08-最简洁易懂的Ajax+Json+JQuery+案例演示知识整理
文章目录
-
-
- 同步请求和异步请求
- 一、Ajax【重要滴】
-
- Ajax介绍
- js原生Ajax的开发(4步骤)【了解】
-
- 代码演示
-
- 【Ajax原生的GET请求】
- 【Ajax原生的POST请求】
- 【AjaxGetServlet.java】
- Ajax异步请求axios【主流】
-
- axios常用方法
- axios开发Ajax(3步骤)
- 代码演示
-
- register.html
- RegisterServlet.java
- 二、 JSON【重要滴】
- 1、数据格式【JS解析】
-
- Json介绍
- 语法格式
- JSON对象和JSON字符串
-
- JSON对象
- JSON字符串
- JSON格式与JSON解析
-
- JSON对象类型
- JSON数组对象类型
- 混合类型
- JSON格式转换【对象与字符串】
- 2、JSON转换工具【重要滴!!!】
-
- JackSon工具包
-
- JackSon转换开发步骤
- 代码演示
-
- java普通对象转换为json字符串
- List集合转换为json字符串
- Map集合(复杂对象)转换为json字符串
- Fastjson工具包
-
- fastjson 常用 API
- fastjson对象字符串转换演示
- 导包
- 请求参数是普通字符串,响应JSON字符串数据
- 请求参数改成json格式,响应JSON字符串数据
- 3、JSON和XML数据的比较(了解)
-
- XML定义
- JSON定义
- XML和JSON优缺点
- XML和JSON的优缺点对比
- XML与JSON数据格式比较
- 三、jQuery【了解滴】
-
- jQuery基本概念
- JQuery的选择器操作
-
- 基本选择器
- 层级选择器
- 基本过滤选择器(重点)
- 属性选择器
- Jquery的DOM操作
-
- class的操作
- 属性操作:prop() 和attr()
- 遍历函数:each
- JQ操作的方法:元素的创建和添加
- 样式的操作:css
- DOM操作方法:删除元素
- JQuery的事件的操作
-
同步请求和异步请求
浏览器客户端向服务器端发送请求的请求方式主要由两种:get和post.
只有form表单的method位置书写post才是post请求,其余都是get请求。
`1.1 同步方式发送请求
发送一个请求,需要等待响应返回,然后才能够发送下一个请求,
如果该请求没有响应,不能发送下一个请求,客户端会处于一直等待过程中。
同步的:
a标签:<a href=""></a>
location:location.href = "";
form表单:
直接在浏览器地址栏输入地址:
`1.2 异步方式发送请求
发送一个请求,不需要等待响应返回,随时可以再发送下一个请求,即不需要等待。
主动请求发送之后,开启另一个线程再次发送请求
`1.3 区别:
同步请求:阻塞,全局刷新【整个页面刷新】
异步请求:非阻塞,局部刷新
一、Ajax【重要滴】
Ajax介绍
ajax支持异步访问,网页局部刷新。
在java中,主要是依赖于核心对象:XMLHttpRequest。
`1、什么是Ajax
Ajax 即"Asynchronous Javascript And XML"(异步 JavaScript 和 XML),
是指一种创建交互式网页应用的网页开发技术。
Ajax = 异步 JavaScript 和 XML(标准通用标记语言的子集)。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。
这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 Ajax)如果需要更新内容,必须重载整个网页页面。
`2、Ajax常见的应用场景
如表单的 异步校验,搜索框的 自动补全,异步加载数据
`3、AJAX 的交互模型和传统交互模型的区别
1)传统web交互模型:客户端发送请求,服务器接收请求,客户端等待,
在服务器响应回来时,重新加载整个页面。遵从http协议。
2)Ajax交互:ajax引擎,存在浏览器中。把请求交给ajax引擎,由ajax引擎交给服务器。
响应完成之后,响应交给引擎。页面和引擎遵从xmlhttp协议.
`**注意:引擎存在浏览器端。**
Ajax交互模型:浏览器首先将请求 发送 Ajax引擎(以XMLHttpRequest对象为核心),
AJax引擎再将请求发送给服务器,服务器回送响应先发给Ajax引擎,再由引擎传给浏览器显示。
`**总结:ajax交互比传统交互多了一个ajax引擎。**
在IE5.0版本之后才有ajax引擎。
Ajax引擎是浏览器自带的。Ajax引擎是Javascript的一个应用程序。
它就是用javascript写出来的。
异步交互模型,客户端将请求提交给Ajax引擎,客户端可以继续操作,
由Ajax引擎来完成与服务武器端通信,当响应回来后,Ajax引擎会更新客户页面。
在客户端提交请求后,用户可以继续操作,而无需等待。
js原生Ajax的开发(4步骤)【了解】
`1、创建Ajax引擎对象--XMLHttpRequest对象
XMLHttpRequest对象属于javascript中的一个对象,存在ajax引擎中。
// 创建xhr XMLHttpRequest ajax引擎 发送请求
不同浏览器提供不同的支持
【IE6, IE5】
var xhr = new ActiveXObject("Microsoft.XMLHTTP");
【IE7+, Firefox, Chrome, Opera, Safari】
var xhr = new XMLHttpRequest();
对于不同的浏览器获取ajax核心对象不一致,所以我们要针对不同的浏览器来获取ajax的核心对象:
--------------------------------------------------------------------------
var xhr;
//普通浏览器 Chrome FireFox
//判断浏览器中是否含有XMLHttpRequest对象
if(window.XMLHttpRequest) {
xhr = new XMLHttpRequest();
}else {
//ie5 ie6
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
--------------------------------------------------------------------------
`2.为XMLHttpRequest对象绑定监听(监听服务器,将数据响应给引擎),对返回数据进行处理;
// 监听浏览器请求和服务器响应状态
XMLHttpRequest对象属性:
【onreadystatechange 、readyState 、status、responseText】
--------------------------------------------------------------------------
xhr.onreadystatechange = function () {
if(xhr.readyState == 4 && xhr.status == 200){
//接收响应数据 ajax能够接收的响应数据类型:1.字符串 2.xml
var responseText = xhr.responseText;
alert(responseText);
........
