="example" props,则样式表中的类应以示例名称开头。
这就是 ReactTransitionGroup 的基本用法。
这就是你需要的一切。当然,你可以添加一些逻辑。
我们用两种方法来实现我们的示例联系人列表:
handleAdd - 添加新的联系人,它获得一个随机名称并将其 push 到数组 state.items 。
handleRemove - 通过 state.items 数组中的索引删除联系人。
三、 React-animations
React-animations - 该库是使用 animate.css 构建的所有动画。它易于使用,并有很多动画集合。React-animation 适用于任何支持使用对象定义关键帧动画的内联样式库,例如 Radium,Aphrodite 或样式组件。我更喜欢使用样式组件。
你可以在gif上看到一些动画:
我知道你的想法
一旦你看到这些动画,你就会意识到你可以在哪里使用它们。 我们来看看它是如何工作的。例如 - Bounce动画。
第一件事就是导入动画所需的 react-animations。
正如我之前提到的,在使用动画样式和基本关键帧创建容器组件之后,我使用了样式组件。
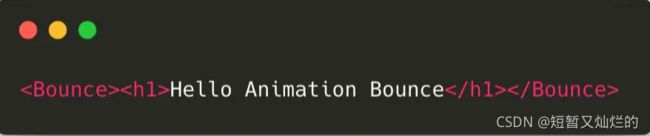
创建组件时,你需要包装任何 HTML 或动画组件。
例:
这个动画就实现了,很容易,也很简单。
这里介绍一个处理滚动动画很好的库 - react-animate-on-scroll。
四、 React-reveal
React Reveal 是 React 的动画框架。它有如淡入淡出,翻转,缩放,旋转之类的基本动画,也有很多高级动画。它允许您使用 props 控制所有动画,例如:位置,延迟,距离,级联等等。你可以在这里看到它们。你还可以使用自定义 CSS 效果。
它还具有服务器端渲染和高阶组件。
如果你喜欢使用滚动动画,推荐你使用它,接下里了解一下它是如何工作的。
让我们看看这个动画的滚动效果。
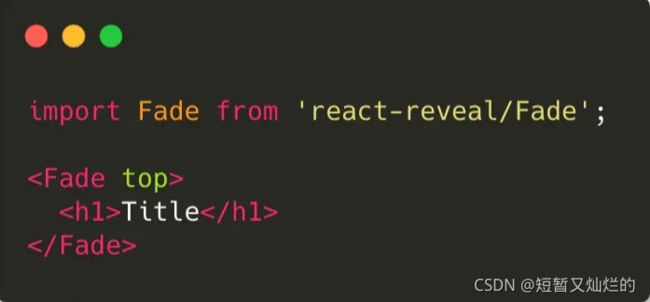
我们有5大块,每块都有一个全屏页面和一个标题。
我们创造 animateList ,该数组包含 5 个元素。使用数组方法 map 依次渲染 Fade 组件中的每个元素并为其插入标题。
五、TweenOne 和 Ant Design 中的 animation 。
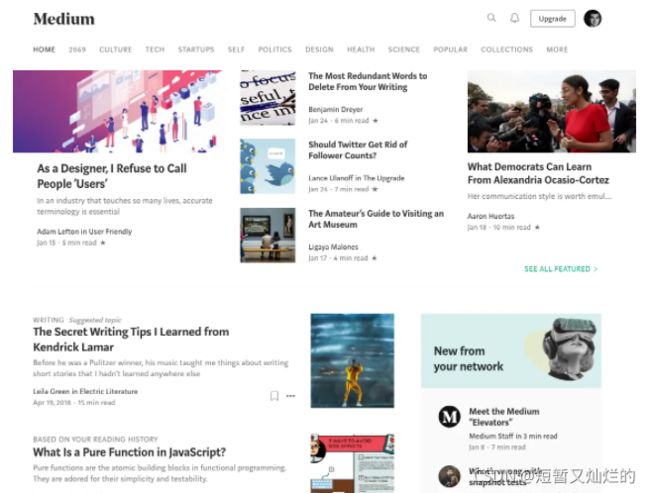
Ant Design 是一个用于构建用户界面的简单易用的 React UI 组件库。Ant Design 由阿里巴巴创建,并且被很多知名品牌使用,例如:阿里巴巴,腾讯,百度等等。
你可能已经听说过 Ant Design,我们看一下其官网首页上的动画
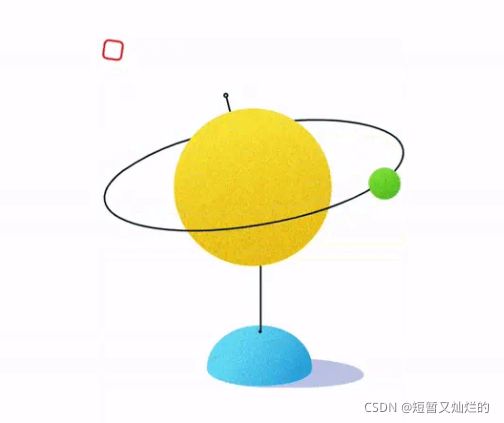
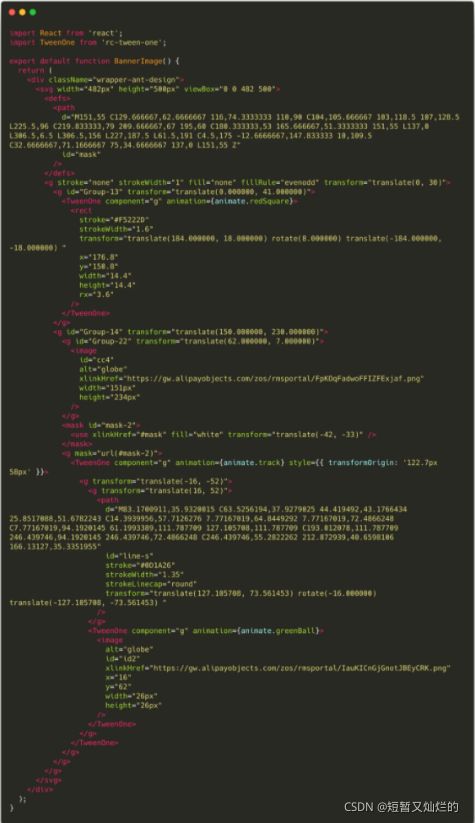
如你所见,其中涉及很多动画元素。我们这里只介绍一个简单版本,因为所有元素都有类似的动画。这里我选择了地球上的绿球和背景上的一个元素,例如红色方块。就像这样。
在这个动画中我使用了 TweenOne 组件,因为它需要在动画中使用路径,所以我使用了 PathPlugin 。当你将 PathPlugin 推送到 TweenOne.plugins 里时,就会开启动画 。
下一步让我们看一下 Basic 动画参数:
- **duration -**以毫秒为单位的动画
- ease - 动画曲线函数,
- yoyo - 在每次重复动画中,向前和向后交替。
- repeat - 重复动画,你可以使用 -1进行无限期处理。
- p - 动画的路径坐标
- easePath - 动画的缓动路径坐标
看一下样例:
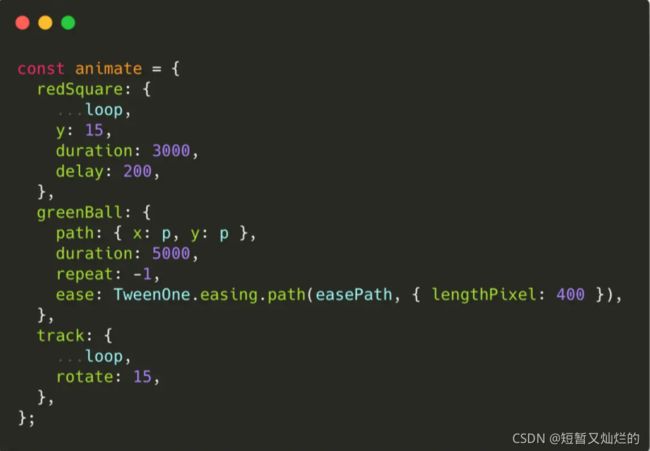
