基于Vue项目整合Element UI 做登录和注册表单,如果你看不懂就是我的问题。
目录
1什么是Element Ul
1.1 概述 1.2 功能结构
2搭建环境
2.1创建vue项目 2.2整合element UI
3.布局容器
3.1布局容器 3.2reset.css 3.3跨屏填充
4.表单
4.1简单表单:登录 4.2复杂表单:注册
1什么是Element Ul
1.1 概述:
Element ,一套为开发者,设计师和产品经理准备的基于Vue2.0的桌面端组件库。
1,Element UI 是基于Vue2.0的
2,Element UI提供一组组件
3,Element UI提供组件的参考实例,直接复制
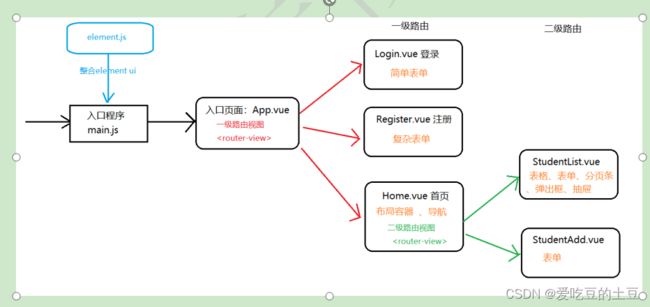
1.2 功能结构
下面是基于Vue和Element的功能规划图:
2搭建环境
2.1创建vue项目(前端选用的Visual Studio Code编辑器)
首先进行创建项目:vue create day100;项目名可以自定义
进入刚刚创建的目录下 cd .\day14_element_exam\
其次进行运行项目 npm run serve
即出现该页面证明vue项目创建成功:
2.2整合element UI
进入项目目录下面:
3.布局容器
3.1布局容器
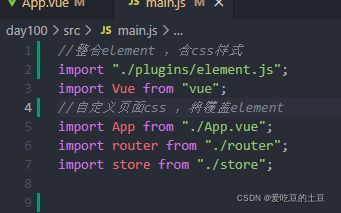
步骤一:修改src/main.js 调整 element-ui 导入位置
步骤四:编写Home.vue页面
Element - The world's most popular Vue UI frameworkn
进入官方网站:进入布局容器复制代码
复制到Home.vue
3.2reset.css
在上图中可以清晰看到整个boby中存在一圈空白,开发中通常选择重置
去官网复制相关代码:CSS Tools: Reset CSShttps://meyerweb.com/eric/tools/css/reset/
在vue项目中创建
- 并创建 assets/reset.css ,拷贝样式 (复制下面样式即可)
-
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ''; content: none; } table { border-collapse: collapse; border-spacing: 0; }
3.3跨屏填充
下面做一个跨屏填充现在效果如图所示:
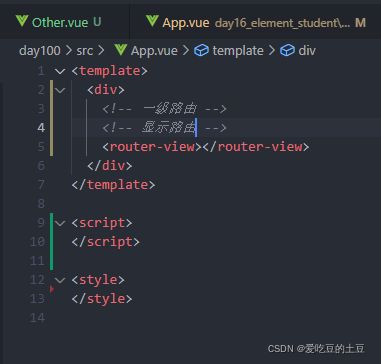
第一步首页编写(App.vue)样式:如图所示
第二步Home.vue进行编写样式:如图所示
即可达到跨屏填充
4.表单
4.1简单表单:登录
下面做一个基于element ui的登录表单(Login.vue)
第一步:配置路由进行访问:如图所示
第二步骤编写Login.vue页面
第三步去官网element ui官网(网站链接已经放在上面)找到表单组件进行复制代码更改
选择该表单中合适代码:(下面是我的选用)
爱吃豆的土豆
登录
重置
最后完成效果:
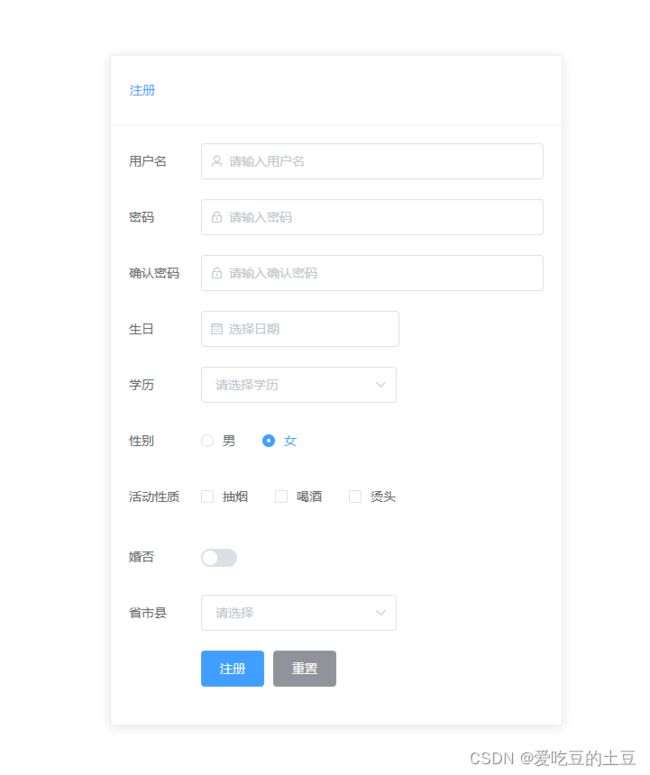
4.2复杂表单:注册
效果图如下:
注册
男
女
抽烟
喝酒
烫头
注册
重置