一、区域路由
为了管理网站中大量的文件,在ASP.NET MVC 2.0版本中引入了一个新概念:区域(Area)。
有了区域以后,可以让我们的项目不至于太复杂而导致管理混乱。每个模块的页面都放入相应的区域内进行管理很方便。看下面的截图:
上图中有两个模块:一个是User模块,另一个是Product模块,所有关于这两个模块的Controller、Model、View都放入各自的模块内。而且从上图中可以看出:区域的功能就类似于一个小的MVC项目,虽然项目小,但是有自己的控制器、模型、视图和路由设置。
区域实际上就是应用程序内部的一个MVC结构,一个应用程序可能包含若干个MVC结构(区域)。例如:一个大型的电子商务网站可能分为若干个区域,这些区域分别代表产品,用户等模块,每个区域表示应用程序的一个独立功能。
二、示例程序
上面讲解了区域路由的概念及结构,下面从头开始创建一个区域路由来演示如何创建区域路由。
1、新建区域路由
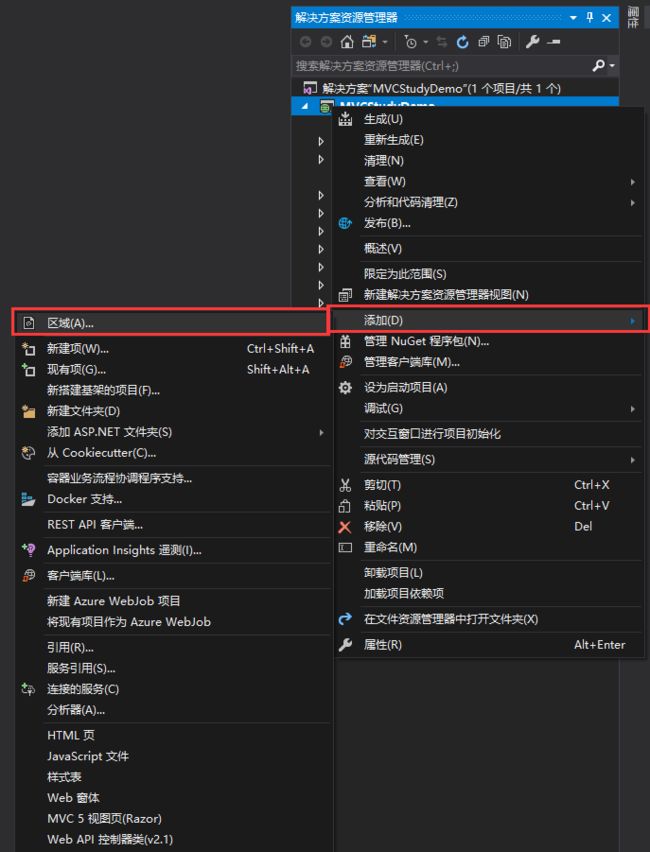
在项目上右键添加,然后选择区域,如图所示:
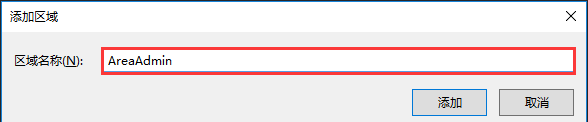
然后输入区域名称:AreaAdmin,如下图所示:
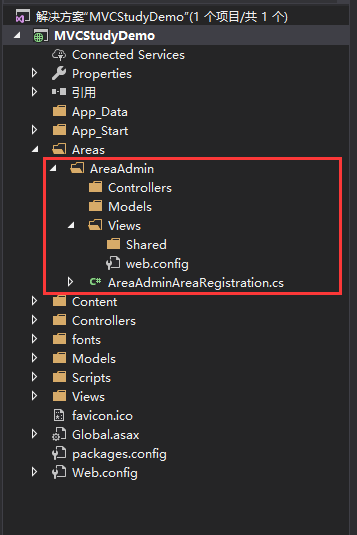
点击确定,然后区域创建完成:
2、注册区域路由
2.1、区域路由文件
在MVC中添加一个区域以后,会默认帮我们注册这个区域的路由规则。例如:我们刚才创建的AreaAdmin区域,然后帮我们生成了AreaAdminAreaRegistration.cs文件,其代码如下:
using System.Web.Mvc;
namespace MVCStudyDemo.Areas.AreaAdmin
{
public class AreaAdminAreaRegistration : AreaRegistration
{
public override string AreaName
{
get
{
return "AreaAdmin";
}
}
public override void RegisterArea(AreaRegistrationContext context)
{
context.MapRoute(
"AreaAdmin_default",
"AreaAdmin/{controller}/{action}/{id}",
new { action = "Index", id = UrlParameter.Optional }
);
}
}
}
上面的代码中,RegisterArea是实现注册路由的方法,通过把一个路由添加到区域路由集合中实现。
2.2、全局注册区域路由
上面的文件只是把路由添加到了区域路由集合中,要想使用区域路由,还需要进行全局注册区域路由,全局注册区域路由需要在Global.asax中注册,代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
namespace MVCStudyDemo
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
// 注册全局区域路由
AreaRegistration.RegisterAllAreas();
// 注册Filter
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
// 注册路由
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
注意:AreaRegistration.RegisterAllAreas()在RouteConfig.RegisterRoutes(RouteTable.Routes)的前面,这一点很关键,最好是不要改变这个顺序。MVC路由系统是按照注册路由的先后顺序来匹配的,这里AreaRegistration.RegisterAllAreas()在前面表示MVC路由系统会先去匹配Area中的路由规则,如果改变了这个顺序可能会找到错误的Controller。
三、测试区域路由
新建一个名为AdminHome的Controller和View,创建方式和使用普通MVC创建Controller和View一样,修改Index对应的View视图代码如下:
@{
ViewBag.Title = "Index";
}
这是AreaAdmin区域路由HomeController控制器里面的Index视图页面
浏览器运行效果如下:
这时在新建一个HomeController,对应的Index视图代码如下
@{
ViewBag.Title = "Index";
}
这是AreaAdmin区域路由HomeController控制器里面的Index视图页面
浏览器运行效果如下:
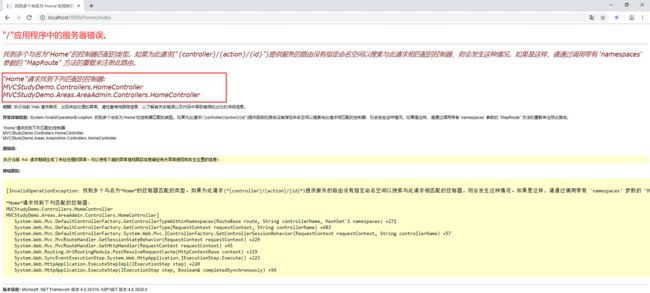
这时在访问一下新建MVC项目时自带的HomeController控制器的Index页面,浏览器运行效果如下:
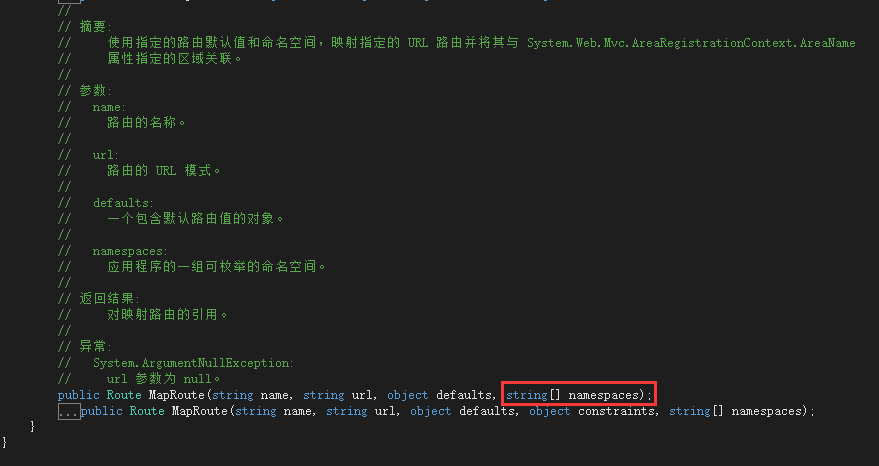
从上面的截图中可以看出这时候在访问就出错了,因为程序中存在两个HomeController,程序不知道要访问哪个控制器,所以根据错误提示需要在区域路由里面添加namespace,区分一下两个HomeController,区域路由中查看MapRoute的定义:
上面的代码中可以看出:在MapRoute的重载函数中增加一个namespace即可区分不同的路由,修改RouteConfig后的路由规则如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MVCStudyDemo
{
///
/// 路由:将URL地址匹配到相应Controller的Action方法
///
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
// 忽略路由 正则表达式 表示以.axd结尾的URL地址被忽略掉
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
// 默认路由 一般不扩展路由,使用默认路由即可
// 这里使用的是命名参数的形式 把name,url,default去掉也可以
routes.MapRoute(
// 路由名称
name: "Default",
// 匹配规则(正则表达式)
url: "{controller}/{action}/{id}",
// 默认值 默认controller是Home action方法是Index id是可空的
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ,
// 添加命名空间
new string[] { "MVCStudyDemo" + ".Controllers" }
);
}
}
}
这时在访问HomeController下面的Index方法就可以正常访问了:
到此这篇关于ASP.NET MVC实现区域路由的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持脚本之家。