本教程主要面向初次使用APICloud Studio3 中可视化工具的新手开发者,旨在通过简单清晰的图文描述,让新手开发者快速掌握可视化工具的使用。
APICloud Studio3 可视化工具秉承低代码的设计理念,让开发者可以通过拖拽搭建积木的方式,所见即所得地快速构建生成应用静态页面,并支持同步实时生成AVM跨端代码,工具内置丰富的UI样式组件,节省开发者大量的页面构建时间,让开发者能够更加专注于应用业务逻辑的开发。
1、工具下载
下载最新版本的 APICloud Studio3
下载地址(在PC端打开):https://www.apicloud.com/studio3
PS: 注册 APICloud 官方账户
2、激活进入可视化工具界面
2.1 启动APICloud Studio3,点击左侧面板的登录按钮登录APICloud账户。
PS: 还没有账户的同学,需要先点击「立即注册」按钮,注册一个账户,否则后面无法跟随教程进行项目的创建等操作。
2.2 创建项目
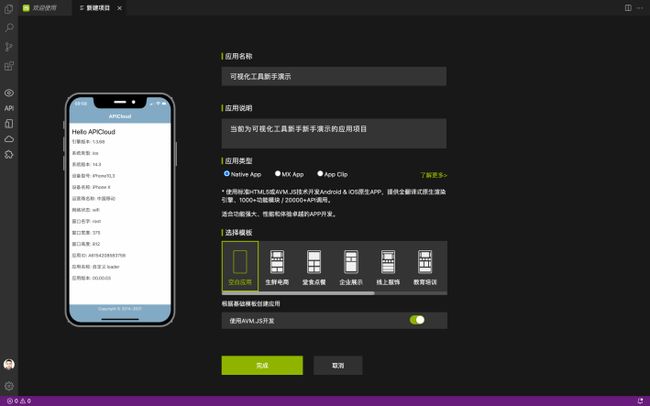
顶部菜单选择「项目」-「新建项目」打开新建项目界面,在界面填写各项内容,完成新项目的创建。
注意: 「使用AVM.js开发」该选项需要激活,否则无法使用可视化工具。
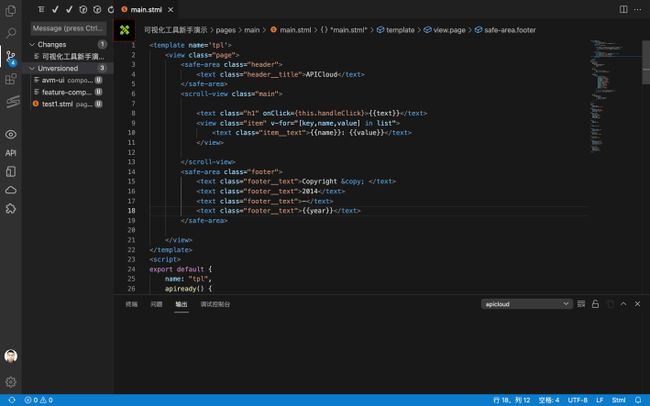
2.3 选择pages/main/main.stml页面文件,点击左上角的绿色图标(图中红色框选),即可进入可视化工具界面。
PS: 可视化工具是深度捆绑的AVM多端引擎,所以只有扩展名为.stml的文件,才具备可视化能力(即显示切换到可视化的按钮),其他格式的文件无法激活可视化界面。
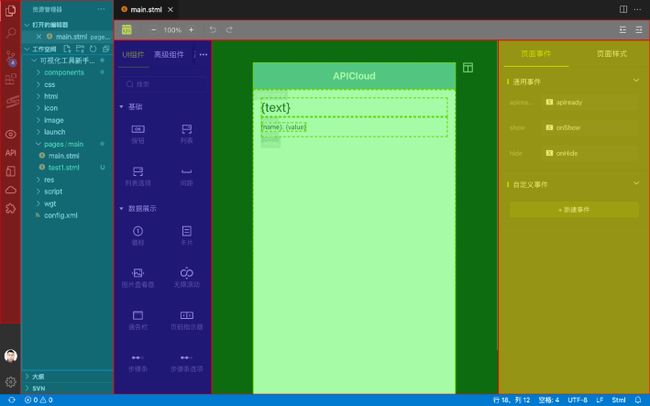
2.4 可视化工具界面——功能区展示说明
红色区域:系统工具栏
浅蓝区域:资源管理器面板 顶部菜单栏「查看」-「外观」-「显示侧栏」,可以展开或关闭侧栏面板(Mac快捷键⌘B)
白色区域:便捷工具栏(点击左侧第一个绿色图标,可返回代码视图页面)
深蓝区域:组件面板区
绿色区域:页面编辑区
黄色区域:功能面板区
