尚品汇vue项目实战 ——第一天
项目介绍:此项目是基于vue2的前台电商项目和后台管理系统
1:vue-cli脚手架初始化项目生成文件的介绍
1.node_modules文件夹:项目依赖文件夹
2.public文件夹:一般放置一些静态资源(如网页图标),在webpack打包时,会原封不动的打包到dist文件夹。
3.src文件夹:
3.1 assets文件夹:一般放置多个组件共用的静态资源,在webpack打包时,会把此静态资源当作一个模块,打包到JS文件中。
3.2 components文件夹:一般放置非路由组件。
3.3 app.vue文件:唯一的根组件。
3.4 main.js文件:程序的入口文件,也是整个程序最先执行的文件。
4.babel.config.js文件:babel配置文件。
5.package.json文件:相当于项目的“身份证”,记录了项目的相关信息(如名字、依赖、运行方式等等)。
6.package-lock.json文件:跟踪被安装的每个软件包的确切版本,以便产品可以以相同的方式被 100% 复制(即使软件包的维护者更新了软件包)。
7.README.md文件:项目的说明性文件
2:项目的其他配置
2.1 项目运行时,让浏览器自动打开
在package.json中更改script项,改为如下代码
"scripts": {
//在后面添加 --open
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
}
2.2 关闭eslint的校验功能
在根目录中新建vue.config,js文件,文件中配置如下代码
module.exports = {
// 关闭eslint语法校验
lintOnSave:false
}
2.3 给src配置别名,方便引入资源
在根目录中新建jsconfig.json文件,写入如下代码
{
// 配置:用 @ 代替src文件夹
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"exclude": ["node_modules","dist"]
}
配置完成之后可能会报错,原因是vscode会自动进行JavaScript的语法检查,自定义的jsconfig.json文件无法覆盖vscode自带的配置。
3.项目路由分析
Vue-router
前端所谓路由:KV键值对
Key:URL(地址栏中的路径)
value:相应的路由组件
注意:项目为上中下结构
路由组件:
Home首页路由组件,search搜索页路由组件,login登录页路由组件, Register注册路由
非路由组件: Header(首页,搜索页)
Footer(首页,搜索页),登录注册页面没有
4.完成非路由组件Header和Footer的非路由组件完成
基本步骤:
1.书写静态页面(HTML+CSS)
2.拆分组件
3.获取服务器的数据动态展示
4.完成相应的动态业务逻辑
注意1:创建组件时,组件结构+组建的样式+图片资源
注意2:项目采用less样式,需要安装less(npm install less less-loader @5 --save -dev),less-loader,把less样式变为css,便于浏览器识别
注意3:如果想让组件识别less,需在style标签上加上lang-less.
4.1完成组件的步骤(非路由组件)
创建或定义
引入组件
注册组件
使用组件
5.路由组件的搭建
cmd:cnpm install --save vue-router
路由组件共有四个:Home,Search,Login,Register
components文件夹:经常放置的非路由组件(共用全局组件)
pages|views 文件夹:经常放置路由组件
新建文件夹pages放置路由组件(Home index.vue)(Search index.vue)
(Login index.vue) (Register index.vue)
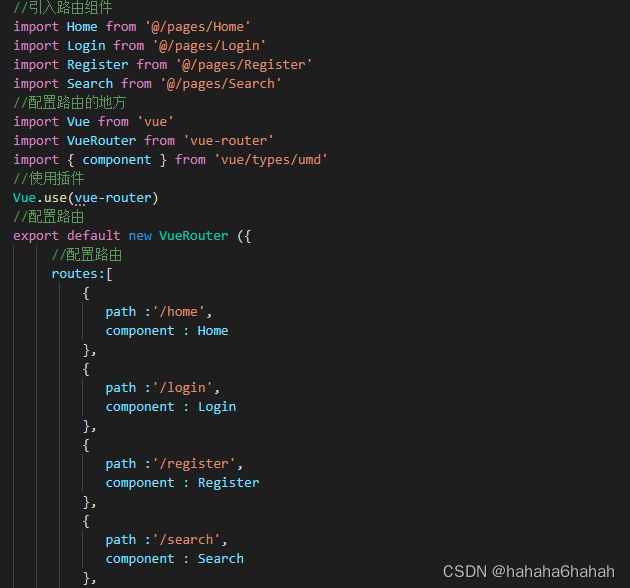
5.1配置路由
项目当中配置的路由一般放置在router文件夹中
router(Index.js)
5.2总结
路由组件与非路由组件的区别?
1.路由组件一般放置在pages|views文件夹中,非路由放置components文件夹
2. 路由组件一般需要在router文件夹中注册(使用的即为组件的名字),非路由
组件在使用时,一般都是以标签形式使用
3.注册完路由,不管是路由组件还是非路由组件,身上都有$route和$router属性
$route:一般获取路由信息(路径、query、params等)
$router: 一般进行编程式导航进行路由跳转(push|replace)

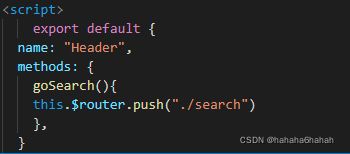
5.3路由的跳转
路由跳转有两种形式:
声明式导航router-link,可以进行路由的跳转

编程式导航:声明式导航能做的,编程式导航都能做。但是编程式导航出了可以
进行路由跳转,还可以做一些其他的业务逻辑
6.隐藏与显示Footer
6.1.v-if和v-show的区别
v-if:当隐藏结构时该结构会直接从整个dom树中移除;
v-show:当隐藏结构时是在该结构的style中加上display:none,结构依然保留
6.2什么是DOM
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的
处理可扩展置标语言的标准编程接口。它是一种与平台和语言无关的应用程序接口
(API),它可以动态地访问程序和脚本,更新其内容、结构和www文档的风格
(HTML和XML文档是通过说明部分定义的)。文档可以进一步被处理,处理的
结果可以加入到当前的页面。DOM是一种基于树的API文档,它要求在处理
过程中整个文档都表示在存储器中。另外一种简单的API是基于事件的SAX,
它可以用于处理很大的XML文档,由于大,所以不适合全部放在存储器中处理
。
6.3.什么时候使用v-if,什么时候使用v-show?
当组件中某块内容只会显示或隐藏不会被再次改变显示状态,此时用v-if更加合适,
例如请求后台接口通过后台数据控制某块内容是否显示或隐藏,且这个数据在当前页不会被修改;
当组件某块内容显示隐藏是可变化的,此时用v-show更加合理,例如页面中有一个toggle按钮,
点击按钮来控制某块区域的显示隐藏。
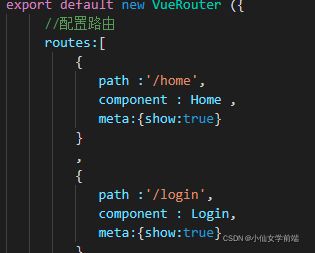
6.4故隐藏Footer用v-show
1.在路由routes下添加meta属性,不需要显示的设为false,需要现实的设为true。

2.在vue.app下引入
为Footer添加v-show属性,应引入$route.meta.show