【以查询垃圾分类为例】使用前端接口调用的几种方式(ajax,基于jquery的ajax,fetch,axios)
【以查询垃圾分类为例】使用前端接口调用的几种方式(ajax,基于jquery的ajax,fetch,axios)
- 准备
-
- 1. 垃圾分类接口
- 2. 准备html
- 3. 准备node服务器
- 4. 接口调用方式
- 一、基于Promise的AJAX请求
- 二、基于jQuery的ajax
- 三、fetch
- 四、axios
-
-
- 引用 axios.js
-
- 涉及到的跨域问题
准备
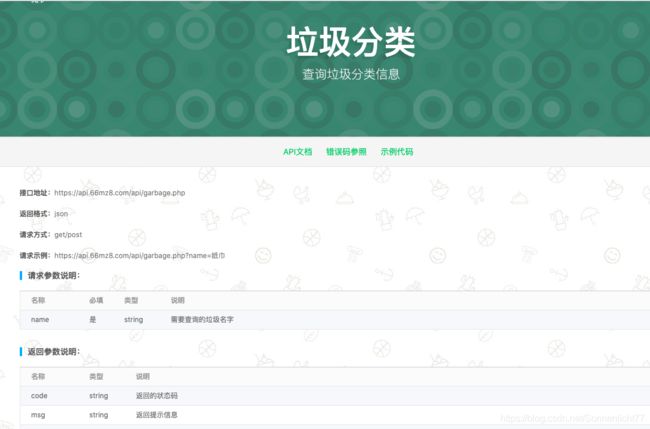
1. 垃圾分类接口
查询垃圾分类的免费api
接口地址:https://api.66mz8.com/api/garbage.php
返回格式:json
请求方式:get/post
请求示例:https://api.66mz8.com/api/garbage.php?name=纸巾

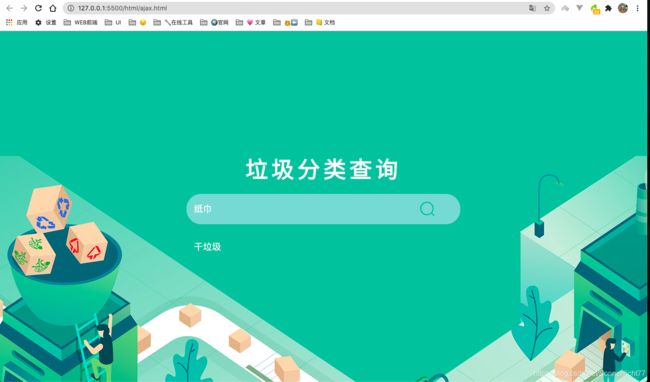
2. 准备html

查看效果 https://www.jq22.com/yanshi23274
<div class="garbegeBox">
<div class="bg1">div>
<div class="box">
<h1 class="title">
<i class="web-font">垃圾分类查询i>
h1>
<div id="garbegeSearchBox" class="garbegeSearchBox">
<input type="text" class="searchInput">
<button class="searchBtn">button>
div>
<div id="garbegeShowBox" class="garbegeShowBox">
输入要查询的垃圾
div>
div>
div>
3. 准备node服务器
const http = require("http");
const fs = require("fs");
const url = require('url');
const path = require('path');
const mime = require('mime');
const app = http.createServer();
app.on('request', (req, res) => {
//跨域
res.setHeader("Access-Control-Allow-Credentials", "true");
res.setHeader("Access-Control-Allow-Origin", "http://localhost:8888");
res.setHeader("Access-Control-Allow-Headers", "*");
res.setHeader("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
// 获取用户的请求路径
let pathname = url.parse(req.url).pathname;
pathname = pathname == '/' ? '/index.html' : pathname;
// 将用户的请求路径转换为实际的服务器硬盘路径
let realPath = path.join(__dirname, 'public' + pathname);
let type = mime.getType(realPath)
// 读取文件
fs.readFile(realPath, (error, result) => {
// 如果文件读取失败
if (error != null) {
res.writeHead(404, {
'content-type': 'text/html;charset=utf8'
})
res.end('文件读取失败');
return;
}
res.writeHead(200, {
'content-type': type
})
res.end(result);
});
});
app.listen(8888);
console.log('服务器启动成功')
4. 接口调用方式
- 基Promise的AJAX请求
- 基于jQuery的ajax
- fetch
- axios
一、基于Promise的AJAX请求
window.onload = function () {
const searchINPUT = document.getElementsByClassName("searchInput");
const searchBtn = document.getElementsByClassName("searchBtn");
const showPanelParent = document.getElementById("garbegeShowBox");
// console.log(searchINPUT,searchBtn,showPanelParent)
searchBtn[0].onclick = function () {
const _searchINPUT = searchINPUT[0].value;
// console.log(_searchINPUT)
let url = 'https://api.66mz8.com/api/garbage.php?name=' + _searchINPUT
queryData(url, 'post').then(function (data) {
// console.log(data)
data = JSON.parse(data)
if (_searchINPUT == '' || data.code == 201 || data.code == 202) {
showPanelParent.innerHTML = data.msg
}else{
showPanelParent.innerHTML = data.name + ' : ' + data.data
}
}, function (data) {
console.log(data)
})
}
// 基于Promise的ajax请求
function queryData(url, method) {
var p = new Promise(function (resolve, reject) {
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState != 4) return;