}
}
--------------------------------------------------------------------------
`3.绑定提交地址;
使用open()方法建立与服务器的连接.
open(method, url, asynch)
参数:
method 表示HTTP请求方式,一般使用"GET","POST"
url 表示调用的服务器的地址,就是servlet
asynch 表示是否采用异步方式,true表示异步,一般这个参数不写,
默认是true表示异步, false表示同步。
--------------------------------------------------------------------------
xhr.open("GET","/ajaxGetServlet?name=张三&age=19",true);
xhr.open("POST", "/ajaxGetServlet");
--------------------------------------------------------------------------
`4.发送请求;
使用send()方法向服务器端发送数据.
var username="zhangsan";
var password="123";
--------------------------------------------------------------------------
// GET方式发送
// 参数已经在url上
xmlHttp.open("GET","url?key=value");
xmlHttp.open("GET","/ajax/helloworld?name="+username+"&password="+password);
xmlHttp.send();
// POST方式发送前需要设置编码
xmlHttp.open("post", "/ajax2/helloworld");
xmlHttp.setRequestHeader("CONTENT-TYPE","application/x-www-form-urlencoded"); // 添加 HTTP 头 设置编码
xmlHttp.send("name=xxx&pwd=xxx"); // 发送post数据
--------------------------------------------------------------------------
说明:XMLHttpRequest对象【onreadystatechange 、readyState 、status、responseText】
`1、onreadystatechange :触发器。
作用:客户端发送一个请求后,客户端无法确定什么时候会完成这个请求,
所以需要用**事件机制来捕获请求的状态**。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
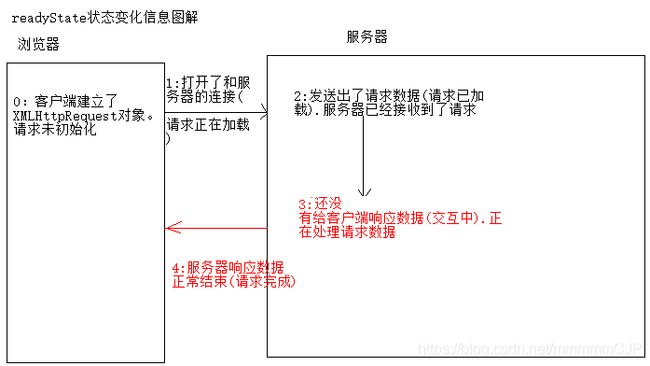
`2、readyState 属性存有 XMLHttpRequest 的状态信息。
readyState属性是XMLHttpRequest对象的属性,它是表示当前ajax引擎和服务器交互过程中的变化情况,也就是对象状态(表示请求状态),通过5个数字体现状态变化:
0 : 表示客户端建立了XMLHttpRequest对象,但并没有和服务器进行交互(请求未初始化).
1 : 表示客户端已经调用XMLHttpRequest对象中的open方法,打开了和服务器的连接(请求正在加载).
2 : 表示客户端已经调用XMLHttpRequest对象中的send方法,发送出了请求数据(请求已加载).
3 : 表示服务器已经处理完请求但还没有给客户端响应数据(交互中).
4 : 表示服务器响应数据正常结束(请求完成).
`3、status:status属性是XMLHttpRequest 对象中的用于表示服务器响应数据的状态码的描述.
服务器返回的HTTP状态码.200 表示服务器响应数据一切正常.500 服务器内部出错。和学习http协议中的响应的状态码一致。
`4、responseText :服务器的响应字符串。
responseText属性也是XMLHttpRequest的属性,它是用于描述封装服务器给客户端响应的文本数据。在onreadystatechange函数体中可以通过responseText获取通过ajax请求响应到的数据。
代码演示
- 点击页面按钮发送请求到后台Servlet;
- 后台Servlet接收数据后,给出响应;
- 页面接收响应数据;
【Ajax原生的GET请求】
--------------------------------------------------------------------------
<body>
<button id="btn">发送get请求button>
body>
<script>
//给按钮绑定事件
document.getElementById("btn").onclick = function () {
//ajax发送get请求
//1.创建xhr XMLHttpRequest ajax引擎 发送请求
var xhr = new XMLHttpRequest();
//2.监听请求和响应状态 请求 响应
xhr.onreadystatechange = function () {
// 请求和响应 OK
if(xhr.readyState == 4 && xhr.status == 200){
//接收响应数据 ajax能够接收的响应数据类型:1.字符串 2.xml
var responseText = xhr.responseText;
alert(responseText);
}
}
//3.设置请求参数 get post 数据
//1.method get post
//2.url 请求地址
//3.async 同步?异步? 默认异步==true
xhr.open("GET","/ajaxGetServlet?name=张三&age=19",true);
//4.发送请求
xhr.send();
--------------------------------------------------------------------------
【Ajax原生的POST请求】
-------------------------------------------------------------------------- <body>
<button id="btn">发送post请求button>
body>
<script>
document.getElementById("btn").onclick = function () {
//ajax发送post请求
//1.创建xhr对象
var xhr = new XMLHttpRequest();
//2.设置监听 请求和响应
xhr.onreadystatechange = function () {
//
if(xhr.readyState == 4 && xhr.status == 200) {
var responseText = xhr.responseText;
//dom操作 局部更新页面
alert(responseText);
}
};
//3.设置请求参数
xhr.open("POST", "/ajaxPostServlet", true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//4.发送请求 send发送post请求的数据
xhr.send("name=张三&age=13");
}
script>
--------------------------------------------------------------------------
【AjaxGetServlet.java】
@WebServlet(urlPatterns = "/ajaxPostServlet")
public class AjaxPostServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
//处理响应乱码
response.setContentType("text/html;charset=utf-8");
//接收请求数据
String name = request.getParameter("name");
String age = request.getParameter("age");
//模拟异常
// int i=1/0;
//输出
System.out.println("name="+name+",age="+age);
//响应数据
response.getWriter().print("请求已经收到");
}
}
Ajax异步请求axios【主流】
Axios是一个基于promise的HTTP库,可以用在浏览器和node.js中。
Axios中文官网
axios说明网站:(https://www.kancloud.cn/yunye/axios/234845)
简单来说,axios就是对promise进行了一次封装。通过使用axios,我们能够在项目中很便捷轻松地发送HTTP请求。
原生ajax请求的代码编写太过繁琐,我们可以使用axios这个库来简化操作!
在Vue(前端框架)中发送异步请求,使用的就是axios。
需要注意的是axios不是vue的插件,它可以独立使用。
axios常用方法
说明:
1、回调函数:回过头来调用的函数,回调函数都是我们负责书写,
不负责调用,都是底层帮助我们调用。
2、then函数的参数response是一个json对象,重点只需要了解response.data即可
{
// `data` 由服务器提供的响应 (重要!)
data: {},
// `status` 来自服务器响应的 HTTP 状态码
status: 200,
// `statusText` 来自服务器响应的 HTTP 状态信息
statusText: 'OK',
// `headers` 服务器响应的头
headers: {},
// `config` 是为请求提供的配置信息
config: {}
}
axios开发Ajax(3步骤)
1.引入axios核心js文件。
2、使用axios对象调用方法来发起异步请求。
axios的get 、 post请求方式的区别
axios.get("/AjaxServlet?name=zs&age=18")
axios.post("/axiosPostServlet", "username=张三&password=1234")
并且我们对于需要使用回调函数的位置可以使用es6的箭头函数简化代码书写【箭头函数体省略书写,思想和java中lambda省略思想是一样的】
3、使用axios对象调用方法来处理响应的数据。
axios.get("/axiosGetServlet?username=张三&password=1234")
.then(function (response) {
// 处理响应数据的回调函数体代码,response表示接受服务器响应数据的对象,
// 该对象中具有重要属性是data
console.log(response);
console.log(response.data);
})
.catch(function (error) {
// 书写处理响应错误信息数据的,在该函数的参数位置书写回调函数
console.log(error);
})
.finally(function () {
// 无论响应成功还是失败都要执行的代码,在该函数的参数位置书写回调函数
console.log('我是必须执行的...')
