Web前端:JavaScript语言(二)
JavaScript学习网站
JavaScript(二)
- JavaScript基本语法
-
- 变量
-
- 变量的命名规则
-
- 关键字var、let、const的区别
- 变量的声明
- 变量的赋值
- 数据类型
-
- 基本数据类型
- 引用数据类型
- 运算符
-
- 算术运算符
- 赋值运算符
- 字符串运算符
- 比较运算符
- 逻辑运算符
- 三元运算符
- 自增、自减运算符
- 位运算符
- 逻辑控制语句
-
- 常见的条件语句
- 常见的循环语句
- 注释
- 语法约定
-
- 大小写的区分
- 分号
- 语法约定的特点
JavaScript基本语法
变量
在计算机语言中,变量是能储存计算结果或能表示值的抽象概念。
变量的命名规则
JavaScript的变量名称需要遵循标识符的命名规则,如下:
- 变量名中可以包含数字、字母、下划线 " _ "、美元符号 " $ ";
- 变量名中不能出现汉字、不能包含空格;
- 变量名不能是 JavaScript 中的关键字、保留字;
- 变量名第一个字符不能为数字。
关键字var、let、const的区别
JavaScript 引擎的解析方式是:先解析代码获取所有被定义的变量,然后逐行执行。
变量提升(Hoisting):所有声明的变量都会被提升到代码的头部。
1.var定义的变量,没有块的概念,可以跨块访问, 不能跨函数访问,存在变量提升
2.let定义的变量,其作用域为该语句所在的代码块内(类似于局部变量),
并且在其代码块中,同名的变量不能重复声明,不存在变量提升。
3.const关键字的功能和let相同,但const定义的变量必须初始化且不可修改。
变量的声明
JavaScript所有数据类型的变量一般使用var关键字定义。
书写格式:
var 变量名;
若一次定义多个变量,变量名之间用逗号","隔开
var 变量名,变量名,变量名;
定义一个变量后没有赋值,其变量的初始值是undefined(未定义)。
变量的赋值
变量定义后,为变量赋值使用等于号 “=”。
书写格式:
var num = 3 ; //数值类型
var str = "abc" ; //字符串类型
var flag = true ; //布尔类型
var a = 0 , b = 1 ; //多个变量同时赋值
数据类型
JavaScript 中的数据类型分为两种类型:
1.基本数据类型:字符串(String)、数值(Number)、布尔(Boolean)、
空(Null)、未定义(Undefined)、Symbol
2.引用数据类型:对象(Object)、数组(Array)、函数(Function)
typeof(变量名称); //可以查看变量的数据类型
基本数据类型
(1).字符串类型是引号中(’ '或" ")的任意文本。
(2).数值类型是一定范围内的任意数值。(-9007199254740993——9007199254740991)
注:当超出Number 类型的取值范围,该数会自动转化为无穷大,正数转为 Infinity,负数转为 -Infinity。当出现无效或未定义的数学运算结构,则用NaN(Not a Number)表示。
(3).布尔(逻辑)类型只有两个值:true (真)或 false(假)。
(4).Null表示空值,是Object(对象)类型的一个特殊值,常用来定义空对象指针。
(5).Undefined是声明一个变量没有初始化的默认值。
(6).Symbol 是 ECMAScript6 中的新数据类型,表示唯一值,其值需要使用 Symbol() 函数来生成。
引用数据类型
(1).对象类型是一组由键和值组成的无序集合。
书写格式:
1.var object = new Object(); //创建对象
object.name1 = value1 ; //赋值
object.name2 = value2 ;
...
2.var object = {name1:value1,name2:value2,...} //创建对象并赋值
(2).数组类型是一组按顺序排列的任意类型数据的集合。
书写格式:
1.var array = new Array(); //创建数组
array[0]="Hello"; //赋值
...
2.var array = new Array(n); //创建数组并指定长度为n
3.var array = ["Hello", 1, true, null]; //创建数组并赋值
4.var array = new Array("Hello", 1, true, null); //创建数组并赋值
(3).函数类型是特定功能的代码块,通过函数名的调用来执行。
书写格式:
1.
//创建函数
function 函数名(参数1,参数2...){
函数体;
返回值; //可有可无
}
//调用
函数名(参数列表); //无返回值
var 变量名 = 函数名(参数列表); //有返回值
2.
var 名称 = function 函数名(参数1,参数2...){
函数体;
返回值; //可有可无
}
//调用
名称(参数列表);
3.
var 名称 = new Function("参数1,参数2...","函数体和返回值");
//调用
名称(参数列表);
运算符
在计算机语言中,运算符用于执行程序代码运算,会针对一个以上操作数项目来进行运算。
算术运算符
算法运算用于执行简单的数学运算。
如加法 ’ + '、减法 ’ - '、乘法 ’ * '、除法 ’ / '、取余 ’ % '。
赋值运算符
赋值运算符用于为变量赋值。
如赋值给左侧变量 ’ = ’ 、先加后赋 ’ += '、先减后赋 ’ -= '、
先乘后赋 ’ *= '、先除后赋 ’ /= '、先取余后赋 ’ %= '。
字符串运算符
在字符串类型的变量中,’ + ’ 和 ’ += '还可以用来拼接字符串。
- ’ + ’ 表示将字符串拼接到一起;
- ’ += ’ 表示先将字符串进行拼接,然后将结果赋值给左侧的变量。
比较运算符
逻辑运算符
逻辑运算符用于组合多个表达式,其运算结果也是布尔值。
- &&:与,同真则真。
- || :或,一真则真。
- ! :非,! X 如果不为真则为真。
三元运算符
三元运算符也称为条件运算符,通过条件表达式的真假执行其表达式1、2。
条件表达式 ? 表达式1 : 表达式2 ; //结果为真执行表达式1,反之表达式2
自增、自减运算符
自增、自减运算符用于对变量自身的值进行增减操作。
- ++x:表示x加1,并返回x的值
- x++:表示返回x的值,才将x加1
- –x:表示x减1,并返回x的值
- x–:表示返回x的值,才将x减1
位运算符
位运算用于对二进制位进行操作。位运算符分为两种,位逻辑运算符和位移运算符。
一.

