微信小程序学习之旅--第一个页面的制作
文章目录
- 微信小程序入门(一)
-
- 项目结构解读
-
- 每个文件的功能
-
- xxx.js(index.js)文件
- xxx.json(index.json)
- xxx.wxml(index.wxml)
- xxx.wxss(index.wxss)
- 总结
- 文件约定
- 文档结构解读
- 小程序入门
-
- 删除项目结构
- 小程序页面的搭建技巧和规则
-
- 新建app.json
- 小程序必备语法
-
- 1. 如何显示一张图片
- 2. 文本
- 3. 按钮
- 单位rpx
- 完成第一个页面布局
-
- 配置小程序导航头部样式
- 页面样式
- 页面样式代码
- 下一篇
微信小程序入门(一)
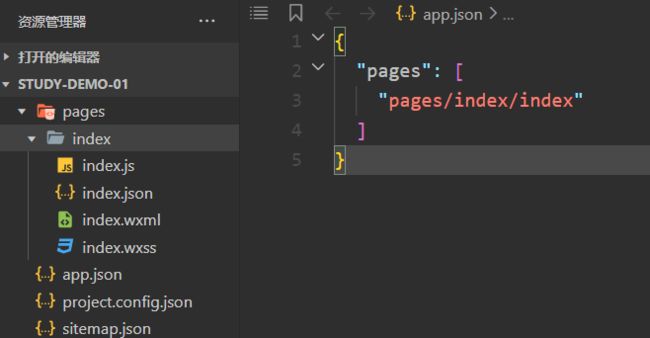
项目结构解读
我们发现,页面页面一般有4个文件组成
每个文件的功能
xxx.js(index.js)文件
该文件完成业务逻辑的书写。
xxx.json(index.json)
该文件用来进行一些页面的配置。有些时候我们不需要书写样式等代码,而是在json文件里面进行一定的配置,就可以达到我们想要的效果。比如:我们修改一下顶部导航栏的颜色,就可以在JSON文件里面配置。这种配置机制在我们前端的开发中不常见。
xxx.wxml(index.wxml)
该文件用来书写页面的骨架。类似于html。
xxx.wxss(index.wxss)
该文件用来书写页面的样式。类似于css。
总结
其实,这四个文件并不都是必须都要存在的,比如我们的页面每页样式,那么wxss文件就不是必须的。所以说,除了页面的骨架wxml,其他文件都不是必须的。
文件约定
如果我们这个页面的四个文件的名称相同(后缀不同),都是index.后缀的文件,那么我们文件之间的相互调用是不需要进行导入的。而是可以直接使用其他文件的内容。
综上所述:我们建立一个新的页面最好也采用这种约定速成的方式。
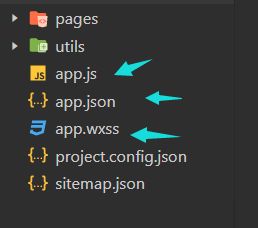
文档结构解读
文件app.js,app.json,app.wxss这三个文件的名称是不能修改的。作用和上面相同文件类型的作用一样。但是这三个文件可以控制整个微信小程序(也就是应用程序级别的)的样式和业务逻辑等。而上面介绍的文件只能控制所属的页面。
虽然这三个文件配置的样式等是全局的,但是如果配置的全局样式和局部样式有冲突,以页面的局部样式为主。
文件project.config.json是用来记录当前项目的配置,设置的。
sitemap.json是来做微信小程序搜索的。暂时不做了解。
小程序入门
删除项目结构
首先我们删除项目中的其他文件,只保留 project.config.json,sitemap.json这两个文件
小程序页面的搭建技巧和规则
当我们删除项目结构,只保留这两个文件以后,发现在调试区域会报错。提醒我们没有app.json文件。
上面我们说过,app.json文件是在微信小程序开发项目中,必须存在的文件。
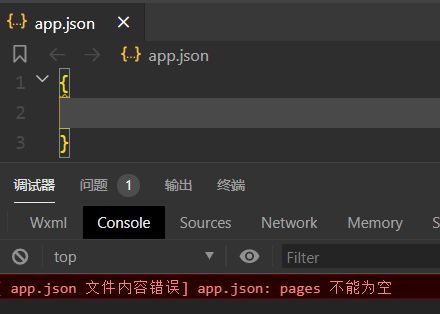
新建app.json
- 新建json文件以后,会提醒我们json文件不能为空
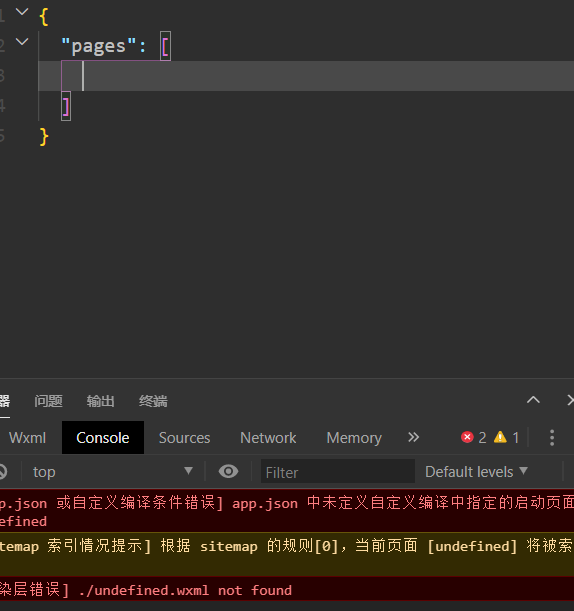
- 写一个空的花括号以后,会报错提醒我们,必须有pages属性,且pages属性必须为数组。(页面肯定不止一个,注意:json文件里面不可写注释。小程序的页面只有在app.json里面注册以后才能被访问。)
-
有该属性后,一样报错。很明显,找不到页面。
-
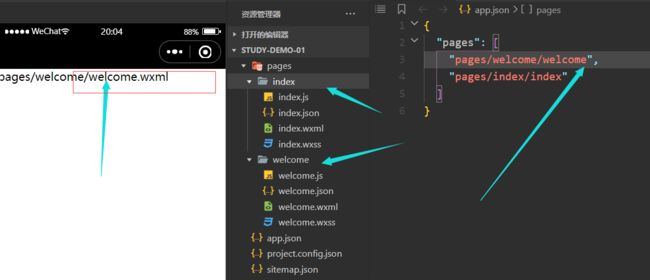
新建页面,新建pages文件夹,在下面再建index文件夹。我们知道了每个页面都有四个文件,但是我们需要一个个新建吗?不需要的。只需要邮件单击index文件夹,然后点新建page,填写文件名称即可,不需要写后缀,自动帮我们建好四个文件。且在app.json文件的pages属性里面完成了页面的注册。
**注意:页面文件只需要写index,小程序会默认帮我们找到名称为index的四个文件。**且小程序的默认首页就是第一个注册的页面。
例如,我们在新建一个welcome页面,并将其第一个注册,放在index页面前面,发现默认页面就是welcome了
小程序必备语法
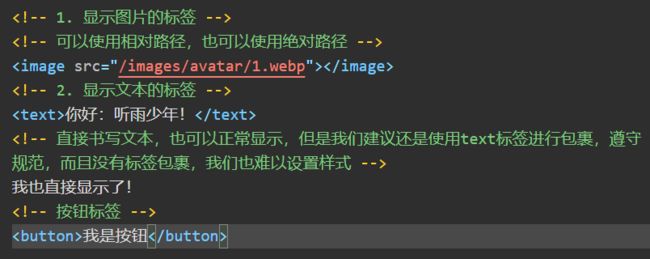
1. 如何显示一张图片
**我们指知道,在html中,可以使用img标签来显示图片,在小程序中,我们使用的是
2. 文本
使用
3. 按钮
和html一样,都是使用标签
我们发现:这个头像是椭圆形的,而实际上我们的头像图片是圆形的。为什么默认情况变成的椭圆形?思考一下
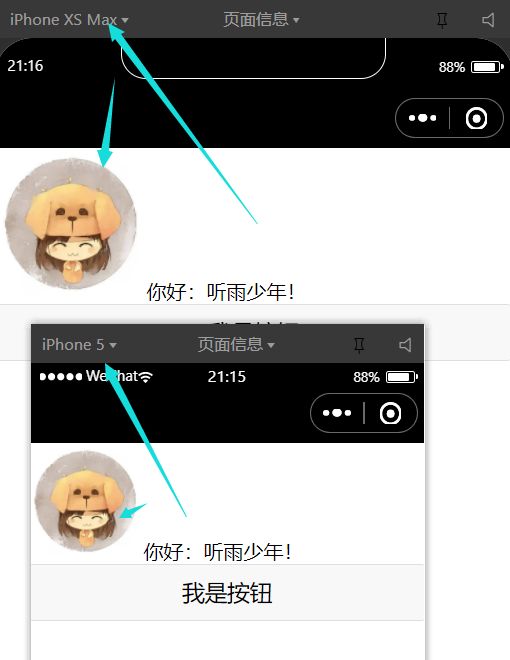
单位rpx
我们在微信小程序里面,设置样式的时候,推荐使用rpx单位,而不是px单位。
因为:单位:rpx 会自适应屏幕的尺寸等,给我们一种很舒服的视觉体验,换了机型会自适应大小。而使用px为单位,就会固定死大小,即使切换了机型,分辨率发生了改变,大小也不会改变。
<image src="/images/avatar/1.webp" style="width:220rpx;height:220rpx">image>
<text>你好:听雨少年!text>
<button>我是按钮button>
当然,你也可以选择使用px为单位,但是我们需要在设置大小的时候,将数值设置为图片实际大小的1/2。这是建立在以iPhone6机型为原型图的基础上。
回到开始的问题:头像在默认情况下为什么变成椭圆形或者不是我们图片默认的形状?
因为:image标签(组件)有默认样式
图片建议使用png格式!!!
完成第一个页面布局
配置小程序导航头部样式
我们觉得这种默认的样式很难看,可以在app.json文件里面配置这个头部的样式
"window": {
"navigationBarBackgroundColor": "#b3d4db"
},
页面样式
页面样式代码
<view class="container">
<image class="user-avatar" src="/images/avatar/avatar.png">image>
<text class="motto">听雨少年text>
<view class="btn-journey-container">
<text class="journey">开启小程序之旅text>
view>
view>
/* pages/welcome/welcome.wxss */
/* 单位:rpx 会自适应屏幕的尺寸等,给我们一种很舒服的视觉体验,换了机型 会自适应大小 */
/* 顶层容器page,设置背景色 */
page {
background-color: #b3d4db;
}
/* 外层容器 */
.container {
/* 开启弹性布局 */
display: flex;
/* 排列方向,垂直排列 */
flex-direction: column;
/* 在排列方向的侧轴上居中 */
align-items: center;
}
/* 设置头像样式 */
.user-avatar {
width: 220rpx;
height: 220rpx;
border-radius: 50% 50%;
margin-top: 160rpx;
}
/* 昵称 */
.motto {
/* color:#666; */
margin-top: 100px;
font-size: 36rpx;
font-weight: bold;
}
/* 设置模拟的按钮外边框 */
.btn-journey-container {
margin-top: 150rpx;
border: 1rpx solid #405f80;
width: 200rpx;
height: 80rpx;
border-radius: 10px;
/* 文字居中 */
text-align: center;
}
/* 按钮文字 */
.journey {
font-size: 24rpx;
color: #405f80;
line-height: 80rpx;
font-weight: bold;
}
/* app.wxss */
text{
color:#666;
}
下一篇
微信小程序学习之旅–零基础制作自己的小程序–第二个页面的制作