});
----------------------------------------------------------------------------
axios.post("/axiosPostServlet", "username=张三&password=1234")
.then(response=>{
console.log(response.data);
})
.finally(()=>{
console.log('必须执行的');
});
// 还可以简化:
axios.post("/axiosPostServlet", "username=张三&password=1234")
.then(response=>console.log(response.data))
.finally(()=>{
console.log('必须执行的');
});
代码演示
需求:
a. 有一个注册的表单, 有注册用户名和密码,一个提交按钮
b. 用户名输完之后,检测这个用户名是否可用(绑定onblur事件)
c. 就算服务器没有立即响应, 用户还能继续在表单上操作 -> 异步
register.html
<body>
<form action="#">
<input type="text" name="username" placeholder="请输入用户名" id="username">
<span id="usernameSpan">span>
<br>
<input type="password" name="password" placeholder="请输入密码"> <br>
<button>提交button>
form>
body>
// 1. 引入axios核心js文件
<script type="text/javascript" src="static/js/axios-0.18.0.js">script>
<script type="text/javascript">
let userNameObj = document.getElementById("username");
let uNameSpanObj = document.getElementById('usernameSpan');
userNameObj.onblur = function () {
// 在离焦事件绑定的匿名函数体中获取页面输入的用户名
let username = this.value;
alert(username);
// 2. 使用axios向后台发送异步请求并携带用户名数据到后台服务器
//axios.post("/registerServlet","username="+username)
axios.get("/registerServlet?username=" + username)
.then(resp => {
// 3. 在axios的回调函数中处理后台响应的数据
let data = resp.data;
alert(data);
if (data === false) {
uNameSpanObj.innerHTML = "用户名已存在"
} else {
uNameSpanObj.innerHTML = "√"
}
})
}
script>
RegisterServlet.java
@WebServlet("/registerServlet")
public class RegisterServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//2.处理请求乱码
request.setCharacterEncoding("utf-8");
//3.获取页面提交的请求参数
String username = request.getParameter("username");
//4.模拟数据库判断获取的数据是否存在
//5.响应数据给前端页面
if("景甜".equals(username)){
//说明存在,不能注册
response.getWriter().print(false);
}else{
//说明不存在,能注册
response.getWriter().print(true);
}
}
}
二、 JSON【重要滴】
1、数据格式【JS解析】
Json介绍
xml: 张三
json: {“name”:“张三”}
JSON是javascript的原生对象。 javascript Object notation
JSON 是一种轻量级的数据交换格式。它基于ECMAScript的一个子集,
采用完全独立于编程语言的文本格式来存储和表示数据。
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
语法格式
JSON数据有三种数据格式,分别如下:
【注意】
1. JSON数据的key值:字符串类型,必须加双引号;
2. JSON数据的value值:任意类型,如果是字符串则必须加双引号;
3. 三种数据格式举例:
1)对象类型:第一种:
{“name”:”张三”,”age”:34,”shuaima”:false}
2)数组/集合类型:第二种:
[{“name”:”zhangsan”,”age”:67,”addr”:”上海”}, {“name”:”lisi”,”age”:67,”addr”:”上海”}, {“name”:”wangwu”,”age”:67,”addr”:”上海”}]
3)混合类型:第三种:
var stu_score = {
"name":"张三",
"scores":[
{"course":"语文","score":100},
{"course":"数学","score":100},
{"course":"英语","score":100}
]
}
JSON对象和JSON字符串
1、JSON在js中属于对象。在java中输入字符串
2、如果是一个字符串,不能使用json变量调用key方式获取value,需要使用函数parse将字符串进行转换为json对象之后才可以使用对象调用key获取value
JSON对象
JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)。
JSON 格式在语法上与创建 JavaScript 对象代码是相同的。
因此,可以把JSON看成是JavaScript对象。
【JS对象】
注意:严格的JS对象,key都加双引号。
JSON字符串
JSON数据格式是一种文本数据,从服务器传递过来的数据有时候可能是以字符串的形式传递过来如下:
如果json是一个字符串不能使用json字符串变量调用key获取value,
我们可以将json字符串进行转换后变为json对象,
然后可以使用转换后的json对象来调用key获取value。
我们可以在js中调用JSON对象的parse方法,将JSON字符串转换成JSON对象:
var personJson = JSON.parse(person);
JSON格式与JSON解析
JSON对象类型
格式:
var person = {"name":"张三","age":13}
【代码演示】
<script>
//JSON对象类型
let person = {"name":"张三","age":13};
alert(person);
alert(person.name);
alert(person.age);
script>
JSON数组对象类型
格式:
var personList = [
{"name":"张三","age":13},
{"name":"李四","age":14},
{"name":"王五","age":15}
]
【代码演示】
<script>
//JSON数据格式二:JSON数据
var personList = [
{"name":"张三","age":13},
{"name":"李四","age":14},
{"name":"王五","age":15}
];
// 遍历数组对象 取出 每一个 json对象
for(var i = 0;i<personList.length;i++) {
alert(personList[i].name + ":::" + personList[i].age);
}
script>
混合类型
格式:
var stu_score = {
"name":"张三",
"scores":[
{"course":"语文","score":100},
{"course":"数学","score":100},
{"course":"英语","score":100}
]
}
【代码演示】
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>body>
<script>
//JSON数据格式三:混合类型
var stu_score = {
"name":"张三",
"scores":[{"course":"语文","score":100},{"course":"数学","score":90},{"course":"英语","score":80} ]
};
//获取各门学科的成绩
var scores = stu_score.scores;
for(var i = 0;i<scores.length;i++) {
alert(scores[i].course + "的分数是:" + scores[i].score);
}
script>
html>
JSON格式转换【对象与字符串】
将json对象转换为json字符串方法
let jsonStr = JSON.stringify(对象);
将json字符串转换为json对象方法
let oJson2 = JSON.parse(jsonStr2);
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<script type="text/javascript">
/*
*JSON对象与字符串转换的相关函数
语法:
1. JSON.stringify(object) 把json对象转为字符串
2. JSON.parse(string) 把字符串转为json对象
*/
//定义一个json对象
let json ={"name":"张三","age":18};
//1. JSON.stringify(object) 把json对象转为字符串
let jsonStr = JSON.stringify(json);
console.log(typeof jsonStr);//string
//定义一个json字符串
let jsonStr2 = '{"name":"张三","age":18}';
//2. JSON.parse(string) 把字符串转为json对象
let oJson2 = JSON.parse(jsonStr2);
console.log(typeof oJson2);//object
script>
body>
html>
2、JSON转换工具【重要滴!!!】
作用:在服务器端生成 json格式数据, 直接将java对象或集合转换成json格式的数据
