如何配置vim
1.更改键盘键映射:
Vim 原先的键位
noremap a b " 每次按了 a 键就以为按了 b 键(新的键--旧的键)
比如
noremap o i
一般我们在 vim 中使用的是 normal 模式,用 o 键代替 i ,这样我以后在执行插入操作的时候就是用 o 键进行该位的拆入,而不是 i 了
这样设定的情况下使用 i 和 o 都可进行插入操作
如果想要映射一个字母还好说,但是映射一个回车该如何表示呢,那么就要用到下面的键盘功能键的映射了
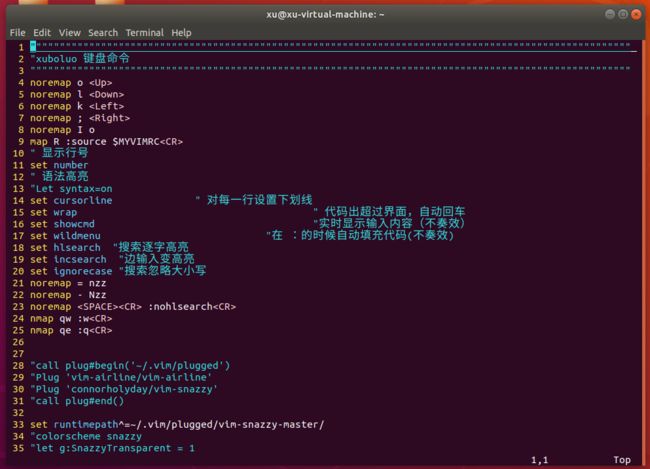
mac 中 Vim 键位映射
2.代替 :的相关操作
1.退出操作
map qw : q "使用退出 Vim
这里的 map 是在 normal 模式和 visual 模式下都生效,上面的映射是在 normal 模式下使用 qw 代替 :+q+回车的操作
2.重新加载 vim 文件
在更改了一个配置之后往往需要先退出当前 .vimrc 文件再打开那个映射才回生效。又或者在 norm 模式中使用指令 :source $MYVIMRC 更新过 .vimrc 文件之后才生效
使用 R 刷新当前更改的设置,代替先退出再进入的操作
map R :source
如何进行测试
在重新映射这个指令之后进行一个添加行号和去掉行号的映射,使用 R 的方式更新,看是否去掉了行号,这样就不用再单独退出才生效了
3.删除某个键的映射
map s "s 键不进行任何操作
4.操作和动作的概念
视频 36 min
参考链接
操作和动作
这是一种语法,一般是由一个操作符加一个动作命令组成。操作符是用于对文本进行删除,复制或修改操作的命令,动作 (用{motion}表示) 是指移动光标的命令或动作。在操作和动作的组合下可以进行对一个整体的操作,比如对一个单词的删除操作,对双引号的文字操作等等
常见操作有:
命令 含义
c 剪切,并进入写入模式
d 剪切,不进入写入模式
y 复制到寄存器
g~ 反转大小写
gu 转换为小写
gU 转换为大写
> 增加缩进
< 减小缩进
= 自动缩进
! 使用外部程序过滤{motion}所跨越的行
gq 文本排版
g? ROT13 编码
zf 定义折叠
g@ 调用 'operatorfunc' 选项定义的函数
1.删除光标右边的 6 个字符
c 6 →
如果光标定位的地方是某个 “整体”的中间部分,很难数自己想要更改几个字符,则可以使用 i 代替,如将光标放在一个单词中间,将单词删除
c w

2.删除注释
c i "
5.Vim 的查找
1.设置搜索区域高亮
set hlsearch "将搜索区域高亮
set incsearch "边搜索变高亮
2.忽略大小写
因为 vim 默认是区分大小写的,使用下面的指令可以忽略这个默认选择
set ignorecase "忽略大小写
3.取消搜索高亮
高亮后可以发现即使并没有搜索任何东西刚刚搜索过的单词还一直高亮着

