【VUE项目实战】41、添加商品分类功能(二)
接上篇《40、添加商品分类功能(一)》
上一篇我们实现了部分添加商品分类的功能,本篇我们来继续处理添加分类时表单相关的内容。
一、优化上一章剩余的小问题
首先我们先处理一下选中之后想要清除选中的数据的问题,给el-cascader组件添加一个clearable属性即可:
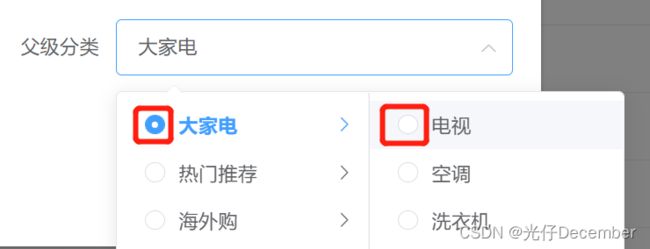
然后我们选择分类的时候,可能会选择一级,也可能会选择二级,此时我们需要通过props.checkStrictly = true来设置父子节点取消选中关联,从而达到选择任意一级选项的目的:
//指定级联选择器的配置对象
cascaderProps: {
value: 'cat_id',
label: 'cat_name',
children: 'children',
leaf: 'cat_level',
expandTrigger: 'hover', //悬浮显示
checkStrictly: true //可以选择任一级选项
},二、根据选项动态处理表单
下面我们来处理一下添加分类时的表单数据。我们要处理以下几种情况:
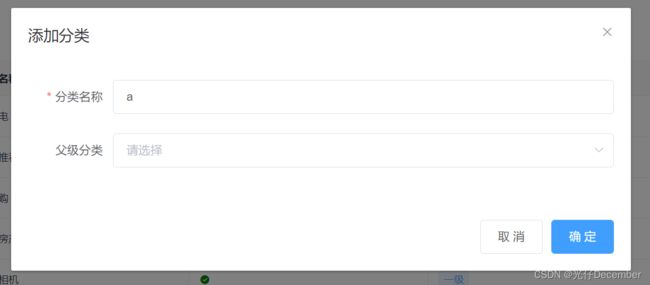
1、假设我们填写的分类名称是“a”,然后不选择任何的父级分类:
该情况下表单的数据应该为下面的格式:
addCateForm: {
//将要添加的分类的名称
cat_name: 'a',
//父级分类的ID
cat_pid: 0,
//当前分类等级,默认要添加的是1级分类
cat_level: 0
}2、如果我们填写的分类名称是“a”,父级分类选择“大家电”:
该情况下表单的数据应该为下面的格式:
addCateForm: {
cat_name: 'a',
cat_pid: 1,
cat_level: 1
}所以我们要根据用户选择的父级分类的情况,适时变化addCateForm表单的数据。这里就用到了之前在el-cascader中绑定的change函数“parentCateChanged()”:
我们在change函数中编写一个判断,只要级联选中项发生了变化,selectedKeys数组肯定也发生了变化,如果数组里面id的长度等于0,说明没有选择父级分类,如果大于0了,证明选了父级分类:
//选择项发生变化触发这个函数
parentCateChanged(){
console.log(this.selectedKeys);
//如果 selectKeys数组的length大于0,证明选中了父级分类
//如果 selectKeys的length小于0,证明没有选择父级分类
if(this.selectedKeys.length>0){
//获取父级分类的ID
this.addCateForm.cat_pid = this.selectedKeys[this.selectedKeys.length-1];
//为当前分类的等级赋值
this.addCateForm.cat_level = this.selectedKeys.length;
return;
}else{
//没有选择父级分类,此时层级重置为0,父级id为0
//获取父级分类的ID
this.addCateForm.cat_pid = 0;
//为当前分类的等级赋值
this.addCateForm.cat_level = 0;
}
}这里父级分类取selectedKeys中最末级的选择,因为最末级的是最深一层的级联被选中的id,这个才是当前要加的分类的上一级分类:
然后该分类的层级,实际上就是selectedKeys的length长度,因为选了几层,selectedKeys数组就记录几个ID。
我们测试一下,找到“确定”按钮,绑定一个名为“addCate”的click函数:
然后编写该方法,在里面打印addCateForm对象:
//点击按钮,添加新的分类
addCate(){
console.log(this.addCateForm);
}刷新页面,此时我们不选择任何分类,点击确定查看打印数据:
可以看到分类等级和父级ID都是0。
然后我们选择“大家电”,点击确定查看打印数据:
可以看到分类等级为1(二级分类),父级ID为1。
然后我们选择“大家电/电视”,点击确定查看打印数据:
可以看到分类等级为2(三级分类),父级ID为3 。
到这里,我们就将添加分类时的表单数据随选项的变化而变化的逻辑处理完毕了。
三、处理对话框的关闭事件
我们可以发现,目前当我们在添加分类对话框选择完数据,关闭对话框后,再次打开对话框,原来的数据还在上面,没有清空。我们要实现关闭对话框清空上次选择的数据。
我们要监听对话框组件dialog的close事件。我们为其绑定一个名为“addCateDialogClosed”的close函数:
然后在方法区编写该函数:
//监听对话框的关闭时间,重置表单数据
addCateDialogClosed(){
//拿到表单的引用,调用重置方法
this.$refs.addCateFormRef.resetFields();
//清除级联选择器中选择的数据
this.selectedKeys = [];
//将表单的父级ID和分类级别重置
this.addCateForm.cat_pid = 0;
this.addCateForm.cat_level = 0;
}效果:
至此,添加分类表单的所有处理工作全部完成。
下一篇我们讲解提交添加分类表单到后台数据库的操作。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/u013517797/article/details/123610740