3、拖拽组件快速构建页面元素
3.1 组件分类概述
组件面板区内,官方内置了大量各种样式、各种功能的组件。当前组件基本分为三大类,即UI组件、高阶组件和系统组件,点击顶部的Tab导航栏即可切换组件分类。
UI组件:将项目的UI设计页面中常见的各功能元素及其样式,进行了抽象封装而形成的组件,因其组件进行了一定程度的默认样式封装,在修改的自由度上会比系统组件稍差一些。
高级组件:在UI组件的基础上进行了更高级的封装,每一个高级组件都具备一个完整的独立功能,也可以看做是具备功能逻辑的UI组件。
系统组件:将页面元素进行了最基本的抽象,而形成的搭建页面的所需的最简基础组件,是构建页面的最小单元,同时也是具备最大自由度的组件,开发者可以基于当前组件进行最大自由度的修改,以满足自己的样式需求。
3.2 添加组件
鼠标左键选中组件,按住拖动到可视化工具的中间编辑区,即可完成组件添加。
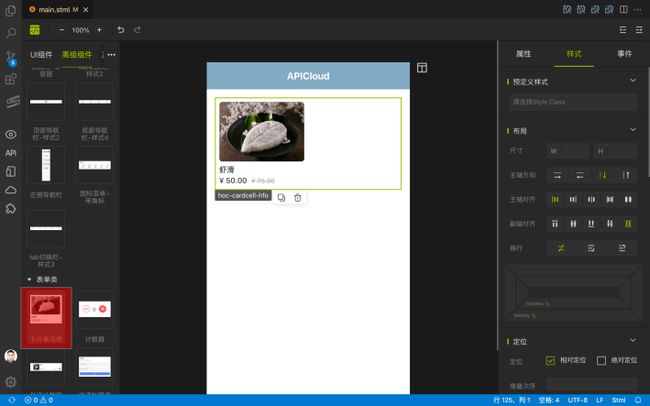
3.2.2 添加高级组件-表单类-卡片单元格
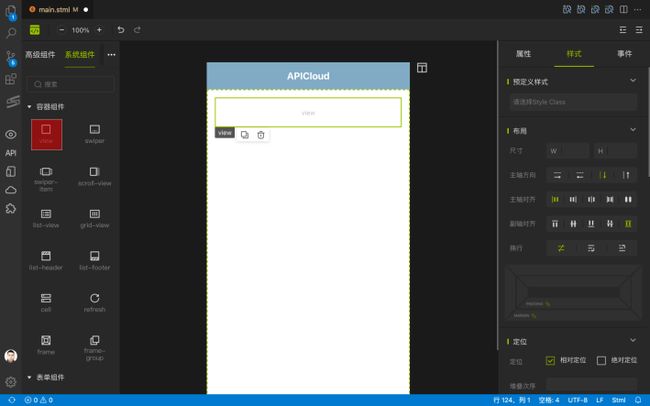
3.2.3 添加系统组件-容器组件-view
PS: 关于容器组件的特殊说明:
容器组件是一类特殊的组件,它具备容纳其他组件元素的特性,相当于一个组合组件的外包装器。灵活使用对应的容器组件,可以使我们更加方便灵活地设计实现各种UI页面。所以在基于UI设计图进行页面的开发实现前,开发者一定要对当前的UI设计图进行结构分析,按照不同的结构布局,首先应拖拽对应结构的容器组件,完成结构布局,再逐次向容器内添加更加详细的功能组件。
3.3 组件修改
组件选中后的可视化页面功能示意图:
3.3.1 修改组件的样式
样式面板:可以修改当前选中组件的外观样式。
在可视化编辑区选中组件,在右侧的面板切换到样式面板,将样式面板内部对应的样式参数修改为自己设定的样式参数即可完成组件的样式修改,样式里的相关参数与CSS的样式相同,具备CSS基础的同学一看就能理解。
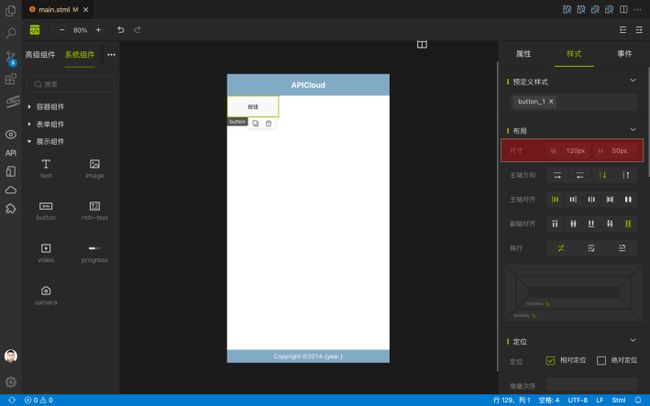
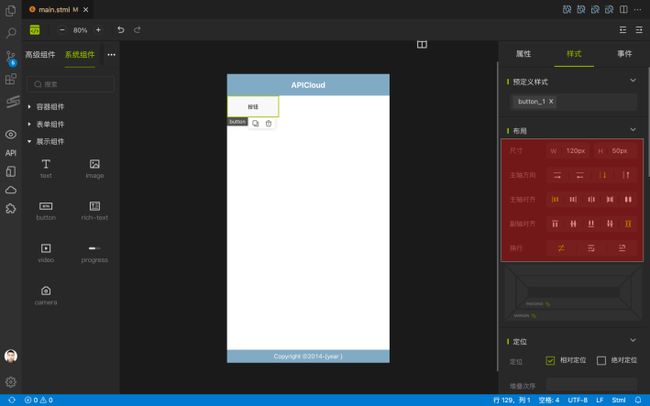
