Vue全家桶(Vue基础看这篇就够了)
目录
第一章:vue核心
1.1.Vue 简介
1.1.1 官网
1.1.2 Vue是什么?
1.1.3 Vue的特点
1.1.4 Vue周边库
1.2 初识Vue
1.3 模板语法
1.4 数据绑定
1.5 el和data的两种写法
1.6 MVVM模型
1.7 Object.defineProperty方法
1.7.1 什么是数据代理
1.7.4 Vue中的数据代理
1.8 事件处理
1.9 计算属性
1.9天气案例
1.9.1 用监视属性watch写
1.9.2 深度监视
1.9.3 简写
1.10 绑定class样式
1.11 条件渲染v-if,v-show
1.12 列表渲染 v-for
1.12.1 key作用和原理
1.12.2 列表过滤(模糊搜索)
1.12.3 列表排序
1.12.4 Vue监视数据
1.13 收集表单数据
1.14 内置指令
1.15自定义指令
1.16 生命周期
第二章:Vue组件化编程
2.1 模块与组件、模块化与组件化
2.1.1模块
2.1.2 组件
2.1.3模块化
2.1.4组件化
2.2非单文件组件
2.2.1 基本使用
2.2.2 注意点
2.2.3 VueComponent构造函数
2.2.4Vue与VueComponent的关系
2.3 单文件组件
2.3.1格式
第三章:使用Vue脚手架
3.1 初始化脚手架
3.1.1 说明
3.1.2 具体步骤
3.1.4 修改默认配置
3.2 ref与props
3.2.1 ref(id的替代者)
3.2.2 PROPS
3.3 混入mixin
3.4 插件
3.5 scoped
3.6 小案例
3.7 浏览器本地存储LocalStoreage
3.7.2 WebStorage
3.7.3 todoList案例更改
3.8 组件自定义事件
3.9全局事件总线
3.10 消息订阅与发布 pubsub
3.10.1 理解
3.10.2 使用PubSubJS
3.11 nextTick
第四章:Vue中的ajax
4.1 解决开发环境Ajax跨域问题
4.2 slot插槽
4.2.1 默认插槽
4.2.2具名插槽(给插槽取个名字)
4.2.3 作用域插槽
第五章:vuex
5.1 理解vuex
5.1.1 vuex是什么
5.1.2 vuex原理
5.1.3创建vuex环境
5.1.4基本使用
5.1.5 getters的使用
5.1.5 四个map方法的使用
5.1.6模块化+命名空间
第六章:vue-router
6.1 路由概念
6.2基本使用
6.2.1基本使用
6.2.2 几个注意点
6.2.3多级路由(多级路由)
6.2.4.路由的query参数
6.2.5.命名路由
6.2. 6.路由的params参数
6.2.7.路由的props配置
6.3.1``````的replace和push属性
6.3.2.编程式路由导航
6.3.3.缓存路由组件
6.4 两个新的生命周期钩子
6.5 路由守卫
6.5.1全局守卫
6.5.2. 独享守卫:
6.5.3 组件内守卫:
6.6路由器的两种工作模式
6.7项目打包
第七章:Vue UI组件库
7.1 移动端常用的UI组件库
7.2 PC端常用组件库
第一章:vue核心
1.1.Vue 简介
1.1.1 官网
1.英文官网:Vue.js - The Progressive JavaScript Framework | Vue.js
2.中文官网:Vue.js
1.1.2 Vue是什么?
一套用于构建用户界面的渐进式Javascript框架
作者:尤雨溪
1.1.3 Vue的特点
1.采用组件化模式,提高代码复用率、且让代码更好维护
2.声明式代码,让编码人员无需直接操作DOM,提高开发效率
3.使用虚拟DOM+优秀的Diff算法,尽量服用DOM节点
1.1.4 Vue周边库
1.vu-cli:脚手架
2.vue-resource
3.axios
4.vue-router:路由
5.vuex:状态管理
6.element-ui:基于vue的UI组件库(PC端)
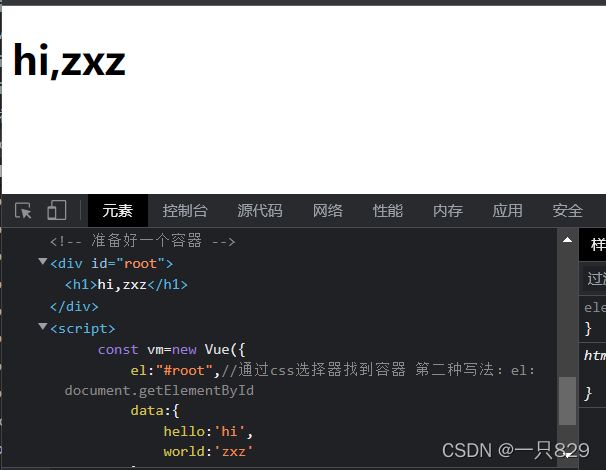
1.2 初识Vue
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
3.root容器里的代码被称为【Vue模板】;
4.Vue实例和容器是一一对应的;
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用;
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
7.一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
初识Vue
{{hello}},{{world}}
1.3 模板语法
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。
举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写js表达式,
且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子。
模板语法
1.4 数据绑定
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
1.5 el和data的两种写法
//第一种写法
const v=new Vue({
el:'#root',
data:{
name:'xxx'
}}
//el第二种写法
//最后指定容器
v.$mount('#root') //挂载到页面上
//data第二种写法 必须用普通函数
data:function(){
console.log(this)//此处的this是vue实例对象 但是如果用箭头函数写 这里的this就是window
return{
name:'xxx'
}}
//简写方式
data(){
console.log(this)
return{
name:'xxx'
}}
1.el有2种写法
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后再通过vm.$mount('#root')指定el的值。
2.data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3.一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
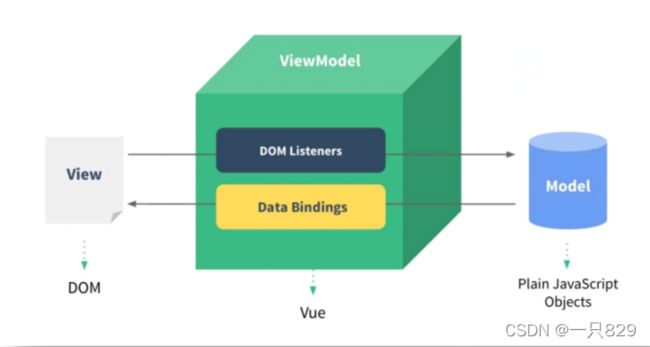
1.6 MVVM模型
1.M:模型:对应data中的数据
2.V:视图:对应页面模板
3.VM:视图模型:Vue实例对象(连接M和V的桥梁,页面更新数据更新,数据更新页面也更新)
4.data中所有的属性,最后都出现在了vm身上。
5.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
1.7 Object.defineProperty方法
可以高级的控制数据的删改枚举
1.7.4 Vue中的数据代理
1.Vue中数据代理的好处:
更加方便的操作data中的数据
2.基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
1.8 事件处理
1.事件的基本使用:
1.使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
2.事件的回调需要配置在methods对象中,最终会在vm上;
3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;
4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
5.@click="demo" 和 @click="demo($event)" 效果一致,但后者可以传参;
2.Vue中的事件修饰符:
1.prevent:阻止默认事件(常用);
2.stop:阻止事件冒泡(常用);
3.once:事件只触发一次(常用);
4.capture:使用事件的捕获模式;
5.self:只有event.target是当前操作的元素时才触发事件;
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
3.Vue中常用的按键别名:
回车 => enter
删除 => delete (捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab (特殊,必须配合keydown去使用)(失去焦点)
上 => up
下 => down
左 => left
右 => right
2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
3.系统修饰键(用法特殊):ctrl、alt、shift、meta
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合keydown使用:正常触发事件。
4.也可以使用keyCode去指定具体的按键(不推荐)
5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
//当回车按下弹起后,拿到键入的值
欢迎来到{{name}}学习
1.9 计算属性
1.定义:要用的属性不存在,要通过已有属性计算得来。
2.原理:底层借助了Objcet.defineproperty方法提供的getter和setter。
3.get函数什么时候执行?
(1).初次读取时会执行一次。
(2).当依赖的数据发生改变时会被再次调用。
4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
5.备注:
1.计算属性最终会出现在vm上,直接读取使用即可。
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
姓:
名:
全名:{{fullName}}