黑马程序员课程Vue实战项目_Element-ui——电商后台管理系统-商品管理(商品分类)
目录
商品分类
一.创建一个子分支
二.创建组件
三.绘制商品分类的页面基本结构
四.功能
五.提交代码
商品分类
一.创建一个子分支
git branch——查看当前所在分支
git checkout -b goods_cate——创建新的子分支goods_cate
git branch——查看当前所在分支
git push -u origin goods_cate——将子分支goods_cate推送到云端仓库中
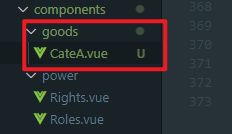
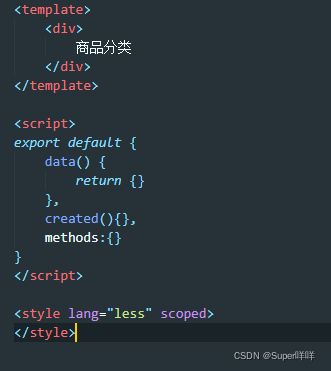
二.创建组件
通过路由的形式加载到页面中来进行显示
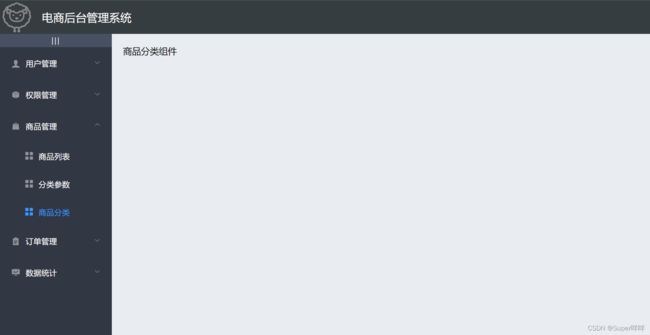
效果:
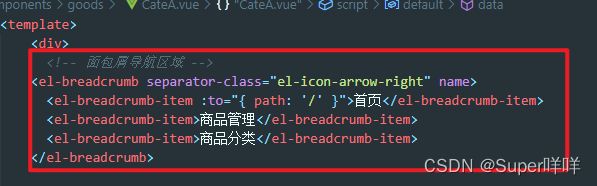
三.绘制商品分类的页面基本结构
1.面包屑导航栏
2.卡片视图区域
(1)获取分类数据
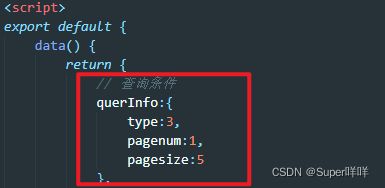
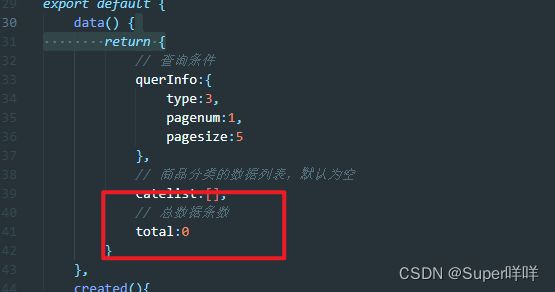
