- POI 的 Excel 读写操作教程
Kale又菜又爱玩
exceljava
POI的Excel读写操作教程一、POI简介ApachePOI是一款在Java开发中广受欢迎的开源库,主要用于处理各种MicrosoftOffice文件格式,Excel文件便是其中之一。凭借其功能强大的API,POI不仅支持对Excel文件的读取、写入和修改,还为Java开发者在处理Excel相关业务时提供了极大的便利。二、POI的Excel读写操作案例(一)引入依赖在Maven项目中使用POI时
- 使用Yarn创建Grafana模板的完整指南
云服务器linux运维yarn
在本篇文章中,我将带你逐步完成如何使用Yarn生成Grafana模板的过程。Grafana是一款开源的数据可视化工具,我们可以使用它来创建各种仪表板,以便更好地监控和展示数据。请跟随我一起来完成这一过程。整体流程概览在开始之前,我们先来看看整个操作的流程。以下是步骤的概述,以表格形式展示:步骤描述1安装Node.js和Yarn2创建新的Yarn项目3安装Grafana的API客户端库4编写Graf
- 浏览器自动复制插件-速记超人记事本V1.0
铁头大蚂蚁
javascript开发语言ecmascript
有这么一个需求,就是经常要复制某些网站的资料存到word、txt、或者excel中反复切换浏览器比较麻烦,思索再三,开发了一个浏览器插件取名为“速记超人记事本”功能如下:当我复制网页内容的时候会自动存储到浏览器插件中,如图:记录的内容自动存储到插件中,可以删除,编辑搜索,也可以导出为excel,txt格式这样我们就可以直接愉快的ctrl+c了,待我复制完成后,一键导出就可以了之前做了个1.0版本,
- Qt的QGraphics View的使用
水瓶丫头站住
Qtqt信息可视化开发语言
QGraphicsView框架是Qt中用于管理和渲染大量2D图形对象的强大工具,适合构建绘图软件、游戏编辑器、数据可视化等场景。以下是关键使用步骤和示例:1.核心组件QGraphicsScene:场景容器,管理所有图形项(Item)的层级、坐标和事件。QGraphicsView:视图组件,用于显示场景内容,支持缩放、旋转、滚动等操作。QGraphicsItem:所有图形项的基类(如矩形、椭圆、自定
- R语言学习实例:使用R进行数据可视化
PixelCoder
信息可视化r语言学习R语言
R语言学习实例:使用R进行数据可视化R语言是一种功能强大且广泛使用的统计分析和数据可视化工具。在本实例中,我们将使用R语言来创建一些常见的数据可视化图表,包括散点图、柱状图和折线图。我们将展示如何使用R的基本绘图功能和一些常用的绘图库来生成这些图表。散点图是一种用于显示两个变量之间关系的图表。我们可以使用R的基本绘图功能来创建散点图。下面是一个示例代码,展示如何使用R创建散点图:#创建示例数据x<
- Excel 后缀竟成 “拦路虎”?POI 读取报错原因大揭秘
后端
POI读取excel报错由于有时候上传的是xls文件有时候上传的是xlsx文件,使用POIFSFileSystem来读取文件POIFSFileSystempoifsFileSystem;try{poifsFileSystem=newPOIFSFileSystem(newFileInputStream(file));}catch(IOExceptione){LOGGER.error("openxls
- Python学习指南:系统化路径 + 避坑建议
程之编
Python全栈通关秘籍青少年编程python开发语言人工智能机器学习
新手小白学习编程就像搭积木——需要从基础开始,逐步构建知识体系。以下是为你量身定制的Python学习路径,帮你告别杂乱,高效入门!一、学习前的关键认知明确目标:想用Python做什么?数据分析(如Excel自动化、可视化)Web开发(如搭建网站)人工智能(如机器学习)自动化办公(如处理文件、邮件)目标不同,后续学习侧重点不同(但基础通用)。避免误区:❌只看教程不写代码✅边学边动手,哪怕抄代码也要运
- Apache POI详解
波波有料
apachemavenjava开发语言
目录前言ApachePOI是一个强大的Java库,广泛用于处理MicrosoftOffice文档,包括Word、Excel和PowerPoint等。本文将详细介绍如何使用ApachePOI库操作Word模板(包括替换占位符、操作表格)、将Word文档转换为PDF,以及如何处理PowerPoint文档。我们将通过代码示例逐步演示这些操作。1.ApachePOI简介依赖配置2.操作Word模板中的占位