json在js中属于对象,在java中属于(一个json格式)的字符串。
前端中,ajax请求需要dataType:json 将后台响应的json字符串,解析成json对象,
才能正常使用。所以我们在后台先将数据转换为json字符串,然后前端获取更加方便。
如果不使用json工具进行转换那么我们在后台只能手动拼接:
String s="{\"name\":\"李四\"}";
JSON的转换工具是通过java封装好的一些jar工具包即依赖第三方开源类库,
直接将java对象或集合转换成json格式的数据。
JackSon工具包
JackSon转换开发步骤
-
导入JackSon相关依赖
<dependency> <groupId>com.fasterxml.jackson.coregroupId> <artifactId>jackson-coreartifactId> <version>2.9.4version> dependency> <dependency> <groupId>com.fasterxml.jackson.coregroupId> <artifactId>jackson-databindartifactId> <version>2.9.4version> dependency> -
创建java对象和集合
-
使用JackSon包中提供的对象映射器类ObjectMapper类,创建该类对象
-
[将对象或集合转换为json字符串]
调用类中的方法
String writeValueAsString(对象或集合)
代码演示
将java普通对象或者集合转换为json字符串使用的api
//1.创建核心类对象
ObjectMapper objectMapper = new ObjectMapper();
//2.使用对象调用方法
String str = objectMapper.writeValueAsString(对象或集合);
java普通对象转换为json字符串
package com.itheima.sh.c_jack_son_03;
public class Student {
private String name;
private int age;
// 省略
// 定义构造方法
// get/set
// toString()
}
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
public class JackSonTest01 {
public static void main(String[] args) throws JsonProcessingException {
//需求:使用jackson工具将java的普通对象Student转换为json字符串
//1.创建JackSon的核心对象 ObjectMapper
ObjectMapper objectMapper = new ObjectMapper();
//2.使用对象调用方法 String writeValueAsString(Object o)将Student对象转换为json字符串
String str = objectMapper.writeValueAsString(new Student("张三", 18));
//str = {"name":"张三","age":18}
System.out.println("str = " + str);
}
}
【运行结果】
JSON对象
str = {"name":"张三","age":18}
List集合转换为json字符串
public class JackSonTest02 {
public static void main(String[] args) throws JsonProcessingException {
//需求:使用jackson工具将java的list集合t转换为json字符串
//1.创建核心对象
ObjectMapper objectMapper = new ObjectMapper();
//2.创建List集合对象
ArrayList<Student> list = new ArrayList<Student>();
//3.向List集合中添加数据
list.add(new Student("张三", 19));
list.add(new Student("李四", 20));
list.add(new Student("王五", 21));
//4.使用JackSon核心类对象调用方法将list集合转换为json字符串
String str = objectMapper.writeValueAsString(list);
//5.输出结果
//"[{"name":"张三","age":19},{"name":"李四","age":20},{"name":"王五","age":21}]"
System.out.println("str = " + str);
}
}
【运行结果】
JSON数组
"[{"name":"张三","age":19},{"name":"李四","age":20},{"name":"王五","age":21}]"
/*
将list集合转换为json字符串,如果list集合中存储的是自定义对象,
那么会将存储的多个自定义对象存放到中括号中,每个对象代表一个大括号,
每个大括号中key是自定义类的成员变量名,value是值。
*/
Map集合(复杂对象)转换为json字符串
【注意】复杂对象可以用Map
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import java.util.ArrayList;
import java.util.HashMap;
public class JackSonTest03 {
public static void main(String[] args) throws JsonProcessingException {
//需求3:将map集合转换为json字符串
//1.创建map集合对象
HashMap<String, Object> map = new HashMap<String, Object>();
//2.创建List集合对象
ArrayList<Student> list = new ArrayList<Student>();
//3.向List集合中添加数据
list.add(new Student("张三", 19));
list.add(new Student("李四", 20));
list.add(new Student("王五", 21));
//2.向map集合中添加数据
map.put("001", "黑马程序员");
map.put("002", 12);
map.put("003", new Student("杨幂",18));
map.put("004", list);
//3.创建JackSon的核心对象
ObjectMapper objectMapper = new ObjectMapper();
//4.使用核心对象调用方法将map集合进行转换为json字符串
String str = objectMapper.writeValueAsString(map);
//5.输出结果
/*
str = {"001":"景甜","002":12,"003":{"name":"杨幂","age":18},
"004":[{"name":"张三","age":19},{"name":"李四","age":20},{"name":"王五","age":21}]}
*/
System.out.println("str = " + str);
}
}
【运行结果】
JSON混合数据类型
str = {"001":"景甜","002":12,"003":{"name":"杨幂","age":18}, "004":[{"name":"张三","age":19},{"name":"李四","age":20},{"name":"王五","age":21}]}
Fastjson工具包
作用:
将JavaBean序列化为JSON格式字符串
将从前端接收的json字符串转换为对应JavaBean(实体类)对象
fastjson 常用 API
fastjson API 入口类是com.alibaba.fastjson.JSON,
常用的序列化操作都可以在JSON类上的静态方法直接完成。
public static final String toJSONString(Object object); // 将JavaBean序列化为JSON文本
public static final <T> T parseObject(InputStream is, Class<T> clazz); // 将从页面获取的字节输入流中的字符数据解析成指定类型JavaBean
举例:User user = JSON.parseObject(request.getInputStream(), User.class);
注意:使用parseObject方法将前端接收的json字符串转换为对应实体类对象,要求前端传递的json数据的key必须和实体类对象的成员变量名一致
fastjson对象字符串转换演示
导包
<dependency>
<groupId>com.alibabagroupId>
<artifactId>fastjsonartifactId>
<version>1.2.47version>
dependency>
请求参数是普通字符串,响应JSON字符串数据
如果请求参数是普通字符串,我们可以直接使用request.getParameter(“username”);
获取值,将值封装到实体类对象中,然后使用fastjson转换为json字符串,
key是实体类的成员变量名。
html页面:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<input type="button" value="请求参数,后端响应都是普通字符串" onclick="send1()"> <br>
<script type="text/javascript" src="js/axios-0.18.0.js">script>
<script type="text/javascript">
//2.给上述html标签绑定一个单机事件
function send1() {
//3.在绑定的单机事件函数体中向后台发送ajax请求,携带的请求参数是普通字符串
axios.post("/fastJson01Servlet", "username=张三&age=18")
.then(resp => {
//4.在html页面中处理后台服务器响应的json字符串数据
let result = resp.data;
console.log(result);
//根据对象result调用key获取value输出
console.log('姓名:'+result.name+'---,年龄:'+result.age);
});
}
script>
body>
html>
servlet
@WebServlet("/fastJson01Servlet")