在data中定义一个查询条件的对象,作为发送数据请求时的参数
在data中定义一个空数组,用来保存商品分类的数据列表
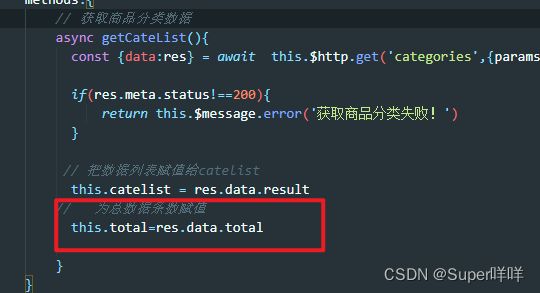
在methods中定义一个函数,用来获取数据列表
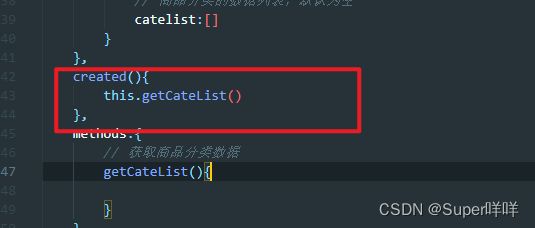
在生命周期函数中调用getCateList()函数
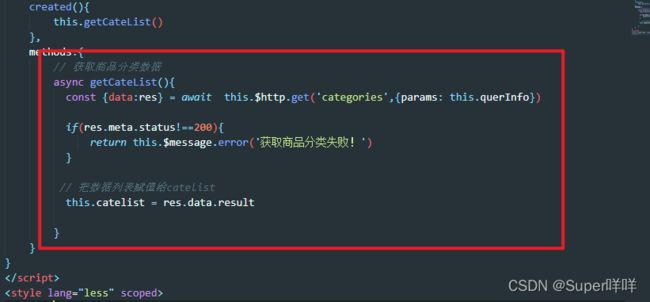
向服务器发送请求,失败则弹框提示用户,成功则将获取到的数据赋值给catelist数组
在data中定义一个total,用来存放数据总条数
为total赋值
(2)渲染数据
安装依赖vue-table-with-tree-grid
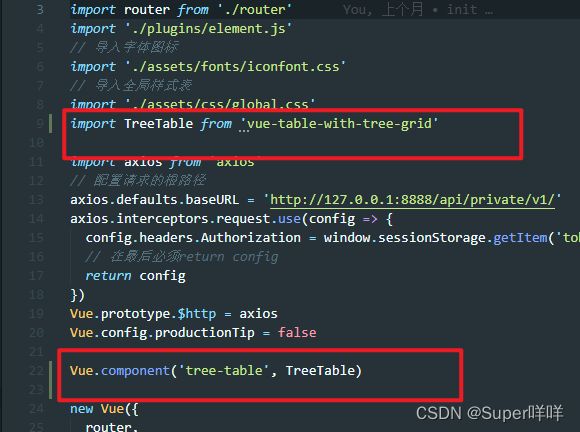
导入插件
在main.js中导入并注册为全局可用的组件
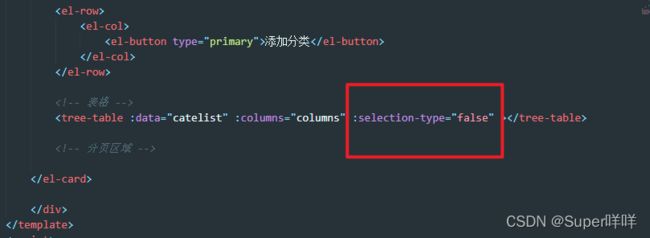
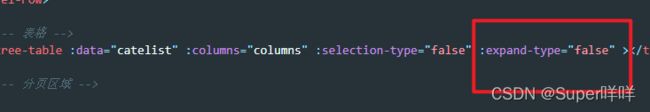
在卡片视图区域中使用tree-table插件
tree-table插件的官方api
label指的是列的标题,prop指定的是这一列绑定的属性