原先使用下面指令就可以取消高亮
: nohlsearch
所以进行如下替换,即空格+回车 就是取消高亮:
noremap :nohlsearch
5.给 Vim 安装插件
vim 是自带插件识别的,github 上也有很多好用的 vim 插件管理器,这里使用两种方法安装插件:手动+vim-plug
下面将以主题插件 vim-snazzy 为例记录如何在 **Linux 系统 **手动安装 vim 插件
5.1 手动安装 Vim 插件
S1:基础了解
安装vim后一般在用户主目录(home)下有一个.vim文件夹,主要是将插件放在这个目录下。
有一个 vim 的管理器 runtimepath ,是vim的环境变量,用于vim查找 scripts, syntax files, plugins等的路径,所以可以将插件路径添加到这个环境变量下
S2:下载插件
我选择 vim-snazzy 这个主题变换插件,对 vim 的背景进行换色
假设我将所有的插件都存放在 /home/xu/.vim/plugged 这个目录下进行管理,那么就需要将解压好的 vim-snazzy 文件下载到相应目录
S3:在 .vimrc 中添加代码
首先在 .vimrc 文件中设置 runtimepath 让其找到插件所在位置,所以在 .vimrc 文件中附加如下的一条指令
set runtimepath^=~/.vim/plugged/vim-snazzy-master/
注意: 网上有些文章说给 runtimepath 设置地址时使用的是插件后缀 .vim 地址,也就是下面这种设置方法。但是我的系统使用下面的设置方法会找不到文件,所以建议您一种方法失效的话那就两种都试试
/home/xu/.vim/plugged/vim-snazzy-master/autoload/lightline/colorscheme/snazzy.vim
S4:设置背景
在 .vimrc 配置一下插件的设置即可,官网给了一个 demo
colorscheme snazzy
S5:效果
没有设置主题背景:

设置了主题背景:

5.2 vim-plug 插件安装
手动安装 vim 插件比较麻烦,而且很多插件需要添加依赖,所以如果可以的话还是使用别人写的插件管理器管理插件比较方便。这种下载方式如果不并且设置代理很容易下载失败。
S1:下载 vim-plug 插件管理器
vim-plug 的 github 地址:
https://github.com/junegunn/vim-plug
这里假设是在 linux ubuntu 的环境下安装,是用如下指令进行安装
curl -fLo ~/.vim/autoload/plug.vim --create-dirs \
https://raw.githubusercontent.com/junegunn/vim-plug/master/plug.vim
curl 是 Linux URL 规则的命令传输工具,这里定义了一些下载的配置。没有 curl 可以使用下面命令行的方式下载,其他操作系统可以自行查看
sudo apt-get install curl
S2:在 .vimrc 文件中配置
其实在 vim-plug 的 Readme 中详细的说明该如何在 .vimrc 中配置,但是关键的代码就那么几行,我这里就把关键代码放上了
① 声明 vim-plugged 的安装路径
将安装的 vim-plug 解压到这个目录即可。那么我们下载的插件就会保存到 /.vim/plugged 目录中
call plug#begin('~/.vim/plugged')
下载的插件
call plug#end()
②安装插件的命令
如果想使用某个插件就是用这个指令进行声明,这里还是以 vim-snazzy 为例,github 中也会给出如何在 .vimrc 命令
Plug 'connorholyday/vim-snazzy'
S3:下载插件
在 vim 的 normal 模式下输入,等待一会就可以完成下载
:PlugInstall
6. Vim 的三种模式
Vim 最常见的三种模式就是:一般模式、编辑模式、指令行命令模式。当然 Vim 还有很多其他的模式
6.1 Vim 的 visual 模式
在 Visual 模式下可以使用鼠标选取一整行的操作

| Vim 模式 | 特点 | 进入该模式的方法 |
|---|---|---|
| 一般模式 | 可以使用上下左右移动光标 | ESC键 |
| 指令行命令格式 | 对文档进行操作 | 在一般模式下输入 : / ? 后光标会移动到最下面一行 |
shift+v:选中当前行。
下面是我创建的一个 .txt 文档,并且随随便便写了几个数字,下面则会基于这些数字做相应的操作

