微信小程序及其开发工具
小程序与普通网页开发的区别:
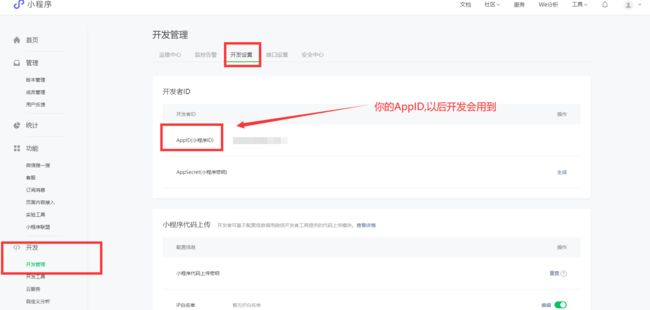
获取小程序的AppID
微信开发者工具
1.快速创建小程序项目
2.代码的查看和编辑
3.对小程序功能进行调试
4.小程序的预览和发布
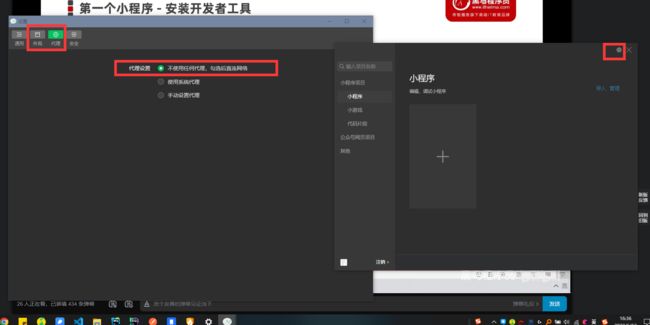
微信开发者工具设置外观和代理:
创建小程序:


选择你的项目文件路径,填入你的AppID,后端服务选择不使用云服务,模板这里选择的是javascript
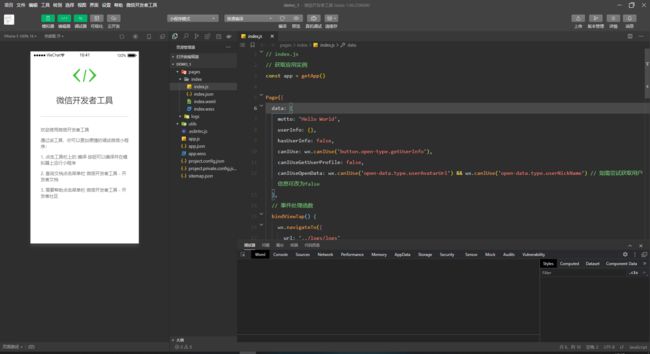
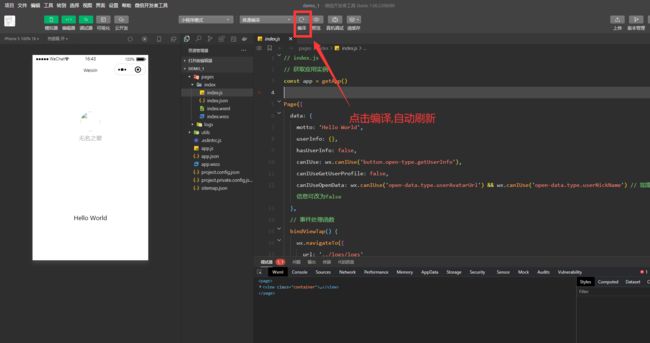
在模拟器上查看项目效果:
在真机上查看:
小程序代码的构成
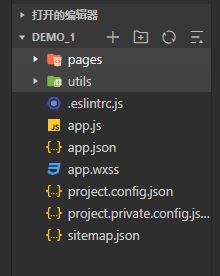
1.了解项目的基本组成结构
pages用来存放所有小程序的页面utils用来存放所有的工具性质的模块app.js小程序项目的入口文件app.json小程序项目的全局配置文件app.wxss小程序的全局样式文件project.config.json小程序的全局配置文件sitemap.json配置小程序及其页面是否允许被微信索引
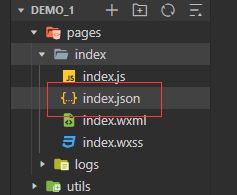
小程序页面的组成部分
小程序官方建议把所有小程序的页面存放在pages目录中,以单独的文件夹存在,如图:

其中每个页面由四个基本文件组成,他们分别是:
1..js文件(页面的脚本文件,存放页面的数据,事件处理函数等)
2..json文件(当前页面的配置文件,配置窗口的外观,表现等)
3..wxml文件(页面的模板结构文件)
json配置文件的作用
json是一种数据格式,在开发中,json总是以配置文件的形式出现,小程序项目中也不例外,;通过不同功能的json配置文件,可以对小程序项目进行不同级别的配置
小程序中有4种json配置文件,分别是:
- 1.项目根目录中的
app.json配置文件 - 2.项目根目录中
project.config.json配置文件 - 3.项目根目录中的
sitemap.json配置文件 - 4.每个页面文件夹中的
.json配置文件
app.json文件
app.json是当前小程序的全局配置,包含了小程序的所有页面路径,窗口外观,界面表现,底部tab等,Demo项目里面的app.json配置内容如下:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
- pages:用来记录当前小程序所有页面的路径
- windows:全局定义小程序所有页面的背景色,文字颜色等
- style:全局定义小程序组件所使用的样式版本
- sitemapLocation:用来指定sitemap.json的位置