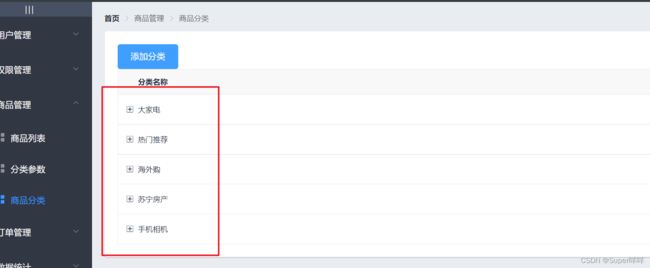
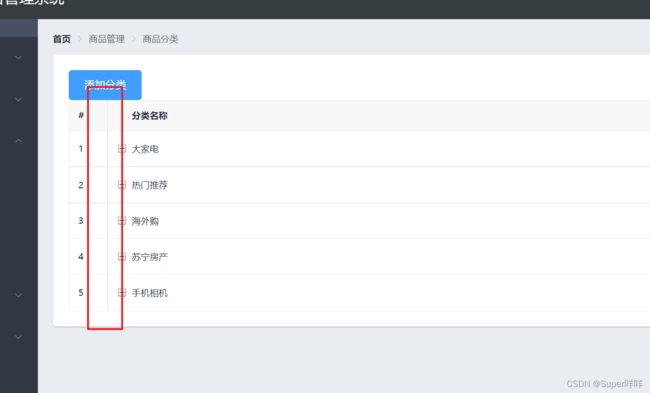
效果:
隐藏前面的勾选框
效果:
将展开行移除掉
效果:
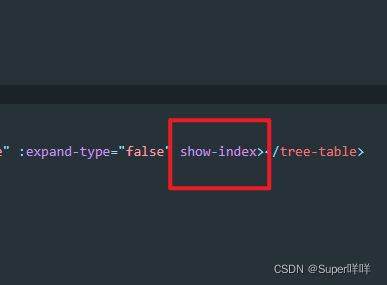
添加索引列
效果:
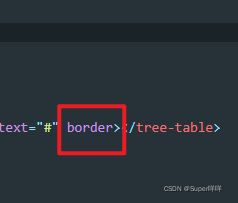
添加纵向边框
效果:
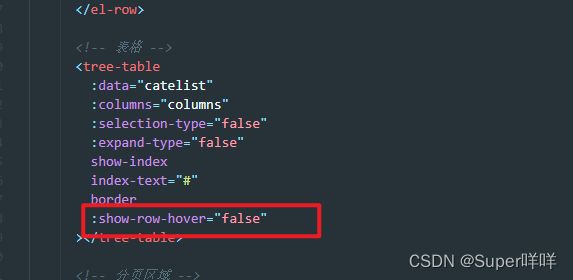
取消高亮
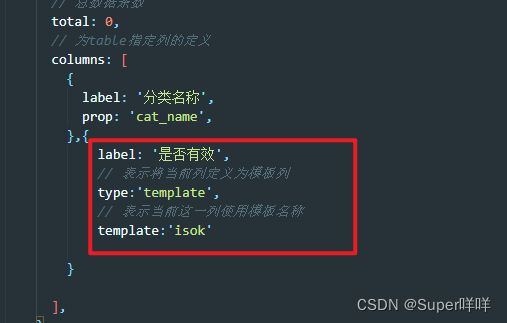
使用自定义模板列渲染后面的三列数据
是否有效——对应的是cat_deleted:
false表示有效,我们要把它渲染成一个绿色的对勾
true表示无效,我们要把它渲染成一个红色的叉号
官方文档
渲染成一个自定义模板列,type和template是用来指定在自定义模板列的
我们自定义一个新的列
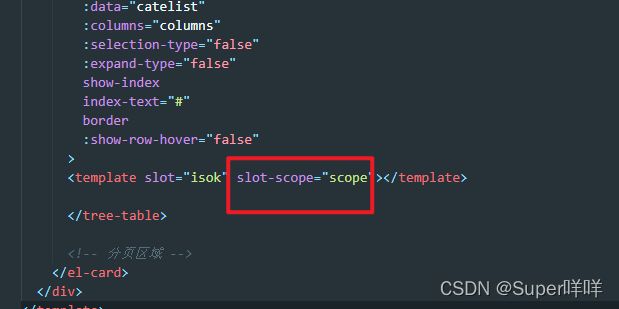
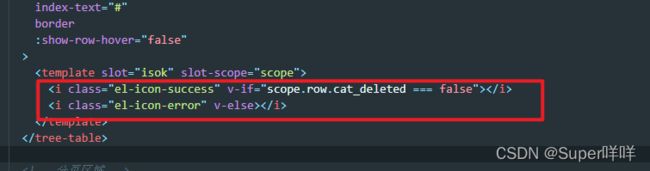
在表格中定义一个插槽,它的名字为isok
