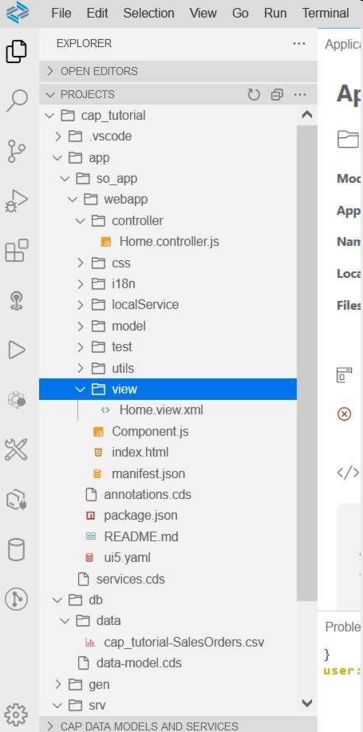
在 SAP Business Application Studio 里创建一个 SAP UI5 应用,应该具有如下的项目结构:
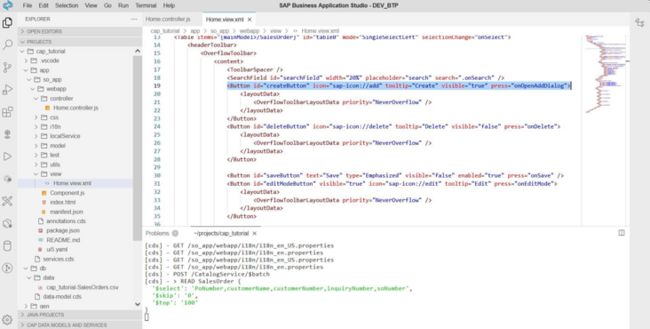
打开 Home.view.xml, 添加一个 Create 按钮:
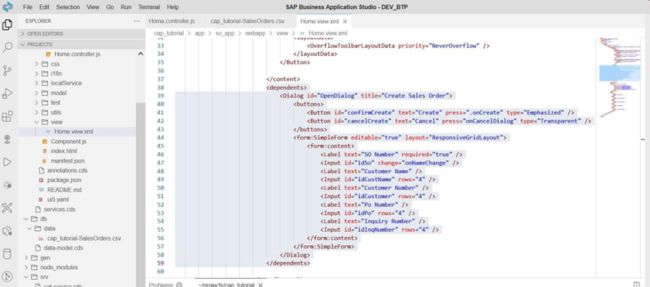
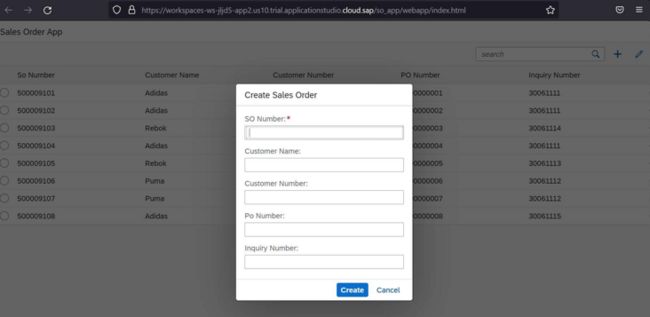
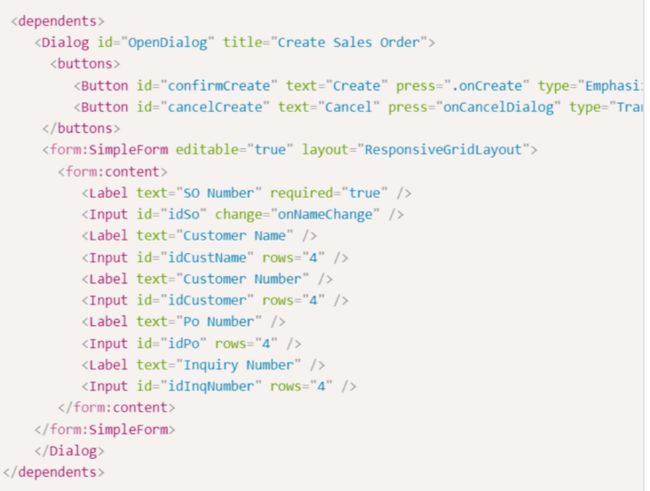
该按钮被点击后,我们期望弹出一个对话框,该对话框的实现源代码如下:
打开和关闭对话框的源代码:
onOpenAddDialog: function () {
this.getView().byId("OpenDialog").open();
},
onCancelDialog: function (oEvent) {
oEvent.getSource().getParent().close();
},对话框里调用的 onCreate 方法代码如下:
onCreate: function () {
var oSo = this.getView().byId("idSo").getValue();
if (oSo !== "") {
const oList = this._oTable;
const oBinding = oList.getBinding("items");
const oContext = oBinding.create({
"soNumber": this.byId("idSo").getValue(),
"customerName": this.byId("idCustName").getValue(),
"customerNumber": this.byId("idCustomer").getValue(),
"PoNumber": this.byId("idPo").getValue(),
"inquiryNumber": this.byId("idInqNumber").getValue()
});
oContext.created()
.then(()=>{
// that._focusItem(oList, oContext);
this.getView().byId("OpenDialog").close();
});
}else {
MessageToast.show("So cannot be blank");
}
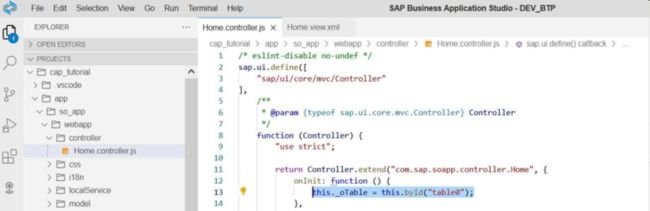
},this._oTable 的赋值,发生在 onInit 钩子函数里:
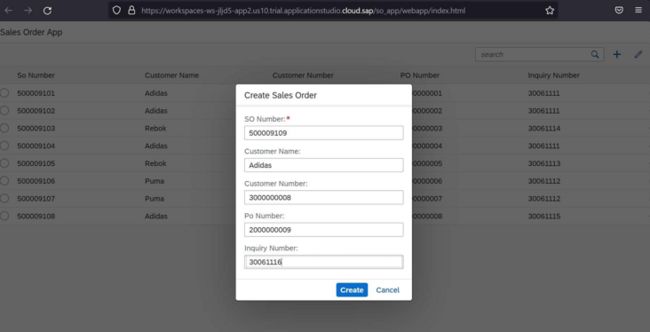
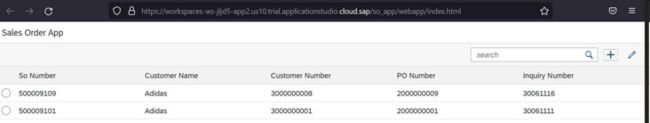
