- Godot C#基于Resource的保存系统
Bug制造机(疯狂的)
godotc#
之前用的Json保存方案,不太行,很多复杂数据都无法存储现在改为基于Resource的方案[GlobalClass]publicpartialclassSaveDataResource:Resource{[Export]publicintVersion=1;[Export]publicGodot.Collections.DictionaryNodeData=new();}publicpartial
- Godot C# 自定义摄像机
Moweiii
Godotgodot游戏引擎c#
前言说起来,Unity的社区环境跟插件支持确实要比Godot好很多,比如我们Unity最喜欢的Cinemachine插件,只需要动动手指就能轻松实现很多高级的摄像机动效。所以一转到Godot就有一种力不从心的感觉,于是既然动不了手指我们就动手。自己做一个想要的摄像机。Godot版本:4.3mono思路其实没什么好说的,一开始只是想做一个能跟着某个节点移动的摄像机,至于为什么不直接把摄像机作为被跟随
- 一个简单的 Godot C# 对象池
Moweiii
Godotgodotc#
usingSystem.Collections.Generic;usingGodot;namespaceGoDogKit{//////Asimpleimplementationofanobjectpoolwithoutsecuritychecks.///publicpartialclassObjectPool:Node{//////Thescenestoredinthepool.///[Expor
- Godot引擎开发:UI和用户交互_本地化和国际化支持
chenlz2007
游戏开发godotui交互游戏引擎性能优化
本地化和国际化支持在开发面向全球用户的游戏时,本地化和国际化(通常简称为i18n和l10n)是至关重要的步骤。本地化指的是将游戏内容翻译成不同语言,以便不同地区的用户能够理解。国际化则是指在设计游戏时,确保游戏能够轻松地适应不同语言和地区的要求。本节将详细介绍如何在Godot引擎中实现本地化和国际化支持,包括使用多语言文本、日期和时间的格式化、货币和数字的格式化,以及如何处理不同地区的输入和输出。
- [Godot] C#读取CSV表格创建双层字典实现本地化
郭逍遥
Godotgodot游戏引擎c#
最近研究了一下本地化,给大家用简单易懂的方式说明我是怎么实现的,使用CSV表格填写翻译,然后在Godot中读取为字典表格填写首先,我们表格可以按照下面这种格式填写idzhenjaruesdefrapple苹果appleリンゴяблокоmanzanaApfelpommebanana香蕉bananaバナナбананplátanoBananebananeorange橙子orangeオレンジапельс
- 如何开始HarmonyOS 5与Godot引擎融合开发?
程序员小刘
harmonyosgodot华为游戏引擎
以下是HarmonyOS5与Godot引擎融合开发的完整实践指南,以及案例详情一、环境配置(必做步骤)工具安装下载DevEcoStudio4.1+并配置OpenHarmonySDK安装Godot4.3+稳定版,通过AssetLibrary添加HarmonyOSExportTemplate项目初始化//config.json基础配置示例{"abilities":[{"name":"GameAb
- 【Godot】构建可维护的游戏工程 —— 项目代码组织结构
RumIV
游戏引擎godot游戏游戏引擎
文章目录一、项目组织的核心原则二、目录结构设计策略三、资源管理进阶技巧四、场景组织与代码架构五、团队协作与版本控制结语 良好的项目组织结构是高效开发的基础,尤其对于Godot这类灵活的场景驱动引擎。本文结合官方指南与实战经验,系统梳理Godot项目的组织原则、目录设计及架构模式,助您构建清晰可维护的游戏工程。一、项目组织的核心原则场景中心化设计Godot采用基于场景(Scene)的工作流,每个场景
- Godot引擎开发:Godot基础入门_(1).Godot引擎概述
chenlz2007
虚拟现实游戏2godot游戏引擎vrcocos2dmacos策略模式
Godot引擎概述Godot引擎是一款开源的虚拟现实游戏开发工具,旨在为开发者提供一个强大且灵活的平台,用于创建2D和3D游戏。与其他商业引擎相比,Godot引擎具有轻量级、跨平台、免费使用等特点,使其成为独立开发者和小型团队的首选。本节将详细介绍Godot引擎的基本概念、架构和主要功能,帮助您快速了解Godot引擎的核心优势。1.Godot引擎的基本概念1.1什么是Godot引擎Godot引擎是