public class FastJson01Servlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//6.在servlet中处理请求乱码
request.setCharacterEncoding("utf-8");
//7.获取请求数据
String username = request.getParameter("username");
String age = request.getParameter("age");
//8.将获取的请求数据存储到实体类对象中
Student stu = new Student(username, Integer.parseInt(age));
//9.将实体类对象转换为json字符串
String jsonStr = JSON.toJSONString(stu);
System.out.println("jsonStr = " + jsonStr);
//10.处理响应乱码
response.setContentType("text/html;charset=utf-8");
//11.将json字符串响应给html页面
response.getWriter().print(jsonStr);
}
}
前端获取的是json对象。使用对象调用可以获取value
jsonStr = {"age":18,"name":"张三"}
请求参数改成json格式,响应JSON字符串数据
1.如果前端页面传递的是json格式的数据,
那么我们不能使用之前代码方式request.getParameter(“username”)获取数据了,
我们可以使用fastjson中的方法来获取页面提交的数据并封装到实体类对象中:
Student s = JSON.parseObject(request.getInputStream(), Student.class);
2.使用JSON.parseObject封装数据要求前端提交的json的key必须和封装的实体类成员变量名一致。
html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<input type="button" value="请求参数是json数据,后端响应json字符串" onclick="send1()"> <br>
<script type="text/javascript" src="js/axios-0.18.0.js">script>
<script type="text/javascript">
//2.给上述html标签绑定一个单机事件
function send1() {
//3.在绑定的单机事件函数体中向后台发送ajax请求,携带的请求参数是普通字符串
//定义变量保存json格式的数据
let param = {"name" : "ww","age" : "18"};
axios.post("/fastJson02Servlet", param)
.then(resp => {
//4.在html页面中处理后台服务器响应的json字符串数据
let result = resp.data;
console.log(result);
//根据对象result调用key获取value输出
console.log('姓名:'+result.name+'---,年龄:'+result.age);
});
}
script>
body>
html>
FastJson02Servlet
@WebServlet("/fastJson02Servlet")
public class FastJson02Servlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//6.在servlet中处理请求乱码
request.setCharacterEncoding("utf-8");
//7.获取请求数据
/* String username = request.getParameter("username");
String age = request.getParameter("age");*/
//8.将获取的请求数据存储到实体类对象中
// Student s = new Student(username, Integer.parseInt(age));
/*
如果前端页面传递的是json格式的数据,那么我们发现使用之前的方式getParameter
不能获取提交的请求数据,此时我们可以使用fastjson中的方法进行获取封装:
public static final T parseObject(InputStream is, Class clazz);
将从页面获取的字节输入流中的字符数据解析成指定类型JavaBean
举例:User user = JSON.parseObject(request.getInputStream(), User.class);
注意:使用parseObject方法将前端接收的json字符串转换为对应实体类对象,
要求前端传递的json数据的key必须和实体类对象的成员变量名一致
*/
/*
1.request.getInputStream()关联的是浏览器通道的字节输入流对象
2. Student.class表示将接收的数据封装到对应的实体类中
*/
Student stu = JSON.parseObject(request.getInputStream(), Student.class);
//9.将实体类对象转换为json字符串
String jsonStr = JSON.toJSONString(stu);
System.out.println("jsonStr = " + jsonStr);
//10.处理响应乱码
response.setContentType("text/html;charset=utf-8");
//11.将json字符串响应给html页面
response.getWriter().print(jsonStr);
}
}
3、JSON和XML数据的比较(了解)
XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标准通用标记语言 (SGML) 的子集,非常适合 Web 传输。XML 提供统一的方法来描述和交换独立于应用程序或供应商的结构化数据。
JSON定义
JSON(JavaScript Object Notation)一种轻量级的数据交换格式,具有良好的可读和便于快速编写的特性。可在不同平台之间进行数据交换。JSON采用兼容性很高的、完全独立于语言文本格式,同时也具备类似于C语言的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)体系的行为。这些特性使JSON成为理想的数据交换语言。
JSON基于JavaScript Programming Language , Standard ECMA-262 3rd Edition - December 1999 的一个子集。
XML和JSON优缺点
### (1).XML的优缺点
<1>.XML的优点
A.格式统一,符合标准;
B.容易与其他系统进行远程交互,数据共享比较方便。
<2>.XML的缺点 <book> <price> 13</price> </book>
A.XML文件庞大,文件格式复杂,传输占带宽;
B.服务器端和客户端都需要花费大量代码来解析XML,导致服务器端和客户端代码变得异常复杂且不易维护;
C.客户端不同浏览器之间解析XML的方式不一致,需要重复编写很多代码;
D.服务器端和客户端解析XML花费较多的资源和时间。
-------------------------------------------------------------
### (2).JSON的优缺点
<1>.JSON的优点:
A.数据格式比较简单,易于读写,格式都是压缩的,占用带宽小;
B.易于解析,客户端JavaScript可以简单的通过eval()进行JSON数据的读取;
C.支持多种语言,包括ActionScript, C, C#, ColdFusion, Java, JavaScript, Perl, PHP, Python, Ruby等服务器端语言,便于服务器端的解析;
D.在PHP世界,已经有PHP-JSON和JSON-PHP出现了,偏于PHP序列化后的程序直接调用,PHP服务器端的对象、数组等能直接生成JSON格式,便于客户端的访问提取;
E.因为JSON格式能直接为服务器端代码使用,大大简化了服务器端和客户端的代码开发量,且完成任务不变,并且易于维护。
<2>.JSON的缺点
A.没有XML格式这么推广的深入人心和喜用广泛,没有XML那么通用性;
B.JSON格式目前在Web Service中推广还属于初级阶段。
XML和JSON的优缺点对比
### (1).可读性方面。
JSON和XML的数据可读性基本相同,JSON和XML的可读性可谓不相上下,一边是建议的语法,一边是规范的标签形式,XML可读性较好些。
### (2).可扩展性方面。
XML天生有很好的扩展性,JSON当然也有,没有什么是XML能扩展,JSON不能的。
### (3).编码难度方面。
XML有丰富的编码工具,比如Dom4j、JDom等,JSON也有json.org提供的工具,但是JSON的编码明显比XML容易许多,即使不借助工具也能写出JSON的代码,可是要写好XML就不太容易了。
### (4).解码难度方面。
XML的解析得考虑子节点父节点,让人头昏眼花,而JSON的解析难度几乎为0。这一点XML输的真是没话说。
### (5).流行度方面。
XML已经被业界广泛的使用,而JSON才刚刚开始,但是在Ajax这个特定的领域,未来的发展一定是XML让位于JSON。到时Ajax应该变成Ajaj(Asynchronous Javascript and JSON)了。
### (6).解析手段方面。
JSON和XML同样拥有丰富的解析手段。
### (7).数据体积方面。
JSON相对于XML来讲,数据的体积小,传递的速度更快些。
### (8).数据交互方面。
JSON与JavaScript的交互更加方便,更容易解析处理,更好的数据交互。
### (9).数据描述方面。
JSON对数据的描述性比XML较差。
### (10).传输速度方面。
JSON的速度要远远快于XML。
XML与JSON数据格式比较
编码的可读性来说,XML有明显的优势,毕竟人类的语言更贴近这样的说明结构。
JSON读起来更像一个数据块,读起来就比较费解了。
不过,我们读起来费解的语言,恰恰是适合机器阅读,所以通过JSON的索引country.provinces[0].name就能够读取“name”这个值。
编码的手写难度来说,XML还是舒服一些,好读当然就好写。不过写出来的字符JSON就明显少很多。去掉空白制表以及换行的话,JSON就是密密麻麻的有用数据,而XML却包含很多重复的标记字符。
### (1).关于轻量级和重量级
轻量级和重量级是相对来说的,那么XML相对于JSON的重量级体现在哪呢?