this._oTable = this.byId("table0");下面进行测试。点击 Create 按钮,弹出对话框:
下面进行删除操作的实现。
我们设计一个 Edit 按钮,只有再进入 Edit 模式,才允许点击删除按钮:
Edit 按钮的实现逻辑:
onEditMode: function(){
this.byId("editModeButton").setVisible(false);
this.byId("saveButton").setVisible(true);
this.byId("deleteButton").setVisible(true);
this.rebindTable(this.oEditableTemplate, "Edit");
}实现 onDelete 函数:
onDelete: function(){
var oSelected = this.byId("table0").getSelectedItem();
if(oSelected){
var oSalesOrder = oSelected.getBindingContext("mainModel").getObject().soNumber;
oSelected.getBindingContext("mainModel").delete("$auto").then(function () {
MessageToast.show(oSalesOrder + " SuccessFully Deleted");
}.bind(this), function (oError) {
MessageToast.show("Deletion Error: ",oError);
});
} else {
MessageToast.show("Please Select a Row to Delete");
}
},OData V4 模型允许开发人员指定是否将请求捆绑并作为批处理请求(Batch request)发送,以及何时发送请求。
参数 groupId 指定默认批处理组,默认为 $auto。 开发人员可以使用参数 updateGroupId 为更新请求设置批处理组。 如果不设置此参数,将使用 groupId。
以下代码实例化了一个模型,该模型将批处理组“myAppUpdateGroup”中的所有更新请求捆绑在一起; 然后可以使用 oModel.submitBatch("myAppUpdateGroup") 发送批处理请求。
sap.ui.define(["sap/ui/model/odata/v4/ODataModel"], function (ODataModel) {
var oModel = new ODataModel({
serviceUrl : "/sap/opu/odata4/IWBEP/V4_SAMPLE/default/IWBEP/V4_GW_SAMPLE_BASIC/0001/",
synchronizationMode : "None",
updateGroupId : "myAppUpdateGroup"
});
});