通过作用域插槽的形式接收到 这一行的数据
渲染对勾和叉号这两个小图标
按需渲染
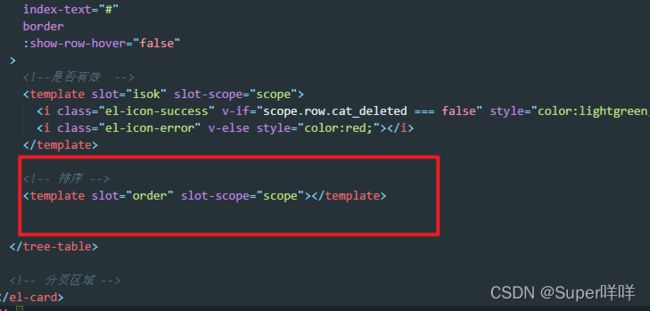
改变小图标颜色
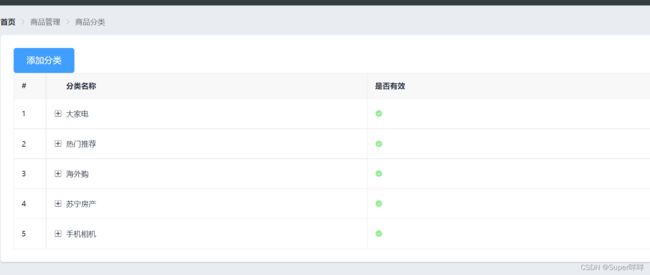
效果:
排序——对应的是cat_level
0——一级分类
1——二级分类
2——三级分类
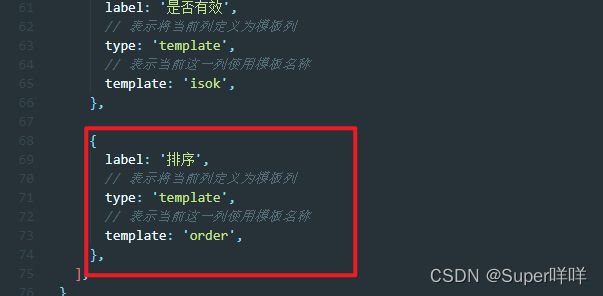
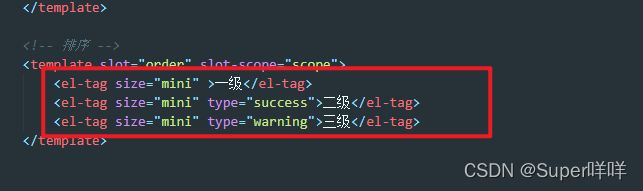
创建一个新的模板列
渲染不同等级的标签
按需渲染
效果:
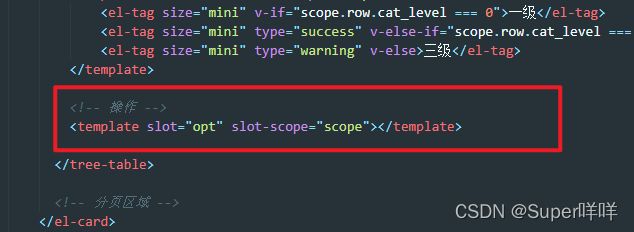
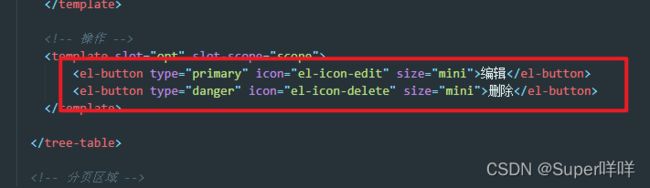
创建一个新的模板列
渲染两个button图标按钮
效果:
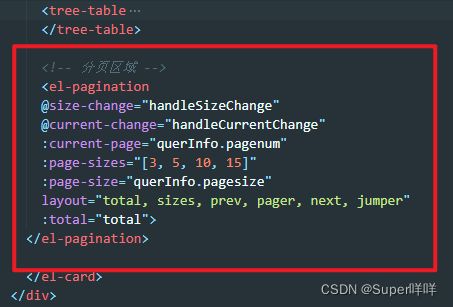
添加分页的页码条
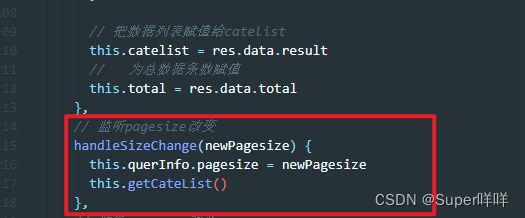
定义一个监听pagesize改变的事件处理函数,监听到新的pagesize,就可以赋值给data中的pagesize,并且重新刷新一下数据