- Godot引擎开发:Godot基础入门_(2).安装与配置Godot引擎
chenlz2007
虚拟现实游戏2godot游戏引擎vr交互android网络php
安装与配置Godot引擎在开始使用Godot引擎进行虚拟现实游戏开发之前,首先需要安装和配置Godot引擎。本节将详细介绍如何在不同操作系统上安装Godot引擎,并进行基本的配置,以便您能够顺利地开始开发工作。1.下载Godot引擎Godot引擎的官方网站是godotengine.org。您可以从该网站下载最新版本的Godot引擎。Godot引擎提供了多种安装方式,包括预编译的二进制文件、源代码编
- Godot引擎开发:物理引擎高级用法_多线程与异步物理更新
chenlz2007
游戏开发godotc++算法材质游戏引擎人工智能python
多线程与异步物理更新在现代游戏开发中,多线程和异步处理技术成为了提高性能和响应性的关键。特别是在物理引擎的高级用法中,多线程和异步物理更新可以显著提升游戏的流畅度和复杂度。本节将详细介绍如何在Godot引擎中实现多线程和异步物理更新,以及这些技术的应用场景和注意事项。多线程在Godot引擎中的应用Godot引擎本身是一个单线程引擎,这意味着所有的游戏逻辑、渲染和物理计算都在主线程中执行。然而,Go
- Godot引擎开发:Godot基础入门_Godot引擎界面和基本操作
chenlz2007
游戏开发godot服务器游戏引擎dreamweaverjavascript前端运维
Godot引擎界面和基本操作在开始编写游戏之前,熟悉Godot引擎的界面和基本操作是非常重要的。Godot引擎是一个功能强大的开源游戏开发引擎,提供了一个直观且用户友好的界面,帮助开发者快速上手并高效地开发游戏。本节将详细介绍Godot引擎的界面布局和基本操作,帮助你更好地理解如何在Godot引擎中进行项目管理和资源编辑。界面布局Godot引擎的界面由多个面板组成,每个面板都有其特定的功能。熟悉这
- Godot:Godot游戏发布与平台适配_2024-07-13_03-50-34.Tex
chenjj4003
游戏开发godot游戏游戏引擎ar性能优化
Godot:Godot游戏发布与平台适配Godot游戏引擎简介Godot引擎的核心功能Godot是一款免费且开源的2D和3D游戏开发引擎,提供了丰富的工具集和API,使开发者能够创建各种类型的游戏。其核心功能包括:场景和节点系统:Godot使用场景和节点系统构建游戏,每个场景可以包含多个节点,节点可以是2D或3D对象,如精灵、网格、动画、物理体等。视觉脚本:Godot内置的视觉脚本系统,允许开发者
- 【godot游戏引擎学习笔记】初识界面
知兀
Godot游戏引擎学习中godot游戏引擎笔记
个人笔记,学习自B站视频BV1ut42177r8目录渲染器的选择Forward+移动兼容编辑器页面浏览场景(左上角)文件浏览器(左下角)属性检查器(右侧)场景编辑器(中间)(顶部)2D和3D模式Script界面AssetLib渲染器的选择Forward+渲染器就是Godot为我们渲染游戏画面的工具,Godot4主要使用Vulkan渲染引擎进行画面渲染我们一般在制作3D游戏的时候,选择Forward
- 游戏引擎哪家强?选哪一个更有钱途
芥子沫
游戏引擎UnityCocos2dUE
游戏引擎乃是构筑及开发视频游戏的软件架构。其供应一整套工具与库,以处置常见的游戏开发事务,诸如渲染图形、模拟物理、管控音频等等。凭借对游戏引擎的运用,开发人员能够将精力倾注于构建其游戏的独特之处,而非再度发明此类基础要素。一、主流游戏引擎平台对比Unity、虚幻引擎、Godot、Cocos2d、GameMaker主流游戏引擎对比软件Unity虚幻引擎GodotCocos2dGameMaker功能性
- 富文本标签
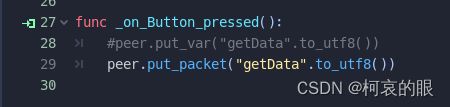
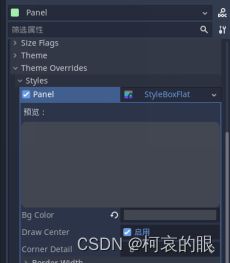
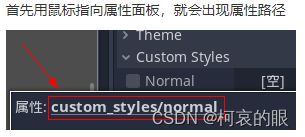
不想打工
富文本标签
RichTextLabel中的BBCode简介我们经常玩的日式RPG游戏中,常常有很多对话,而且需要关注对话的内容。而游戏的对话通常会使用红色字体来标注关键。Godot的标签节点非常适合显示基本文本,但有其局限性。如果要更改文本的颜色或其对齐方式,该更改会影响“标签”节点中的所有文本。您不能仅使文本的一部分成为一种颜色,也不能使文本的仅一部分处于居中状态。要解决此限制,您可以使用RichTextL
