基于vue2+element+springboot+mybatis+jpa+mysql的幼儿园幼儿信息管理系统
目录
整套系统源码下载
一、开发背景
二、用到的技术
三、开发使用的IDE
四、搭建开发环境
五、启动项目
六、幼儿园幼儿信息管理系统使用说明
七、结语
八、整套系统源码下载
整套系统源码下载
基于vue2+element+springboot+mybatis+jpa+mysql的幼儿园幼儿信息管理系统源码毕业设计论文-管理软件文档类资源-CSDN下载本系统作为vue2初学者的入门系统,通过开发经典的《幼儿园幼儿信息管理系统》模拟项目,使vue2的初更多下载资源、学习资料请访问CSDN下载频道.https://download.csdn.net/download/leonMary/85550844
一、开发背景
本系统作为vue2初学者的入门系统,通过开发经典的《幼儿园幼儿信息管理系统》模拟项目,使vue2的初学者快速掌握从无到有的搭建一套vue2前端+spring boot后端+mysql数据库的前后端分离的现代主流项目架构。另外,此系统还可作为计算机系大幼儿毕业设计参考项目,使广大学子轻松搭建属于自己的毕业设计项目。
二、用到的技术
前端:vue2、elementui、nodejs、nvm(node管理工具)、echarts
后端:spring boot、jpa、mybatis
数据库:mysql5.7.38
三、开发使用的IDE
前端:webstorm(版本号2020.3)如果没有webstorm,推荐使用vscode
后端:idea(版本号2020.3)如果没有idea,推荐使用eclipse
四、搭建开发环境
前端:
第一步:安装nvm
nvm是node管理工具,可以同时管理多个版本的node,在需要的时候,切换不同版本。
将下载的资源包解压,进入其中的nvm文件夹,如下图:
双击nvm-setup.exe进行安装。
注意:一定要将nvm安装到c盘根目录,否则会出现意想不到的问题
安装完成后在命令行输入nvm,可以看到一些关于nvm的使用说明
第二步:安装nodejs
nvm本身提供安装node的命令,在命令行输入nvm install 16.14.0就可以安装版本号为16.14.0的node,安装完成后运行命令nvm use 16.14.0,然后在命令行输入node -v,查看当前使用的node版本。到这里node就已经安装成功,但使用nvm安装node并不是每次都能成功,如果安装node失败,可以到下面的地址手动下载node,也可以使用资源包中提供的node。
Nodejs下载地址:Previous Releases | Node.js
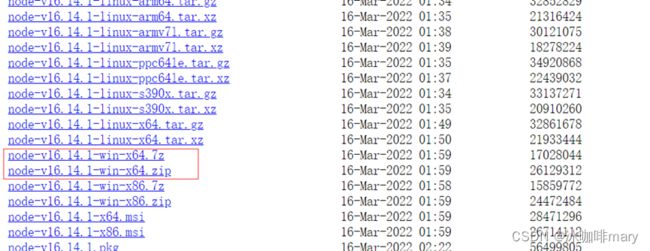
Nodejs要求版本:大于14.0.0,小于18.0.0,笔者使用的是16.14.0,下面以16.14.0为例,一定要选择zip或7z文件,如下图:
下载之后将其解压,然后手动将node拷贝到nvm根目录下,并将文件夹命名为v16.14.0,如下图:
![]()
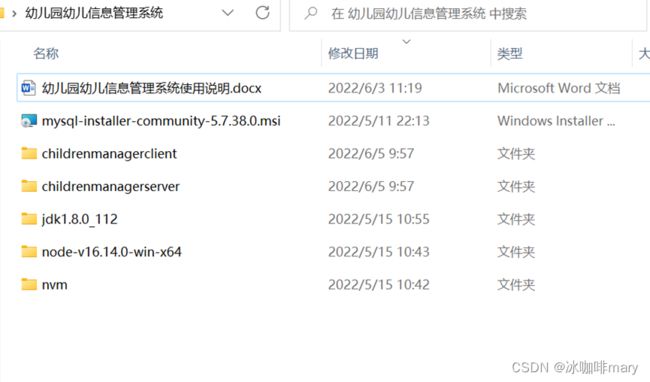
之后在命令行运行nvm use 16.14.0,效果是一样的。如果自己懒得下载,可以使用资源包中提供的node,如下图:
将node-v16.14.0-win-x64文件夹整体复制到nvm根目录下,改名为v16.14.0,效果也是一样的。
