Vue (三) ---------- 过滤器
目录
- 一、概述
- 二、全局过滤器的使用
- 三、私有过滤器的使用
- 四、过滤器的使用规则
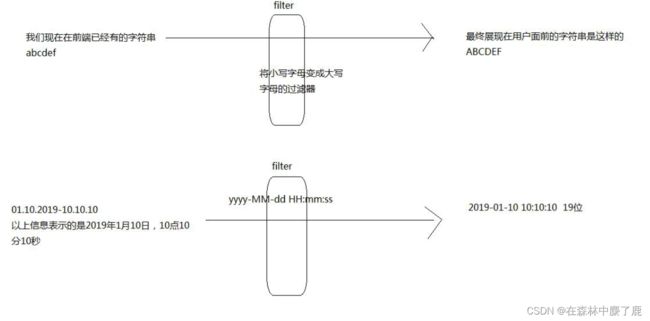
一、概述
过滤器是一个通过输入数据,能够及时对数据进行处理并返回一个数据结果的简单的函数。在实际项目开发中根据实际的需求,可以自己编写所需要的过滤器。
过滤器经常用在数据所需的格式化时使用 :
例如:
字符串的格式化以及日期时间的格式化等等
过滤器最大的作用就是体现其复用性,如果我们在前端处理的某些文本信息每一次都需要经过重复的特殊处理,那么我们一定是要编写一个过滤器来使用。
二、全局过滤器的使用
全局过滤器指的是所有 vm 对象都能共享使用的过滤器。
过滤器能够使用在两个地方:
(mustache) 插值表达式/指令(bind 属性)
过滤器的语法:使用管道符 |
过滤器在插值表达式中的使用 {{内容 | 过滤器名称}}
案例:将所有的字母变成大写
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./lib/vue-2.4.0.js">script>
<style>
style>
head>
<body>
<div id="app">
<p>{{str1 | ucase}}p>
div>
<script>
// 定义全局过滤器
/*
语法 : Vue.filter
参数1 : 为该过滤器命令
参数2 : 函数, 指定该过滤器行为
函数参数, 我们需要操作的数据
*/
Vue.filter("ucase", function(value){
// 通过 value 的形参取得了需要操作的值(aaa)
// 将值处理为大写字母
value = value.toUpperCase();
return value;
})
var vm = new Vue({
el : "#app",
data : {
"str1" : "aaa"
},
methods : {
}
});
script>
body>
html>
案例:定义格式化时间的全局过滤器
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./lib/vue-2.4.0.js">script>
<style>
style>
head>
<body>
<div id="app">
<p>{{currentTime | dateTimeManager}}p>
div>
<script>
Vue.filter("dateTimeManager", function(dateTime){
// 取得日期时间的具体数值
// 将年月日时分秒分别取出, 进行格式化
var y = dateTime.getFullYear();
var m = dateTime.getMonth().toString().padStart(2, "0");
var d = dateTime.getDate().toString().padStart(2, "0");
//在 ES5 中, 我们必须使用+(拼接符)的形式来对字符串进行拼接操作
//return y + "-" + m + "-" + d;
var h = dateTime.getHours().toString().padStart(2, "0");
var mm = dateTime.getMinutes().toString().padStart(2, "0");
var s = dateTime.getSeconds().toString().padStart(2, "0");
//在 ES6 中, 我们仅仅使用反引号 '`' 来解决复杂字符串的拼接工作
return `${y}-${m}-${d} ${h}-${mm}-${s}`;
})
var vm = new Vue({
el : "#app",
data : {
"currentTime" : new Date()
},
methods : {
}
});
script>
body>
html>
过滤器在 v-for 中的使用
案例:将所有的商品进行打折(打 8 折,5 折…)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./lib/vue-2.4.0.js">script>
<style>
style>
head>
<body>
<div id="app">
<p v-for="f in fruitList" :key="f.id">
{{f.name}} --------- {{f.price | disCount8}}
p>
div>
<script>
Vue.filter("disCount8", function(value){
return parseInt(value)*0.8;
})
var vm = new Vue({
el : "#app",
data : {
"fruitList" : [
{"id" : "A0001" , "name" :"苹果", "price" : 10},
{"id" : "A0002" , "name" :"菠萝", "price" : 20},
{"id" : "A0003" , "name" :"桃子", "price" : 8},
