【VUE项目实战】16、主页Header和左侧菜单栏布局
接上篇《15、Home页面布局设计及框架搭建》
上一篇我们搭建了Home主页面的整体框架(三大块,左侧菜单栏、右侧主体区域和头部导航栏),半篇我们来编写头部Header和左侧菜单栏的布局样式。
一、头部Header布局
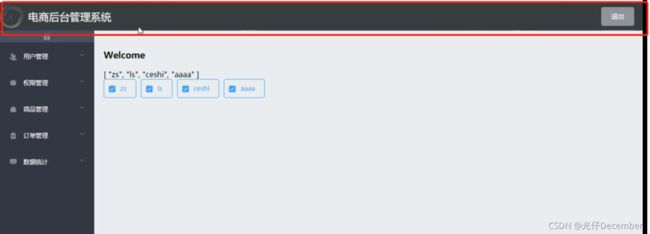
可以看到,头部区域左侧是一个Logo和系统的名称,右侧是一个退出按钮。这种左右布局最简单的实现方式就是使用flex布局。左侧包一个大的DIV,放一个图片和一个文本,右侧就放一个退出按钮。
下面我们来编写,我们在Home.vue中找到“el-header”,在里面放置div:
 电商后台管理系统
电商后台管理系统
退出
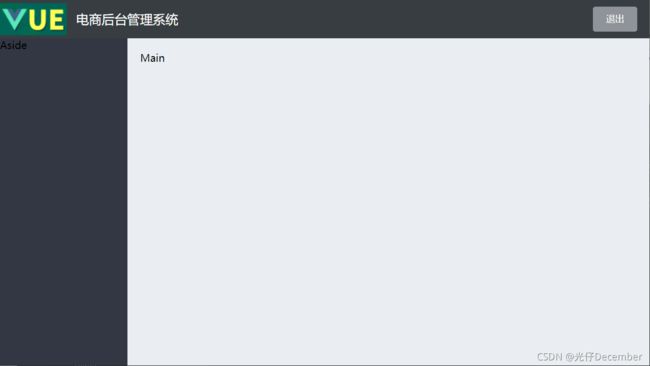
图片是我随便又找的一个,然后需要在下面为el-header添加flex布局(同时div和文字的span也需要添加样式):
.el-header{
background-color: #373d41;
display: flex; //设置显示为flex布局
justify-content: space-between;//设置为flex左右布局
padding-left: 0;//左内边距为0(Logo贴左边)
align-items: center;//元素上下居中(防止右边按钮贴上下边)
color: #fff;
font-size: 20px;
> div {//内嵌的div样式
display: flex;
align-items: center;//Logo和文字上下居中
span {
margin-left: 15px;//文字左侧设置间距,防止与Logo紧贴
}
}
}完整代码:
 电商后台管理系统
电商后台管理系统
退出
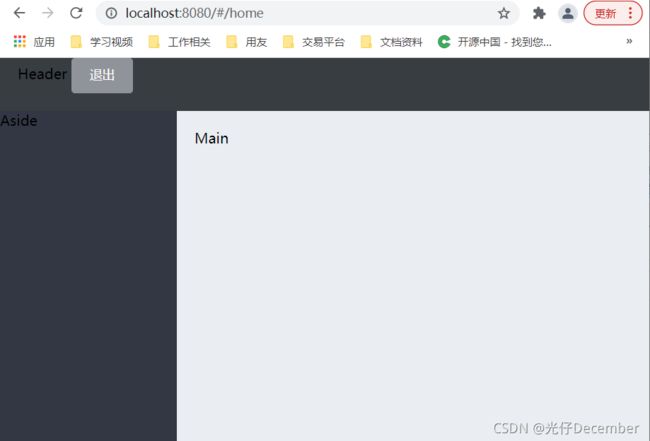
Aside
Main
二、左侧菜单栏布局
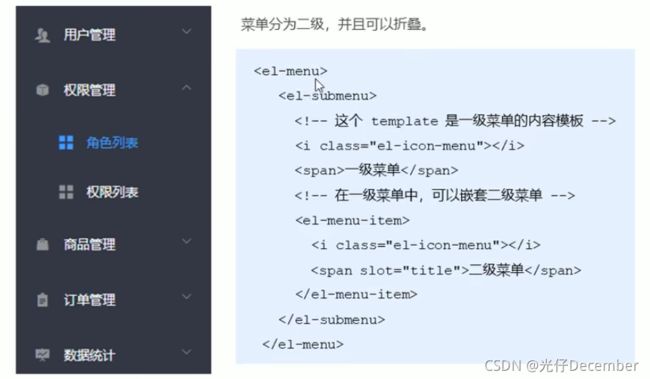
左侧菜单栏布局的实现要点:
实现二级可折叠菜单,需要在el-menu中谁知el-submenu,是一级菜单,然后使用el-menu-item作为嵌套的二级菜单,其中你那个的i标签是菜单的小图标,span是菜单的文字。
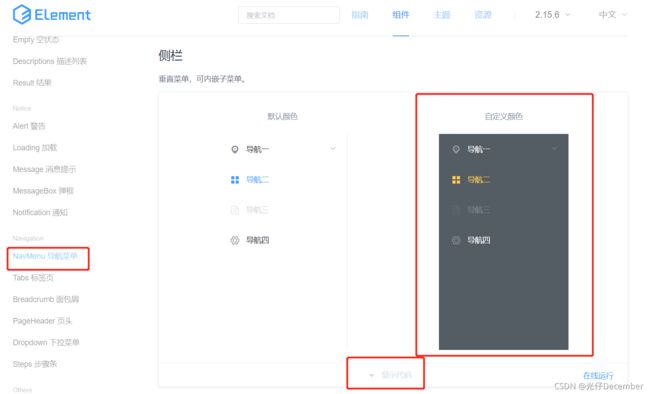
我们登录element-ui官网,找到自定义颜色的那个导航菜单样例,复制其代码,准备进行改造:
