WPF笔记汇总之控件进阶与面板布局
WPF控件进阶与面板布局
接上一篇《WPF笔记汇总之工程结构与控件基础》,继续总结WPF知识点,这篇主要汇总一些WPF的控件辅助属性以及面板布局的常用用法,还有自定义控件和用户控件的使用用法。
文章目录
-
- WPF控件进阶与面板布局
-
- 1. 控件辅助属性
-
- 1.1 ToolTip 提示
- 1.2 Tab顺序与快捷键
- 2. 布局面板
-
- 2.1 Canvas
- 2.2 WrapPanel
- 2.3 StackPanel
- 2.4 DockPanel
- 2.5 Grid
- 3. 创建自己的控件
-
- 3.1 用户控件
- 3.2 自定义控件
1. 控件辅助属性
主要是文档上的一些标准控件的辅助属性用法
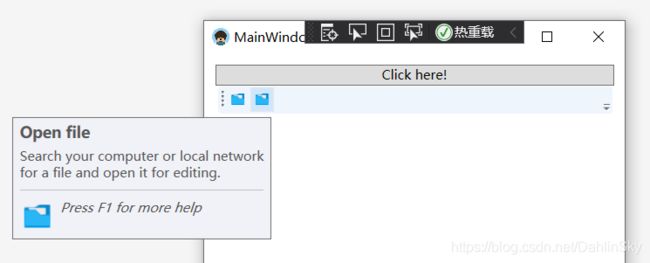
1.1 ToolTip 提示
鼠标放在上面提示用的,其中ToolTipService类有很有属性会影响提示工具的行为。可以直接在控件上设置它们。
<StackPanel Margin="10" Name="pnlMain" >
<Button ToolTip="Click here and something will happen!"
ToolTipService.ShowDuration="5000" >Click here!Button>
<DockPanel>
<ToolBar DockPanel.Dock="Top">
<Button ToolTip="Create a new file">
<Button.Content>
<Image Source="/images/file.png" Width="16" Height="16" />
Button.Content>
Button>
<Button>
<Button.Content>
<Image Source="/images/file.png" Width="16" Height="16" />
Button.Content>
<Button.ToolTip>
<StackPanel>
<TextBlock FontWeight="Bold" FontSize="14" Margin="0,0,0,5">Open fileTextBlock>
<TextBlock>
Search your computer or local network
<LineBreak />
for a file and open it for editing.
TextBlock>
<Border BorderBrush="Silver" BorderThickness="0,1,0,0" Margin="0,8" />
<WrapPanel>
<Image Source="/images/file.png" Margin="0,0,5,0" />
<TextBlock FontStyle="Italic">Press F1 for more helpTextBlock>
WrapPanel>
StackPanel>
Button.ToolTip>
Button>
ToolBar>
DockPanel>
StackPanel>
1.2 Tab顺序与快捷键
Tab顺序有两个属性:TabIndex和IsTabStop。 TabIndex用于定义顺序,而IsTabStop属性将强制停止该控件的tab属性。
快捷键允许通过按住Alt键然后按键盘上的其他键来到达窗口内的特定控件。可以通过在控件的Text / Content属性中使用添加下划线前缀来定义快捷键。设置好快捷键后只要按下键盘上的Alt键,可用的下划线就会突出显示出来。
<StackPanel Margin="10" TextOptions.TextFormattingMode="Display">
<Grid Margin="20">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="20" />
<ColumnDefinition Width="*" />
Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
Grid.RowDefinitions>
<StackPanel>
<Label Content="_First name" Target="{Binding ElementName=txtFirstName}" />
<TextBox TabIndex="0" Name="txtFirstName"/>
<Label>Label>
<TextBox TabIndex="2" />
<Label>City:Label>
<TextBox TabIndex="5" IsReadOnly="True" IsTabStop="False" Background="Gainsboro" />
StackPanel>
<StackPanel Grid.Column="2">
<Label Content="_Last name" Target="{Binding ElementName=txtLastName}" />
<TextBox TabIndex="1" Name="txtLastName"/>
<Label>Zip Code:Label>
<TextBox TabIndex="4" />
StackPanel>
<Button Grid.Row="1" HorizontalAlignment="Right" Width="80">AddButton>
<Button Grid.Row="1" Grid.Column="2" HorizontalAlignment="Left" Width="80">CancelButton>
Grid>
StackPanel>
2. 布局面板
布局面板,不明思议,就是布局控件用的容器,摆控件用的。
2.1 Canvas
该面板可以设置每个子控件的坐标,容许完全的布局控制。一般用来做画布用,坐标的定位有x轴,y轴,z轴,默认的z轴值为0,但我们为每个形状分配一个新值。规则是具有较高z坐标的元素会覆盖具有较低值的元素。
<Canvas>
<Button Canvas.Left="10">Top leftButton>
<Button Canvas.Right="10">Top rightButton>
<Button Canvas.Left="10" Canvas.Bottom="10">Bottom leftButton>
<Button Canvas.Right="10" Canvas.Bottom="10">Bottom rightButton>
