【微信小程序】Chapter(4):微信小程序基础UI组件(2)
✨博文作者 wangzirui32
喜欢的可以 点赞 收藏 关注哦~~
我的第158篇原创作品
本文首发于CSDN,未经许可禁止转载
hello,大家好,我是wangzirui32,今天我们继续来学习微信小程序基础UI组件,开始学习吧!
目录
- 1. scroll-view可滚动视图区域
- 2. swiper滑块视图容器
- 3. rich-text富文本
- 4. editor富文本编辑器
- 5. switch 开关选择器
- 6. label改进表单可用性
- 7. form表单组件
- 8. movable-view可移动视图容器
- 9. cover-view覆盖原生组件的视图容器
- 10. cover-image覆盖在原生组件上的图片视图
1. scroll-view可滚动视图区域
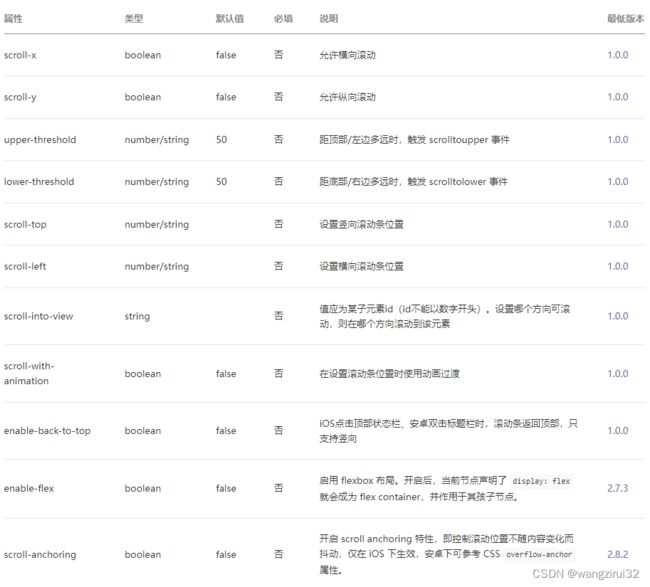
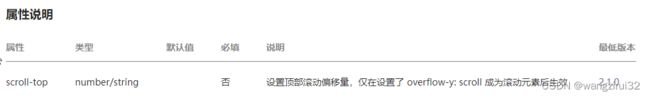
scroll-view组件可以实现可滚动视图区域效果,它的常用参数如下:

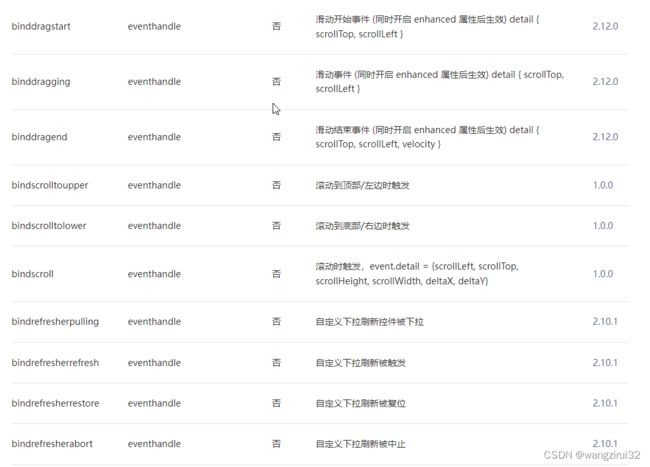
常用事件如下:

示例代码:
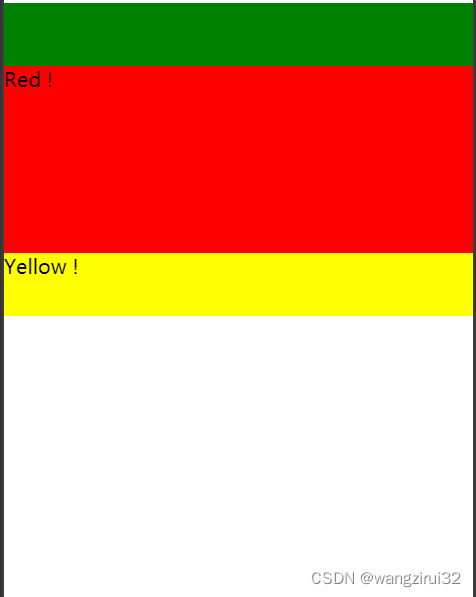
<scroll-view scroll-y="true" style="height: 500rpx;">
<view style="height: 300rpx; background-color: green;">Green !view>
<view style="height: 300rpx; background-color: red;">Red !view>
<view style="height: 300rpx; background-color: yellow;">Yellow !view>
scroll-view>
2. swiper滑块视图容器
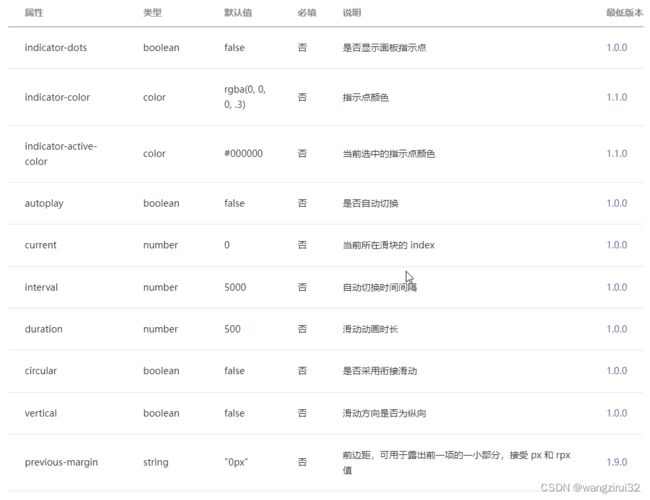
swiper滑块视图可以实现海报轮换效果,也可以实现页签内容切换,需要和swiper-item配合使用。它的参数如下:

