Vue学习之node.js环境下利用Vue-cli脚手架搭建Vue项目
目录
-
-
-
- 第一个Vue-cli应用
- 什么是vue-cli?
- vue-cli主要功能:
- 搭建需要的环境
- 1、nvm-windows下载
- 2、安装nvm
- 3、修改nvm环境变量
- 4、通过nvm安装node
- 5、安装全局npm
- 6、一些替代npm的方式
- 安装vue-cli
- 第一个脚手项目配置
- 命令行运行Vue项目
- IDEA运行Vue项目
-
-
第一个Vue-cli应用
之前练习了Vue一些基础的命令标签,在学习中在遇到一些基础知识我会继续向里面进行补充。
链接在这里:Vue原理与基础语法事件标签总结
但是大多数开发都是采用的vuecli来进行,这样能能够实现组件化开发,提高开发效率和成本,首先就是安装vuecli。
什么是vue-cli?
vue-cli 官方提供的一个脚手架(预先定义好的目录结构及基础代码,咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架。
vue-cli是有Vue提供的一个官方cli,专门为单页面应用快速搭建繁杂的脚手架。它是用于自动生成vue.js+webpack的项目模板,是为现代前端工作流提供了 batteries-included。
vue-cli主要功能:
统一的目录结构
本地调试
热部署
单元测试
集成打包上线
这里比较优秀的就是热部署,就和SpringBoot项目一样,能够自动的进行编译运行,不用开发者手动去点击,超爽!
搭建需要的环境
在这里我们要安装Node.js和git,node.js安装比较简单,直接去官网 http://nodejs.cn/download 下载安装,此处不再赘述。等我明天再继续更新!!!!太晚了
····················································································································································································
继续,昨天写的有点晚,现在继续。
git安装教程在这里哈:Git和SVN的区别并在Windows电脑安装Git
其实我并不推荐这样的直接下载安装,还是要先安装nvm然后再安装node.js,推荐这种安装吧,还不了解nvm、node.js、npm的关系,那先了解一下,点这里:nvm、node、npm之间的关系和区别
ok,接下来就是安装nvm了,首先我们用nvm来安装node,这里有教程,大家可以参考一下.
1、nvm-windows下载
下载地址:
https://github.com/coreybutler/nvm-windows/releases
2、安装nvm
首先把nvm-setup.zip解压到比如E:/dev/nvm 中(其它盘也可以);然后以管理员的身份运行nvm-setup . 选择nvm安装目录为E:\dev\nvm,node安装目录为 E:\dev\nodejs,修改settings.txt的内容为:
root: E:\dev\nvm
path: E:\dev\nodejs
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
3、修改nvm环境变量
我的电脑->属性->高级系统设置->环境变量,在用户变量中添加环境变量
NVM_HOME:E:\dev\nvm
NVM_SYMLINK:E:\dev\nodejs
PATH:%NVM_HOME%;%NVM_SYMLINK%(path已存【%NVM_HOME%;%NVM_SYMLINK%】在添加到最后)
4、通过nvm安装node
nvm -v // 查看nvm版本
nvm install 8.12.0 // 下载指定版本 nvm install latest安装最新版本
nvm use 8.12.0 // 使用指定版本
nvm ls // 查看已经安装的nodejs版本
node -v // 查看nodejs版本
5、安装全局npm
安装node的时候,npm其实也已经一起安装了。因为nvm可以管理多个版本的node,如果每次添加一个node版本都要安装一堆的包很麻烦,如果有一个npm可以让各个版本的node共用,就不会这么麻烦了,这就是为什么我们要配置一个全局的npm的原因。简单的三步就可以配置一个全局的npm
1. npm config set prefix "E:\dev\nvm\npm"//配置用npm下载包时全局安装的包路径
2. npm install npm -g --registry=https://registry.npm.taobao.org //安装全局npm,不同的node都使用这个npm,想更新全局的npm的话首先删除全局路径(就是上一行命令的地址,可以使用npm config ls查看)下的npm,再执行一次这个命令即可
3. 在用户变量中添加 NPM_HOME=E:\dev\nvm\npm,path中添加%NPM-HOME%
6、一些替代npm的方式
npm install -g cnpm --registry=https://registry.npm.taobao.org //使用淘宝镜像cnmp替代npm
npm install -g yarn//使用yarn替代npm
npm config get prefix//查看npm路径