后端:
第一步:安装jdk
自行下载jdk或使用资源包中提供的jdk,下载地址:Java Downloads | Oracle,然后配置java环境变量,具体步骤自行百度。
第二步:安装mysql
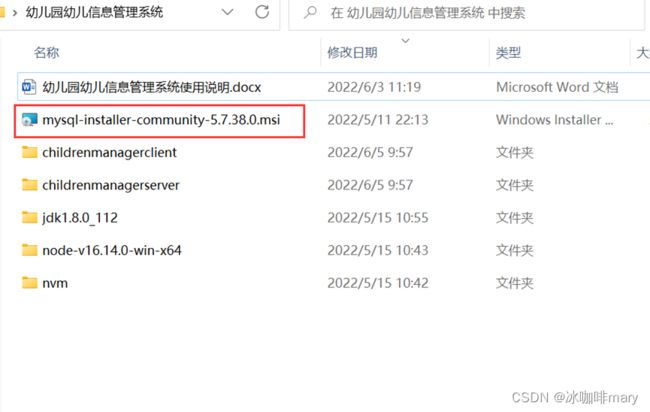
使用资源包提供的mysql安装程序进行安装。具体的安装步骤自行百度一下,这里就不多介绍。
五、启动项目
前端:
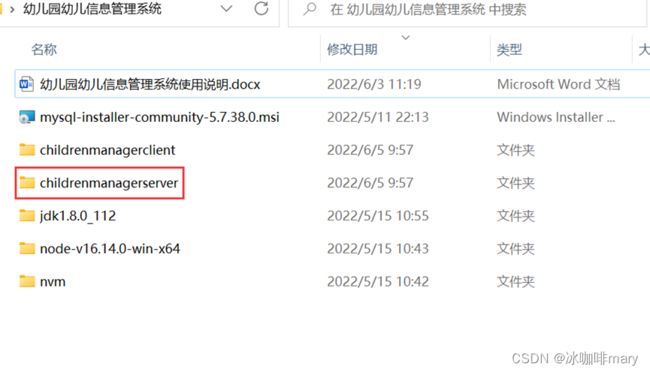
第一步:将下载下来的项目解压缩,目录结构如下图,childrenmanagerclient是前端vue项目,childrenmanagerserver是后端springboot项目。
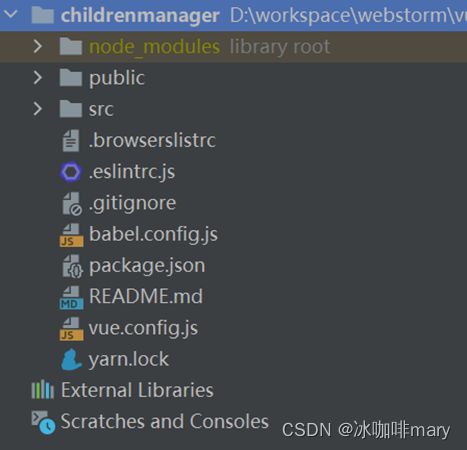
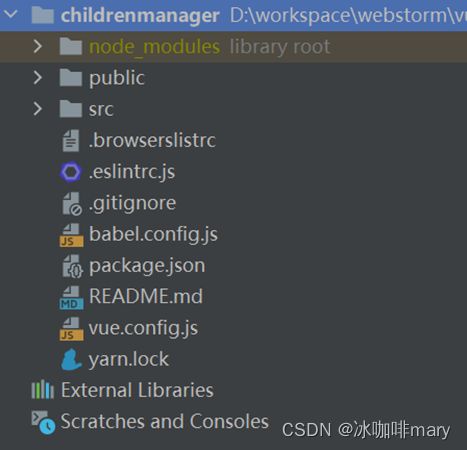
第二步:用webstorm或vscode打开childrenmanagerclient,项目目录结构如下
第三步:安装yarn
在命令行运行:npm install -g yarn
第四步:安装node依赖包
在childrenmanagerclient根目录下运行:yarn install,安装完毕后项目根目录下出现node_modules文件夹,如下图:
第五步:启动项目
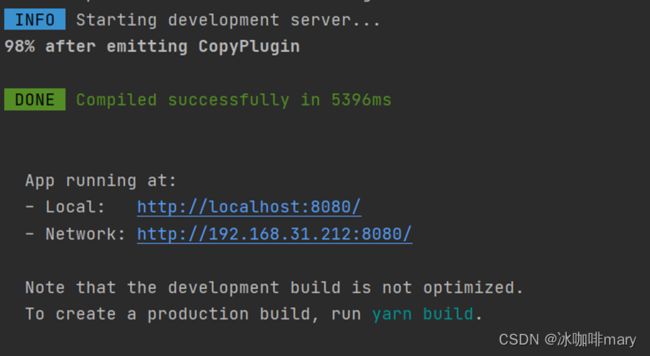
在childrenmanagerclient根目录下运行:vue-cli-service serve,稍等片刻后,项目启动成功,出现如下信息:
第六步:运行项目
在浏览器输入http://localhost:8080/,出现登陆界面,如下图:
至此,前端项目运行成功。但此时前端并没有与后端连接,所以要进入系统,还要启动后端springboot项目。
后端:
第一步:打开项目
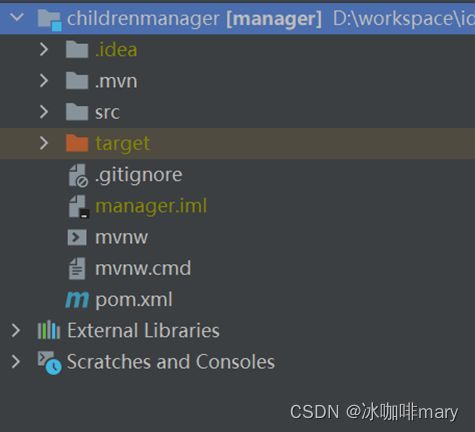
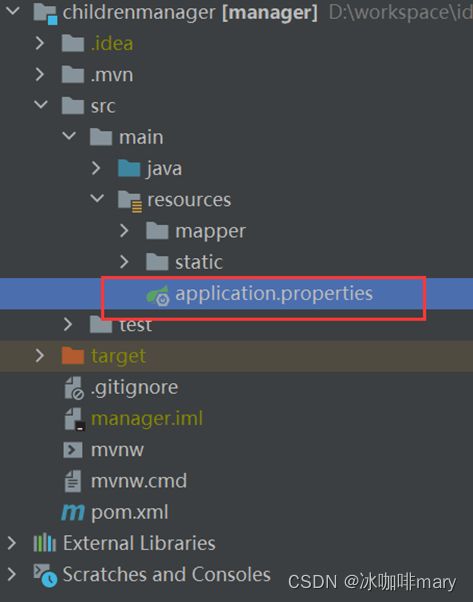
在idea或eclipse中打开资源包中的childrenmanagerserver项目,打开后项目结构如下图所示,这时系统会自动下载maven依赖包,稍等片刻即可
第二步:修改数据库连接
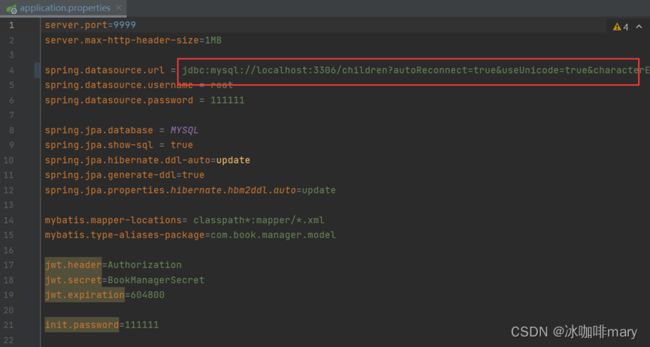
找到src\main\resources\application.properties文件,并修改其中的spring.datasource.url键值,将其改为自己的数据库连接,如下图所示:
第三步:启动项目
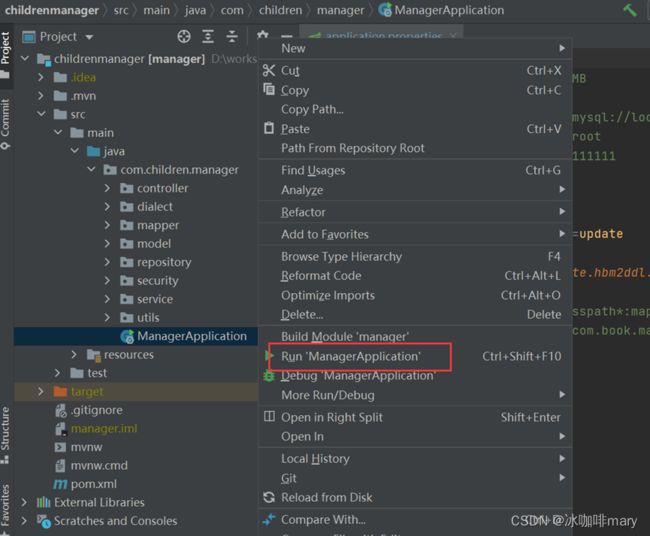
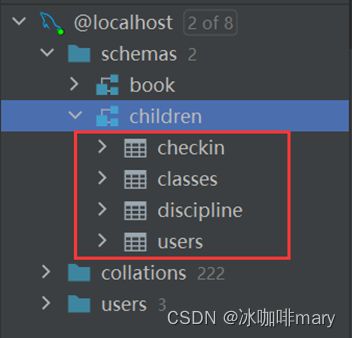
找到src\main\java\com\children\manager\ManagerApplication.java,右键选择Run ‘ManagerApplication’启动项目,这时系统会自动创建数据库表,一共5张表,分别是classes(班级表)、checkin(入园表)、discipline(违纪表)、users(用户表)
此时项目启动成功,但依然无法进入系统,我们还要在用户表中初始化一条用户记录
第四步:初始化用户
