jQuery简单操作④
jQuery简单操作
嗨嗨害!我又来水文章了
1. jQuery元素大小
公共样式
div {
width: 200px;
height: 200px;
background-color: black;
padding: 10px;
border: 15px solid red;
margin: 20px;
}
① width() / height()
用于获取或设置元素 width和height大小
比如
console.log($("div").width()); // 输出了盒子的宽度 200
$("div").width(300); 带数值则修改大小
② innerWidth() / innerHeight()
用于获取或设置元素 width和height + padding 大小
console.log($("div").innerWidth()); //220
// console.log($("div").innerWidth(1000));
// 带数值则是将盒子的宽+padding修改成1000px,padding还是原来的大小,宽变为980px
③ outerWidth() / outerHeight()
用于获取设置元素 width和height + padding + border 大小
console.log($("div").outerWidth()); //250
// console.log($("div").outerWidth(1000));
// 同样的,带数值会修改盒子大小,boder和padding不变还是原来的数值,盒子的宽变为950px
④ outerWidth(true) / outerHeight(true)
用于获取设置 width和height + padding + border + margin
console.log($("div").outerWidth(true)); //290
// console.log($("div").outerWidth(1000,true));
// 第二个参数为true意为为宽内边距边框外边距设置大小,而内边距、边框、外边距大小保持不变
// 这里盒子的宽变成910px,和外边距、边距、边框加起来1000px
总结:
- 以上参数为空,则是获取相应数值,返回的是数字型
- 如果参数为数字,则是修改相应值
- 参数可以不用写单位
2. jQuery位置
位置主要有3个:offset()、position()、scrollTop()/scrollLeft()
公共样式
① offset()设置或获取元素偏移
该方法设置或者返回被选元素相对于文档的偏移坐标,跟父级没有关系
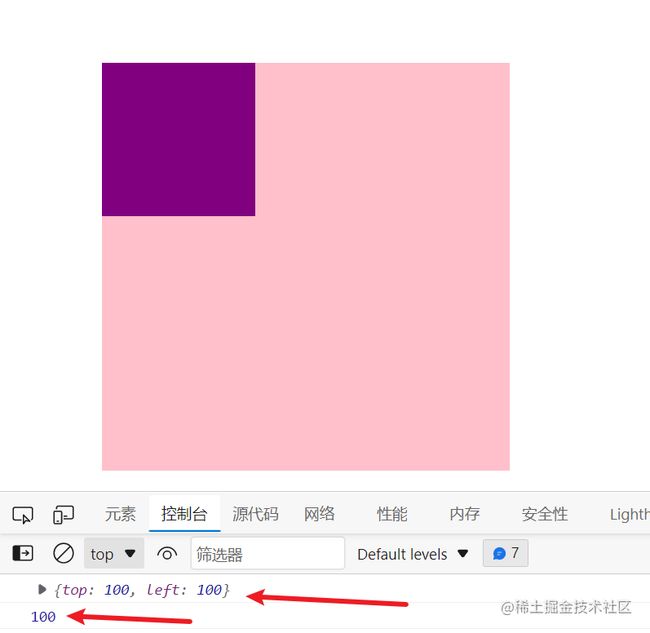
console.log($(".son").offset());
console.log($(".son").offset().top);
也可以在offset()方法中传递一个对象就可以重新设置盒子的偏移
$(".son").offset({
top: 200,
left: 200
});
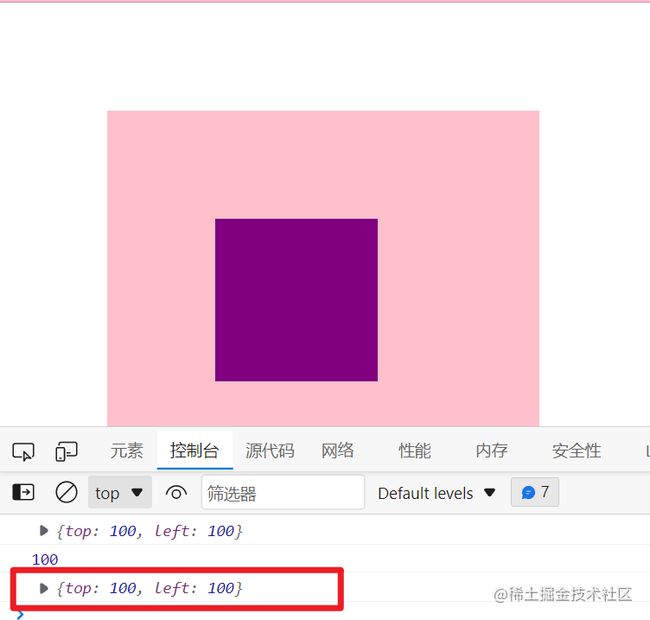
② position()获取元素偏移
该方法用于返回元素相对于带有定位的父级的偏移坐标,如果父级没定位,则以文档为准
console.log($(".son").position());