- selenuim自动化测试笔记二:元素查找
任性八孔木笛
自动化测试定位seleniumcssxpath
selenuim自动化测试笔记二:元素查找一、查看页面是否包含某段字符串查看页面是否包含“”写法driver.getPageSource().contains("百度一下,你就知道")if(driver.getPageSource().contains("百度一下,你就知道")){System.out.println("包含");}else{System.out.println("不包含");}二
- 【UI自动化】Selenium库中使用By类元素定位方法
搞不来测试的摄影狮
软件测试pythonselenium自动化
使用By类,首先需要在Python中导入该模块:fromselenium.webdriver.common.byimportBy1.通过元素的ID属性来定位driver.find_element(By.ID,'kw')如下图,我们需要定位百度的输入框。首先选中定位工具,然后选中输入框。我们可以看到该元素id的值为:"kw"2.通过元素的NAME属性来定位driver.find_element(By
- python调用ollama本地部署的deepseek
小杰丶
python开发语言
说明在本地主机上调用局域网内使用ollama部署好的deepseek。之前的文章中已经部署好,并调试通的网络,现在需要使用python能调用deepseek的API,便于后续的模型探索和应用开发。但是百度了很多,没一个能用的,各种无脑的复制粘贴,最后还是老实得去看官方文档,还是自己记录一下比较好。正文使用ollama的pythonlib包进行deepseek的调用。pypyi地址:ollama·P
- Excel百万数据导入内存溢出(OOM)解决方案,以及HSSFworkbook,XSSFworkbook,SXSSFworkbook失败分析
冰糖码奇朵
解决问题JAVAjava
一.问题背景Excel百万数据导入,每行50+列,出现内存溢出,尝试HSSFworkbook,XSSFworkbook,SXSSFworkbook均未解决。查阅资料,采取StreamingReader的方式,问题解决。二.HSSFworkbook,XSSFworkbook,SXSSFworkbook分析序号类版本限制描述1HSSFworkbookExcel2003及以前,扩展名为.xls65536
- docker 安装ELK 8.17.3
离开水的飞鱼
dockerelk容器
ELK是指Elasticsearch、Logstash和Kibana这三个开源软件的组合。Elasticsearch是一个分布式的搜索和分析引擎,用于日志的存储,搜索,分析,查询。Logstash是一个数据收集、转换和传输工具,用于收集过滤和转换数据,然后将其发送到Elasticsearch或其他目标存储中。Kibana是一个数据可视化平台,通过与Elasticsearch的集成,提供了强大的数据
- 程序员如何利用 AI 辅助编程,提升效率并摆脱 996
fxrz12
AI人工智能
——从AI编程助手到高效提示词技巧在过去,程序员遇到问题时,会优先选择Google、StackOverflow、必应、百度等搜索引擎。然而,AI的崛起正在改变这一模式。越来越多的IT人开始直接向AI询问问题,而不再只是搜索代码片段。如何有效地向AI提问,写出精准的Prompt(提示词),决定了AI能否真正成为你的高效助手。本文将探讨如何利用AI提升编程效率,并深入讲解如何向AI提问,以便获得最佳答
- MAC-禁止百度网盘自动升级更新
ZHOU_VIP
MACjava
通过终端禁用更新服务(推荐)此方法直接移除百度网盘的自动更新组件,无需修改系统文件。步骤:1.关闭百度网盘后台进程按下Command+Space→输入「活动监视器」→搜索BaiduNetdisk或UpdateAgent→结束相关进程。2.删除自动更新配置文件打开终端,依次执行以下命令(按顺序操作):#切换到root权限(输入密码)sudosu#删除百度网盘更新配置文件rm-rf/Library/L
- FastExcel/EasyExcel简介以及源码解析
舌尖上的五香
java
简介官网地址GitHub地址基于MIT协议发展历史由EasyExcel发展而来2018/02/07:发布1.0.02019/09/17:发布2.0.02021/10/21:发布3.0.12024/06/18:发布4.0.02024/11/06:进入维护模式2024/12/05:发布FastExcel1.0.0主要特性高性能读写简单易用流式操作读取执行行数技术原理内存优化:基于流式读取技术,不需要一
