本文介绍笔者在 SAP Marketing Cloud 工作项目中使用 Restful API SDK 过程中积累的一些使用经验。
成功登录 SAP Marketing Cloud 系统之后,可以在菜单"快速启动"->"Manage Contacts"里找到Marketing Cloud contact管理应用。单击:
这里就能看到该系统里所有的contact列表了。
左边的1218377是系统contact总个数,正下方Create就是新建按钮,可以通过这个按钮打开contact创建页面。右边的search bar就是一个Google风格的模糊搜索入口。
这个界面第一次使用的话需要注意一些小技巧。
上图高亮的四个控件实际上是四个过滤器,例如当前系统里并不存在状态为For Review的contact,数字为0,因此单击这个过滤器后:
表格会显示0条数据。这是用户期望的行为,因此大家如果看到表格是空的,不要觉得奇怪。
当单击某条contact数据的超链接后,
会跳转到contact明细页面. 下图url里高亮的guid就是这条contact在SAP数据库里的主键值。
使用nodejs对Marketing Cloud的contact主数据进行修改操作
假设在Marketing Cloud有这样一个contact主数据:
现在需求是使用编程语言比如nodejs修改这个contact实例的高亮属性。
代码如下:
var config = require("./mcConfig");
var request = require('request');
var url = config.tokenURL;
console.log("user: " + config.user + " password: " + config.password);
var getTokenOptions = {
url: url,
method: "GET",
json:true,
headers: {
'Authorization': 'Basic ' + new Buffer(config.user + ":" + config.password).toString('base64'),
"content-type": "application/json",
"x-csrf-token" :"fetch"
}
};
function getToken() {
return new Promise(function(resolve,reject){
var requestC = request.defaults({jar: true});
console.log("Step1: get csrf token via url: " + url );
requestC(getTokenOptions,function(error,response,body){
var csrfToken = response.headers['x-csrf-token'];
if(!csrfToken){
reject({message:"token fetch error: " + error});
return;
}
console.log("Step1: csrf token got: " + csrfToken);
resolve(csrfToken);
});
});
}
function updateContact(token){
return new Promise(function(resolve, reject){
var sPostData = "--batch_1f7d-bd35-caed" + "\n" +
"Content-Type: multipart/mixed; boundary=changeset_8f9e-9a44-9f9e" + "\n" +
"\n" +
"--changeset_8f9e-9a44-9f9e" + "\n" +
"Content-Type: application/http" + "\n" +
"Content-Transfer-Encoding: binary" + "\n" +
"\n" +
"MERGE Consumers('02000A21209F1EE99CDF1A1FC9AA8065')?sap-client=100 HTTP/1.1" + "\n" +
"Cache-Control: max-age=360" + "\n" +
"sap-contextid-accept: header" + "\n" +
"Accept: application/json" + "\n" +
"Accept-Language: en" + "\n" +
"DataServiceVersion: 2.0" + "\n" +
"MaxDataServiceVersion: 2.0" + "\n" +
"x-csrf-token: fQ2Pwfmf0K_LVYoKV9QYUw==" + "\n" +
"Content-Type: application/json" + "\n" +
//"Content-Length: 215" + "\n" +
"\n" +
"{\"YY1_CustomerType_ENH\":\"Jerry测试1\"}" + "\n" +
"--changeset_8f9e-9a44-9f9e--" + "\n" +
"\n" +
"--batch_1f7d-bd35-caed--";
var requestC = request.defaults({jar: true});
var createOptions = {
url: config.updateContactURL,
method: "POST",
json:false,
headers: {
"content-type": "multipart/mixed;boundary=batch_1f7d-bd35-caed",
'x-csrf-token': token
},
body:sPostData
};
requestC(createOptions,function(error,response,data){
if(error){
reject(error.message);
}else {
debugger;
console.log("Contact updated successfully");
resolve(data);
}
});
});
}
getToken().then(updateContact).catch((error) =>{
console.log("error: " + error.message);
});我在nodejs代码里把需要更改的字段值赋为"Jerry测试1”:
执行之后这个属性被成功更新了:
使用postman修改SAP Marketing Cloud contact主数据
Marketing Cloud里的contact主数据,创建成功后也不是所有字段都能够被修改。在Personal data区域的字段是可以被修改的。
比如我在“客户属性”字段里维护了一些值:
然后点保存:
其中第二个batch操作是通过一个roundtrip读取contact模型下多个子节点的数据,和我们这个修改的场景没有关联。
使用postman进行修改:
body字段维护以下内容:
--batch_1f7d-bd35-caed
Content-Type: multipart/mixed; boundary=changeset_8f9e-9a44-9f9e
--changeset_8f9e-9a44-9f9e
Content-Type: application/http
Content-Transfer-Encoding: binary
MERGE Consumers('02000A21209F1EE99CDF1A1FC9AA8065')?sap-client=100 HTTP/1.1
Cache-Control: max-age=360
sap-contextid-accept: header
Accept: application/json
Accept-Language: en
DataServiceVersion: 2.0
MaxDataServiceVersion: 2.0
x-csrf-token: fQ2Pwfmf0K_LVYoKV9QYUw==
Content-Type: application/json
Content-Length: 215
{"__metadata":{"uri":"https://jerry.hybris.com/sap/opu/odata/sap/CUAN_CONTACT_SRV/Consumers('02000A21209F1EE99CDF1A1FC9AA8065')","type":"CUAN_CONTACT_SRV.Consumer"},"YY1_CustomerType_ENH":"Jerry测试2"}
--changeset_8f9e-9a44-9f9e--
--batch_1f7d-bd35-caed--我想修改的字段的新的值为:Jerry测试2
执行postman后,发现值已经更新了,修改成功
使用nodejs创建Marketing Cloud的contact数据
源代码如下:
var config = require("./mcConfig");
var request = require('request');
var url = config.tokenURL;
console.log("user: " + config.user + " password: " + config.password);
var getTokenOptions = {
url: url,
method: "GET",
json:true,
headers: {
'Authorization': 'Basic ' + new Buffer(config.user + ":" + config.password).toString('base64'),
"content-type": "application/json",
"x-csrf-token" :"fetch"
}
};
function getToken() {
return new Promise(function(resolve,reject){
var requestC = request.defaults({jar: true});
console.log("Step1: get csrf token via url: " + url );
requestC(getTokenOptions,function(error,response,body){
var csrfToken = response.headers['x-csrf-token'];
if(!csrfToken){
reject({message:"token fetch error: " + error});
return;
}
console.log("Step1: csrf token got: " + csrfToken);
resolve(csrfToken);
});
});
}
function createContact(token){
return new Promise(function(resolve, reject){
var oPostData = {"CountryCode":"CN",
"City":"Chengdu",
"FirstName":"Jerry4",
"LastName":"Wang2",
"PostalCode":"610093",
"RegionCode":"",
"Street":"天府软件园",
"HouseNumber":"天府软件园",
"DateofBirth":null,
"ContactPersonFacets":[
{"Id":"[email protected]",
"IdOrigin":"EMAIL",
"Obsolete":false,
"Invalid":false},
{"Id":"",
"IdOrigin":"PHONE",
"Obsolete":false,
"Invalid":false},
{"Id":"",
"IdOrigin":"MOBILE",
"Obsolete":false,
"Invalid":false},
{"Id":"",
"IdOrigin":"FAX",
"Obsolete":false,
"Invalid":false}
],
"IsConsumer":true,
"Filter":{
"MarketingAreaId":"CXXGLOBAL"
}
};
var requestC = request.defaults({jar: true});
var createOptions = {
url: config.createContactURL,
method: "POST",
json:true,
headers: {
"content-type": "application/json",
'x-csrf-token': token
},
body:oPostData
};
requestC(createOptions,function(error,response,data){
if(error){
reject(error.message);
}else {
var oCreatedContact = data;
console.log("created contact ID: " + oCreatedContact.d.ContactPersonId);
resolve(data);
}
});
});
}
getToken().then(createContact).catch((error) =>{
console.log("error: " + error.message);
});这里我把创建的contact的名称字段硬编码成Jerry4:
使用nodejs执行这个js文件,输出成功创建的contact guid:
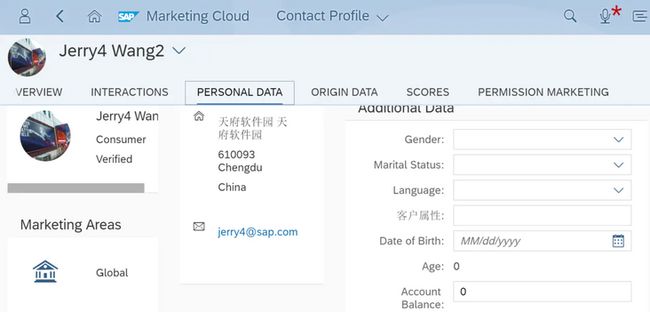
在Marketing Cloud UI上看到这个创建成功的contact:
总结
本文介绍了 SAP Marketing Cloud 在第一次登陆系统后的初始化方式,以及使用 Node.js 和 Postman 等常用工具,消费 Marketing Cloud Restful API 的具体例子。