<Ellipse Panel.ZIndex="2" Fill="Gainsboro" Canvas.Left="25" Canvas.Top="25" Width="200" Height="200" />
<Rectangle Panel.ZIndex="3" Fill="LightBlue" Canvas.Left="25" Canvas.Top="25" Width="50" Height="50" />
<Rectangle Panel.ZIndex="2" Fill="LightCoral" Canvas.Left="50" Canvas.Top="50" Width="50" Height="50" />
<Rectangle Panel.ZIndex="4" Fill="LightCyan" Canvas.Left="75" Canvas.Top="75" Width="50" Height="50" />
Canvas>
2.2 WrapPanel
自动换行面板,可以水平或者垂直方向排列控件并且能自动换行。
<WrapPanel>
<Button>Test button 1Button>
<Button>Test button 2Button>
<Button>Test button 3Button>
<Button Height="40">Test button 4Button>
<Button>Test button 5Button>
<Button>Test button 6Button>
WrapPanel>
<WrapPanel Orientation="Vertical">
<Button>Test button 1Button>
<Button>Test button 2Button>
<Button>Test button 3Button>
<Button Width="140">Test button 4Button>
<Button>Test button 5Button>
<Button>Test button 6Button>
WrapPanel>
2.3 StackPanel
与 WrapPanel 很相似,但可以水平或者垂直方向做延伸,但不会换行。
<StackPanel Orientation="Vertical">
<Button HorizontalAlignment="Left">Button 1Button>
<Button HorizontalAlignment="Center">Button 2Button>
<Button HorizontalAlignment="Right">Button 3Button>
<Button HorizontalAlignment="Right">Button 4Button>
<Button HorizontalAlignment="Center">Button 5Button>
<Button HorizontalAlignment="Left">Button 6Button>
StackPanel>
2.4 DockPanel
DockPanel允许您将子控件停靠在顶部、底部、左侧或右侧。其中LastChildFill属性将禁止DockPanel的最后一个子节点占用其余空间,感觉此属性不常用。
<DockPanel LastChildFill="True">
<Button DockPanel.Dock="Top" Height="50">TopButton>
<Button DockPanel.Dock="Bottom" Height="50">BottomButton>
<Button DockPanel.Dock="Left" Width="50">LeftButton>
<Button DockPanel.Dock="Right" Width="50">RightButton>
<Button>CenterButton>
DockPanel>
2.5 Grid
Grid可以包含多行和多个列。您为每行定义一个高度,为每列定义一个宽度,以像素的绝对数量、可用空间的百分比或自动方式,其中行或列将根据内容自动调整其大小。
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*" />
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*" />
<RowDefinition Height="1*" />
<RowDefinition Height="1*" />
Grid.RowDefinitions>
<Button VerticalAlignment="Top" HorizontalAlignment="Center">Button 1Button>
<Button Grid.Column="1">Button 2Button>
<Button Grid.Column="2">Button 3Button>
<Button Grid.Row="1">Button 4Button>
<Button Grid.Column="1" Grid.Row="1" VerticalAlignment="Center" HorizontalAlignment="Right">Button 5Button>
<Button Grid.Column="2" Grid.Row="1">Button 6Button>
<Button Grid.Row="2">Button 7Button>
<Button Grid.Column="1" Grid.Row="2">Button 8Button>
<Button Grid.Column="2" Grid.Row="2">Button 9Button>
Grid>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="100" />
Grid.ColumnDefinitions>
<Button>Button 1Button>
<Button Grid.Column="1">Button 2 with long textButton>
<Button Grid.Column="2">Button 3Button>
Grid>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="*" />
<RowDefinition Height="*" />
Grid.RowDefinitions>
<Button Grid.ColumnSpan="2">Button 1Button>
<Button Grid.Column="3">Button 2Button>