定义一个监听pagenum改变的事件处理函数,把监听到最新的pagenum赋值给data中的pagenum,并且刷新一下数据
current-page——表示当前第几页,需要把data中pagenum绑定给current-page
page-sizes——表示可选择的显示数据的条数
page-size——表示当前每页显示多少条数据 ,需要把data中的pagesize绑定给page-size
total——数据总数,需要把data中的total绑定给它
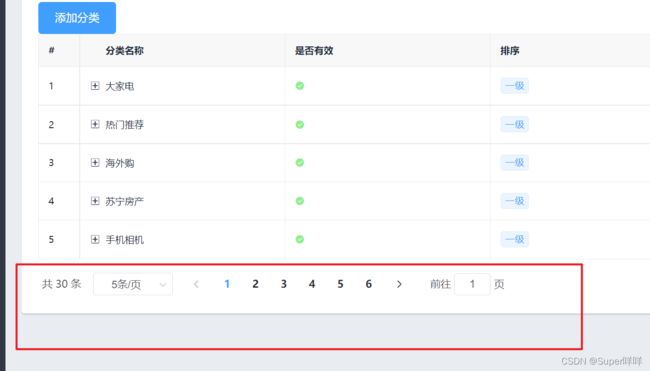
效果:
给“添加分类”和表格之间增加间隔
效果:
四.功能
1.添加分类
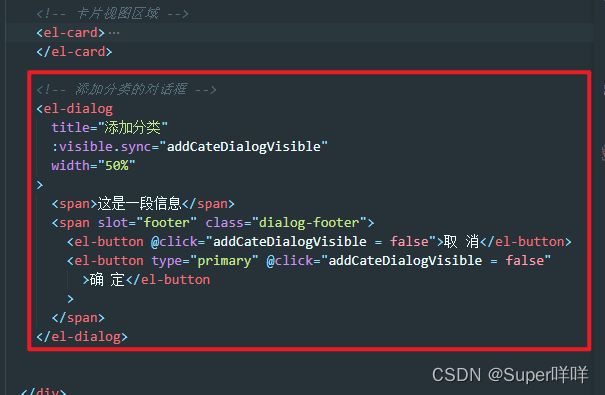
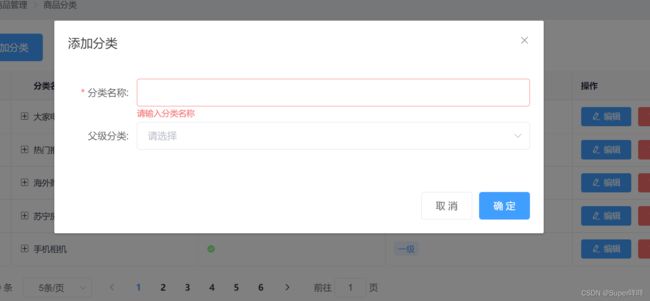
(1)添加一个对话框
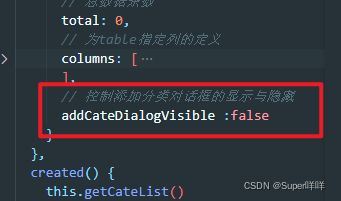
(2) 在data中定义addCateDialogVisible为false
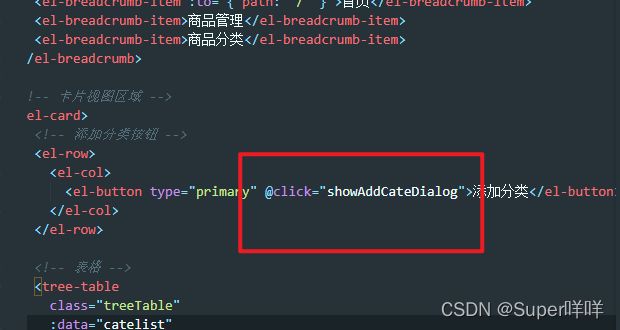
(3)给“添加分类”按钮绑定一个单击事件
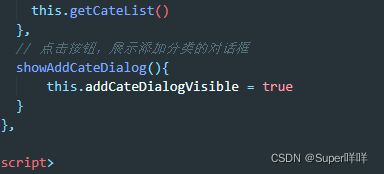
