零基础-微信小程序入门教程
目录
- 前言
- 一、微信小程序制作前提
-
- 1. 相关介绍
- 2. 开发工具
- 二、微信小程序注册
- 三、 构建第一个微信小程序
-
- 1. 小程序创建
- 2. 小程序项目结构目录介绍
- 四、实战演练
-
- 底部菜单栏
- 基本结构
- 真机调试
- 五、小程序的发布
- 总结
前言
本教程主要介绍微信小程序的注册、构成、相关代码功能、调试以及发布。要学习制作微信小程序最好有 HTML、CSS、JavaScript 基础,当然没有也没关系!操作很简单、代码很简便,请放心食用!一、微信小程序制作前提
1. 相关介绍
要学习制作微信小程序,首先有两个网站是我们必须要知道的!
微信公众平台:微信公众平台是我们进行小程序注册、小程序管理、小程序发布等操作平台,相当于我们小程序的一个控制平台。在这里面我们还可以看到我们小程序的运营情况,例如:插件更新情况、用户访问情况等。一些需要权限的功能我们也是在这个平台进行申请的,例如:微信支付、微信搜一搜等等。
微信开放文档:微信开放平台就是我们的一个开发文档。里面包含小程序制作指南、框架、组件、API等,是我们开发过程中很好的帮助文档。
2. 开发工具
微信小程序有自己的开发工具(微信开发者工具),通过微信开放文档进行下载,非常推荐大家使用。大家只需要按照自己的需求自行下载安装即可。
二、微信小程序注册
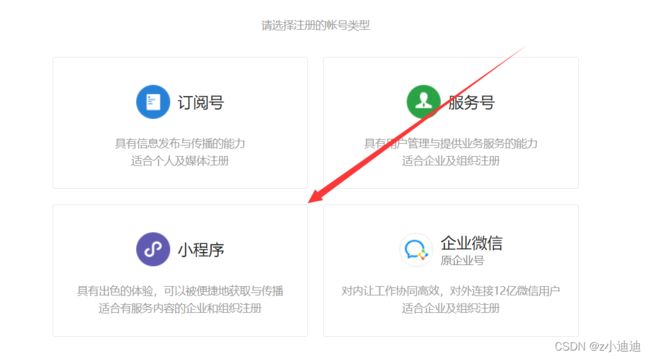
首先进入微信公众平台,若我们事先没有微信公众平台的账号,我们需要点击右上角的立即注册,进入注册界面。有四种账号类型供我们选择,这里我们选择小程序。
点击进入后,会要求我们填写相关信息,我们只需按照提示进行填写即可。
提示:邮箱将作为登录帐号,应填写未被微信公众平台注册,未被微信开放平台注册,未被个人微信号绑定的邮箱。
激活邮箱之后,根据情况选择主体类型,并按要求登记主体信息。这里我们若无其他需求选择“个人类型”。(个人类型暂不支持微信认证、微信支付及高级接口能力)填写完相关信息后就完成了小程序的注册过程了。
提示:主体信息提交后不可修改,该主体将成为你使用微信公众平台各项服务和功能的唯一法律主体与缔约主体,在后续开通其他业务功能时不得变更或修改。

三、 构建第一个微信小程序
1. 小程序创建
首先进入微信公众平台,然后在左侧导航栏找到 “设置”点击进入,在基本设置的最下方账号信息模块中获得小程序的 AppID,复制。
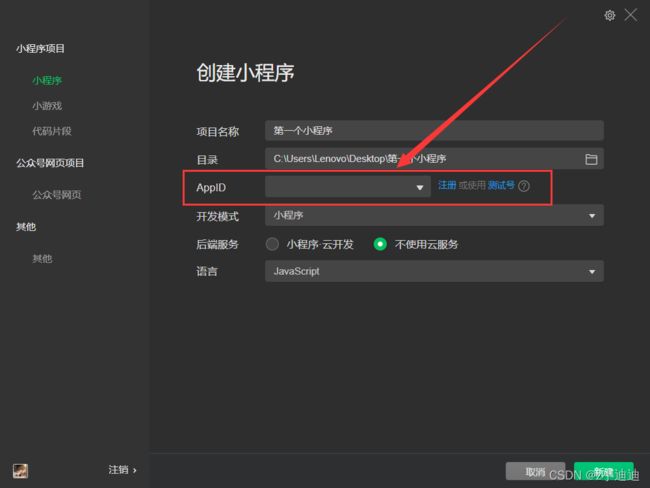
然后打开下载好的 微信开发者工具 使用微信扫码登录。登录成功后,选择“小程序项目”下的“小程序”,点击 + 创建新的小程序项目。按要求输入对应信息,小程序AppID粘贴我们上一步复制的内容即可。这里我们先不使用云开发,选择语言为 JavaScript,点击新建即可创建小程序。

2. 小程序项目结构目录介绍
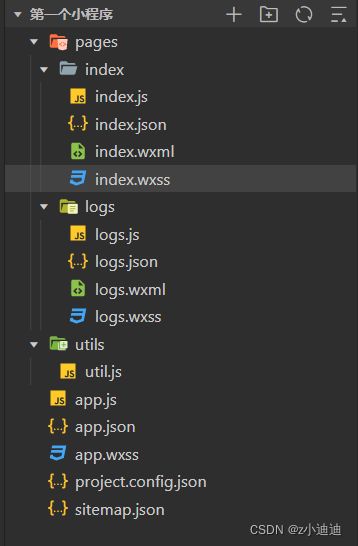
上图为我们创建完的小程序的结构目录,接下来为大家详细介绍各个文件。
├── pages # 存放小程序的各个页面,一个页面一个文件夹(index页面、logs页面)
│ ├── index # index页面
│ │ ├── index.js # 页面逻辑(存放逻辑代码)
│ │ ├── index.json # 页面配置
│ │ ├── index.wxml # 页面结构(页面内容结构的代码)
│ │ └── index.wxss # 页面样式表(修改页面样的代码)
│ └── logs # logs页面
│ ├── logs.js # 页面逻辑
│ ├── logs.json # 页面配置
│ ├── logs.wxml # 页面结构
│ └── logs.wxss # 页面样式表
├── app.js # 小程序的逻辑文件
├── app.json # 小程序的配置文件
├── app.wxss # 全局公共样式文件
├── project.config.json
└── utils
└── util.js
有前端基础的同志们可以看一下微信小程序与Web前端的对比:
- wxml 类似于 HTML 文件,用来编写页面的标签和骨架,但里面只能用小程序自己封装的组件;
- wxss 类似于 CSS 文件,用来编写页面样式,只是把 css 文件换成了 wxss 文件;
- js 文件类似于前端编程中的 JavaScript 文件,用来编写小程序的页面逻辑;
- json 文件用来配置页面的样式和行为。
四、实战演练

此部分我们将完成底部菜单栏的建立以及页面的一些基本结构建立。
底部菜单栏
首先是底部选项栏的建立,这里我们使用了四个页面,底部菜单栏至少需要两个页面才能建立。
需要我们在 app.json 文件下进行配置。
“pages“下的代码是我们建立新页面时必须要配置的,每当建立一个页面都需要在这里进行配置。例如:index页面,我们需要在“pages”下写清新建的页面的文件路径 “pages/index/index”。