- Godot引擎开发:UI和用户交互_鼠标和键盘输入处理
chenlz2007
游戏开发godotui交互音视频游戏引擎计算机外设命令模式
鼠标和键盘输入处理在上一节中,我们介绍了如何在Godot引擎中创建和管理UI元素。接下来,我们将深入探讨如何处理鼠标和键盘输入,以实现用户与UI的交互。用户输入是任何游戏开发中不可或缺的一部分,特别是在动作游戏中,玩家需要通过键盘和鼠标进行快速、精确的操作。本节将详细介绍如何在Godot引擎中捕捉和处理这些输入,包括基本的输入检测、事件处理和高级的输入映射。基本输入检测在Godot引擎中,处理鼠标
- [Godot] 手把手教你在 Godot 4 安装安卓构建模板
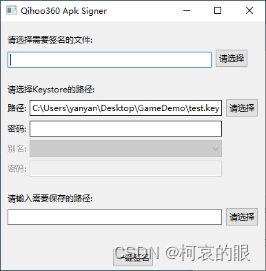
技术小甜甜
Godot游戏开发godotandroid游戏引擎
由于Unity各种骚操作让人失望,不少开发者开始转向更自由、开源的引擎,比如Godot。作为一款轻量但功能强大的游戏引擎,Godot是独立开发者的热门选择。这篇文章将带你完成在Godot4中为手游开发配置安卓构建模板的全过程。一、创建Godot项目首先从Godot官网下载最新版Godot编辑器,这里以4.4.1为例。打开编辑器后,新建一个项目并选择保存路径,即可进入主编辑界面。二、安装安卓构建模板
- 推荐:Visual Studio的Godot C扩展插件
缪昱锨Hunter
推荐:VisualStudio的GodotC#扩展插件项目地址:https://gitcode.com/gh_mirrors/go/godot-csharp-visualstudio在这个数字化的时代,游戏开发已经成为一项热门的技术领域。而开源的游戏引擎Godot以其强大的功能和易上手的特点,深受开发者喜爱。今天,我们要向您推荐的是一个专为GodotC#项目打造的VisualStudio扩展插件—
- Godot引擎开发:VR UI和用户交互_(9).VR用户界面动画与过渡效果
chenlz2007
虚拟现实游戏2godotvrui游戏引擎游戏交互
VR用户界面动画与过渡效果在虚拟现实(VR)应用中,用户界面(UI)的动画和过渡效果不仅能够提升用户体验,还能帮助用户更好地理解和操作界面。本节将详细介绍如何在Godot引擎中实现这些动画和过渡效果,包括基本的动画原理、过渡效果的实现方法以及具体的代码示例。动画原理在Godot引擎中,动画可以通过多种方式实现,包括使用AnimationPlayer节点、编写脚本、以及使用Shaders。对于VRU
- 自己编译godot4.0版本教程
舒荣森
pycharmidepythongithubgodot
自己编译godot4.0版本教程godot编译前需要准备的东西现在是编译环节godot编译前需要准备的东西首先当然是godot的源码在:https://github.com/godotengine/godot如果打不开怎么办呢当然我字节把github上的内容给搞到我们国内的gitee上了:https://gitee.com/shurongsen/godot-domestic-station好现在下
- 源码编译打包_Godot引擎的编译和打包,以及分享一个地平线的云层实现
weixin_39945178
源码编译打包
godot最近先是获得了epic的投资,4.0看上去又是视口改变又是重构底层的大写一个吊,以前是比较关注godot和xenko,但是现在来看,godot更像是当年blender出道的味道,说不定哪天godot就是下一个blender。最近越来越喜欢这个小引擎,主要是因为它太小了,一个30多M的exe,直接集成了开发工具,吊的一批,又是基于类python的语法和glsl简直不要太爽好吧,还有c#。有
- godot 编译失败
dawsonzz
godotvisualstudio游戏引擎
godot编译失败版本:3.4.2-stable环境:vs2019、python3问题:编译时候C:\ProgramFiles\MicrosoftSDKs\Windows\v6.0A\Include\ShlObj.h编译失败在x86_x64CrossToolsCommandPromptforVS2019下执行操作D:\godot>scons.exe-j8p=windowsvsproj=yesx64
- godot源码编译
胜天半子_王二_王半仙
c++源码阅读godot游戏引擎