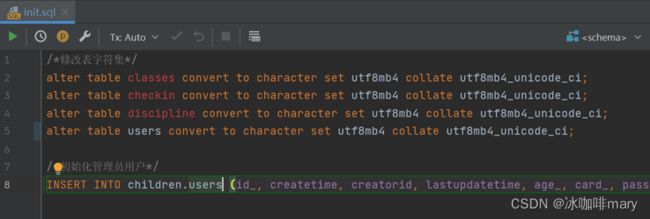
找到src\main\resources\static\init.sql文件,并依次执行“修改表字符集”的6条语句和“初始化管理员用户”的一条语句,如下图,如果不执行修改表字符集的6条语句,直接插入用户的时候会报编码错误。初始化的管理员密码是加密后的111111
至此,后端项目启动完成
六、幼儿园幼儿信息管理系统使用说明
(一)登陆系统
经过了前后的项目的配置与启动,此时终于可以进入系统了,在登陆页面输入用户名:sysadmin,密码:111111,进入系统,出现以下欢迎页面
(二)用户管理
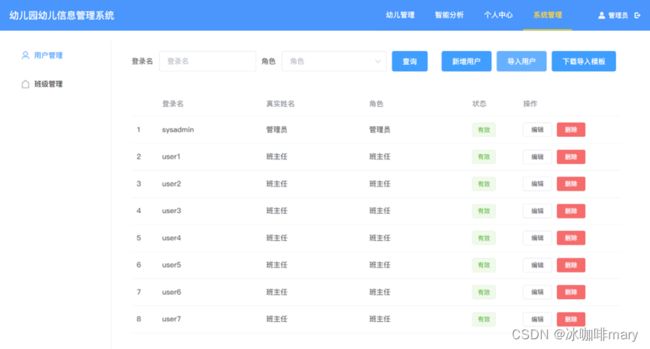
选择“系统管理”菜单,进入如下界面,此时只有管理员一个用户
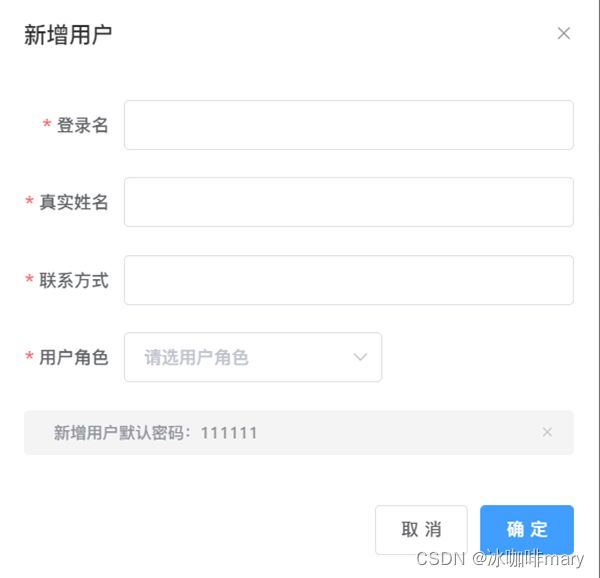
我们可以新增用户,也可以批量导入用户,如果要新增用户,点击右上角的“新增用户”按钮,弹出新增用户对话框。
输入登录名等信息,用户角色可以选管理员或班主任,点确定之后新增用户成功。如果要导入用户,点击右上角的“导入用户”按钮,选择项目中提供的用户模板,找到src\main\resources\static\用户模板.xlsx选择即可导入模板中预置的用户,如果要加入自己的用户,可以将模板下载下来,点击右上角的“下载导入模板”按钮下载用户模板。导入之后的界面如下:
可以删除和编辑用户,可以修改用户的状态,直接点击状态,可以在“有效”和“无效”中切换。被设置为无效的用户,便无法登陆系统,并且在其他模块的各项操作中都会被过滤掉。
(三)班级管理