"window"下的代码是我们小程序的默认配置。
"tabBar"下的代码就是我们的底部菜单栏的配置。
- “color”是我们未选中的页面的文字颜色;
- "selectedColor"是我们选中的页面的文字颜色;
- "backgroundColor"是我们底部菜单栏的背景颜色;
- "borderStyle"是底部菜单栏边框的颜色,颜色只有两种;
- "position"决定了菜单栏是在底部还是顶部这里我们使用的是底部 bottom;
- “list”下就是我们菜单栏对应的页面了。其中:"iconPath"是未选中时显示的图标文件路径;"selectedIconPath"是选中时显示的图标文件路径;
代码如下(app.json):
{
"pages": [
"pages/index/index",
"pages/index/order",
"pages/index/discuss",
"pages/index/user"
],
"subPackages": [],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "点餐",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#bfbfbf",
"selectedColor": "#E3846F",
"backgroundColor": "#fff",
"borderStyle": "black",
"position": "bottom",
"list": [
{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "static/tabs/index.png",
"selectedIconPath": "static/tabs/index_on.png"
},
{
"text": "点餐",
"pagePath": "pages/index/order",
"iconPath": "static/tabs/order.png",
"selectedIconPath": "static/tabs/order_on.png"
},
{
"text": "评论",
"pagePath": "pages/index/discuss",
"iconPath": "static/tabs/discuss.png",
"selectedIconPath": "static/tabs/discuss_on.png"
},
{
"text": "个人",
"pagePath": "pages/index/user",
"iconPath": "static/tabs/user.png",
"selectedIconPath": "static/tabs/user_on.png"
}
]
},
"usingComponents": {},
"sitemapLocation": "sitemap.json"
}
基本结构
页面的结构代码都是存放在xxx.wxml文件下的,用来写相关的页面内容,展示给大众。以下是几个常用的标签
常被用来进行小程序的结构布局。
此外我们用来修改样的代码都放在了xxx.wxss文件下,用来修改页面的样式,在小程序中我们可以不用再像Web前端那样通过link标签进行外部样式表的引入了,我们可以直接在xxx.wxss文件下书写我们的样式内容,并通过类选择器(class)进行引入。
小程序中的大小单位为 rpx ,大家需要记一下。
以上就是页面的基本布局,大家可以参考代码,自己写一下。
代码如下(index.wxml):
<view class="content">
<view class="home">
<swiper indicator-dots="{{indicatorDots}}" circular="{{true}}" autoplay="{{true}}" interval="3000">
<block wx:for="{{swipers}}" wx:for-item="item" wx:for-index="index" wx:key="index">
<swiper-item>
<image src="{{item}}">image>
swiper-item>
block>
swiper>
view>
<view class="search">
<view class="search-ico-wapper">
<image class="search-ico" src="/static/UI/search.png" mode>image>
view><input class="search-text" type="text" value="" placeholder="点击输入搜索内容" maxlength="10" focus="{{true}}" />
view>
<view class="points">我的积分view>
<view class="menu">
<view class="A">Aview>
<view class="B">Bview>
<view class="C">Cview>
view>
view>
代码如下(index.wxss):
.home swiper {
width: 750rpx;
height: 400rpx;
}
.home image {
width: 100%;
height: 100%;
}
.search {
position: absolute;
width: 500rpx;
height: 60rpx;
background-color: #F4F4F4;
display: flex;
margin-top: -30rpx;
float: left;
align-items: center;
border-radius: 27rpx;
border: 3rpx solid #F4F4F4;
padding-left: 30rpx;
justify-content: center;
margin-left: 15%;
}
.search-text {
font-size: 30rpx;
}
.search-ico-wapper {
margin-right: 10rpx;
}
.search-ico {
width: 36rpx;
height: 36rpx;
}
.points {
margin-top: 50rpx;
width: 710rpx;
height: 250rpx;
margin-left: 20rpx;
border-radius: 17rpx;
box-shadow: 1rpx 1rpx 1rpx 4rpx #F5F5F5;
}
.menu {
margin-top: 20rpx;
}
.A {
background-color: red;
float: left;
width: 350rpx;
height: 350rpx;
margin: 10rpx;
margin-left: 20rpx;
border-radius: 17rpx;
box-shadow: 1rpx 1rpx 1rpx 4rpx #F5F5F5;
}
.B {
background-color: green;
float: left;
width: 350rpx;
height: 170rpx;
margin-top: 10rpx;
border-radius: 17rpx;
box-shadow: 1rpx 1rpx 1rpx 4rpx #F5F5F5;
}
.C {
background-color: blue;
float: left;
width: 350rpx;
height: 170rpx;
margin-top: 190rpx;
margin-left: -350rpx;
border-radius: 17rpx;
box-shadow: 1rpx 1rpx 1rpx 4rpx #F5F5F5;
}
真机调试
当我们开发完一个部分时,需要进行真机调试来确保我们的代码能够正常的、有效的运行。同时我们进行真机调试是也会发现一些模拟器中不能显示出来的问题。
操作过程:我们用过点击 微信开发者工具 功能栏中的真机调试按键即可进入调试选项。这里有两种方式,一种是微信扫码,一种是自动真机调试。这两种方式的前提都是基于我们手机上微信登录的账号与我们开发工具登录的账号相同。
操作完成后即可在手机上看到我们的小程序了,此外电脑上也会显示我们小程序的运行情况。
五、小程序的发布
当我们编写完小程序之后,现在的小程序只是我们能够通过真机调试或者预览才可以在自己的手机上使用,要想让其他人也能看到并使用该小程序,我们需要将其发布。
发布过程:
首先点击 微信开发者工具 右上角的上传,将小程序代码上传到微信公众平台。填写完相关信息后即可点击上传。若显示小程序存在包的代码量过大的话,可以进行分包操作,分包后再进行上传。
上传结束后,我们需要登录微信公众平台,然后在左侧导航栏找到 “设置”点击进入,在基本设置中完善小程序的相关信息。
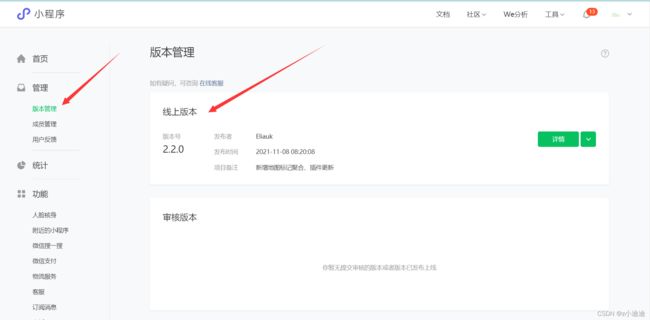
之后在左侧导航栏找到 “版本管理”点击进入,在开发版本里面即可看到自己的版本,点击右侧“提交审核”。
提交审核时会要求我们填写相关信息,根据要求填写即可。审核是否加急根据自己需要选择即可(我发布了几次都选的不加急,但也都很快就审核结束了)。
待审核结束后,微信上会有相关消息,若存在问题我们解决后再次提交审核即可。若无问题,我们便可再次进入微信公众平台发布我们的小程序了。
总结
以上就是我分享的全部内容,如有不足敬请指出。希望大家能够尽快掌握微信小程序的开发吧。此外,我们学习完微信小程序的开发之后,大家还可以学习一些小程序开发的框架,例如:uni-app等。来提高我们开发小程序的效率。加油!