Vue 担心系统数据泄露?手把手教你实现系统锁屏功能
目录
一、前言
二、效果图
三、实现代码
1、封装组件
2、使用组件
3、修改路由
一、前言
当我们离开电脑不工作时,相信很多人都会有锁屏的习惯。目的当然是不想随随便便让别人使用我们的电脑啦,我们后台管理系统也是同样的道理,有的时候可能暂时离开电脑,我们就可以把系统锁屏,只有知道登录密码才能登录继续使用系统。博主的后台UI框架使用的是iview-admin。
实现思路:准备一个锁屏页面,使用cookie标识当前系统是否是锁屏状态,当点击锁屏后跳转到锁屏页面,并保留当前的路由页面到缓存中。同时把标识改为锁屏中,当输入正确的登录密码后,把锁屏标识解锁,然后回到锁屏之前的页面。
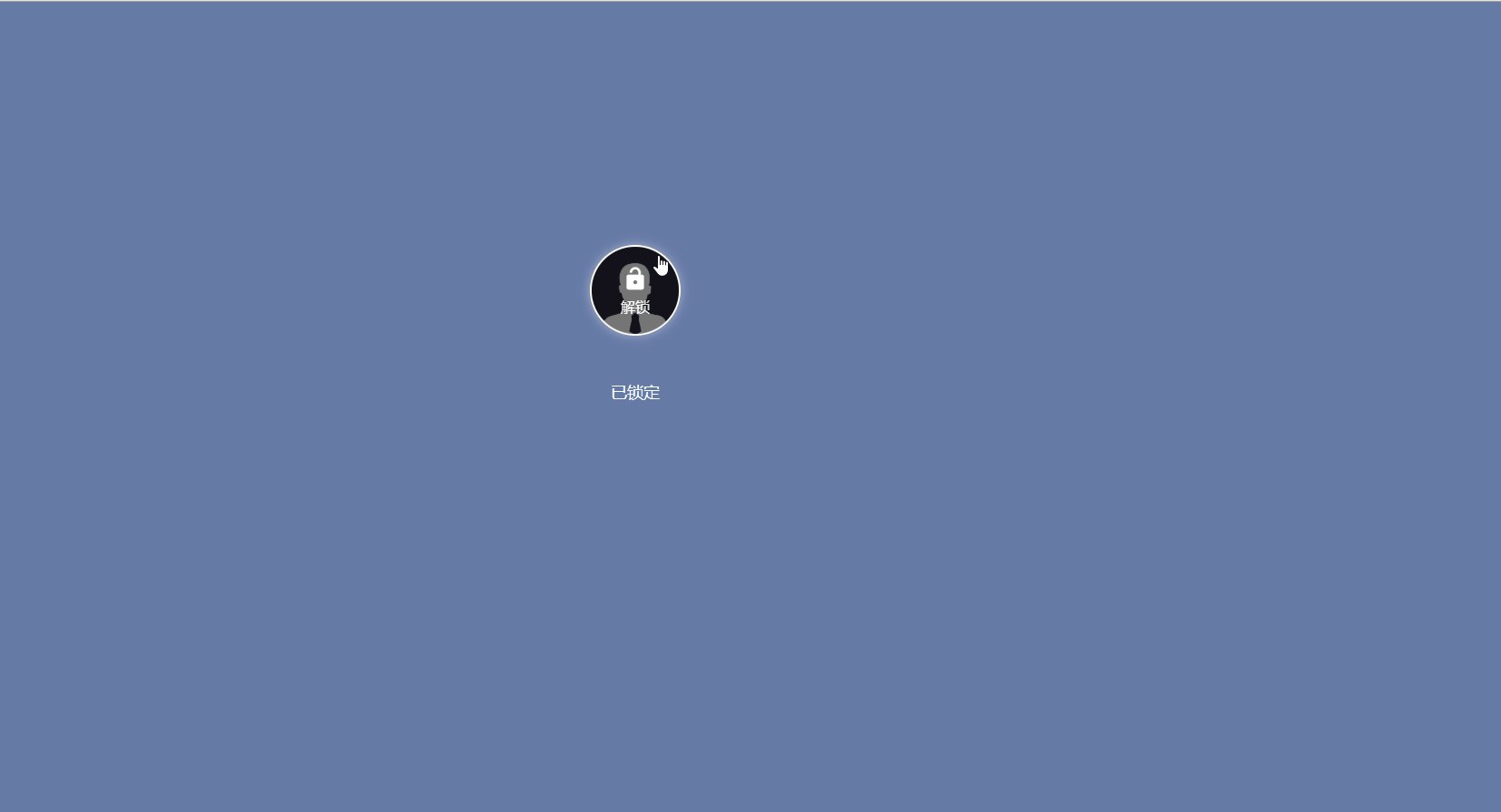
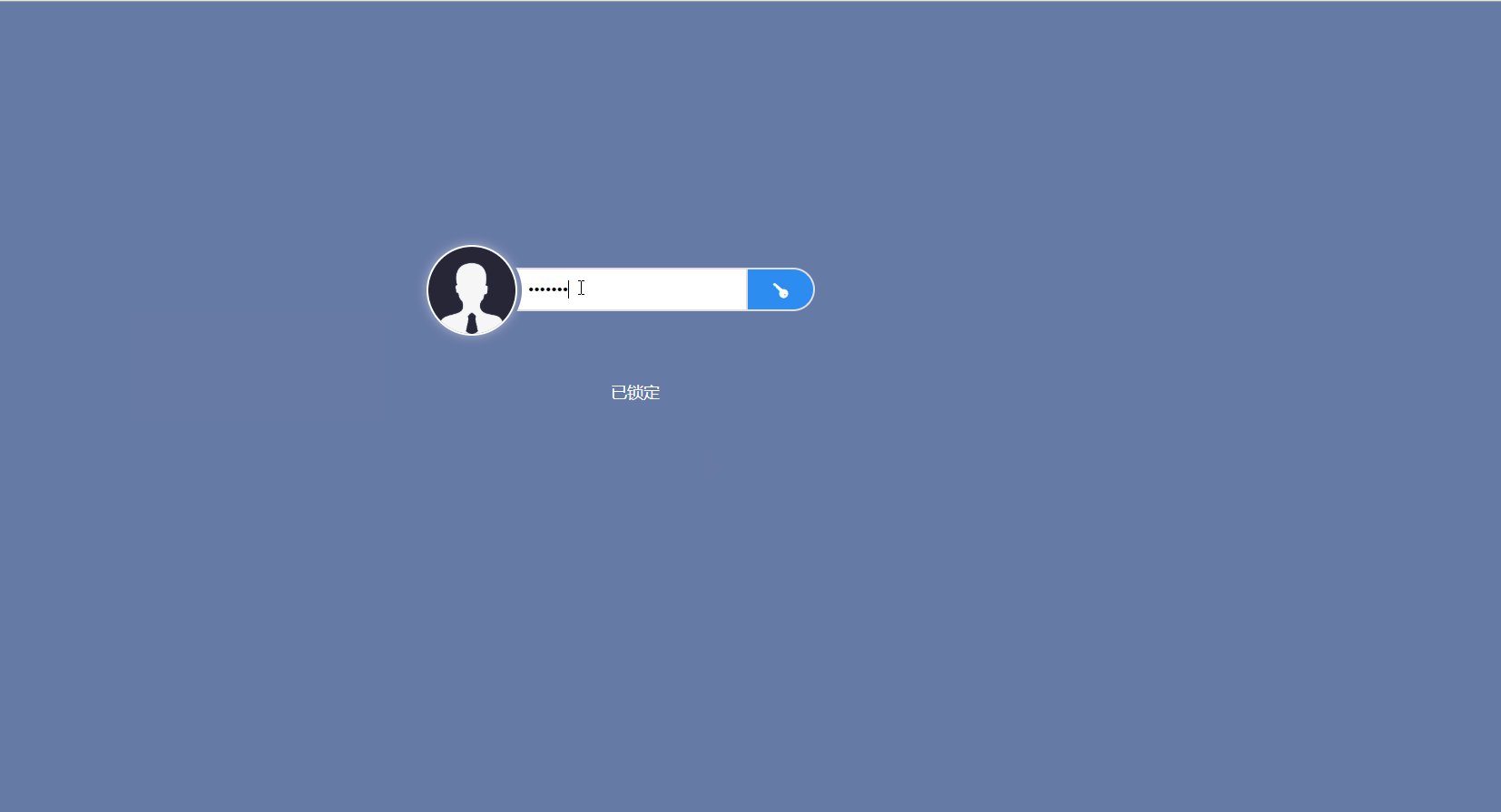
二、效果图
三、实现代码
1、封装组件
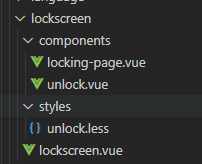
写好锁屏页面,并封装成组件。博主的组件目录结构:
lockscreen.vue 代码:
unlock.less 代码:
.unlock-body-con{
position: absolute;
width: 400px;
height: 100px;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -200px;
transform-origin: center center;
z-index: 10;
.unlock-avator-con{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
box-sizing: border-box;
width: 100px;
height: 100px;
border-radius: 50%;
overflow: hidden;
border: 2px solid white;
cursor: pointer;
transition: all .5s;
z-index: 12;
box-shadow: 0 0 10px 2px rgba(255, 255, 255, .3);
.unlock-avator-img{
width: 100%;
height: 100%;
display: block;
z-index: 7;
}
.unlock-avator-cover{
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .6);
z-index: 11600;
