Flutter使用小技巧一(持续更新)
Flutter使用小技巧一(持续更新...)
- 16进制颜色转换
- final、const的区别
- Text/RichText行间距
- TextSpan点击事件
- Dart构造参数不允许开头使用_
- ..联级表示法
- 空安全运算符
- extension on 扩展方法
- 全局设置动画放慢倍数(测试时可验证动画效果)
- 设置widget占满屏幕
- Column/Row中插入Column/Row
- 状态栏/底部导航栏颜色
- LayoutBuilder获取屏幕当前信息
- DefaultTextStyle的使用
- InteractiveViewer 实现滑动、缩放
16进制颜色转换
//如果颜色固定可以直接使用整数值
Color(0xffdc380d);
//颜色是一个字符串变量
var c = "dc380d";
//通过位运算符将Alpha设置为FF(透明度,完全不透明)
Color(int.parse(c,radix:16)|0xFF000000)
//通过方法将Alpha设置为FF
Color(int.parse(c,radix:16)).withAlpha(255)
final、const的区别
final 编译时不确定,运行时确定值 final curTime=DateTime.now()
const 编译时即明确的值
~~const curTime=DateTime.now()~~
fix: const curTime='2022-12-12'
Text/RichText行间距
style: const TextStyle(
//可作为行间距
height: 1.7,
fontSize: 15.0,
color: Color(0xFFb7b7b7),
fontFamily: 'QuicksandMedium'),
TextSpan点击事件
late TapGestureRecognizer _gestureRecognizer;
@override
void initState() {
super.initState();
_gestureRecognizer = TapGestureRecognizer();
}
@override
void dispose() {
_gestureRecognizer.dispose();
super.dispose();
}
Container(
alignment: Alignment.center,
margin: const EdgeInsets.only(top: 28.0),
child: Text.rich(
TextSpan(text: "By continuing, you agree to ", children: [
const TextSpan(
text: 'Terms of Service',
style: TextStyle(decoration: TextDecoration.underline)),
const TextSpan(text: ' and '),
TextSpan(
recognizer: _gestureRecognizer
..onTap = () {
showDeleteConfirmDialog(context);
},
text: 'Privacy Policy',
style:
const TextStyle(decoration: TextDecoration.underline)),
]),
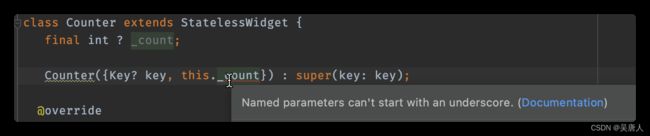
Dart构造参数不允许开头使用_
class Counter extends StatelessWidget {
final int count;
const Counter({Key? key, required this.count}) : super(key: key);
…联级表示法
类比Builder模式
class User {
String? name;
int age = 0;
}
var user=new User()
user
..name = 'TR'
..age = 10;
空安全运算符
?
若你想让变量可以为 null,只需要在类型声明后加上 ?
int? aNullableInt;
?.
等同于
xx?.login();
if(xx!=null){
xx.login();
}
!
用强制非空操作符
[]
可选填的位置参数
void request(String url,[String ?path])
??
print(user?.name ?? '结果为null');
等价
if(user==null||user.name==null){
print('结果为null');
}else{
print('user.name');
}
final ValueChanged<bool?>? onChanged;
onChanged??(value);
如果name为空则返回default
String ? name;
name??'default'
extension on 扩展方法
extension ExtensionName on String {
int string2Int() {
return int.parse(this);
}
}
全局设置动画放慢倍数(测试时可验证动画效果)
import 'package:flutter/scheduler.dart' show timeDilation;
使用:
timeDilation=5.0; 放慢5倍
设置widget占满屏幕
Container(
//方法1
//constraints: const BoxConstraints.expand(),
//方法2
height: double.infinity,
width: double.infinity,
),
const BoxConstraints.expand({
double? width,
double? height,
}) : minWidth = width ?? double.infinity,
maxWidth = width ?? double.infinity,
minHeight = height ?? double.infinity,
maxHeight = height ?? double.infinity;
Column/Row中插入Column/Row
...的使用
常规写法:Column(children: buttons,)
简写:...buttons
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Spacer(),
...buttons,
Text(
recipes.name!,
maxLines: 3,
style: const TextStyle(
color: Colors.white,
fontSize: 24.0,
fontFamily: 'RobotoSlabBold'),
),
...
],
)),
List<Widget> buttons = [...];
状态栏/底部导航栏颜色
void main() {
if (Platform.isAndroid) {
SystemChrome.setSystemUIOverlayStyle(const SystemUiOverlayStyle(
statusBarColor: Colors.blue,
systemNavigationBarColor: Colors.red
));
}
runApp(GetMaterialApp(
home: const Home(),
theme: ThemeData(primarySwatch: Colors.red),
));
}
LayoutBuilder获取屏幕当前信息
child: LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
return Container(
color: Colors.blue,
width: constraints.maxWidth / 2,
height: constraints.maxHeight / 2);
},
),
DefaultTextStyle的使用
//子TextWidget都会继承DefaultTextStyle
//DefaultTextStyle.merge()可以继承parent的style
child: DefaultTextStyle(
style: const TextStyle(
fontSize: 24, fontFamily: 'RobotoSlabBold', color: Colors.red),
child: Column(
children: [
const Text('Kotlin'),
const Text('Python'),
//java不继承DefaultTextStyle
Text('Java', style: Theme.of(context).textTheme.bodyText1)
],
),
),
InteractiveViewer 实现滑动、缩放
//可上下左右滑动并且支持缩放的widget
body: InteractiveViewer(
//不再约束子布局
constrained: false,
//最大放大倍数
maxScale: 5.0,
child: SizedBox(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
child: Text(
'Browse our range of delicious recipes created by chefs who always have you in mind.' *
100),
),
)),