godotGodot引擎是一款功能丰富的跨平台游戏引擎,可以通过统一的界面创建2D和3D游戏。它提供了一套全面的通用工具,因此用户可以专注于制作游戏,而无需重新发明轮子。游戏可以一键导出到多个平台,包括主流的桌面平台(Linux、macOS、Windows)、移动平台(Android、iOS)、基于Web的平台以及主机平台。Godot在宽松的MIT许可证下完全自由且开源。没有附加条件、没有抽成、什
- 探索高效游戏开发新境界:Godot 4的VIM绑定——godot-vim
潘轲利
探索高效游戏开发新境界:Godot4的VIM绑定——godot-vimgodot-vimVIMbindingsforgodot4项目地址:https://gitcode.com/gh_mirrors/go/godot-vim在追求编程效率与代码美学的游戏开发者社区中,VIM编辑器因其高效的命令和模式切换而备受推崇。当这种经典编辑器的精髓与前沿的游戏引擎Godot4相结合,便诞生了令人激动的开源项目
- Godot引擎开发:角色移动与物理碰撞_创建和管理2D-3D碰撞体
chenlz2007
游戏开发godot3d游戏引擎关卡设计服务器java
创建和管理2D/3D碰撞体在Godot引擎中,碰撞体是用于检测或响应物理事件的节点。无论是2D游戏还是3D游戏,碰撞体都是确保角色和其他物体能够正确互动的关键组件。本节将详细介绍如何在Godot引擎中创建和管理2D和3D碰撞体,包括各种类型的碰撞体以及如何配置它们以实现所需的行为。2D碰撞体StaticBody2DStaticBody2D是一个用于创建静态碰撞体的节点。静态碰撞体不会受到物理模拟的
- Godot引擎开发:Godot基础入门_2D游戏开发基础
chenlz2007
游戏开发godot游戏引擎javascript前端网络
2D游戏开发基础在这一节中,我们将详细介绍如何在Godot引擎中开发2D游戏的基础知识。2D游戏开发是游戏开发中最常见的类型之一,它不仅对于初学者来说更为友好,而且在很多游戏类型中都能找到广泛的应用。本节将涵盖以下内容:2D场景和节点2D动画2D物理2D碰撞检测2D用户输入2D界面和UI2D游戏的音效处理2D游戏的性能优化1.2D场景和节点在Godot引擎中,2D游戏的开发主要围绕场景和节点进行。
- Godot学习-关于3D模型选择问题
大佛拈花
游戏godot学习3d
下面是OBJ、glTF/GLB、BLEND和FBX四种3D模型格式的比较表格,以便更直观地了解它们之间的差异:特性/格式OBJglTF/GLBBLENDFBX文件类型文本文本/二进制二进制二进制几何数据支持支持支持支持材质支持基础高级(PBR等)完整支持高级动画支持不支持支持完整支持支持骨骼支持不支持支持完整支持支持兼容性非常高高Blender专用高应用领域3D打印、CAD等Web、移动应用设计与
- godot-character-creator:打造Godot引擎的角色创造器
宣昀芊
godot-character-creator:打造Godot引擎的角色创造器godot-character-creatorCharactercreatorforGodotEngine项目地址:https://gitcode.com/gh_mirrors/go/godot-character-creator项目介绍在现代游戏开发中,角色创建器是提升玩家沉浸感的关键工具。今天,我要向大家推荐一个开源
- Godot引擎开发:UI和用户交互_动画与过渡效果
chenlz2007
游戏开发godotui交互游戏引擎nginx
动画与过渡效果在上一节中,我们探讨了如何在Godot引擎中创建和管理UI元素。接下来,我们将深入探讨如何为UI元素添加动画和过渡效果,以提升用户体验和视觉效果。动画和过渡效果可以使得UI更加生动和吸引人,同时也可以帮助用户更好地理解界面的变化和状态。1.基本动画原理在Godot引擎中,动画可以通过多种方式进行实现,包括使用AnimationPlayer节点、脚本控制和信号驱动。AnimationP
- 用 Godot 开发像素风《饥荒》的流程
AmazingKO
Godot开发像素风《饥荒》流程godot游戏引擎AI编程pythonvscodeaigc竹相左边
通过实践,体验从0到1开发游戏的全过程。1.前期规划游戏目标:做一个简化版像素风《饥荒》,包含以下核心元素:一个可移动的主角(WASD控制)。一个2D地图(草原),有可采集的资源(草、树)。简单的饥饿系统(随时间减少,吃食物恢复)。一个敌人(蜘蛛),会追逐玩家。美术风格:像素风,参考《饥荒》的手绘像素风格,简化细节,色块分明。工具:Godot4:开发引擎。Aseprite:绘制像素图。Stable
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,
![]()