position: absolute;
left: 0;
top: 0;
opacity: 0;
transition: opacity .2s;
color: white;
span{
display: block;
margin: 20px auto 5px;
text-align: center;
}
p{
text-align: center;
font-size: 16px;
font-weight: 500;
}
}
&:hover .unlock-avator-cover{
opacity: 1;
transition: opacity .2s;
}
}
.unlock-avator-under-back{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-45px,-50%);
box-sizing: border-box;
width: 100px;
height: 100px;
border-radius: 50%;
background: #667aa6;
transition: all .5s;
z-index: 5;
}
.unlock-input-con{
position: absolute;
height: 70px;
width: 350px;
top: 15px;
right: 0px;
.unlock-input-overflow-con{
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
overflow: hidden;
.unlock-overflow-body{
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
transition: all .5s ease .5s;
.unlock-input{
float: left;
display: block;
box-sizing: content-box;
height: 22px;
width: 230px;
font-size: 18px;
outline: none;
padding: 11px 10px 11px 30px;
border: 2px solid #e2ddde;
margin-top: 10px;
}
.unlock-btn{
float: left;
display: block;
font-size: 20px;
padding: 7px 26px;
cursor: pointer;
border-radius: 0 25px 25px 0;
border: 2px solid #e2ddde;
border-left: none;
background: #2d8cf0;
outline: none;
transition: all .2s;
margin-top: 10px;
&:hover{
background: #5cadff;
box-shadow: 0 0 10px 3px rgba(255, 255, 255, .2);
}
}
.click-unlock-btn{
background: #2b85e4 !important;
}
}
}
}
.unlock-locking-tip-con{
width: 100px;
height: 30px;
text-align: center;
position: absolute;
left: 50%;
margin-left: -50px;
bottom: -80px;
color: white;
font-size: 18px;
}
}
@keyframes unlock-in{
0% {
transform: scale(0);
}
80%{
transform: scale(0);
}
88% {
transform: scale(1.3);
}
100% {
transform: scale(1);
}
}
@keyframes unlock-out{
0% {
transform: scale(1);
}
60%{
transform: scale(1.2);
}
100% {
transform: scale(0);
}
}
.show-unlock-enter-active{
animation: unlock-in 1.4s ease;
}
.show-unlock-leave-to{
opacity: 0;
}
.show-unlock-leave-active{
transition: opacity .2s;
}
.unlock-con{
width: 100%;
height: 100%;
}locking-page.vue 代码:
unlock.vue 代码:
![]()
解锁
已锁定
unlock.vue 文件注意事项:
1、博主的用户头像路径是存储在 localStorage 里面,所以此处用到了 localStorage 取用户头像。
2、请求后台验证用户密码这个请求,大家可以根据自己的实际情况换成自己封装好的请求。
2、使用组件
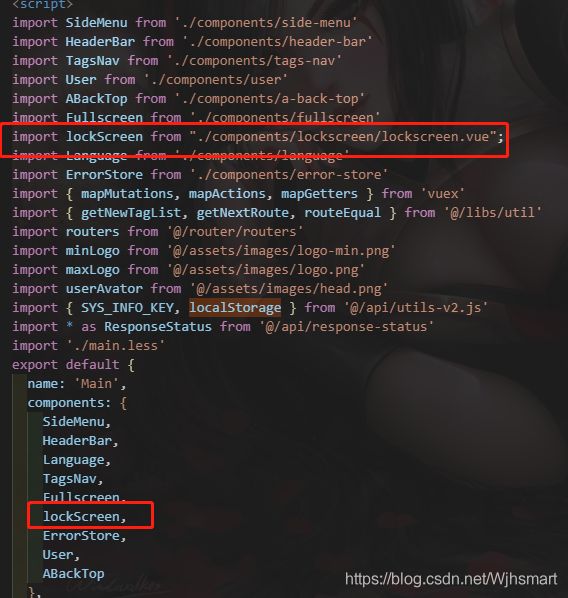
找到 main.vue 文件,引入组件。
// 引入组件,根据自己组件所在位置修改
import lockScreen from "./components/lockscreen/lockscreen.vue"