注意: 这是我的npm的版本和node.js的版本,因为我是之前装的,不是采用nvm,所以没有nvm的版本查看,但是一定推荐大家用nvm来进行安装,否则当你卸载node.js之后就很麻烦,可能卸载不干净,用nvm来操作可以实现多个版本的控制和使用,灵活高效。
安装vue-cli
接下来就是安装Vuecli脚手架了,代码如下:
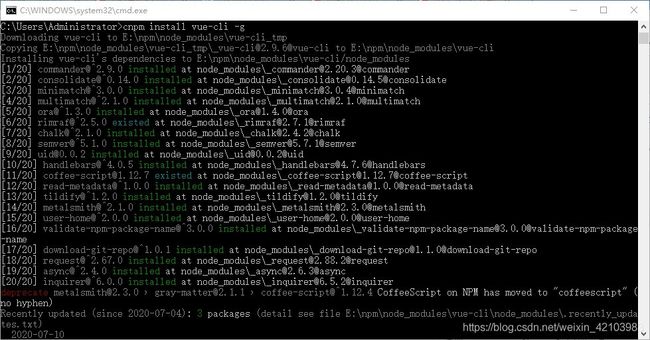
cnpm install vue-cli -g
这里采用的是cnpm,就是国内的,速度比较快。

安装完成后 vue list 来查看vue安装情况:

第一个脚手项目配置
开始创建第一个vue项目,这里项目名称为myvue 运行下面的命令:
# 这里的 myvue 是项目名称,可以根据自己的需求起名
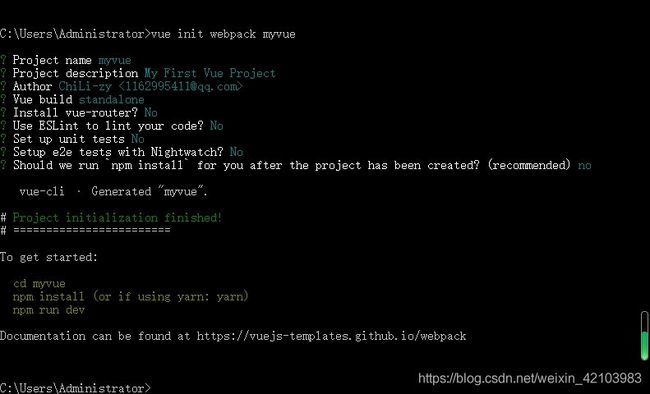
vue init webpack myvue

** 说明:**
Project name:项目名称,默认 回车 即可
Project description:项目描述,默认 回车 即可
Author:项目作者,默认 回车 即可
Install vue-router:是否安装 vue-router,选择 n 不安装(后期需要再手动添加)
Use ESLint to lint your code:是否使用 ESLint 做代码检查,选择 n 不安装(后期需要再手动添加)
Set up unit tests:单元测试相关,选择 n 不安装(后期需要再手动添加)
Setup e2e tests with Nightwatch:单元测试相关,选择 n 不安装(后期需要再手动添加)
Should we run npm install for you after the project has been created:创建完成后直接初始化,选择 n,我们手动执行
命令行运行Vue项目
初始化并运行
cd myvue
npm install
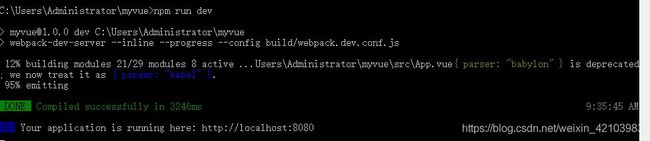
npm run dev


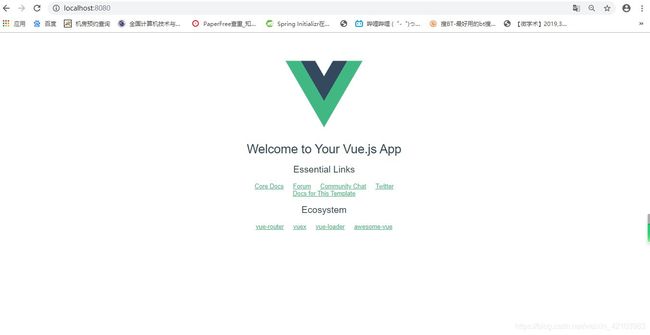
接下来我们运行命令行上面提示的地址:http://localhost:8080 如下:

运行成功。
IDEA运行Vue项目
我们可以把我们的项目拷贝出来,用IDEA打开,有WebStrom的可以用WebStorm,由于我是一个后端开发人员,所以还是先用IDEA,都是一样的。找到我们的项目:
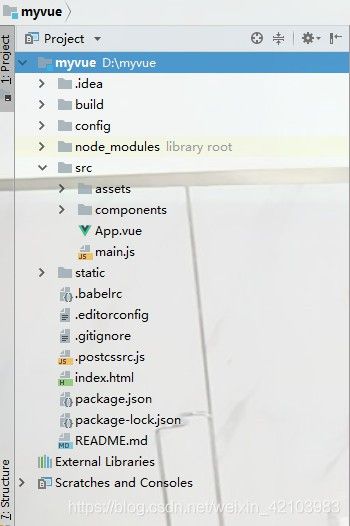
C:\Users\Administrator\myvue 用IDEA打开,目录如下:

一定要记得下载Vue.js这个插件,这样才能够将我们的项目运行起来。

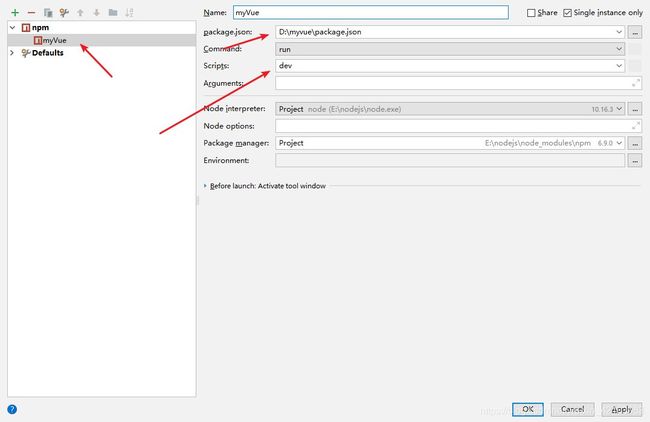
安装完成后点击run->EditConfigurations->点击添加选择npm

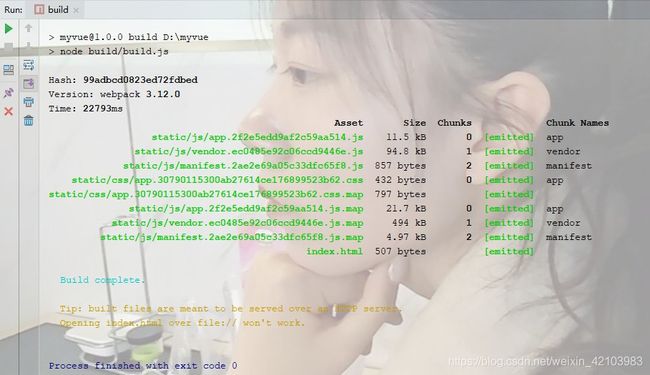
我们点击运行
![]()
出现如下界面就是成功了。运行localhost:8080测试一下:

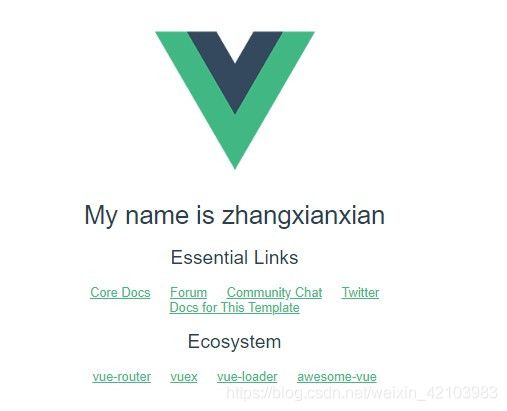
当我们修改Vue内容的时候不用再次部署运行,就可以直接进行展示,比如在这里我将主页的名称改成别的
未改前:

修改HelloWorld.vue下的export default中的msg属性:
export default {
name: 'HelloWorld',
data () {
return {
//msg: 'Welcome to Your Vue.js App'
msg: 'My name is zhangxianxian'
}
}
}
修改后效果如下:
说明:
build 和 config: WebPack 配置文件
node_modules: 用于存放 npm install 安装的依赖文件
src: 项目源码目录
static: 静态资源文件
.babelrc: Babel 配置文件,主要作用是将 ES6 转换为 ES5
.editorconfig: 编辑器配置
eslintignore: 需要忽略的语法检查配置文件
.gitignore: git 忽略的配置文件
.postcssrc.js: css 相关配置文件,其中内部的 module.exports: 是 NodeJS 模块化语法
index.html: 首页,仅作为模板页,实际开发时不使用
package.json: 项目的配置文件
name: 项目名称
version: 项目版本
description: 项目描述
author: 项目作者
scripts: 封装常用命令
dependencies: 生产环境依赖
devDependencies: 开发环境依赖
其实Vue涉及到很多的新的语法,深度学习的话还要学习一下ES6才行,不断进步,慢慢来。
这里是一个真诚的***青年技术交流QQ群:761374713***,不管你是大学生、社畜、想学习变成的其他人员,欢迎大家加入我们,一起成长,一起进步,真诚的欢迎你,不管是技术,还是人生,还是学习方法。有道无术,术亦可求,有术无道,止于术。