- 基于双向长短期记忆神经网络结合多头注意力机制(BiLSTM-Multihead-Attention)的单变量时序预测
机器学习和优化算法
多头注意力机制深度学习神经网络人工智能机器学习单变量时序预测BiLSTM多头注意力机制
目录1、代码简介2、代码运行结果展示3、代码获取1、代码简介基于双向长短期记忆神经网络结合多头注意力机制(BiLSTM-Multihead-Attention)的单变量时序预测(单输入单输出)1.程序已经调试好,无需更改代码替换数据集即可运行!!!数据格式为excel!2.需要其他算法的都可以定制!注:1️⃣、运行环境要求MATLAB版本为2023b及其以上。【没有我赠送】2️⃣、评价指标包括:R
- qt中可以显示像excel表的控件
一只小小汤圆
qtqt开发语言
在Qt中,虽然没有完全与Excel功能完全一致的官方控件,但可以通过以下方式实现类似Excel表格的显示和交互:1.使用Qt自带的表格控件Qt提供了基础的表格组件,适合基本的数据展示和编辑:QTableWidget支持单元格编辑、数据填充和简单格式设置(如字体、颜色)。示例代码:QTableWidget*table=newQTableWidget(10,5);//10行5列table->setHo
- 数据分析在宇宙观测中的重要性
AI天才研究院
计算ChatGPTDeepSeekR1&大数据AI人工智能大模型javapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
数据分析在宇宙观测中的重要性关键词:数据分析、宇宙观测、数据预处理、数据挖掘、数据可视化摘要:本文将探讨数据分析在宇宙观测中的重要性,从数据分析在宇宙观测中的应用背景、重要性、面临的挑战与机遇以及未来发展趋势等方面进行深入分析,旨在为读者提供一个全面而详细的了解。引言第1章:分析数据与宇宙观测的关联1.1.1数据分析在宇宙观测中的应用背景宇宙观测是研究宇宙的结构、演化、性质以及各种物理现象的科学。
- 【知识兔】Excel自学之6:单元格和区域
zhishitu7
计算机excel办公技能软件office
一、单元格概念:行和列交叉形成的格子叫单元格,是工作表的最基本单位,工作表中数据的输入和编辑都在单元格中进行。单元格的位置由其所在的列标和行号来进行标识,即“列标字母+行号数字”,如“A1”。选定的单元格叫活动单元格,活动单元格的边框显示为黑色。单元格二、区域概念及基本操作:选定若干个单元格组成单元格区域,它可以是连续的,也可以是不连续的。其作用在于可以对区域内的所有单元格同时操作相同的命令。区域
- Excel 粘贴回筛选后的单元格不能完全粘老是少数据 ,有些单元格还是空的
玩人工智能的辣条哥
疑难杂症专题excel表格
环境:excel2021Win10专业版问题描述:excel粘贴回筛选后的单元格不能完全粘老是少数据有些单元格还是空的复制选择筛选后A1-A10单元格,定位条件)(仅可见单元格)来访问,或者你可以使用快捷键Alt+;然后粘贴到B1-B10,出现只能粘贴一半还有一半还是空的,不能和前面一致解决方案:在Excel中筛选数据后复制可见单元格的内容通常是一个直接的过程,但在粘贴时确实会遇到一些挑战。在您筛
- js导出的xlsx无法打开_【js-xlsx和file-saver插件】前端导出数据到excel
weixin_39994461
js导出的xlsx无法打开
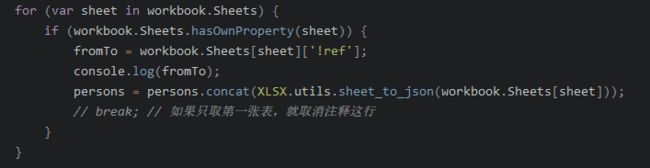
最近在做项目,前端进行处理数据,导出excel中,还是遇到不少问题,这里将其进行总结一下,博主是vue框架开发,借用file-saver和xlsx插件进行导出excel,我们来看下代码和效果。地址链接如下:https://www.npmjs.com/package/js-xlsx博主自己封装了一个方法xlsx.js,然后在vue中进行调用就行,如下:importfsfrom'file-saver'
- excel VBA自动化 - 固定格式报表的自动处理
vanessa_jh
excel-操作技巧整理自动化
目录一、录制宏的基础操作1新建sheet2打开、保存和查看方式3关闭屏幕刷新4使用相对引用二、实行for循环三、练习案例(待补充练习2)练习1-FOR循环练习2-vlookup自动化一、录制宏的基础操作1新建sheet运行数据录制时,需要新建专用的sheet并重命名,使系统下次运行时可识别正确。2打开、保存和查看方式①打开方式:开发工具-录制宏②保存方式:带有VBA代码的文件,都将文件另保存为.x