一个年级会有多个班级,添加完年级后,就可以添加班级了,选择“系统管理”菜单下的“班级管理”子菜单,进入如下界面
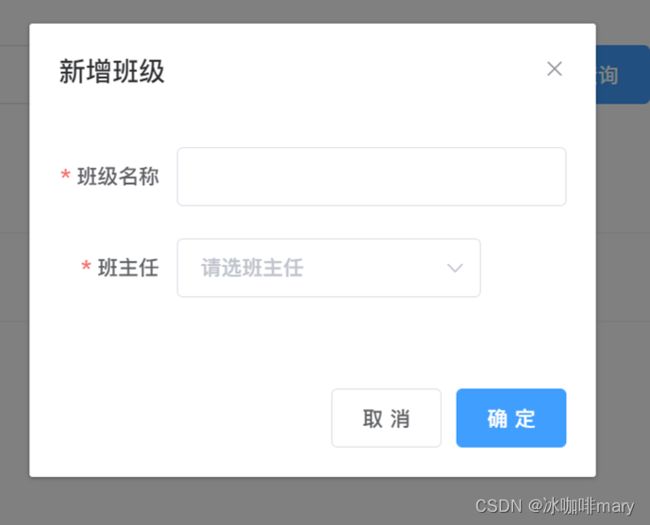
此时并没有任何班级数据,点击“新增班级”按钮后,弹出如下对话框
(四)入园管理
选择“幼儿园幼儿信息管理”菜单下的“入园管理”子菜单,进入如下界面
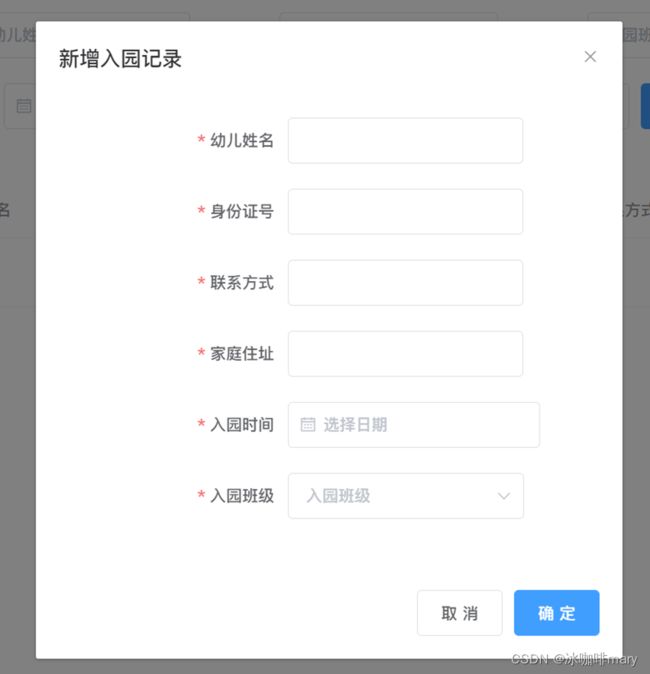
此时并没有任何入园记录,我们可以新增一条入园记录,点击右上方的“新增入园”按钮,弹出以下对话框
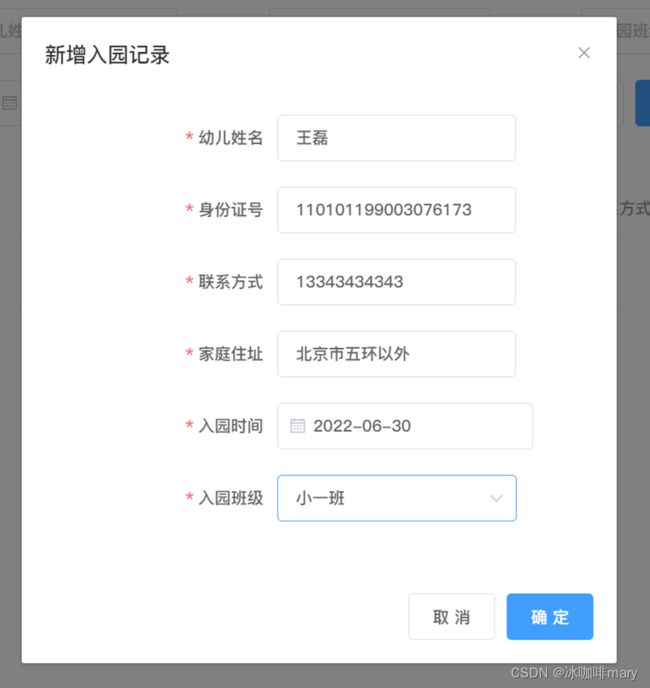
将信息填写完整,之后点确定,下面我们以幼儿王磊为例新增一条入园记录
点确定之后生成一条记录,如下所示
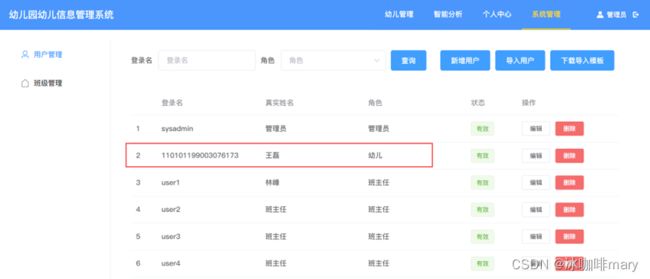
此时幼儿王磊的信息在后台系统自动生成一个角色为“幼儿”的用户,我们切换到“系统管理“下的”用户管理“菜单,可以看到王磊这个用户的记录,如果需要家长本人登陆系统,可以用身份证号直接登录,初始密码为111111,但目前这个系统并没有家长端,咱们如果有兴趣,可以自行开发完善。
(五)违纪管理
幼儿难免会有违纪现象,系统对幼儿违纪也可以进行管理记录,选择“幼儿园幼儿信息管理”菜单下的“违纪管理”子菜单,进入如下界面:
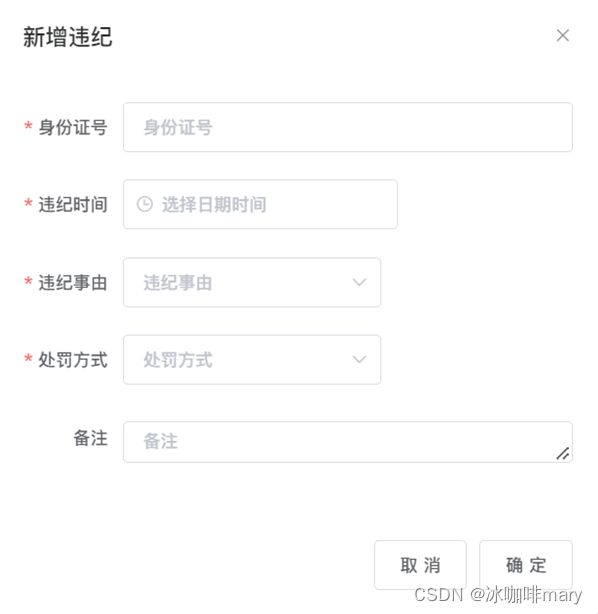
此时并没有任何违纪数据,可以手动添加,点击“新增违纪”按钮弹出如下对话框:
将信息填写完整后点击“确定”,就可以新增一条违纪。
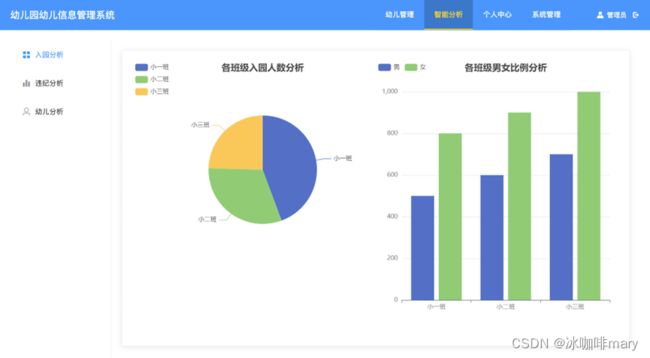