(4)在methods中定义showAddCateDialog这个函数
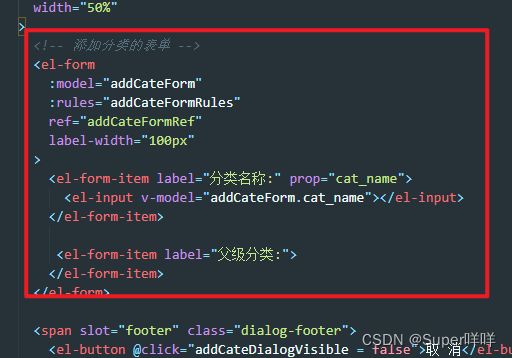
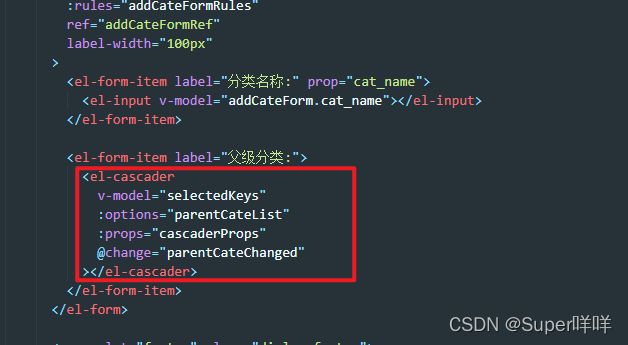
(5)在对话框中添加表单
(6)在data中定义添加分类的表单数据对象
(7)在data中定义添加分类表单的验证规则对象
效果:
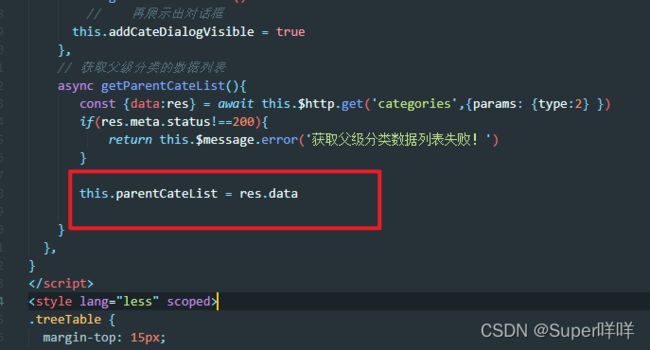
(8)定义一个函数,用来获取父级分类的数据列表
获取父级分类列表,只需要加载前两级的就可以了
 (9)在data中定义一个空数组,用来保存获取到的父级分类数据列表
(9)在data中定义一个空数组,用来保存获取到的父级分类数据列表
(10)点击“添加分类”弹出对话框的事件处理函数中调用getParentCateList函数
(11) 将获取到的父级分类数据赋值给data中的parentCateList
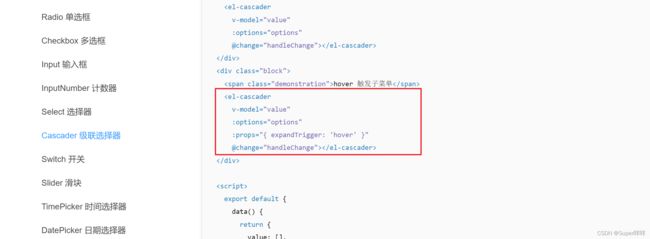
options——指定当前级联选择器的数据源
change——选择项发生变化就会触发这个函数
v-model——绑定我们选中的值,这里我们需要绑定一个数组
props——用来指定配置对象