// 注册组件
components: {
lockScreen
},
// 使用组件
3、修改路由
需要修改路由的判断,找到 router 目录下面的 index.js 文件
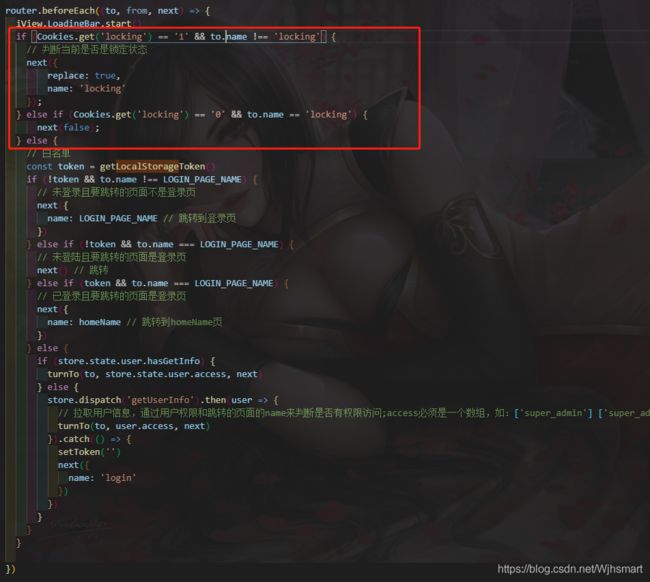
找到 beforeEach 方法,增加以下判断。
router.beforeEach((to, from, next) => {
iView.LoadingBar.start()
if (Cookies.get('locking') == '1' && to.name !== 'locking') {
// 判断当前是否是锁定状态
next({
replace: true,
name: 'locking'
});
} else if (Cookies.get('locking') == '0' && to.name == 'locking') {
next(false);
} else {
// 白名单
const token = getLocalStorageToken()
if (!token && to.name !== LOGIN_PAGE_NAME) {
// 未登录且要跳转的页面不是登录页
next({
name: LOGIN_PAGE_NAME // 跳转到登录页
})
} else if (!token && to.name === LOGIN_PAGE_NAME) {
// 未登陆且要跳转的页面是登录页
next() // 跳转
} else if (token && to.name === LOGIN_PAGE_NAME) {
// 已登录且要跳转的页面是登录页
next({
name: homeName // 跳转到homeName页
})
} else {
if (store.state.user.hasGetInfo) {
turnTo(to, store.state.user.access, next)
} else {
store.dispatch('getUserInfo').then(user => {
// 拉取用户信息,通过用户权限和跳转的页面的name来判断是否有权限访问;access必须是一个数组,如:['super_admin'] ['super_admin', 'admin']
turnTo(to, user.access, next)
}).catch(() => {
setToken('')
next({
name: 'login'
})
})
}
}
}
})到此,就完成了,如果有什么地方不懂的,可以加V:GZWjhsmart ,大家一起学习,一起进步。