<Button Grid.Row="1">Button 3Button>
<Button Grid.Column="1" Grid.Row="1" Grid.RowSpan="2" Grid.ColumnSpan="2">Button 4Button>
<Button Grid.Column="0" Grid.Row="2">Button 5Button>
Grid>
<TextBlock>TextBlock>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="5" />
<ColumnDefinition Width="*" />
Grid.ColumnDefinitions>
<TextBlock FontSize="55" HorizontalAlignment="Center" VerticalAlignment="Center" TextWrapping="Wrap">Left sideTextBlock>
<GridSplitter Grid.Column="1" Width="5" HorizontalAlignment="Stretch" />
<TextBlock Grid.Column="2" FontSize="55" HorizontalAlignment="Center" VerticalAlignment="Center" TextWrapping="Wrap">Right sideTextBlock>
Grid>
<Grid Margin="10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
Grid.RowDefinitions>
<Label>Name:Label>
<TextBox Grid.Column="1" Margin="0,0,0,10" />
<Label Grid.Row="1">E-mail:Label>
<TextBox Grid.Row="1" Grid.Column="1" Margin="0,0,0,10" />
<Label Grid.Row="2">Comment:Label>
<TextBox Grid.Row="2" Grid.Column="1" AcceptsReturn="True" Height="100" />
Grid>
3. 创建自己的控件
WPF提供了两种完成此任务的方法:用户控件和自定义控件。自定义控件的外观通常通过主题文件中的样式进行控制,而用户控件的外观将遵循应用程序其余部分的外观。 自定义控件可以设置样式/模板,而用户控件则不能。
3.1 用户控件
WPF 用户控件继承UserControl类,其行为与WPF窗口非常相似:有一个XAML文件和一个代码后置文件。 在XAML文件中,可以添加现有的WPF控件以创建所需的外观,然后将其与代码后置文件中的代码组合,以实现所需的功能。 实例代码是一个限制并显示字数输入的用户控件
- 创建用户控件
UI前置脚本:UserControl1.xaml
<UserControl x:Class="WpfStudy.UserControl1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfStudy"
mc:Ignorable="d"
d:DesignHeight="150" d:DesignWidth="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
Grid.ColumnDefinitions>
<Label Content="{Binding Title}" />
<Label Grid.Column="1">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ElementName=txtLimitedInput, Path=Text.Length}" />
<TextBlock Text="/" />
<TextBlock Text="{Binding MaxLength}" />
StackPanel>
Label>
<TextBox MaxLength="{Binding MaxLength}" Grid.Row="1" Grid.ColumnSpan="2"
Name="txtLimitedInput" ScrollViewer.VerticalScrollBarVisibility="Auto" TextWrapping="Wrap" />
Grid>
UserControl>
后置代码:UserControl1.xaml.cs
public partial class UserControl1 : UserControl
{
public UserControl1()
{
InitializeComponent();
this.DataContext = this;
}
public string Title { get; set; }
public int MaxLength { get; set; }
}
- 用户控件的使用
使用前,先要编译用户控件,然后在声明中引入uc命名空间,之后就可以像其他其他WPF控件一样使用了。
<Window x:Class="WpfStudy.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:uc="clr-namespace:WpfStudy"
mc:Ignorable="d"
Title="MainWindow" Height="600" Width="400"
Icon="me.png" WindowStartupLocation="CenterScreen">
<Window.Resources>
Window.Resources>
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
Grid.RowDefinitions>
<uc:UserControl1 Title="Enter title:" MaxLength="30" Height="50" />
<uc:UserControl1 Title="Enter description:" MaxLength="140" Grid.Row="1" />
Grid>
Window>
3.2 自定义控件
自定义控件比用户控件更加底层。 创建自定义控件时,将根据需要的深度继承现有类。 在许多情况下,可以继承其他WPF控件继承的Control类(例如TextBox),但如果需要更深入,则可以继承FrameworkElement甚至UIElement。