初学前端框架Vue-vue-router路由部分
最近都是在看coderwhy老师的视频里学习的vue,为了方便复习,做了些笔记
Vue-router安装与配置
1.通过npm安装
2.在创建项目的时候安装
//导入
import Vue-router form ....
import Vue form ...
//1.用Vue.use()导入插件,安装插件
Vue.use(VueRouter)
//2.创建路由对象
const routes=[
{
path:"",
component:""
},
//一个映射关系就是一个对象
{
},
]//配置映射关系
const router=new VueRouter({
routes:routes
)}
//3.将路由导出,挂载到Vue实例中
export default router
路由的配置
在index.js中导入需要使用的组件
在app.vue中使用两个vuerouter自带的标签
//其中有个"to"属性,to=“路径”
//用来"占位置",表明显示的地方在哪里
###路由的默认值和history模式
在之前的设置中,当项目刚打开时是不会显示任何渲染,只能通过点击才能出现
于是通过在路由对象的映射关系设置中设置默认路径来达到目的
const routes=[
{
path:""
redirect:'/路径'
//重定向
}
]//配置映射关系
路由的默认模式为hash模式,可以将其更改为history模式
const router=new VueRouter({
routes:routes
mode:'history'
)}
router-link的其他属性
1.tag router-link默认将自身渲染为a标签,通过tag可以将其渲染为其他标签,如:button,li等
2.replace 默认情况router-link可以通过浏览器的前后跳转,设置为replace后则不能跳转
3.对于渲染成功的标签,vue为其添加一个class:router-link-active,可以用来设置导航栏的一些颜色需求
通过代码来跳转路由
原本是通过也可以直接用原生代码跳转
<button @click="homeClick"></button>
<button @click="aboutClick"></button>
//在app.vue中
methods:{
homeClick(){
this.$router.push('/home’)
//也可以通过this.$router.replace('/home’)
},
aboutClick(){
this.$router.push('/about')
//也可以通过this.$router.replace('/home’)
}
}
动态路由
当path的路径不确定时,如:当需要用到/user时代表转到用户,若是想具体到某一个用户时,/user/**
路径就变得不确定了,要用到动态路由
//index.js中
const routes=[
{
path:""
redirect:'/路径'
//重定向
},
{
path:"/user/:userId"
component:User
}
]//配置映射关系
//app.vue中
<router-link :to="'user/'+userID">用户</router-link>
data(){
return{
userID:'lishai'
}
}
vue-router打包文件分析
‘npm run build’ 是将项目打包的命令,打包后会有个dist文件夹,里面的js文件夹包含三个文件
1.app****.js,这是所有的业务代码(自己写的代码)
2.manifest*****.js是底层支撑代码
3.vendor****.js是第三方,提供商的代码(vue)
路由懒加载
懒加载:要用到的时候再将它加载出来,目的是将路由对应的组件进行分块打包,减少js文件的代码量
通常的懒加载方式
1.古老写法
2.AMD写法
3.ES6中,component:()=>import(‘路径’)//经常使用的
嵌套路由
在/home中如果要访问/home/new,需要用到嵌套组件,在home组件中嵌套new组件
//index.js中
const routes=[
{
path:'/home',
component:Home,
children:[
{
path:'new',
component:new
},
{
}
]
}
]//配置映射关系
//home.vue中
<template>
<div>
<h2>我是home</h2>
<p>我是home内容,啊啊啊啊啊</p>
<router-link to="/home/news">新闻</router-link>
<router-link to="/home/message">消息</router-link>
<router-view></router-view>
</div>
</template>
vue-router参数传递
URL:协议头//主机:端口/路径?查询
方法1:params
params适用于传递一个参数
。配置路由的格式 /user/:userId
。传递方式 在path后跟上要传递的值
。传递后路径的形式 /user/zhangshan
方法2:query
query适用于传入大量数据,因为query本身传入的是对象{},里面可以含有多个属性 例:{name:’’,age:’*’,}
//注册个profile组件做例子
//在app.vue中
档案
//query作为对象传入,to后面是个对象
r o u t e r 和 router和 router和route