1.如何在选中行的最前面和最后面添加字符
(1)在文字后面添加 .png 操作
- 进入 visual 模式,在 visual 模式下输入 “ :”
- 输入 normal A.png ,则会在选中文字后面添加 .png 的后缀
在 visual 模式下输入 " : " 后面会多出来一个红色框内的字符

- 实现效果:刚刚选中的那些文字后缀添加了 .png 的字样

将上面选中行的前面插入 lalala


参考资料:
手动安装 vim-plug
手动安装 vim 插件+插件安装
镜像访问 github 被拒绝
vim 两种方式安装插件
443 端口被拒
7.Vim 中的 let 指令
Vim 中运行的是脚本指令,常见的脚本指令有 Python 还有 javaScprit 。在 Vim 中使用的指令是 VimScript 。下面有两篇文章是分别介绍 VimScript 与 Python 脚本和 javaScprit 之间的区别的,就比如说与 Python 在语法上的区别。
let 指令很显然是对一个变量进行赋值

VimScript vs Python
VimScript vs javaScprit
let 指令的解释
8.mac m1 安装第三方(无证书)应用并重定义命令打开应用–neovim 的安装
NeoVim 其实是 Vim 的改进版本是一个巴西的程序员对 Vim 更新的两个大的补丁。因为 Vim 用户群体比较大所以更新起来很困难,甚至现在已经不更新了。NeoVim 的更新速度就比较快,现在也有很多插件支持 NeoVim 了。

如果使用安装包安装会出现系统不信任问题:

Neovim 安装出现不信任问题
S1:解决完不信任问题,可以通过下面指令运行 Neovim
./nvim-osx64/bin/nvim +执行文件
S2:在我们所安装的 neovim 文件夹下执行指令:
主要是找到 nvim 这个文件就可以运行了
./nvim-osx64/bin/nvim
与此同时通过 --version 查看安装版本