if (xhr.readyState == 4 && xhr.status == 200) {
resolve(xhr.responseText);
} else {
reject('服务器错误');
}
};
xhr.open(method, url);
xhr.send(null);
})
return p
}
}
效果:
二、基于jQuery的ajax
准备jQuery
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js">script>
<script>
$(function () {
$(".searchBtn").click(function () {
$.ajax({
url: "https://api.66mz8.com/api/garbage.php",
type: "GET",
data: "name="+$(".searchInput").val(),
dataType: "json",
success: function (data) {
console.log(data)
if($(".searchInput").val() =='' || data.code == 201 || data.code == 202){
$(".garbegeShowBox").html(data.msg)
}else if(data.code == 200){
$(".garbegeShowBox").html(data.name+' : '+data.data)
}
}
});
})
})
</script>
【参考文档】 https://jquery.cuishifeng.cn/jQuery.Ajax.html
三、fetch
- Fetch API是新的ajax解决方案 Fetch会返回Promise
- fetch不是ajax的进一步封装,而是原生js,没有使用XMLHttpRequest对象。
- fetch(url,options).then()
window.onload = function () {
const searchINPUT = document.getElementsByClassName("searchInput");
const searchBtn = document.getElementsByClassName("searchBtn");
const showPanelParent = document.getElementById("garbegeShowBox");
searchBtn[0].onclick = function () {
const _searchINPUT = searchINPUT[0].value;
const url = 'https://api.66mz8.com/api/garbage.php?name=' + _searchINPUT;
fetch(url, {
method: 'post',
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
body: JSON.stringify({
"name": _searchINPUT
})
}).then(res => {
return res.json();
}).then(json => {
console.log('获取的结果', json, json.code, json.name, json.data);
if (_searchINPUT == '' || json.code == 201 || json.code == 202) {
showPanelParent.innerHTML = json.msg
} else if(json.code == 200) {
showPanelParent.innerHTML = json.name + ' : ' + json.data
}
return json;
}).catch(err => {
console.log('请求错误', err);
})
}
}
【参考文档】https://developer.mozilla.org/zh-CN/docs/Web/API/Fetch_API/Using_Fetch
四、axios
- 基于promise
- 用于浏览器和node.js的http客户端
- 支持浏览器和node.js
- 支持promise 能拦截请求和响应
- 自动转换JSON数据
- 能转换请求和响应数据
引用 axios.js
https://cdn.bootcdn.net/ajax/libs/axios/0.20.0/axios.min.js
<script>
const searchINPUT = document.getElementsByClassName("searchInput");
const searchBtn = document.getElementsByClassName("searchBtn");
const showPanelParent = document.getElementById("garbegeShowBox");
searchBtn[0].onclick = function () {
const _searchINPUT = searchINPUT[0].value;
const url = 'https://api.66mz8.com/api/garbage.php?name=' + _searchINPUT;
axios.get(url).then(function (ret) {
// 注意data属性是固定的用法,用于获取后台的实际数据
// console.log(ret.data)
const data = ret.data
if (_searchINPUT == '' || data.code == 201 || data.code == 202) {
showPanelParent.innerHTML = data.msg
} else if (data.code == 200) {
showPanelParent.innerHTML = data.name + ' : ' + data.data
}
})
}
</script>
【参考文档】http://axios-js.com/zh-cn/docs/
涉及到的跨域问题
在node中设置响应头来跨域
“Access-Control-Allow-Origin”, " * "
Access-Control-Allow-Credentials", “true”
Access-Control-Allow-Methods",“PUT,POST,GET,DELETE,OPTIONS”