- 【Vue】导出Excel(xlsx和file-saver)
Y_coder
Vuevue.jsexceljavascript
在Vue中导出Excel文件,可以使用第三方库如xlsx和file-saver。以下是一个简单的例子:安装依赖:npminstallxlsxfile-saver在Vue组件中使用:导出Excelimport*asXLSXfrom'xlsx';import{saveAs}from'file-saver';exportdefault{methods:{exportToExcel(){//假设你有一个表
- Excel如何制作轮班表-周六周日不去排班
cheese-liang
WordExcelPPT小技巧excel
Excel如何制作轮班表-周六周日不去排班1.概念讲解2.例子3.详细讲解3.1前期准备3.2人员依次编号3.3填入日期,和日期编号`此轮班表中得日期编号可以省略`3.4填入星期数3.4函数组合-填充值班人员编号3.4.1函数理解3.5进行查找填充人员3.5.1函数理解4.操作文档5.其他文章6.联系方式快来试试吧☺️1.概念讲解轮班是指一种工作安排系统,员工每天、每周或每月在不同班次(早上、下午
- Python实例:PyMuPDF实现PDF翻译,英文翻译为中文,并按段落创建中文PDF
布啦啦李
pypdf2使用教程pdfpymupdfPyMuPDFPDF翻译中文乱码创建PDF
基于PyMuPDF与百度翻译的PDF翻译处理系统开发:中文乱码解决方案与自动化排版实践一、功能预览:将英文翻译为中文后创建的PDF二、完整代码fromreportlab.lib.pagesizesimportletterfromreportlab.lib.stylesimportgetSampleStyleSheet,ParagraphStyle
- Hutool DateUtil 工具类用法详解:简化Java日期操作
嘵奇
提升自己java开发语言
精心整理了最新的面试资料和简历模板,有需要的可以自行获取点击前往百度网盘获取点击前往夸克网盘获取HutoolDateUtil工具类用法详解:简化Java日期操作Hutool是一个Java工具库,其DateUtil类封装了日期处理的常用操作,能够极大简化开发中对日期时间的转换、计算和格式化等需求。以下是DateUtil的核心功能及示例代码。一、快速开始引入Hutool依赖(Maven):cn.hut
- MyBatis-Plus 复杂查询与分页教程
嘵奇
提升自己mybatisjava
精心整理了最新的面试资料和简历模板,有需要的可以自行获取点击前往百度网盘获取点击前往夸克网盘获取MyBatis-Plus复杂查询与分页教程目录环境准备基础回顾复杂查询实现条件构造器QueryWrapper动态条件拼接多表关联查询(非Join方案)分页功能分页插件配置分页查询基本用法分页与复杂查询结合完整示例代码常见问题与注意事项1.环境准备确保项目中已引入MyBatis-Plus依赖(以Maven
- YOLO报错:ModuleNotFoundError: No module named ‘ultralytics.nn.modules.conv‘
欧迪小白
YOLOpython
最近在打包项目到另一台电脑上运行时发现原本可以运行的项目会报错:ModuleNotFoundError:Nomodulenamed‘ultralytics.nn.modules.conv’;‘ultralytics.nn.modules’isnotapackage。明明项目的包都是一样的,版本也相同,就是会报错。查询百度谷歌后发现大多数都是说版本问题,但是我无论修改什么版本都有问题,最后使用pip
- python爬虫项目(十二):爬取各大音乐平台排行榜并分析音乐类型趋势
人工智能_SYBH
爬虫试读2025年爬虫百篇实战宝典:从入门到精通python爬虫开发语言python爬虫项目python爬虫
目录1.项目简介2.工具与技术3.爬取音乐平台排行榜数据3.1使用requests和BeautifulSoup爬取网易云音乐排行榜3.2爬取QQ音乐排行榜4.数据处理4.1合并数据5.分析音乐类型趋势5.1使用关键词匹配类型6.数据可视化6.1绘制音乐类型分布图6.2绘制时间趋势图7.总结爬取各大音乐平台排行榜并分析音乐类型趋势是一个有趣且有意义的项目。我们可以通过以下步骤来实现:1.项目简介本项
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring

![]() 具体操作
具体操作