应该体现在解析上,XML目前设计了两种解析方式:DOM和 SAX。
<1>.DOM
DOM是把一个数据交换格式XML看成一个DOM对象,需要把XML文件整个读入内存,这一点上JSON和XML的原理是一样的,但是XML要考虑父节点和子节点,这一点上JSON的解析难度要小很多,因为JSON构建于两种结构:key/value,键值对的集合;值的有序集合,可理解为数组;
<2>.SAX
SAX不需要整个读入文档就可以对解析出的内容进行处理,是一种逐步解析的方法。程序也可以随时终止解析。这样,一个大的文档就可以逐步的、一点一点的展现出来,所以SAX适合于大规模的解析。这一点,JSON目前是做不到得。
所以,JSON和XML的轻/重量级的区别在于:
JSON只提供整体解析方案,而这种方法只在解析较少的数据时才能起到良好的效果;
XML提供了对大规模数据的逐步解析方案,这种方案很适合于对大量数据的处理。
### (2).关于数据格式编码及解析难度
<1>.在编码方面。
虽然XML和JSON都有各自的编码工具,但是JSON的编码要比XML简单,即使不借助工具,也可以写出JSON代码,但要写出好的XML代码就有点困难;与XML一样,JSON也是基于文本的,且它们都使用Unicode编码,且其与数据交换格式XML一样具有可读性。
主观上来看,JSON更为清晰且冗余更少些。JSON网站提供了对JSON语法的严格描述,只是描述较简短。从总体来看,XML比较适合于标记文档,而JSON却更适于进行数据交换处理。
<2>.在解析方面。
在普通的web应用领域,开发者经常为XML的解析伤脑筋,无论是服务器端生成或处理XML,还是客户端用 JavaScript 解析XML,都常常导致复杂的代码,极低的开发效率。
实际上,对于大多数Web应用来说,他们根本不需要复杂的XML来传输数据,XML宣称的扩展性在此就很少具有优势,许多Ajax应用甚至直接返回HTML片段来构建动态Web页面。和返回XML并解析它相比,返回HTML片段大大降低了系统的复杂性,但同时缺少了一定的灵活性。同XML或 HTML片段相比,数据交换格式JSON 提供了更好的简单性和灵活性。在Web Serivice应用中,至少就目前来说XML仍有不可动摇的地位。
三、jQuery【了解滴】
jQuery基本概念
`jQuery介绍
js的一个库,封装了我们开发过程中常用的一些功能,方便我们来调用,
提高了我们的开发效率。它兼容CSS3,还兼容各种浏览器(谷歌、火狐、IE)。
提供了dom、animate(jQuery+CSS可以实现一些动画效果)、ajax等简易的操作。
文档说明很全,应用详细,成熟插件(轮播图插件、时间插件)多。
`核心理念是:
write less,do more(写得更少,做得更多)
学习jQuery主要学习如何使用jQuery的API,而jQuery里面大部分都是方法调用,
也就是说要加小括号(),小括号里面是相应的参数,参数不同,功能不同。
jquery-3.4.1.js、jquery-3.3.1.js是两个大版本的最新版 。
jQuery2.0及后续版本不再支持IE6/7/8浏览器
`同版本两个文件的区别:
min:压缩版,压缩过后,体积会更小
压缩指的是:把注释、空格、换行全部去掉,把变量名称尽可能的换成更加简短的字符。
压缩的主要目的:就是让文件变的更小。
`引入jQuery库
学习JavaScript时,我们就学习过自定义JS库的导入,学习jQuery只需要将对应js库下载,
并导入到我们项目下,在html页面使用<script>导入即可。
<script src="js/jquery-1.11.0.js" type="text/javascript" ></script>
`对象获取
基本语法:jQuery(“选择器”) 或 $(“选择器”)
即在 jQuery中 ,jQuery和$ 表示一个意思,区分大小写。
例如:
需求:获取input文本框value的值。
文本框如下所示:
```html
<input type="text" name="username" id="username" value="java" />
```
说明:在jQuery中选择器有很多种,这里先使用id选择器,通过jQuery对象获取文本框对象。
```js
//获得input文本框对象
var oT= $("#username");//id选择器使用格式#id名字
```
-------------------------------------------------------------------------
<body>
<!--需求:获取input文本框value的值。-->
<input type="text" name="username" id="username" value="java" />
<!--引入jQuery库 .. 表示当前html页面的上一级目录-->
<script type="text/javascript" src="../js/jquery-1.11.0.js"></script>
<script type="text/javascript">
//获取文本框对象
//之前的做法
// var oT = document.getElementById('username');
//使用jQuery获取文本框对象 jQuery("选择器")或者${"选择器"}
// var oT = jQuery("#username");//#username表示id选择器
var oT = $("#username");
//通过文本框对象获取value并输出
console.log(oT.val());//oT.val()表示使用文本框对象oT调用jQuery中的函数val()获取值
</script>
</body>
-------------------------------------------------------------------------
# JS对象与jQuery对象的区别
- JS对象:document.getElementById("id"),这种方式得到的对象是JS对象,只能调用JS中方法。
- jQuery对象:通过jQuery的选择器得到的对象,称为jQuery对象,它只能调用jQuery中方法。
# **jQuery页面加载**
**JavaScript页面加载完成 :**window.onload = function() { … };
**jQuery页面加载完成方式:**$( function() { … } );
例如:
<script type="text/javascript">
//1.jQuery页面加载完成的另一种写法,推荐使用这种写法
$(function(){
alert("jQuery页面加载完成方式2");
});
</script>
# jS和JQ为什么要转换
- JQ中的方法功能比JS中的方法功能强大得多
- JQ中的事件方法写法与JS中也不同
- 如果一个JS对象需要调用JQ中方法,就必须将JS对象转成JQ对象才可以调用。
- JQ对象要调用JS对象中的方法也需要转成JS对象
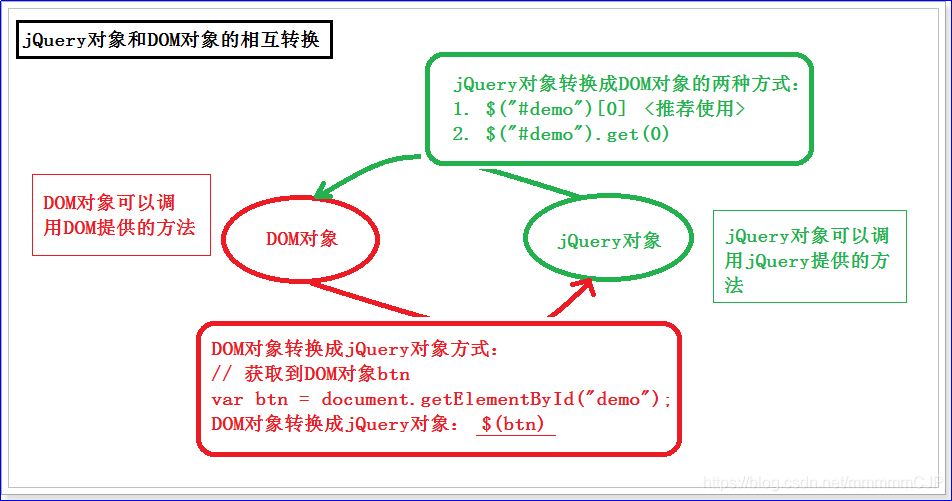
# 转换语法
| **操作** | **方法** |
| -------------------------| ----------------------- |
| **将JS对象-->jQuery对象** | $(JS对象) |
| **将jQuery对象--> JS对象** | JQ对象[0]或JQ对象.get(0) |
- 在jQuery库中将原生的
js封装成一个数组了。
其实jQuery对象转DOM对象的实质就是取出jQuery对象中封装的DOM对象。
JQuery的选择器操作
基本选择器
**id选择器**根据id来获取元素
**标签选择器**根据标签名获取元素
**类选择器**根据类名获取元素
<body>
<input type="checkbox" name="hobby" value="敲代码" id="coding" />敲代码
<input type="checkbox" name="hobby" value="调试bug" class="myClass" />调试bug
<input type="checkbox" name="hobby" value="谈需求" class="myClass" />谈需求
<script src="../js/jquery-1.11.0.js" type="text/javascript">script>