不要忘记在plugins/element.js中导入并注册
在data中定义一个数组和一个配置对象
在methods中定义事件处理函数
在公共样式上设置
级联选择框设置占满整个区域
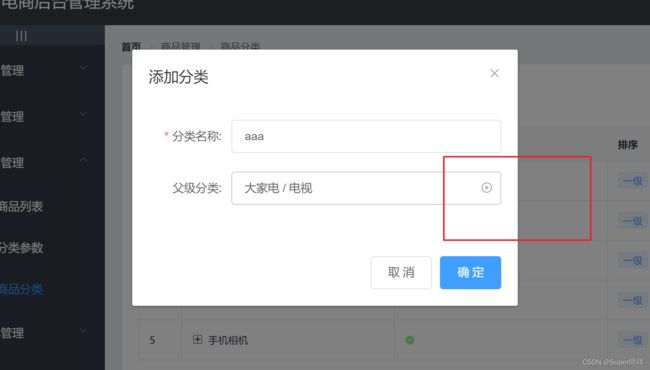
效果:
![]()
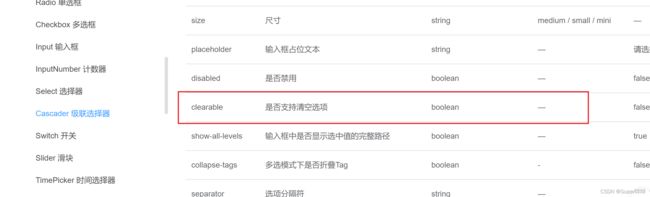
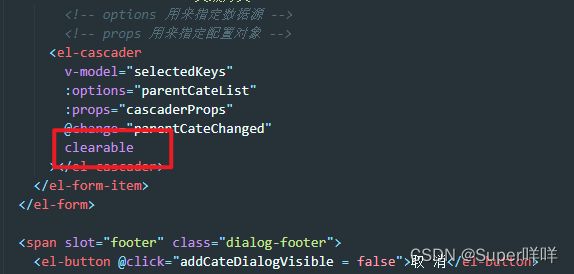
设置清空选项
效果:
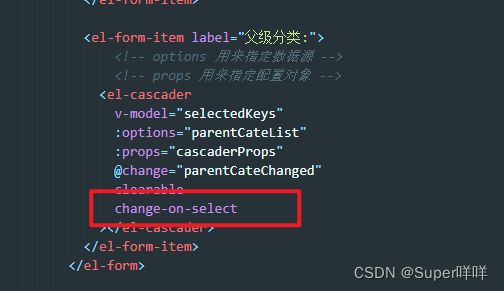
设置选中任意一级的分类
效果:
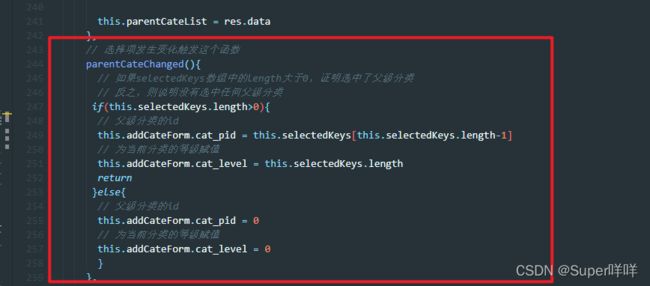
(13)监听级联选择器的改变,更新父级分类的id和分类的等级
假设a为分类名称
1.没有选择父级分类,selectedKeys数组中的length为0,那么a为父级,父级的id为0,a的等级为0
2.选择了“大家电”,selectedKeys数组中的length为1,父级id为数组中最后一项,那么a的父级id为1,a的等级为1,
3.选择了“大家电/电视”,selectedKeys数组中的length为2,父级id为数组中最后一项,那么a的父级id为3,a的等级为2
如何获取数组中最后一项呢?