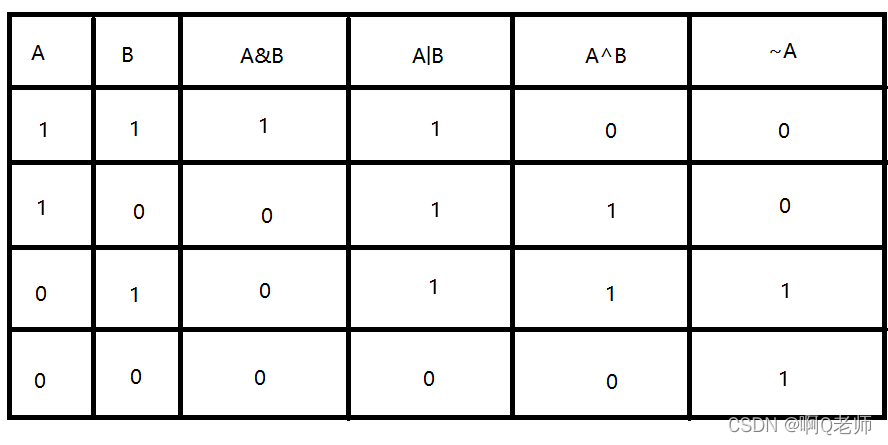
逻辑结果参照表:

对应的结果参照表:

二.

举例说明:
0110<<1, 结果为1100
0110>>1, 结果为0011
0110>>>1,结果为0011
逻辑控制语句
常见的条件语句
- 条件判断控制语句:
if(表达式){
}else{}
- 多重条件判断控制语句:
if(表达式1){
}else if(表达式2){
}...
else{}
- 多条件分支类型控制语句
switch(表达式){ //表达式结果等于某个的value值,执行其对应的结果
case value1:
statements1
break;
case value2:
statements2
break;
...
default:
statements
}
常见的循环语句
- for循环
for(表达式1;表达式2;表达式3;){...}
- while循环
while(表达式){...}
- do-while循环
do{
...
}while(表达式);
注释
单行注释://说明内容
多行注释:/* 说明内容 */
语法约定
大小写的区分
1). JavaScript的关键字,永远都是小写的; 2). 内置对象,如Math和Date是以大写字母开头的; 3).
对象的名称通常是小写;若是多个单词,驼峰(Camel)命名法。驼峰(Camel)命名法:开头单词小写,后面单词首字母大写。使用的很普遍,很多人习惯这种命名方法。如:userName。
分号
JavaScript允许开发者自行决定是否以分号结束一行代码。如果没有分号,JavaScript就将行代码的结尾看作该语句的结尾,不会报错。但最好每写完一行代码就加上";"
作为结尾。
语法约定的特点
1.改善代码可读性
2.提升代码可维护性