代码(这里面的el-menu中除了background和text的其他样式全部删除):
导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
打开项目的element.js,首先引用菜单需要的组件“Menu”、“Submenu”、“MenuItemGroup”和“MenuItem”:
import Vue from 'vue'
import { Button, Form, FormItem, Input, Message, Container,
Header, Aside, Main, Menu, Submenu, MenuItem, MenuItemGroup } from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
Vue.use(Container)
Vue.use(Header)
Vue.use(Aside)
Vue.use(Main)
Vue.use(Menu)
Vue.use(Submenu)
Vue.use(MenuItem)
Vue.use(MenuItemGroup)
Vue.prototype.$message = Message然后打开Home.vue,将上面的代码粘贴到el-aside中:
 电商后台管理系统
电商后台管理系统
退出
导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
Main
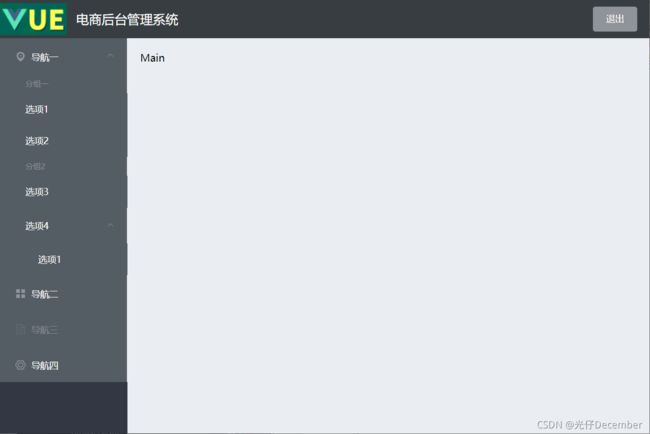
效果:
菜单和二级的菜单都显示出来了,但是菜单的背景色和我们的左侧主体颜色不太一样,我们修改一下el-menu的background-color:
background-color="#333744"然后官方代码里有分一级和二级菜单,还有禁用的菜单,当前项目只需要二级菜单,所以我们删除所有不需要的菜单样式:
 电商后台管理系统
电商后台管理系统
退出
导航一
导航二
Main
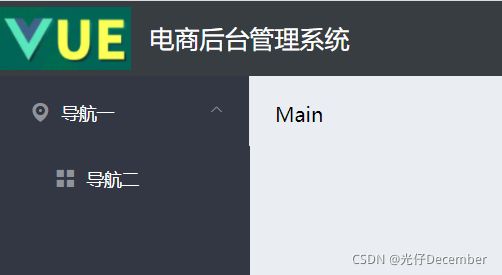
删除完毕后,再看一下样式,
目前菜单栏目就优化为我们需要的样式了。
下一篇我们通过数据接口获取菜单,然后加载到页面上。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/u013517797/article/details/120583935