具体可见下图,我们以「系统组件」-「展示组件」中的button按钮组件为例,拖入组件-选中组件-切换功能面板-「样式」。
按截图修改组件的W(宽度)和H(高度),即可看见编辑器的组件的宽高尺寸同步变化。
PS: 样式修改后,工具会自动在代码页面生成对应的style区域内生成组件同名的class样式,如:
...
...
3.3.1.1 关于布局结构样式参数的说明
尺寸参数中W等同于CSS中的width,H等同于CSS中的height,宽度和高度也支持直接输入数字,如上面截图的W输入120也是可以的。
注意:W参数和H参数比较特殊,输入完成后,必须按下键盘回车键(Enter)才会生效,输入框失焦并不会让修改生效。
主轴方向内的4个按钮等同于CSS中的:
flex-direct: row
flex-direction: row-reverse
flex-direction: column
flex-direction: column-reverse
主轴对齐内的5个按钮等同于CSS中的:
justify-content: flex-start
justify-content: flex-end
justify-content: center
justify-content: space-between
justify-content: space-around
副轴对齐内的5个按钮等同于CSS中的:
align-items: flex-start
align-items: center
align-items: flex-end
align-items: baseline
align-items: stretch
换行内的3个按钮等同于CSS中的:
aflex-wrap: nowrap
flex-wrap: wrap
flex-wrap: wrap-reverse
3.3.1.2 关于margin、padding的特殊说明
3.3.1.3 关于样式效果的特殊说明
样式面板内的修改,可视化工具会在代码层同步生成同名的class样式,以此种方式保持样式的同步。因为class样式是绑定在组件最外层的元素上,所以选择组件后在样式面板上进行的修改,仅对组件最外层的样式生效。由于UI组件和高级组件自身就具备了一定的样式设置,所以部分样式的修改在这两种组件上可能会失效,特此说明,请开发者注意。