<script type="text/javascript">
// 需求一:根据ID来获取敲代码的复选框的value值,并输出
//id选择器:$("#id名称")
console.log($("#coding").val());//敲代码
/*
* 需求二:根据标签名来获取所有的复选框,并输出获取到的存储复选框数组的长度
* 标签选择器:$("标签名")
* length 和size()是等效果的
*/
console.log($("input").length);//3
console.log($("input").size());//3
/*
* 需求三:根据类名(myClass)来获取所有的复选框,并输出获取到的存储复选框数组的长度
* 类名选择器:$(".类名")
*/
console.log($(".myClass").size());
script>
body>
层级选择器
<body>
<ul id="ul1">
<li>
前台
<ul>
<li>htmlli>
<li>cssli>
<li>jsli>
ul>
li>
<li>
后台
<ul>
<li id="java">Javali>
<li>PHPli>
<li>Androidli>
ul>
li>
ul>
<script src="../js/jquery-1.11.0.js" type="text/javascript">script>
<script type="text/javascript">
//需求一:获取id为ul1下面所有的li,并输出获取的个数
//A B 获取A元素后面的所有B元素
console.log($("#ul1 li").size());//8
//需求二:获取id为ul1的子级li的个数
//A > B 表示获取A元素下面的所有子元素B(父子关系)
console.log($("#ul1 > li").size());//2
//需求三:获取id为java的li同级下面的一个元素的文本
//A+B 表示获取A元素同级下面的一个B元素
console.log($("#java + li").html());//html()函数表示jQuery中获取标签的文本PHP
//需求四:获取id为java的li同级下面的所有元素个数
//A~B 表示获取A元素下面的所有同级B元素
console.log($("#java ~ li").size());//2
script>
body>
基本过滤选择器(重点)
| 过滤选择器名称 | 说明 |
| -------------- | ------------------------------------------------------- |
| **:first** | 选择匹配到的元素中的第一个元素 |
| **:last** | 选择匹配到的元素中的最后一个元素 |
| **:even** | 选择匹配到的元素中索引号为偶数的所有元素,index从0开始 |
| **:odd** | 选择匹配到的元素中索引号为奇数的所有元素,index从0开始 |
| **:eq(index)** | 选择匹配到的元素中索引号为index的一个元素,index从0开始 |
# 演示案例
<body>
<ul>
<li>Javali>
<li>PHPli>
<li>Androidli>
<li>IOSli>
ul>
<script type="text/javascript" src="../js/jquery-3.3.1.js" >script>
<script type="text/javascript">
// 需求一:获取ul下面的第一个子元素
console.log($("ul li:first").html());//Java
// 需求二:获取ul下面的最后一个子元素
console.log($("ul li:last").html());//IOS
// 需求三:获取ul下面索引值为偶数的子元素
console.log($("ul li:even").size());//2
//需求四:获取ul下面索引值为奇数的子元素
console.log($("ul li:odd").size());//2
// 需求五:获取ul下面第三个的子元素
console.log($("ul li:eq(2)").html());//Android
script>
body>
属性选择器
<body>
<input type="text" value="aaa" />
<input type="text" value="bbb" />
<input type="text" value="ccc" />
<input type="text" value="ddd" />
<input type="button" value="aaa" />
<input type="button" value="bbb" />
<input type="button" value="ccc" />
<input type="button" value="abc" />
<script src="js/jquery-3.3.1.js">script>
<script type="text/javascript">
// 需求一:获取所有有type属性的元素
// [属性名]: 获得有属性名的元素。
console.log($('input[type]').size()); // 8
// 需求二:获取所有type属性值为’text’的元素
// [属性名=值]: 获得属性名 等于 值 元素。
console.log($('input[type=text]').size()); // 4
// 需求三:获取所有有type属性值不等于’text’的元素
// [属性名!=值]: 获得属性名 不等于 值 元素。
console.log($('input[type!=text]').size()); // 4
// 需求四:获取所有type属性值为’text’并且value属性值不等于aaa的元素个数
// 复合属性选择器
console.log($('input[type=text][value!=aaa]').size()); // 3
script>
Jquery的DOM操作
class的操作
<head>
<meta charset="UTF-8">
<title>title>
<style>
.myDiv {
height: 200px;
width: 200px;
background-color: blue;
}
.myP {
height: 200px;
width: 200px;
background-color: red;
}
style>
head>
<body>
<div>我是divdiv>
<p class="myP">我是pp>
<script src="../js/jquery-1.11.0.js">script>
<script type="text/javascript">
// 1. addClass(类名) 给指定的标签添加指定的样式
// 给div添加 样式类 .myDiv
$('div').addClass('myDiv');
// 2. removeClass(类名) 删除指定标签的指定样式
$('p').removeClass('myP');
// 3. toggleClass(类名) 鼠标悬停到p标签上 如果有样式类则删除 没有则添加
// 注意 : jQuery对象不能直接添加原生JS事件 需要转换成DOM对象
$('p')[0].onmouseover = function() {
$('p').toggleClass('myP');
};
script>
属性操作:prop() 和attr()
attr(属性名) 可以用来获取某一个属性对应的值
attr(属性名,属性值) 可以用来设置某一个属性对应的值
attr({属性名1:属性值1,属性名:属性值2…}) 设置多个属性,以JSON结构传递
prop(属性名) 可以用来获取某一个属性对应的值
prop(属性名,属性值) 可以用来设置某一个属性对应的值
prop( {属性名1:属性值1,属性名2:属性值2…}) 设置多个属性,以JSON结构传递
removeProp(属性名) 删除某一个属性 把属性值都变为 undefined
removeAttr(属性名)删除某一个属性
问题: 在高版本的jquery引入prop方法后,什么时候该用prop?什么时候用attr?