S3:mac 指定指令别名
我们每次使用 neovim 的时候总不能进到安装目录再运行相应的文件吧,别人在运行 neovim 的时候直接在控制台输入 nvim 就行了。所以这需要对 mac 的命令进行绑定。
首先进入 .zshrc 文件,在这个文件下使用 alias 指令定义 mac bash 中的指令。然后输入我们想要进行的操作即可
看到下面的操作也很明白了,无非就是进入 neovim 下载的文件夹然后找到 neovim 的运行程序,并将其重定向到 nvim 指令
alias nvim='/Users/xuguagua/Downloads/neovimIns/nvim-osx64/bin/nvim'
然后就可以在 mac 的 bash 控制台愉快的输入 nvim 打开 neovim 了~
什么是 .zshrc 文件
alias 指令是什么
如何更改 .zshrc 文件
S4:将 vim 的 .vimrc 文件作用到 nvim
在 ~/.config/nvim 下创建 init.vim 文件,这个文件就类似于 .vimrc 的配置文件
mkdir ~/.config/nvim/
nvim ~/.config/nvim/init.vim
然后将这个 init.vim 文件去找 vim 中的配置地址 :.vim 中的相关文件。之后我们在 .vimrc 中更新的内容也是可以应用在 nvim 中的
set runtimepath^=~/.vim runtimepath+=~/.vim/after
let &packpath = &runtimepath
source ~/.vimrc
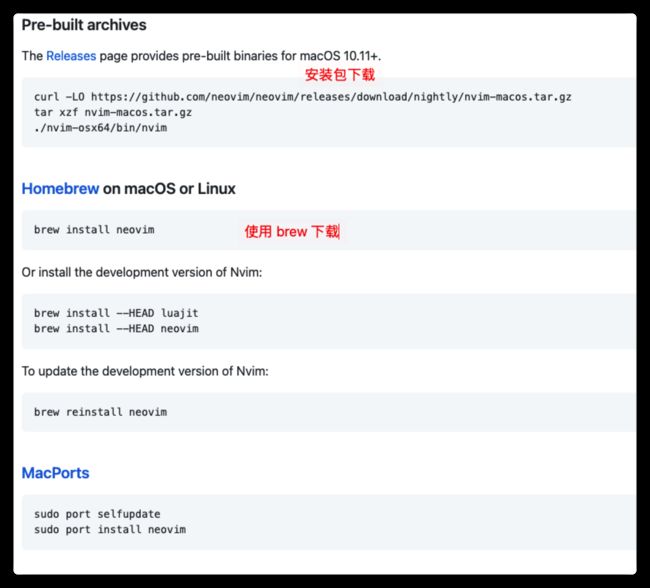
官网 transition 教程
CSDN transition 教程(+配置 cpp )
如何安装 NeoVim
NeoVim wiki 下载地址
Vim 不支持 Windows ,不支持 Windows ,不支持 Windows !! 网上有 Vim 在 Windows 上运行的解决方案。或者通过 VMare 给电脑安装 Linux 系统即可使用。
9.使用 Vim 打造 typora
S0:安装之前的准备
Markdow preview 插件需要 nodejs 和 yarn 的支持。所以先要安装 nodejs 和 yarn 。
nodejs 和 yarn 都是 JS 的管理工具,.vimrc 实际就是执行的 JS 语句。npm 可以使得
S1:查看电脑中是否有 nodejs
mac 电脑中默认是有 nodejs 的,所以我直接安装 yarn
npm --version
S2:安装 yarn
npm install -g yarn
MarkdownPreview 没反应
在执行指令 MarkdownPreview 时右侧并没有弹出浏览器,而且 Markdownpreview 是安装成功的,我们可以使用下面指令在 nvim 中查看报错
:messgae
一般都是 nodejs 和 yarn 没有安装好的问题。所以只需要根据上面的步骤进行安装即可。
然后再执行下面的语句即可:
因为这种安装 markdownpreview 的方式是默认安装好 nodejs 和 yarn 的
" If you have nodejs and yarn
Plug 'iamcco/markdown-preview.nvim', { 'do': 'cd app && yarn install' }
S3:查看效果
使用 nvim 打开一个 .md 文件,在 normal 的模式下输入:
:MarkdownPreview
在浏览器中就会显示我们的 .md 文档的预览效果
预览效果:

原 md 文档

参考资料:
手动安装 nodejs & yarn
因为 nodejs & yarn 的版本问题 MarkdownPreview 没反应
Markdown 好用的插件
10.Vim 右键插入图片
S1:在 vim-plug 中安装
Plugin 'ferrine/md-img-paste.vim'
在命令行执行 PlugInstall 就可以安装这个插件
S2:在 .vimrc 中配置
主要是配置粘贴的快捷键和图片保存的地址
(1)粘贴快捷键
autocmd FileType markdown nmap p :call mdip#MarkdownClipboardImage()
这里 autocmd 是用于监听用户某一个触发事件的,这里的 FileType 就是对 markdown 这个类型的 file 进行监听,在这个文件下进行 p 操作时会进行粘贴图像的指令,我们可以将快捷键换成自己熟悉的,比如我使用 commd+v 进行粘贴就是:
autocmd FileType markdown nmap :call mdip#MarkdownClipboardImage()
(2)更改 img 保存路径
图像默认名字是 image ,图像默认保存路径是相对路径下的 img ,这些都可以更改
" there are some defaults for image directory and image name, you can change them
let g:mdip_imgdir = 'img'
let g:mdip_imgname = 'image'
如果想按照 typora 的方式根据图像的时间对图像进行命名,可以尝试下面指令。如果不在下面的 Image name 中输入图像名称则该插件会根据剪贴板图像默认命名进行图像命名,最后就可以根据年月日分秒命名,插件会自动拼接 .png
let g:mdip_imgname = strftime("image-20%y%m%d%H%M")
在键盘中输入 \p 就可以看到在 normal 中要求输入图像名称

在键盘中输入 123 后就会在 md 文件的相应位置插入一个插入图像的指令

最后使用浏览器查看效果,刚才的图片就被插入了

指令的作用
automd 监听某一类事件
[md-img-paste.vim 的 github ](