3.3.2 修改组件的属性
在可视化编辑区选中组件,在右侧的面板切换到样式面板,将样式面板内部对应的样式参数修改为自己设定的样式参数即可完成组件的样式修改,具体可见下图。
3.3.2.1 通用属性
通用属性是所有组件都具备的属性,根据不同组件封装时暴露的属性不同,各个组件的组件属性也不尽相同。
id: string类型,规定元素的唯一id。
例如:
在代码中对应为id="button-1"
hidden: boolean类型, 设置元素的hidden属性的值,当前参数映射到代码层上就是AVM语法的hidden。
PS: hidden主要是统一与AVM引擎版本的逻辑,当前版本,仅系统组件支持该参数来控制显示和隐藏,UI组件和高级组件尚不支持,所以当有需求去控制组件的显示或隐藏时,建议优先使用下面的「条件显示」参数。
例如:
在代码中对应为hidden={false}
条件显示:使用表达式来控制组件是否显示,当前参数映射到代码层上就是AVM语法的v-if,支持布尔值、表达式、函数和关联映射数据源。
例如:
在代码中对应为v-if="false"
循环展示:以类似数组循环遍历的方式来展示复数的组件,支持关联映射页面数据源来遍历显示组件,当前参数映射到代码层上就是AVM语法的v-for。
例如:
在代码中对应为v-for="(item, index) in buttons"
PS: 关于数据源的概念和使用,后面会讲到,本教程为新手教程,为了降低学习复杂度,这里先不展开。
3.3.2.2 组件属性
只有当前组件才具备的属性,根据不同组件封装时暴露的属性不同,各个组件的组件属性也不尽相同。
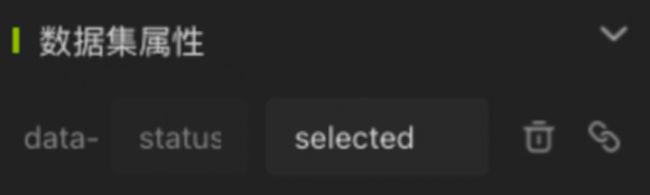
3.3.2.3 数据集属性
当前参数映射到代码层上就是AVM语法的data-*,即页面dom元素的dataset属性。
下图是AVM开发文档中的描述信息:
在代码中对应为data-status="selected"
3.3.3 给组件添加事件