支持的事件如下:

示例代码:
<swiper interval="5000" autoplay="true" duration=10>
<swiper-item>文本1swiper-item>
<swiper-item>文本2swiper-item>
swiper>
3. rich-text富文本
rich-text可以显示HTML内容,它的参数如下:

支持的节点如下:

示例代码:
<rich-text nodes="Hello World
">rich-text>
4. editor富文本编辑器
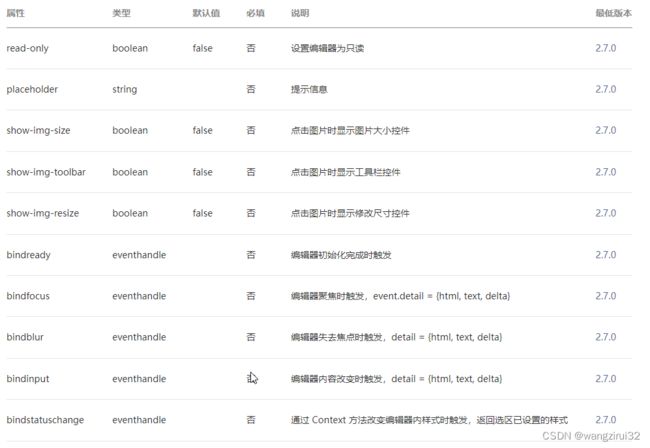
editor用来显示富文本编辑器,它的参数如下:

示例代码:
<editor placeholder="some text ......">editor>
5. switch 开关选择器
switch组件可以实现开关选择器的功能,属性如下:

示例代码:
<switch>switch>
6. label改进表单可用性
label标签用来改进表单可用性,它只有一个参数:

示例代码:
<label for="#test">测试label>
<switch id="test">switch>
<label for="#test2">测试2label>
<input id="test2" placeholder="some text ......" />
7. form表单组件
<form bindsubmit="sumbit_function();">
<label for="#test1">请输入测试文本:label>
<input id="test1" placeholder="some text ......" />
form>
8. movable-view可移动视图容器
movable-view是可移动的视图容器,在页面中可以拖拽滑动。movable-view必须在 movable-area 组件中,并且必须是直接子节点,否则不能移动。
参数说明:

事件说明:

bindchange返回值说明:
 示例代码:
示例代码:
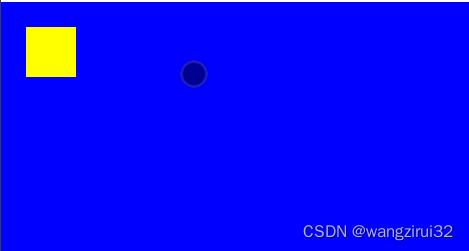
<movable-area style="background-color: blue; width: 100%; height: 200px;">
<movable-view style="background-color: yellow; width: 40px; height: 40px;" x="20" y="20">movable-view>
movable-area>
9. cover-view覆盖原生组件的视图容器
cover-view是覆盖在原生组件之上的文本视图,属性:

示例代码:
<view style="background-color: red; width: 100%; height: 200px;">
<cover-view>覆盖原生组件!cover-view>
view>
10. cover-image覆盖在原生组件上的图片视图
cover-image覆盖在原生组件上的图片视图,它的属性如下:

示例代码:
<view style="background-color: red; width: 100%; height: 200px;">
<cover-image src="https://*******" style="height: 100px; width: 100px">cover-image>
view>
好了,今天的课程就到这里,我是wangzirui32,喜欢的可以点个收藏和关注,我们下次再见!