(六)智能分析
进入“智能分析“菜单,可以看到系统提供了一些不同类型的数据分析,包括入园分析、违纪分析、幼儿分析,界面如下
这个模块所用的技术为echarts,其中的图表数据是静态的,咱们如果有兴趣可以自行开发后台数据接口实现动态数据效果。
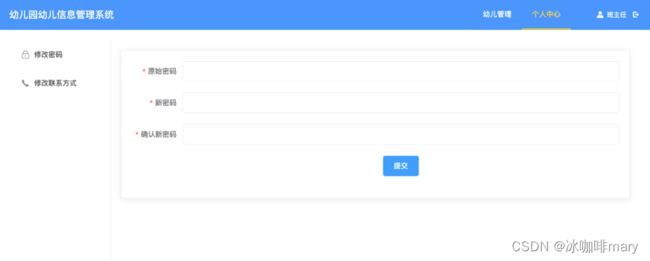
(七)个人中心
管理员在创建班主任账号之后,班主任可以自行登录系统修改密码和联系方式,初始密码为111111,班主任在登陆界面输入登录名进行登录,登陆后的界面如下
对于班主任角色的用户,系统只提供了“幼儿园幼儿信息管理”和“个人中心“菜单,选择”个人中心“,界面如下:
此时可以进行修改密码等操作。
七、结语
本套系统是面向vue2初学者和一些大幼儿用户的学习参考使用的一个小课件,并非真正的幼儿园幼儿信息管理系统,不能用于实际的幼儿园幼儿信息管理,真正的幼儿园幼儿信息管理系统所需功能要比这个小课件多得多,如果大家有兴趣,可以在此基础上开发真正的幼儿园幼儿信息管理系统。
另外,此系统作为学习参考使用,其中难免有一些bug和业务逻辑问题,请大家不必过于纠结,能忽略则忽略,如有必要可以自行修改。
八、整套系统源码下载
基于vue2+element+springboot+mybatis+jpa+mysql的幼儿园幼儿信息管理系统源码毕业设计论文-管理软件文档类资源-CSDN下载本系统作为vue2初学者的入门系统,通过开发经典的《幼儿园幼儿信息管理系统》模拟项目,使vue2的初更多下载资源、学习资料请访问CSDN下载频道.https://download.csdn.net/download/leonMary/85550844