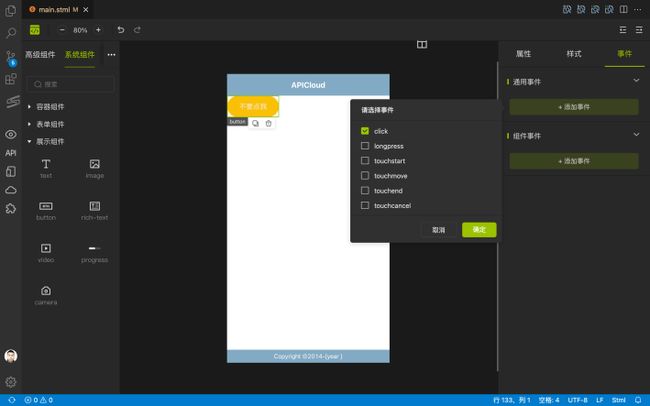
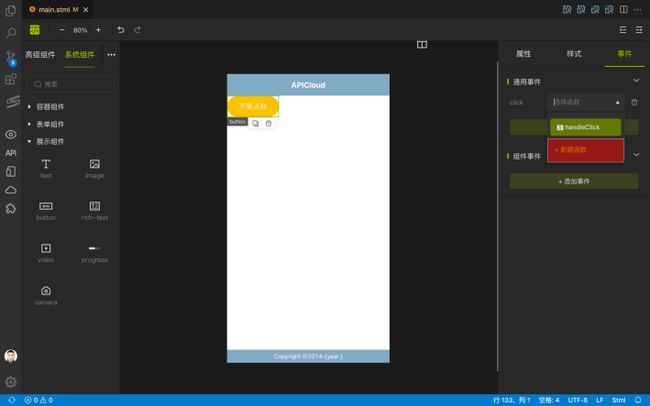
在可视化编辑区选中组件,在右侧的面板切换到事件面板,具体可见下图:
点击「添加事件」-> 「勾选事件」-> 「确定」:
添加事件后,添加事件对应的执行函数,可以选择已存在的函数方法进行绑定,也可以自行创建新的函数。
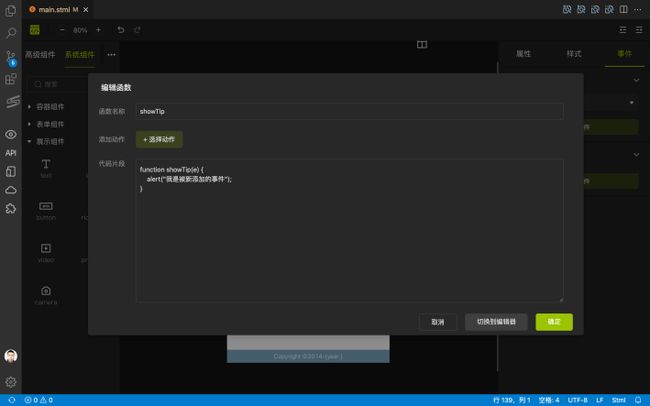
「自建函数」面板
函数名称:就是定义一个function函数的函数名。
添加动作:这里是官方内置的2个快捷跳转页面的函数方法,选择后,对应的函数方法会自动添加到代码片段区内。
代码片段:这里填写的是函数内部的逻辑代码。
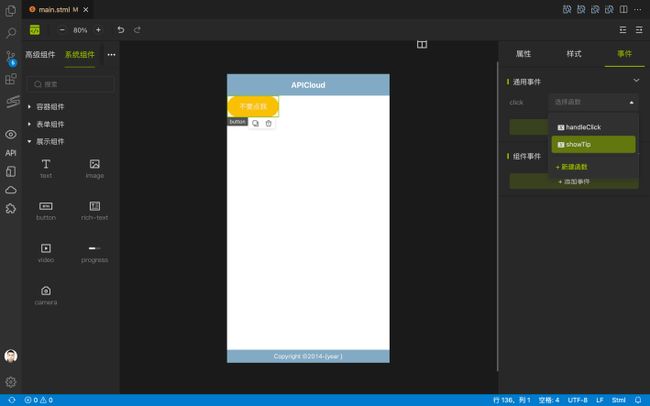
创建完成后,记得进行关联绑定:
刚才组件绑定的事件,在代码页面的组件元素上,实际上的映射代码为onclick={this.showTip}
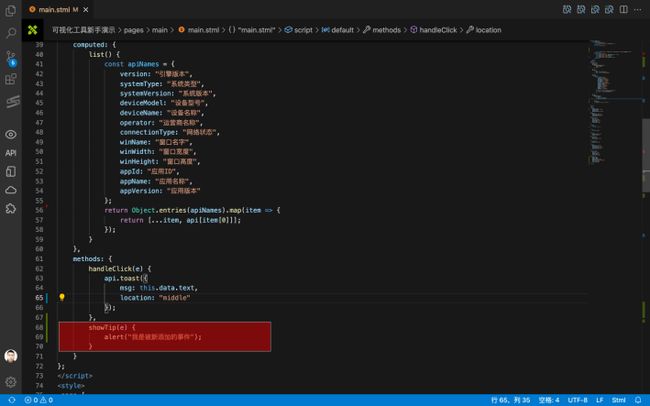
这里新创建和已有的函数,都是在当前页面的methods下的函数方法,我们切换代码界面,可以查看刚才添加的函数方法。
PS: 明白了事件的原理,我们就应该知道其实不用在可视化工具里创建新函数,在代码页面里的methods直接编写函数程代码,然后在可视化界面进行绑定也是可以的。
4、数据源类型的说明
我们在很多面板属性中进行内容值写入时,会经常发现输入框右侧有一个链接小图标。
如属性面板-事件中点击「通用属性」内「循环展示」行内右侧的链接小图标。
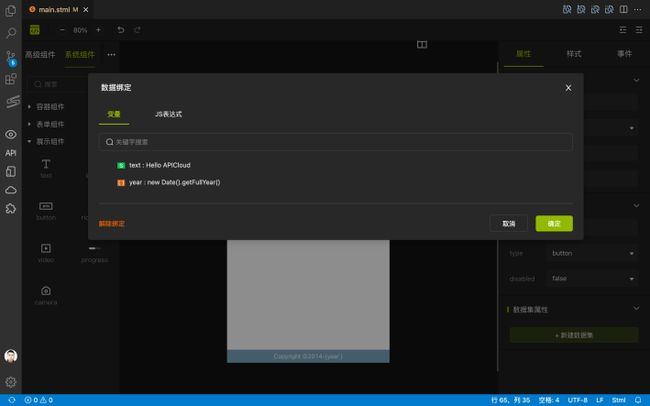
变量:当前分组下,映射的是页面data中的变量值,如上面截图中的text和year。
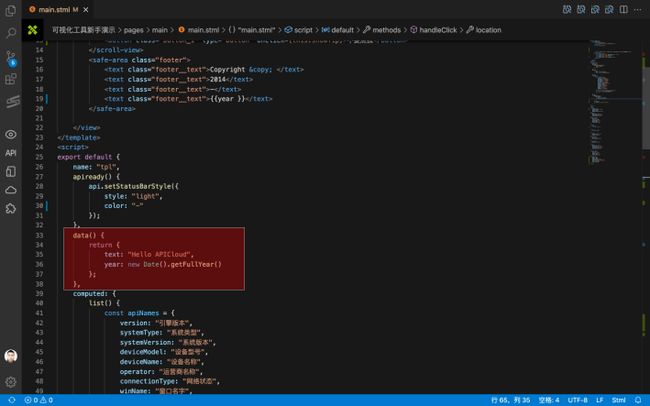
PS: 图中显示的变量内容,即是当前页面中data中保存的变量默认值(见截图)。
JS表达式:切换JS表达式,支持使用代码表达式的方式自定义属性值。
解除绑定按钮,对于已经绑定变量值的元素,可以点击解除关联