array[array.length-1]——array数组的最后一项
所以我们可以得到
父级id=this.selectedKeys[this.selectedKeys.length-1]
a的等级=this.selectedKeys.length
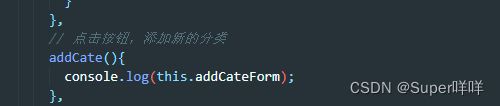
(14)给确定按钮绑定单击事件处理函数
测试一下
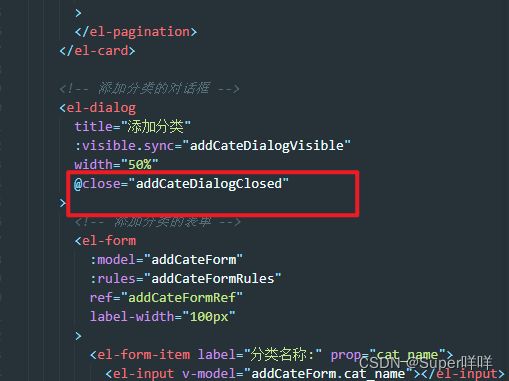
(15)监听对话框关闭事件,重置表单数据
给对话框绑定一个函数
在methods中定义函数,重置表单
分类名称被重置了,但是父级分类并没有被重置
所以我们需要重置级联选择器绑定的数组,还有表单里的数据对象里的cat_level和cat_pid都重置为0
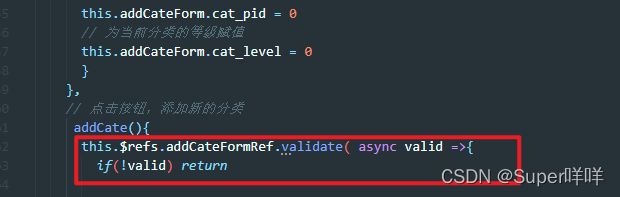
(16)点击确定按钮,要对表单进行预验证
预验证通过之后发起请求,从而添加新的分类
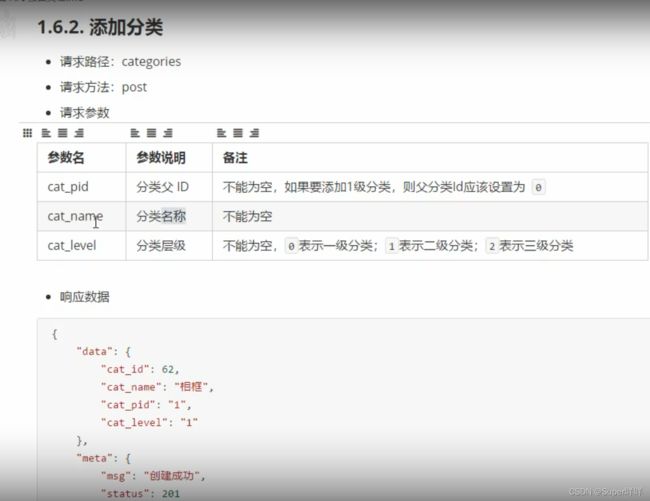
(17)发送数据请求
失败则提示“添加分类失败!”,成功则提示“添加分类成功!”并且刷新一下数据列表,关闭对话框
效果: