EasyX库 图形库 入门 常用库函数 (VS2022| 做小游戏 | 按钮 | 键盘读取 | 小球移动 | 音乐加入 | 图片加入|消息框)
环境 VS2022 + Easyx2022 Win10 64
目录
- 1.easyx是什么?
- 2.下载easyx
- 3.初识easyx
- 6.坐标
- 5.设备
- 6.认识RGB
- 7.头尾函数及头文件
-
- 头文件
- 初始化函数
- 接受窗口(3种方式任选其一,通常放在倒数第二)**
- 关闭窗口**
- 清空函数
- 8.颜色函数
-
- 颜色常量
- setcolor
- setlinecolor 【设置当前画线颜色】
- settextcolor 【设置当前文字颜色】
- setbkcolor 【设置当前绘图背景色】
- setfillcolor 【设置图案填充和文字输出时的背景模式】
- 9.样式函数
-
- (1)setbkmode
- (2)setlinestyle 【设置当前画线样式 】
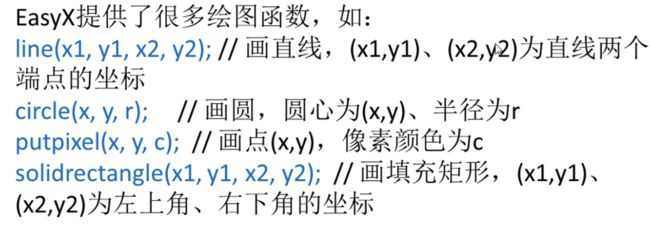
- 10.图形
-
- (1)circle【圆】
- (2)fillcircle 【画填充圆(有边框)】
- (3)solidcircle 【画填充圆(无边框)】
- (4)line 【画直线】
- (5)putpixel 【画点】
- 11.文字
- 12.文件获取图片
- 13.鼠标消息函数
- 14.键盘读取
- 15.音乐函数
- 16.输入框 判断框
-
- InputBox 输入框
- MessageBox 判断框
- 总结
1.easyx是什么?
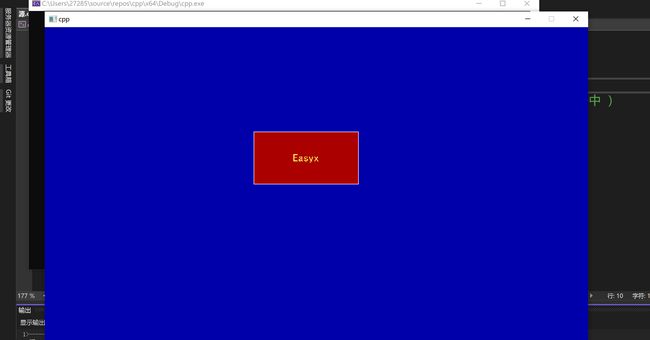
Easyx是针对C++的图形库,可以帮助C/C++初学者快速上手图形和游戏编程,说人话就是摆脱黑框,增加图案之类的。下面展示下几张 效果图
2.下载easyx
前提首先得有vs2022 (任意版本都行 再去下载easyx库)
下载链接 下载之后按时 VS对应版本 ,如果·1不是vs2022,就下载对于的版本
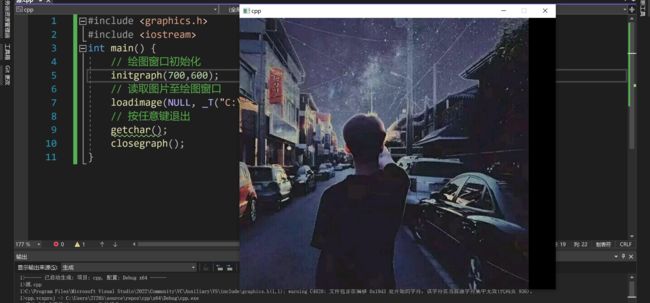
3.初识easyx
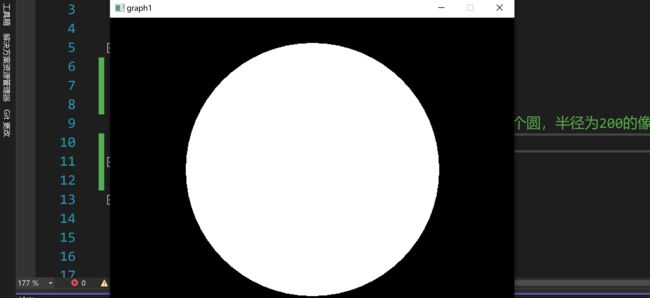
先通过一个小程序初始一下easyx ,下面这个程序的功能是画一个⚪
#include 6.坐标
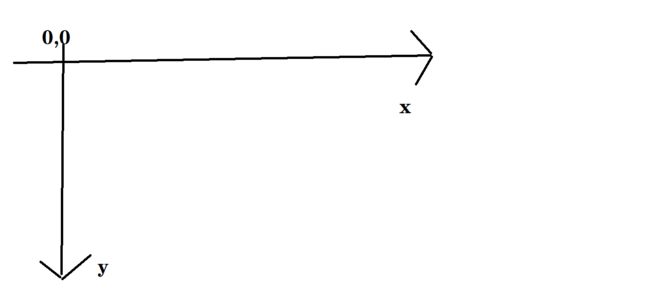
坐标默认原点在窗口的左上角,X轴向右为正,Y 轴向下为正,度量单位是像素点
5.设备
- 一种是默认的绘图窗口(黑窗口)
- 另一种是IMAGE对象。通过SetWorkinglmage()函数可以设置当前用于绘图的设备。设置当前用于绘图的设备后,所有的绘图函数都会绘制在该设备上。
6.认识RGB
用RGB宏合成颜色,实际上合成出来的颜色是一个十六进制的的整数。

RGB(R红色,G绿色,B蓝色)
每个颜色的值都是从0~255 (数值越高对应颜色越浅)
后面颜色变量需要使用到
7.头尾函数及头文件
头文件
#include 初始化函数
//width 指定窗口的宽度 height 指定窗口的高度
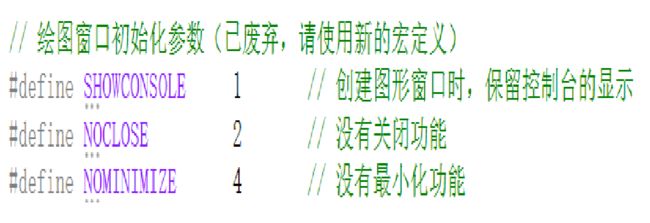
initgraph(int width,int heigh,int flag=NULL);//用于初始化绘图窗口(创建窗口)
若要同时实现,则需要使用 | 隔开
initgraph(x,y,NOCLOSE | NOMINIMIZE);
接受窗口(3种方式任选其一,通常放在倒数第二)**
getch(); <conio.h>
getchar();//接受图形 如果没有则会出现以下情况,直接弹出
关闭窗口**
closegraph();//关闭图形 不含参数 一般放最后
清空函数
cleardevice()
结合刚开始那个程序
情况一:
cleardevice();//清空内容,但是背景不会修改(不含参)
circle(320, 240, 200); //画圆
cleardevice(); //清空内容
情况二:
circle(320, 240, 200);
setbkcolor(WHITE);//设置白色的背景
cleardevice();//清空内容 但是不清空背景
8.颜色函数
set开头的函数通常放于最前面
颜色常量
有三种方式:RGB、大写英文单词、六个十六进制颜色链接.
setcolor(RGB(0,0,0));
setcolor(BLACK);
setcolor(0x000000);
setcolor
设置前景颜色 (字体颜色
setlinecolor和线条颜色settextcolor)。
void setcolor(颜色变量);
setlinecolor 【设置当前画线颜色】
void setlinecolor(颜色变量);
settextcolor 【设置当前文字颜色】
void settextcolor(颜色变量);
setbkcolor 【设置当前绘图背景色】
void setbkcolor(颜色变量);
setfillcolor 【设置图案填充和文字输出时的背景模式】
void setfillcolor(颜色变量);
9.样式函数
(1)setbkmode
void setbkmode(int mode);
mode参数:
OPAQUE 不透明 默认用当前背景填充。
TRANSPARENT 背景是透明的, 用于背景上叠加字体
(2)setlinestyle 【设置当前画线样式 】
俩种方式
方式1:
void setlinestyle(
const LINESTYLE* pstyle//指向画线样式 LINESTYLE 的指针。
);
方式2:
void setlinestyle(
int style,//直线样式、端点样式、连接样式
int thickness = 1,
const DWORD *puserstyle = NULL,
DWORD userstylecount = 0
);
//设置线条样式 setlinestyle(样式,厚度);
参数详细链接
10.图形
(1)circle【圆】
void circle( int x, int y, int radius);
//(x,y) 坐标 radius:半径
(2)fillcircle 【画填充圆(有边框)】
(3)solidcircle 【画填充圆(无边框)】
使用当前填充样式绘制
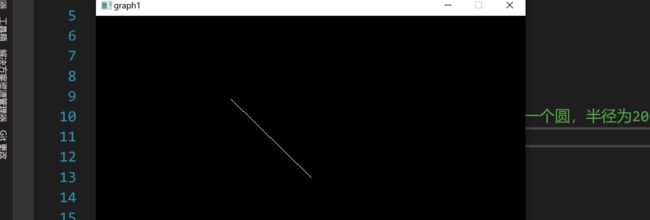
(4)line 【画直线】
void line(int x1,int y1,int x2,int y2);
//(x1,y1):起始点 (x2,y2) :终止点
line(320, 240, 200,123); //↓
#define _CRT_SECURE_NO_WARNINGS 1
#include (5)putpixel 【画点】
void putpixel (int x, int y, COLORREF color) //第三个参数是颜色变量
//putpixel( 34, 232, RED);
11.文字
settextcolor(颜色);//设置当前文字颜色
settextstyle(高度,宽度,字体);//设置字体样式 eg. "黑体"
//如果高度,宽度为0,则比例自适应。
textheight(字符串);//获取字符串实际占用的像素高度
textwidth(字符串);//获取字符串实际占用的像素宽度
outtextxy(int x,int y,字符串);//在指定位置输出字符串
下面是文字居中的程序
VS2022报错看这篇文章
#define _CRT_SECURE_NO_WARNINGS 1
#include 12.文件获取图片
还有IMAGE类型 可以看官网 下面只是简单的调用背景
// 从图片文件获取图像(bmp/gif/jpg/png/tif/emf/wmf/ico)
void loadimage(
IMAGE* pDstImg, // 保存图像的 IMAGE 对象指针
LPCTSTR pImgFile, // 图片文件名
int nWidth = 0, // 图片的拉伸宽度
int nHeight = 0, // 图片的拉伸高度
bool bResize = false // 是否调整 IMAGE 的大小以适应图片 通常不用
);
JPG图像不支持透明背景
如果创建 IMAGE 对象的时候没有指定宽高,可以通过 Resize 函数设置。对于没有设置宽高的 IMAGE 对象执行 loadimage 会将其宽高设置为和读取的图片一样的尺寸。直接填写图片路径
#include 把图片放到源文件所在的文件夹中 直接使用
文件名.格式
#include 13.鼠标消息函数
// 鼠标消息
// 支持如下消息:
WM_MOUSEMOVE 鼠标移动
WM_MOUSEWHEEL 鼠标滚轮拨动
WM_LBUTTONDOWN 左键按下
WM_LBUTTONUP 左键弹起
WM_LBUTTONDBLCLK 左键双击
WM_MBUTTONDOWN 中键按下
WM_MBUTTONUP 中键弹起
WM_MBUTTONDBLCLK 中键双击
WM_RBUTTONDOWN 右键按下
WM_RBUTTONUP 右键弹起
WM_RBUTTONDBLCLK 右键双击
struct MOUSEMSG
{
UINT uMsg; 当前鼠标消息
bool mkCtrl; Ctrl 键是否按下
bool mkShift; Shift 键是否按下
bool mkLButton; 鼠标左键是否按下
bool mkMButton; 鼠标中键是否按下
bool mkRButton; 鼠标右键是否按下
short x; 当前鼠标 x 坐标
short y; 当前鼠标 y 坐标
short wheel; 鼠标滚轮滚动值 (120 的倍数)
};
bool MouseHit(); 检查是否存在鼠标消息
MOUSEMSG GetMouseMsg(); 获取一个鼠标消息。如果没有,就等待
void FlushMouseMsgBuffer(); 清空鼠标消息缓冲区
要点总结 : 需要 嵌套在while(true){ } 中
#include14.键盘读取
俩种方式:
①getch() == ch
头文件
②GetAsyncKeyState 推荐
头文件easyx的头文件包含了
要点 :需要死循环进行 while(true) { ... }
如果想读入字母 则参数为('A~Z‘) 大写 , ↑↓←→如下
//小球移动 已经做边界处理
#include 15.音乐函数
注意头文件中 mmsystem.h 和 winmm.lib 需要写在 graphics.h 的下面
使用 mciSendString () 来打开和播放音乐,后面三个参数暂时不用管,都写 0
还是建议把音乐文件放在与源代码相同目录的地方
可对音乐文件取别名 alias +别名
加载静态库:#pragma comment(lib,“winmm.lib”) (放在头文件里面)

mciSendString("play Mighty.mp3 repeat", 0, 0, 0); 如果加上repeat 就可以重复播放
#include 16.输入框 判断框
头文件
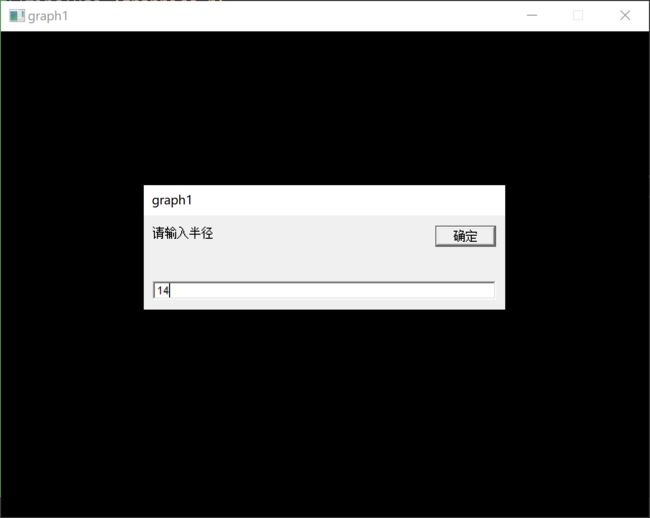
InputBox 输入框
链接
// 定义字符串缓冲区,并接收用户输入
wchar_t s[10];
InputBox(s, 10, L"请输入半径");
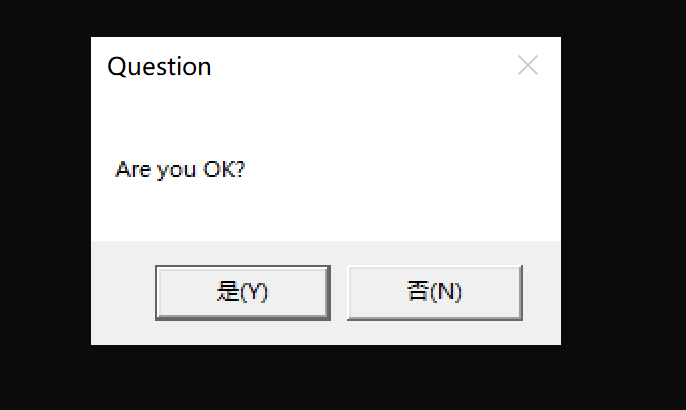
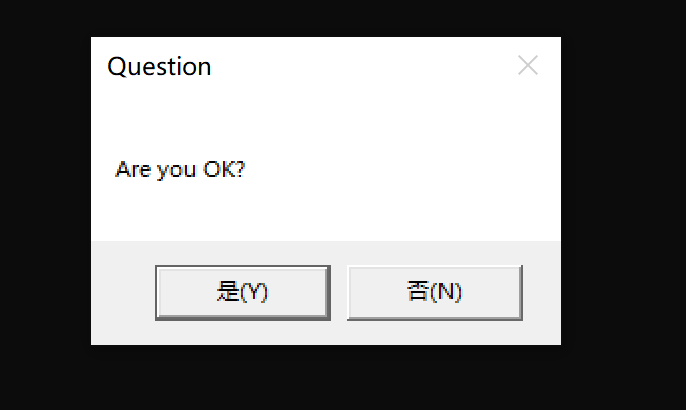
#include MessageBox 判断框
至于为什么返回6,自己可以写个程序判断下,防正vs2022,YES返回值就是6,NO返回值就是7,如果想实现多重,那就一直套娃就行了
#include 总结
多用,多实践,多搞项目~
文章大部分参考——easyx官方文档