project.config.json文件
project.config.json文件是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting中保存了编译相关的配置
- projectname中保存的是项目名称
- appid中保存的是小程序的账号ID
sitemap.json文件
微信现已开发小程序内搜索,效果类似于PC网页的SEO,sitemap.json文件用来配置小程序页面是否允许被微信索引
注意,sitemap的索引提示是默认开启的,如果需要关闭sitemap的索引提示,可在小程序项目配置文件project.config.json的setting中配置字段checkSiteMap为false
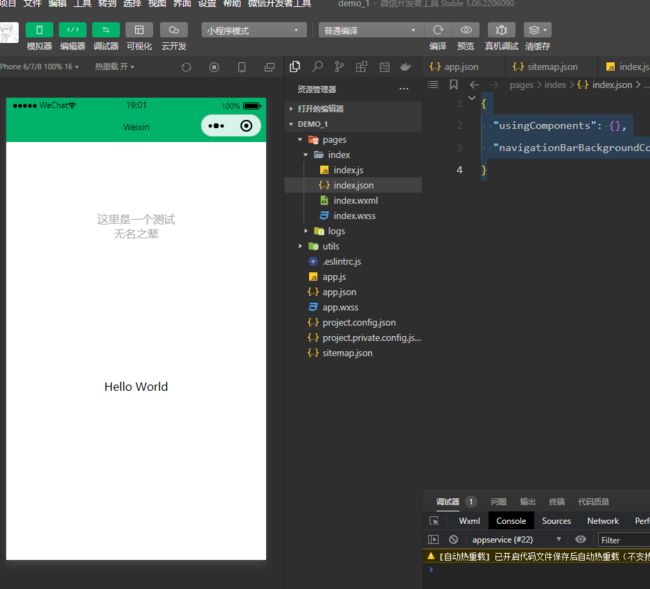
页面的.json配置文件
小程序中的每一个也米娜,可以使用.json文件来对页面的窗口外观进行配置,页面中的配置项会覆盖app.json中的window中相同打的配置项
如修改单一页面的bar的背景颜色,修改该文件:
{
"usingComponents": {},
"navigationBarBackgroundColor": "#00b26a"
}
效果:
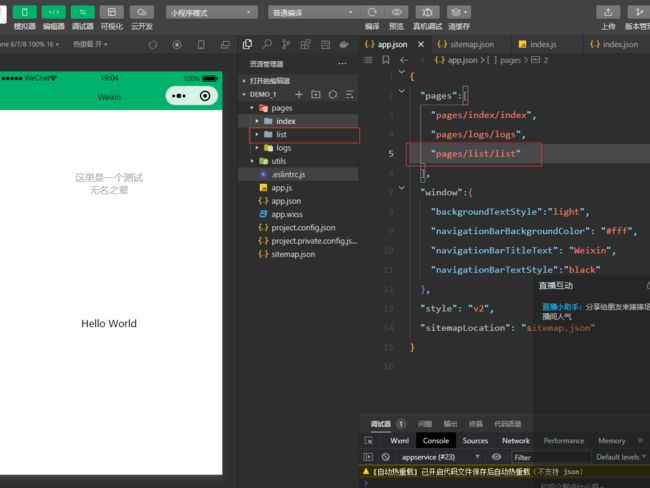
新建小程序页面:
只需要在app.json->pages中新增页面的存放路径,小程序开发者工具可以帮我们自动创建对应的页面文件,如图所示:
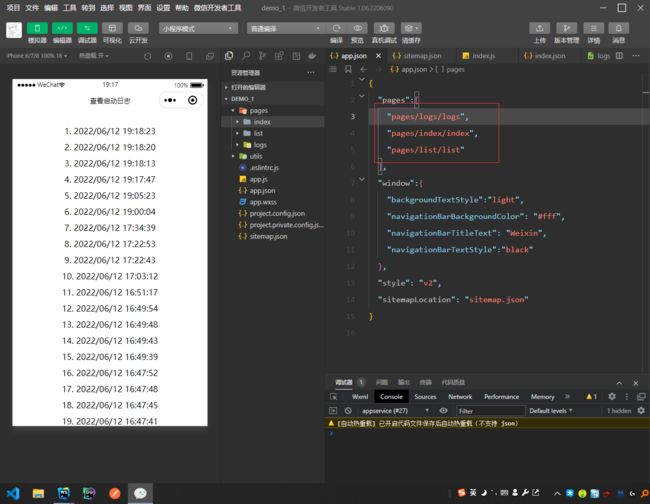
修改项目首页:
只需调整app.json->pages数组中页面路径的前后顺序,即可修改项目的首页,小程序会把排在第一位的页面当做项目首页进行渲染,如图:

WXML模板:
什么是WXML:
WXML(WeiXin MarkUp :anguage)的全称是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的html
WXML和HTML的区别:
- 1.标签名称不同功能
- HTML(div,span,img,a)
- WXML(view,text,image,navigator)
- 2.属性节点不同
- 超链接
- 3.提供了类似于Vue中的模板语法
- 数据渲染
- 列表渲染
- 条件渲染
什么是WXSS
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的CSS
WXSS和CSS的区别:
- 1.新增了rpx尺寸单位
- css中需要手动进行像素单位换算,例如rem
- WXSS在底层样式支持新的尺寸单位rpx,在不同大小的屏幕上小程序会自动进行换算
- 2.提供了全局的样式和局部样式
- 项目根目录中的app.wxss会作用于所有小程序页面
- 局部页面的.wxss样式仅对当前页面生效
