css笔记四-结构伪类选择器、伪元素、浮动
一、结构伪类选择器
目标:能够使用结构伪类选择器在HTML中定位元素
1、作用与优势:
作用:根据元素在HTML中的结构关系查找元素;
优势:减少对于HTML中类的依赖,有利于保持代码整洁;
场景:常用于查找某父级选择器中的子元素;
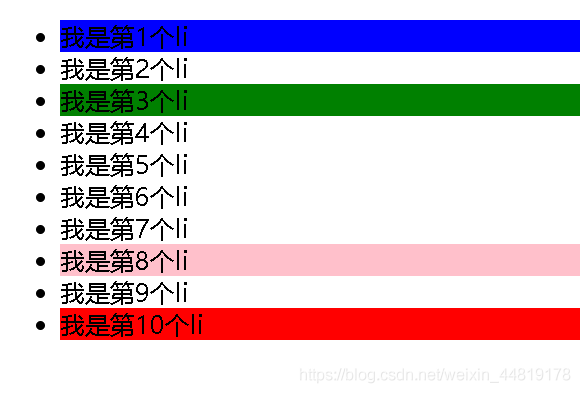
2、结构伪类选择器——查找单个
- 我是第1个li
- 我是第2个li
- 我是第3个li
- 我是第4个li
- 我是第5个li
- 我是第6个li
- 我是第7个li
- 我是第8个li
- 我是第9个li
- 我是第10个li
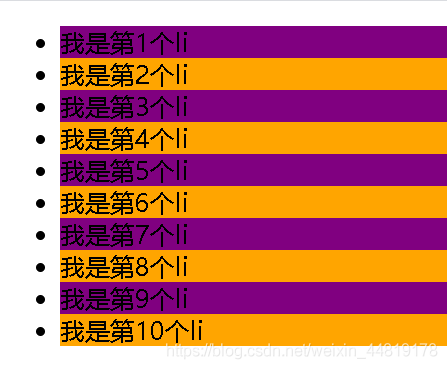
3、查找多个
/* 5. 偶数 li */
li:nth-child(2n){
background-color: orange;
}
/* 6。奇数 li */
li:nth-child(2n+1){
background-color: purple;
} /* 7. 找到前 5 个 */
li:nth-child(-n+5){
background-color: skyblue;
}
/* 8. 找到从第 5 个往后 */
li:nth-child(n+5){
background-color: yellow;
}4、结构伪类选择器的易错点
需求:将 li 标签中第一个 a 标签变为红色字体
错误写法以及正确写法如下:
/* 错误写法 */
li a:first-child{
color: red;
}
/* 正确写法 */
li:first-child a{
color: red;
}5、nth-of-type
E:nth-of-type(n){} : 只在父元素同类型(E)子元素范围中,匹配第n个;
区别:
:nth-child——直接在所有孩子中数个数;
:nth-of-type——先通过该类型找到符合的一堆子元素,然后在这一堆子元素中找个数;
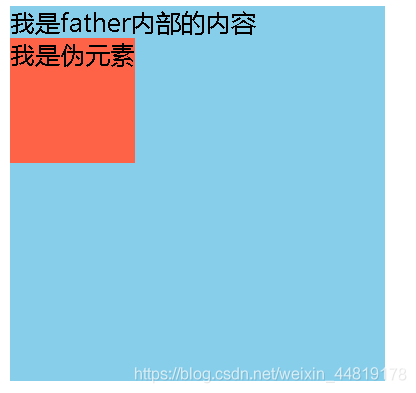
二、伪元素
目标:能够使用伪元素在网页中创建内容;
伪元素:一般页面中的非主体元素内容都可以使用伪元素;
区别:
元素:HTML设置的标签;
伪元素:由CSS模拟出的标签效果;
种类:
| 伪元素 | 作用 |
| ::before | 在父元素内容的最前添加一个伪元素 |
| ::after | 在父元素内容的最后添加一个伪元素 |
注意点:必须设置content属性才能生效;
伪元素默认是行内元素;
三、标准流
目标:能够认识标准流的到默认排布方式及其特点
标准流:又称文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素;
常见标准流排版规则:
块级元素:从上往下,垂直布局,独占一行;
行内元素或行内块元素:从左往右,水平布局,空间不够自动折行;
四、浮动
1、浮动的作用
2、浮动的代码
属性名:float
属性值:左浮动—— left / 右浮动——right
3、浮动的特点
1>浮动元素会脱离标准流(简称:脱标),在标准流中不占位置;
相当于从地面飘到了空中;
2>浮动元素比标准流高半个级别,可以覆盖标准流中得元素;
3>浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动;
4>浮动元素会受到上面元素边界的影响;
5>浮动元素有特殊的显示效果:一行可以显示多个,可以设置宽高;
注意点:浮动的元素不能通过text-align:center 或者 margin:0 auto,让浮动元素本身水平居中。
4、浮动案例
书写网页导航步骤:
1.清除默认的margin和padding;
2.找到ul,去除小圆点;
3.找到标签,设置浮动让li在一行中显示;
4.找到 a 标签,设置宽高——a标签默认是行内元素,不能直接设置宽高,方法如下:
一、给a标签设置display:inline-block;
二、给a标签设置display:block;
三、给a标签设置float:left;
5、清除浮动
5.1介绍
含义:清除浮动带来的影响,
影响:如果子元素浮动了,此时子元素不能撑开标准流的块级父元素;
原因:子元素浮动后脱标——不占位置;
目的:需要父元素有高度,从而不影响其他网页元素的布局;
5.2清除浮动的方法
1> 直接给父元素设置高度
特点:简单粗暴,方便;
缺点:有些布局中不能固定父元素高度,如:新闻列表。京东推荐模块。
2> 额外标签法
操作:在父元素内容的最后添加一个块级元素;给添加的块级元素设置clear:both
特点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂;
3> 单伪元素清除法
操作:用伪元素代替了额外标签
基本写法:
.clearfix::after{
content: '';
display: block;
clear: both;
}补充写法:
.clearfix::after{
content: '';
display: block;
clear: both;
/* 补充代码,在网页中看不到伪元素 */
height: 0;
visibility: hidden; //把当前元素隐藏起来,网页看不到
}特点:项目中使用,直接给标签中加类即可清除浮动;
4> 双伪元素清除法
.clearfix::before,
.clearfix::after{
content: '';
display: table;
}
.clearfix::after{
clear: both;
}特点:项目中使用,直接给标签加类即可清除浮动
5> 给父元素设置 overflow: hidden;
操作:直接给父元素设置 overflow:hidden
特点:方便;
6、BFC(块格式化上下文)介绍
块格式化上下文(Block Formatting Context):BFC
web页面的可视css渲染的一部分,是块盒子布局过程发生的区域,也是浮动元素与其他元素交互的区域;
创建BFC的方法:
1> html 标签是BFC盒子;
2> 浮动元素是BFC盒子;
3> 行内块元素是BFC盒子;
4> overflow属性取值只要不为visible。如:auto、hidden....
5> .......
BFC盒子常见特点:
1> BFC盒子会默认包裹住内部子元素(标准流、浮动)——应用:清除浮动;
2> BFC盒子本身与子元素之间不存在margin的塌陷现象——应用:解决margin的塌陷;
3> ......