【javascript数据结构与算法】数组初识与方法源码书写解析
目录
数组
1.数组初认识
1.1、我们为什么要认识数组
1.2认识数组,创建并初始化它
2.对数组元素进行源码设计
2.1插入元素(push unshift)
2.2删除元素(pop shift splice)
3.怎么设计二维数组,三维数组
4.总结
数组
1.数组初认识
1.1、我们为什么要认识数组
在所有的编程语言中都原生支持数组类型
数组是最为简单的数据存储方式(内存数据结构)
存取数据简单方便,结构理解方便
一个例子表明
比如我们要存储十二个月的平均温度。你怎么做?
1.书写十二个变量,每个变量存储一个月份。
2.创建一个空数组,,按照数组的索引存储
即
const mouthAvg=[]
mouthAvg[1]=10
mouthAvg[2]=30
....
....
mouthAvg[12]=29比较的结果显而易见,数组对于这个问题是更好的解
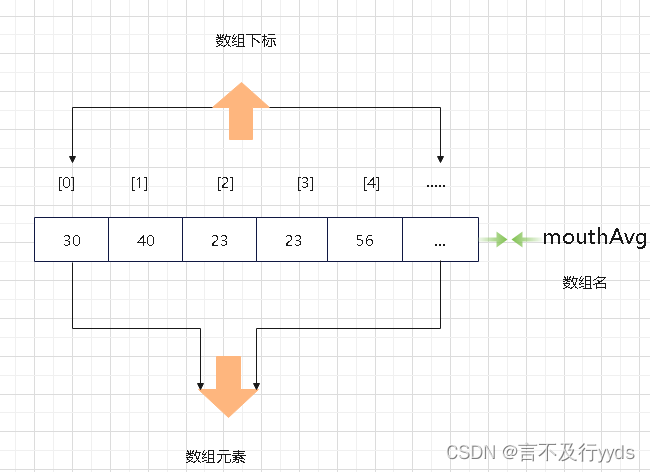
1.2认识数组,创建并初始化它
数组(Array)是有序的元素序列,储存多个相同类型数据的集合,
若将有限个类型相同的变量的集合命名,那么这个名称为数组名。
组成数组的各个变量称为数组的分量,也称为数组的元素,
有时也称为下标变量。用于区分数组的各个元素的数字编号称为下标
创建并初始化数组
1.创建数组
let mouth=new Array()
let mouth=[]2.初始化数组
//初始化数组,并设置数组长度
mouth=new Array(7)
//初始化数组,并传入数组元素
mouth=new Array('jack','tom','lucy')
number=new Array(12,34,56,89)3.访问数组,可以通过数组下标访问
eg:
const num=new Array(12,45,67,34,456)
for (let i=0;i2.对数组元素进行源码设计
2.1插入元素(push unshift)
push:用于在数组的最后面进行插入
对num=[1,2,3,4,5]最后插入一个数字10
相当于num[num.length]=10
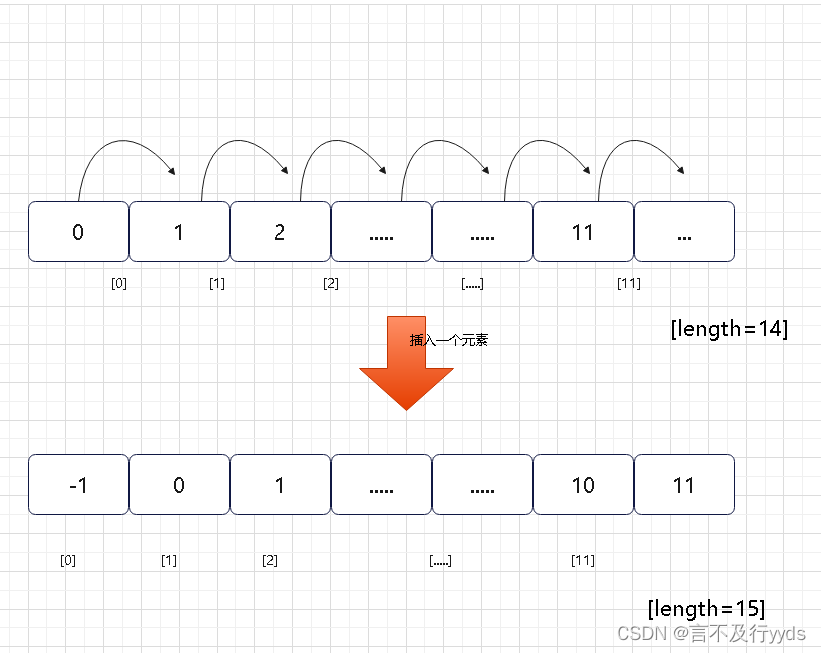
unshift:用于在数组的开头插入一个元素
怎么对unshift进行源码书写。
从第一个元素开始,腾出一个位置,用于放置前一个元素,循环将前一个位置元素的值
赋值给下一个元素。(如果我们需要在所有的数组中都能访问到这个设计的数据代码可
添加到原型对象中)
代码如下:
const number=[1,4,3,56,7]
Array.prototype.insert=function(value){
for (let i=this.length;i>0;i--){
this[i]=this[i-1]
}
this[0]=value
}
number.insert(10)
console.log(number)输出结果就是10,1,4,3,56,7
下面是模拟插入一个数
其实这就相当于数组的unshift方法。
2.2删除元素(pop shift splice)
pop方法用于删除数组的最后一个元素