]
},
methods : {
}
});
script>
body>
html>
以上的案例,我们都是使用在了插值表达式当中,除了使用在插值表达式中之外,我们的过滤器还可以说使用在 bind 属性指令当中,该形式没有插值表达式使用的广泛。
可以连续使用多个过滤器 {{str1 | 过滤器1 | 过滤器2 | ...n}}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./lib/vue-2.4.0.js">script>
<style>
style>
head>
<body>
<div id="app">
<p v-for="f in fruitList" :key="f.id">
{{f.name}} --------- {{f.price | disCount8 | disCount5}}
p>
div>
<script>
Vue.filter("disCount8", function(value){
return parseInt(value)*0.8;
})
Vue.filter("disCount5", function(value){
return parseInt(value)*0.5;
})
var vm = new Vue({
el : "#app",
data : {
"fruitList" : [
{"id" : "A0001" , "name" :"苹果", "price" : 10},
{"id" : "A0002" , "name" :"菠萝", "price" : 20},
{"id" : "A0003" , "name" :"桃子", "price" : 8},
]
},
methods : {
}
});
script>
body>
html>
三、私有过滤器的使用
私有过滤器指的是在指定的 vm 对象中来定义过滤器,该过滤器只在当前的 vm 对象中会发挥作用,其他的 vm 对象不能使用的。
语法:在 vm 对象中指定过滤器相关的属性和属性值
vm:
filters:{
filter1
filter2
...
}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script src="./lib/vue-2.4.0.js">script>
<style>
style>
head>
<body>
<div id="app">
<p v-for="f in fruitList" :key="f.id">
{{f.name}} --------- {{f.price | disCount8 | disCount5 | disCount3}}
p>
div>
<div id="ppa">
<p v-for="f in fruitList" :key="f.id">
{{f.name}} --------- {{f.price | disCount8 | disCount5 | disCount3}}
p>
div>
<script>
Vue.filter("disCount8", function(value){
return parseInt(value)*0.8;
})
Vue.filter("disCount5", function(value){
return parseInt(value)*0.5;
})
var vm1 = new Vue({
el : "#app",
data : {
"fruitList" : [
{"id" : "A0001" , "name" :"苹果", "price" : 10},
{"id" : "A0002" , "name" :"菠萝", "price" : 20},
{"id" : "A0003" , "name" :"桃子", "price" : 8},
]
},
filters : {
disCount3:function(value) {
return value+" 不能再打折了";
}
},
methods : {
}
});
var vm2 = new Vue({
el : "#ppa",
data : {
"fruitList" : [
{"id" : "A0001" , "name" :"苹果", "price" : 10},
{"id" : "A0002" , "name" :"菠萝", "price" : 20},
{"id" : "A0003" , "name" :"桃子", "price" : 8},
]
},
filters : {
disCount3:function(value) {
return value+" 还能继续打折";
}
},
methods : {
}
});
script>
body>
html>
如果全局过滤器和私有过滤器的命名是一样的,那么默认使用的是私有过滤器。
系统在使用过滤器的时候,根据名称去找相应的过滤器,先找私有过滤器,如果没有私有的,则继续通过该名称寻找全局过滤器。
这种方式也被称之为就近原则(优先使用的是范围窄的)。
四、过滤器的使用规则
可以同时使用多个过滤器,这多个过滤器在一起使用的时候,是具有信息传递性的。先处理排在前面的过滤器,得到结果传递到下一个过滤器中继续进行后续处理。全局过滤器和私有过滤器能够搭配起来一起使用的。