对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
例如:input标签固有的name和type属性。
对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。
例如:给input标签添加一个自定义属性aaa=”aaa”.
补充:如果操作固有属性(prop)无效,考虑使用attr。
# 代码演示
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<input type="text" name="username" aaa="aaa" />
<script src="js/jquery-1.11.0.js">script>
<script>
// 需求一:获取自定义属性aaa的值
// attr(自定义属性名)
console.log($('input[type=text]').attr('aaa'));
// 需求二:设置自定义属性bbb的值为’bbb’
// attr(自定义属性的名称,自定义属性的值);
$('input[type=text]').attr('bbb', 'bbb');
// 需求三:设置多个自定义属性ccc的值为’ccc’,ddd的值为’ddd’
// attr( {k1:v1,k2:v2} );
$('input[type=text]').attr({
"ccc": "ccc",
"ddd": "ddd"
});
// 需求四:删除自定义属性 aaa
$('input[type=text]').removeAttr('aaa');
// 需求五:获取固有属性name属性的值
// prop(固有属性的名称)
console.log($('input[type=text]').prop('name'));
// 需求六:设置固有属性id的值为’username’
// prop(固有属性的名称,固有属性对应的值)
$('input[type=text]').prop('id', 'username');
// 需求七:设置多个固有属性id的值为’username’,value的值为’Jack’
// prop( {固有属性的名称:固有属性对应的值} );
$('input[type=text]').prop({
"id": "username",
"value": "Jack"
});
// 需求八:删除固有属性 id
// $('input[type=text]').removeProp('id');
$('input[type=text]').removeAttr('id');
script>
body>
遍历函数:each
# 原始方式遍历
for (var i = 0; i < $ele.length或者size(); i++) {
使用获取的标签[索引]操作标签的时候,这里获取的标签[索引]属于原生dom,还不能直接使用jQuery中的方法,要想使用,必须使用$()包起来。
}
# JQ对象的方法
$ele.each(function(index,element) {
this
});
each方法接收一个回调函数
回调函数参数:
index : 遍历的索引(下标)
element: 遍历的当前的对象
我们一般不会去写回调函数的参数,可以直接在回调函数里面使用this ,
而this和element是等价的 :即this等于 element
<body>
<ul>
<li>Javali>
<li>PHPli>
<li>Androidli>
<li>IOSli>
ul>
<script src="js/jquery-1.11.0.js">script>
<script type="text/javascript">
// 需求:遍历ul下面所有的li,并且输出li的内容
var aLi = $('ul li');
// 方式一:普通的for循环
for (var i = 0; i < aLi.length; i++) {
// 注意:aLi[i] 是原生的JS对象没有JQ方法,要想使用JQ方法需要使用$()包一层
//console.log(aLi[i].innerHTML);
console.log($(aLi[i]).html());
}
// 方式二:JQ对象的each方法
aLi.each(function(index,element) {
// 注意:element是原生的JS对象
//console.log(index + '...' + element);
//console.log(element == this);
console.log($(this).html());
});
script>
body>
JQ操作的方法:元素的创建和添加
| 方法名 | 描述 |
|---|---|
| $(标签的全部内容) | 创建元素 |
| 父元素.append(子元素) | 追加成最后一个子元素 |
| 元素.before(元素) | 在当前元素前添加新元素 |
<body>
<ul>
<li>111li>
ul>
<script src="js/jquery-1.11.0.js">script>
<script type="text/javascript">
// 1. A.append(B); 将B插入到A内部的后面
// JQ创建元素:$('完整的标签') : 例如: $('.... ')
// 需求:创建一个li标签并且使用append追加到ul的最后面
$('ul').append($('222 '));
// 2. A.prepend(B); 将B插入到A内部的前面
// 需求:创建一个li标签并且使用prepend添加到ul的最前面
$('ul').prepend('000 ');
script>
body>
------------------------------------------------------------------------
<body>
<ul>
<li id="bbb">bbbli>
ul>
<script src="js/jquery-1.11.0.js">script>
<script type="text/javascript">
// 需求一:创建一个li使用after插入到bbb的后面
$('#bbb').after($('ccc '));
// 需求二:创建一个li使用before插入到bbb的前面
$('#bbb').before($('aaa '));
script>
body>
样式的操作:css
$ele.css(样式名); 获取指定标签的指定样式
$ele.css(样式名,样式值); 给指定标签设置一个样式
$ele.css({样式名1:值1,样式名2:值2}); 给指定标签设置多个样式
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
div {
width: 100px;
height: 100px;
}
style>
head>
<body>
<div>我是divdiv>
body>
<script src="js/jquery-1.11.0.js">script>
<script type="text/javascript">
// 需求一:获取div 的宽度
// css(样式名); 获取指定的样式
console.log($('div').css('width')); // 100px
// 需求二:给div设置一个红色的背景色
// css(样式名,样式值); 设置一个样式
$('div').css('backgroundColor', 'red');
// 需求三:给div设置多个样式:2px 实心的 灰色边框 和 字体颜色为白色
// 设置多个样式 {...}
$('div').css({
"color" : "white",
"border" : "2px solid black"
});
script>
html>
DOM操作方法:删除元素
<body>
<div>
<h2>标题222h2>
div>
<ul>
<li>北京li>
<li>上海li>
<li>天津li>
<li>重庆li>
ul>
body>
<script src="js/jquery-3.3.1.js">script>
<script type="text/javascript">
// 1. $ele.remove(); 删除指定元素
// 需求:删除div
$('div').remove();
// 2. $ele.empty(); 清空指定元素的内容,标签保留
// 需求: 清空ul
$('ul').empty();
script>
JQuery的事件的操作
$ele.事件名(function() {});
注意:事件名需要把原生JS的事件的“on”去掉
例如:
原生js: oDiv.onclick = function() {…};
jq中的: $div.click(function(){…});
-------------------------------------------------------------------------
<body>
<input type="button" value="js方式" id="jsBtn"> <br>
<input type="button" value="jq方式" id="jqBtn"> <br>
<script >
/*
* js对象.事件属性=function(){}
*
jq对象.事件函数(function(){})
eg:
js.onclick = fn
js.onmouseover = fn
jq.click(fn) -> js的事件属性中的on去掉, 并且是函数
jq.mouseover(fn)
* */
document.getElementById("jsBtn").onclick = function () {
console.log("js按钮被点击了")
}
$("#jqBtn").click(function () {
console.log("jq按钮被点击了")
})
script>
body>