- 3.WXSS仅支持部分CSS选择器
- .class和#id
- element
- 并集选择器,后代选择器
- ::after和::before选择器
js文件
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过.js文件来处理用户的操作.例如:相应用户的点击,获取用户的位置等等
小程序中的.js文件分为三大类,分别是:
- 1.ap.js
- 是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序
- 2.页面的.js文件
- 是页面的入口文件,通过调用Page()函数来创建并运行页面
- 3.普通的.js文件
- 是普通的功能模块文件,用来封装公共的函数或属性供页面使用
小程序的宿主环境
宿主环境(host environment)指的是程序运行所必须的依赖环境,例如android系统和ios系统是两个不同的宿主环境,安卓版微信App是不能在ios环境下运行的,所以,android是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的
小程序宿主环境包含的内容:
1.通信模型
2.运行机制
3.组件
4.API
通信主体:
小程序中通信的主体是渲染层和逻辑层,其中:
- 1.WXML模板和WXSS样式工作在渲染曾
- 2.JS脚本工作在逻辑层
小程序的通信模型:
- 1.渲染曾和逻辑层之间的通信
- 由微信客户端进行转发
- 2.逻辑层和第三方服务器之间的通信
- 由微信客户端进行转发
运行机制
小程序启动的过程:
1.把小程序的代码包下载到本地
2.解析app.json全局配置文件
3.执行app.js小程序入口文件,调用App()创建小程序实例
4.渲染小程序首页
5.小程序启动完成
页面的渲染过程:
1.加载解析页面的.json配置文件
2.加载页面的/wxml模板和.wxss样式
3.执行页面的.js文件,调用page()创建页面实例
4.页面渲染完成
小程序的组件分类:
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构.官方把小程序的组件分为了9大类,分别是:
1.视图容器
2.基础内容
3.表单组件
4.导航组件
5.媒体组件
6.map地图组件
7.canvas画布组件
8.开放能力
9.无障碍访问
常用的视图容器类组件:
1.view
- 普通视图区域
- 类似于HTML中的div,是一个块级元素
- 常用来实现页面的布局效果
2.scroll-view
- 可滚动的视图区域
- 常用来实现滚动列表效果
3.swiper和swiper-item
- 轮播图的容器组件和轮播图item组件
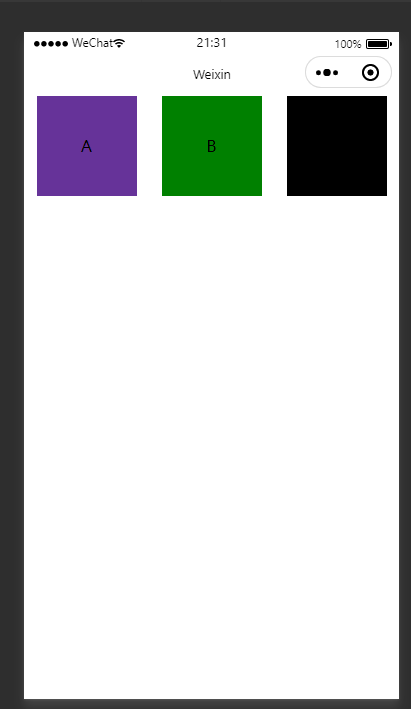
view组件的基本使用
A
B
C
wxss:
/* pages/list/list.wxss */
.container1 view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1) {
background-color: rebeccapurple;
}
.container1 view:nth-child(2) {
background-color: green;
}
.container1 view:nth-child(3) {
background-color: black;
}
.container1 {
display: flex;
justify-content: space-around;
}
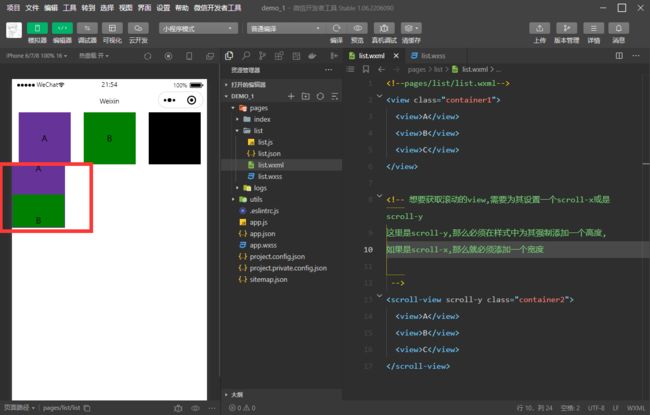
scroll-view组件的使用
实现如图所示的纵向滚动效果:
A
B
C
WXSS:
/* 纵向滚动样式: */
.container2 {
border: 1px solid rebeccapurple;
width: 100px;
height: 120px;
}
.container2 view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container2 view:nth-child(1) {
background-color: rebeccapurple;
}
.container2 view:nth-child(2) {
background-color: green;
}
.container2 view:nth-child(3) {
background-color: rgb(231, 92, 92);
}
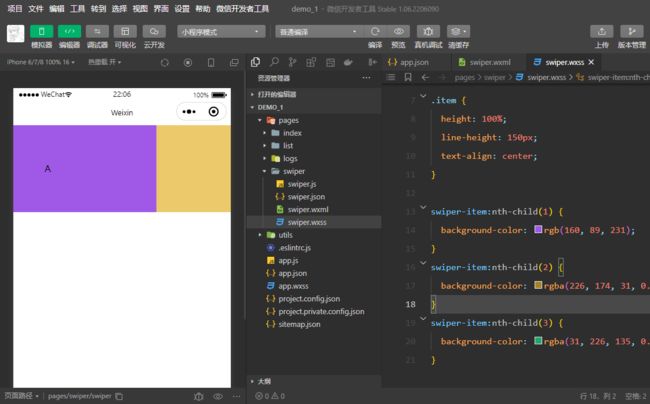
swiper和swiper-item组件的基本使用:
实现效果如图所示:
WXML:
A
B
C
WXSS:
/* pages/swiper/swiper.wxss */
.swiper-container {
height: 150px;
}
.item {
height: 100%;
line-height: 150px;
text-align: center;
}
swiper-item:nth-child(1) {
background-color: rgb(160, 89, 231);
}
swiper-item:nth-child(2) {
background-color: rgba(226, 174, 31, 0.658);
}
swiper-item:nth-child(3) {
background-color: rgba(31, 226, 135, 0.658);
}
swiper组件中的常用属性:
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示点 |