所有的组件都继承自Vue的原型
$router是VueRouter实例
$route是当前跳转的对象
vue-router全局导航守卫
引入:实现当页面路由跳转的时候,网页的标题也要被修改
生命周期函数:1.created(){} 当组件被创建的时候调用
2.mounted(){} 当组件被挂载的时候调用
3.updated(){} 当界面发生更新时调用
方法1:
每个组件设置created函数
created(){
document.title="**"
}
方法2:用全局导航守卫
//index.js中
const routes=[
{
path:'/home',
component:Home,
meta:{
title:"首页"
},//meta为元素域
children:[
{
path:'new',
component:new
},
{
}
]
}
]//配置映射关系
router.beforeEach((to,from,next)=>{
next()//必须调用不然会导致出错
//从from跳转到to form和to都代表着route对象
document.title=to.meta.title
//改进写法,
document.title=to.matched[0].meta.title
})
vue-router keep-alive
目的:使某个组件或区域不用频繁地被创建和销毁,保持一个缓存的状态
keep-alive的几个独有函数:
1.activated()在该组件活跃时调用
2.deactivated()在该组件不活跃时调用
keep-alive的属性 include exclude 为了让某个组件能够和其他不一样,如能够不断地被重新创建和销毁
TabBar的封装过程(跟着老师的步骤从头做了一遍,现在总结一下从顶到底分析)
1.结果展示
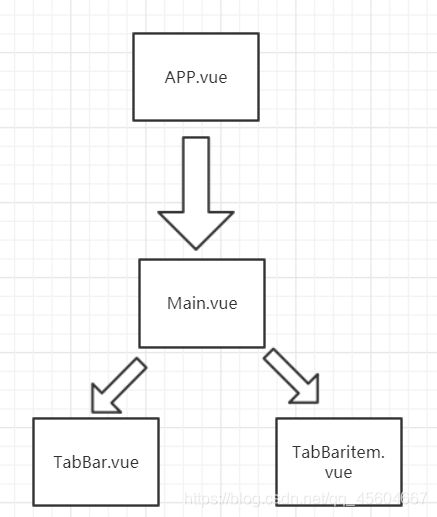
2.分析组件树
3.分析需求
1.能够切换底部的导航栏的同时,上面的视图部分也可以随之进行切换
2.当某个底部选项活跃时,该选项的图片和文字要与其他不活跃进行区分
4.组件分析
1.App.vue是作为整个项目的入口,为了使里面的代码逻辑不用太复杂,选择将里面的代码逻辑全部放到MainTabBar.vue中,MainTabBar.vue中有两个子组件,TabBar.vue和TabBarItem.vue
2.TabBar.vue作为嵌套在TabBarItem.vue外的组件,它是被设计为整个底部的导航栏的主体部分,

在temlpate中写入slot插槽可以自由决定在导航栏中添加几个选项,即几个TabBarItem.vue。
3.TabBarItem.vue是作为导航栏中每个选项的组件,里面包含了两个slot插槽,用来渲染选项的图片和文字

5.代码分析
1.对于点击选项使得视图进行切换,需要用到路由,通过点击事件获得该选项指向的路径,并把它通过props传入item组件的方法中进行跳转。
//MainTabBar
<tab-bar-item path='/home' >
//TabBarItem中
props:{
path:String,
activeColor:{
type:String,
default:'red'
}
},
//通过router使得能够跳转传入的path
methods:{
itemClick(){
this.$router.replace(this.path)
}
},
//index.js
const routes=[
{
path:'',
redirect:'/home'
},
{
path:'/home',
component:Home
},
{
path:'/category',
component:Category
},
{
path:'/shopcart',
component:Shopcart
},
{
path:'/profile',
component:Profile
}
]
2.点击选项来切换状态的活跃
1.图片由活跃与不活跃之间切换
首先需要在插槽中插入这两张分别代表活跃与不活跃的图片,通过v-if来触发点击事件
<div v-if="!isActive"><slot name="item-icon"></slot></div>
<div v-else><slot name="item-icon-active"></slot></div>
computed:{
isActive(){
return this.$route.path.indexOf(this.path)!==-1
//indexOf 用来判断括号内的字符串是否存在在括号内中且返回所在的位置,若不存在就返回-1,存在就返回位置, !==是在!=的基础上添加了要在相同类型才能比较的条件。
},
2.文字的改变通过v-bind动态绑定给style一个对象进行切换
<div :style="activeStyle"><slot name="item-text"></slot> </div>
//
props:{
path:String,
activeColor:{
type:String,
default:'red'
}
},
//
computed:{
isActive(){
return this.$route.path.indexOf(this.path)!==-1
},
activeStyle(){
return this.isActive ? {color:this.activeColor} : {}
}
}
============
刚学了把项目托管到Github上,贴一下地址
https://github.com/li9527yu/Tab-Bar