shift方法用于删除第一个元素
源码怎么设计,就是用于将第一个位置的元素删除,用第二个元素
代替第一个元素,后面是一样的办法,但是这样会有一个问题,就是
数组长度不会变,意味着会多出一个位置,他的值为undefind
所以我们可以在新建一个数值,将之前的数组中的元素进行undefind判断
如果不为undefin则加入新数组。需要注意的是,这种不适合在真实项目中
使用。shift的使用会改变数组的长度(减一)而上面的源码不会
let number=[1,4,3,56,7]
Array.prototype.removeIndex=function(myArray){
let newArray=[]
for(let i=0;i输出结果就是4,3,56,7
splice用于在任意位置添加或删除元素
3.怎么设计二维数组,三维数组
因为在js中只支持一维数组,不支持矩阵。
所以我们可以用嵌套数组来模拟矩阵,
比如
创建二维数组
let avg = []
avg[0] = [34, 65, 68, 797, 9, 70]
avg[1] = [23, 87, 90, 45, 23, 65]
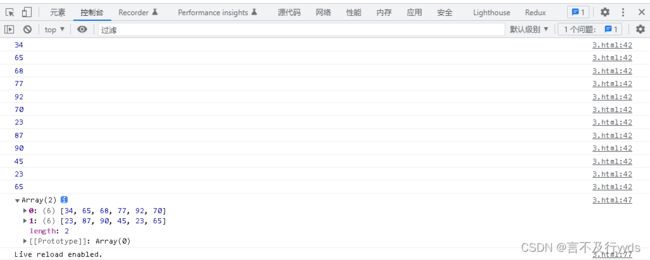
那么我们怎么遍历他
let avg = []
avg[0] = [34, 65, 68, 77, 92, 70]
avg[1] = [23, 87, 90, 45, 23, 65]
function printAvg(myarray) {
for (let i = 0; i < myarray.length; i++) {
for (let j = 0; j < myarray[i].length; j++) {
console.table(myarray[i][j])
}
}
printAvg(avg)
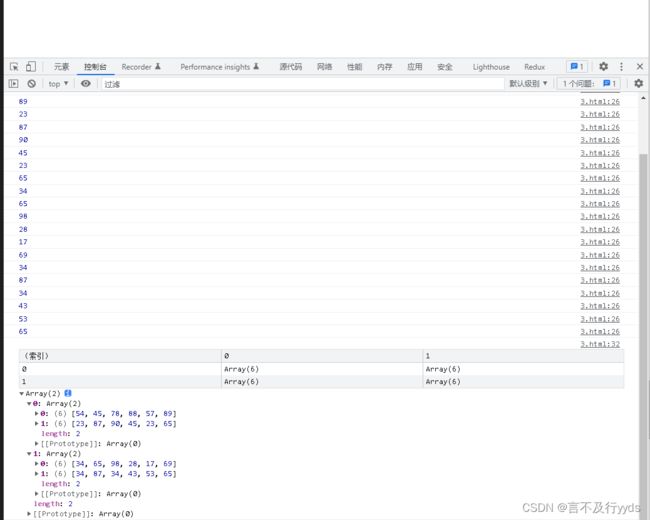
console.table(avg)那么怎么创建三维数组尼
let avg = []
avg[0] = []
avg[1] = []
avg[0][0] = [54, 45, 78, 88, 57, 89]
avg[0][1] = [23, 87, 90, 45, 23, 65]
avg[1][0] = [34, 65, 98, 28, 17, 69]
avg[1][1] = [34, 87, 34, 43, 53, 65]
function printAvg(myarray) {
for (let i = 0; i < myarray.length; i++) {
for (let j = 0; j < myarray[i].length; j++) {
for(let z=0;z4.总结
了解了数组的一些基本信息。并对他进行初始化
对一些数组元素进行源码设计
| push | 向数组最后位置插入元素 |
| unshift | 向数组开头插入元素 |
| pop | 删除数组的最后一个元素 |
| shift | 删除数组的第一个元素 |
| splice | 通过指定位置/索引,进行删除,或插入 |
对于怎么设计二维数组,三维数组有一个基本的概念。
✍在最后,如果觉得博主写的还行,期待点赞 评论 收藏