这时候因为刚刚上面在offset中传了一个设置盒子偏移的对象,而这个方法是以文档为准(此时父盒子外边距是100px),结果就是子盒子在父盒子中的偏移是top 100px 和 left 100px。
③ 被卷去的头部 scrollTop() / 被卷去的左侧 scrollLeft()
这两个方法分别用于获取被卷去的头部的大小
如图
返回顶部
// 页面滚动事件
var boxTop = $(".container").offset().top;
$(window).scroll(function () {
// console.log(11);
console.log($(document).scrollTop());
if ($(document).scrollTop() >= boxTop) {
$(".back").fadeIn();
} else {
$(".back").fadeOut();
}
});
// 返回顶部
$(".back").click(function () {
// $(document).scrollTop(0);
$("body, html").stop().animate({
scrollTop: 0
});
})
})
该案例效果是,当被卷去的头部到达目标数值,就让对应的“返回顶部”模块出现,点击后能返回顶部,模仿了一些网站返回顶部功能。
3. 事件处理
① 单个事件注册
同一个对象多个事件需要一个一个绑定
语法: element.事件(function(){})
比如
$("div").click(function () {
$(this).css("background", "purple");
})
$("div").mouseenter(function () {
$(this).css("background", "skyblue");
})
② 事件处理on
on()方法在匹配元上绑定一个或多个事件的事件处理函数
语法:element.on(events,[selector],fn)
events : 一个或多个用空格分隔的事件类型,如"click"、“keydown”
selector : 元素的子元素选择器
fn : 回调函数 绑定在元素身上的监听函数
on()方法的特点:
(1) on可以绑定一个或多个事件
$("div").on({
mouseenter: function () {
$(this).css("background", "skyblue");
},
click: function () {
$(this).css("background", "purple");
},
mouseleave: function () {
$(this).css("background", "blue");
}
});
// 将多个事件以对象格式传进来
以上是事件处理程序不同的情况下。如果事件处理程序相同,可以这么写
$("div").on("mouseover mouseout", function () {
$(this).toggleClass("current");
});
(2) on可以实现事件委托(委派)
// $("ul li").click(function(){}); 正常这么写会利用隐式迭代给每一个li都绑定事件
$("ul").on("click", "li", function () {
alert("11");
})
利用on实现事件委派,将li的事件委派给ul,只有ul添加了事件,而触发对象是每一个ul中的li。事件委派的定义就是,把原来加给子元素身上的事件绑定在父元素身上,即把事件委派给父亲。
(3) on可以给未来动态创建的元素绑定事件
之前的绑定事件,无法给未来动态创建的元素绑定事件,如
$("ol li").click(function () {
alert("11");
});
var li = $("我是后来创建的 ");
$("ol").append(li);
后来动态创建的元素没有绑定到事件。
$("ol").on("click", "li", function () {
alert("11");
});
将注册事件的方式换成on,就能解决上面的问题。
4. jQuery对象拷贝
如果想要把某个对象拷贝(合并)给另外一个对象使用,此时可以使用$.extend()方法
语法: $.extend([deep],target,object1,[objectN])
deep:如果设为true则为深拷贝,默认为false
target: 目标对象
object1:待拷贝到目标对象的对象
案例1:
var targetObj = {};
// 这是原来targetObj是空对象的情况
var obj = {
id: 1,
name: "andy"
}
$.extend(targetObj, obj);
console.log(targetObj);
案例2:
var targetObj = {
id: 0,
msg: {
sex: '男'
}
};
var obj = {
id: 1,
name: "andy",
msg: {
age: 18
}
}
$.extend(targetObj, obj);
console.log(targetObj);
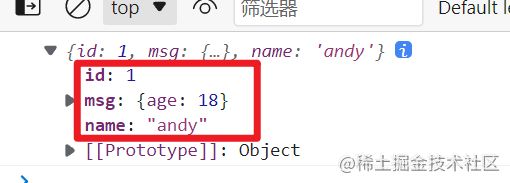
被拷贝的对象会覆盖目标对象原来的冲突的数据
比如案例2中,目标对象已经存在id和msg,被拷贝的对象也有,则被拷贝对象中的这两个属性值会覆盖目标对象中的。console.log(targetObj)输出如下:

以上这些呢,默认是浅拷贝,什么是浅拷贝,就是把被拷贝的对象中复杂数据类型的地址拷贝给目标对象,修改目标对象中的复杂数据类型,会影响原先被拷贝的对象。
targetObj.msg.age = 20;
console.log(targetObj);
console.log(obj);
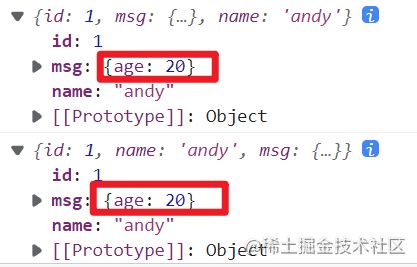
输出结果如下

可以看到,age都变为20了,就是因为浅拷贝遇到复杂数据类型时,拷贝的是地址,这两个对象中的复杂数据类型地址相同,指向的都是同一个数据,那么任何一方进行修改的时候,都会影响另外一方。
深拷贝: extend方法中第一个参数设置为true,完全克隆(拷贝的对象,而不是地址),修改目标对象,不会影响到被拷贝对象,如果里面有不冲突的属性,那么会合并到一起。
$.extend(true, targetObj, obj);
console.log(targetObj); //虽然都有msg,但msg里面的属性不冲突,直接合并到一起了
console.log(obj);
结果如下
这时候你再对拷贝完的目标对象修改里面的属性值,不会影响到原先的被拷贝对象中的属性,因为深拷贝在内存中又开辟一块空间来存被拷贝的内容,两者地址不同,不影响。
5. 多库共存
问题概述: jQuery使用$作为标示符,随着jQuery的流行,其他js库也会用这$作为标识符,这样可能会引起一些冲突
客观需求: 需要一个解决方案,让jQuery和其他的js库不存在冲突,可以同时存在,这就叫多库共存
jQuery的解决方案:
- 统一把
$符号改成jQuery,之前讲过,$等同于jQuery,比如jQuery(“div”) - 让jquery释放对
$的控制权,让用户重新规定jQuery变量的名称:$.noConflict()
var xx = $.noConflict(); 那么这个xx就可以直接替换jQuery和$进行使用
比如:
var Guguuuu = jQuery.noConflict();
console.log(Guguuu("span"));