接下来我们将创建一个动画对象。该对象包含 3 种不同类型的动画:
- redSquare - 它包含循环参数,以及Y坐标
y,持续时间duration和延迟delay。 - greenBall - 它包含路径参数
path、持续时间duration、repeat以及ease函数(TweenOne.easing.path), 其中TweenOne.easing.path包含两个参数:- path - easePath 坐标。
- lengthPixel - 将分割曲线分为 lengthPixel 个部分,此例中,将分割曲线分为 400 份。
- track - 一个带有轴的椭圆形,具有循环样式和旋转参数。
你无需担心此代码。你必须注意 TweenOne 组件。让我们简单地提醒一下,这些组件都是从 rc-tween-one 中导入的,这个库被用作基础 props 和动画 props 的基本组件。
每一个 TweenOne 都有它自己的动画规则 redSquare,track,greenBall 。
看起来吓人。但事实上,你需要注意这些。
正如你所注意到的,使用此方法创建动画是一种简单的方法。你所需要做的只是描述动画规则,并将它们传输到 TweenOne 组件。
结论
常见动画有很多种,不同的动画我们可以采用不同的方法。今天我们就介绍了几种你可以在项目中使用的方法。至于具体采用何种方法,需要参考具体场景
after 阅读本文后:
请更优雅的使用动画吧!
下面你可以看到一组流行的动画库列表。
ReactJs库:
- react-motion - 解决动画问题的方案之一。
- react-spring - 基于 Spring 物理的 React 动画库。
- ant-motion - Ant 设计的 Animate 规范和组件。
- react-move - 优雅的,基于数据驱动的动画。
- react-flight - React 构建动画的最佳方法。
- react-flip-move - 使用 FLIP 技术更改 DOM(例如列表重新排序),从而轻松实现 动画 效果。
- react-burger-menu - 位于屏幕之外的侧边栏组件,它使用 CSS 过渡共话和 SVG 路径动画实现。
- animated - 用于 React 和 React Native 的声明性动画库。
- react-tween-state - React 动画。
- react-animations - 内联样式库的动画集合。
Javascript库:
- GSAP - 适用于现代网络的超高性能、专业级动画。
- Anime.js - Anime.js(
/ˈæn.ə.meɪ/)是一个轻量级 JavaScript 动画库,具有简单但功能强大的API。 它适用于 CSS 、SVG、DOM 属性和 JavaScript 对象。 - Popmotion - 用于灵活简单的用户界面的动画库。
- vivus - 在 SVG 上制作绘图动画的 JavaScript 库。
- svg.js - 用于操作动画 SVG 的轻量级库。
- velocity - Velocity 是一个动画引擎,与 jQuery 的 $.animate() 具有相同的 API 。
- wow - 滚动时显示动画,Animate.css 的朋友。
- dynamic.js - 使用这个 Javascript 库创建基于物理的动画。
- granim.js - 使用这个小的 JavaScript 库创建流畅的、交互式的渐变动画。
- kute.js - KUTE.js 是一个原生的 JavaScript 动画引擎,具有出色的代码质量和性能。
- TweenJs - 一个简单但功能强大的 Javascript 动画库。CreateJS 库的一部分。
- moveTo - 一个不依赖任何其它库的轻量级的 javascript 库,用于创建滚动动画。
系列文章
想看更过系列文章,点击前往 CSDN 博客主页