微信小程序三个视图控件View、ScrollView、Swiper的解读及示例
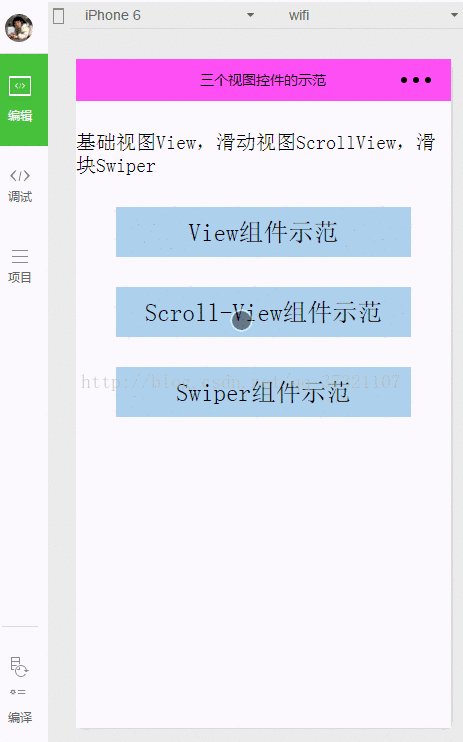
首先看一下这个示例程序的运行效果。
大家可以看到,有三个视图,分别用不同的配置和使用方式。
接下来我们具体展开来介绍。
我们先新建一个项目,在首页添加三个navigator导航按钮,分别跳转到对应的组件示范页面。
index页面的WXML代码如下:
{{motto}}
View组件示范
Scroll-View组件示范
Swiper组件示范
{{info}}
index页面的JS代码如下:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: '基础视图View,滑动视图ScrollView,滑块Swiper',
info: '更多教程和源码请关注51小程序:http://html51.com/',
userInfo: {}
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})index页面的WXSS样式代码如下:
/**index.wxss**/
.usermotto {
margin-top: 30px;
font-size: 20px;
}
.viewName{
margin-top: 30px;
margin-left: 40px;
margin-right: 40px;
height: 50px;
font-size: 25px;
background-color: #AED2EE;
/**下面是设置三个view视图的文本内容上下左右居中**/
justify-content: center;
display: flex;
align-items: center;
}
另外我们要提醒一下,因为每个页面都会用到一些相同的样式,这样的情况下,可以把这些样式提取出来放在app.wxss文件中,作为公共样式。
本示例Demo中的公共样式如下,写在app.wxss中。
第一、基础视图View组件页面,页面截图如下:
View页面的WXML代码如下:
View展示
样式一,横向排列
111
222
333
样式二,竖向排列
111
222
333
View页面的WXSS代码如下:
/**View.wxss**/
.flex-wrp{
height: 100px;
display: flex;
background-color: #ffffff;
}
/**
这里定义了一个样式,另外在总的小程序app.wxss中也可以定义通用的样式,可以应用到每个页面中。
**/
.flex-item{
width: 100px;
height: 100px;
color: #ffffff;
display: flex;
justify-content: center;
align-items: center;
}
因为这里是演示View组件,所有没有JS代码。效果,可以查看最顶部的动画效果图。
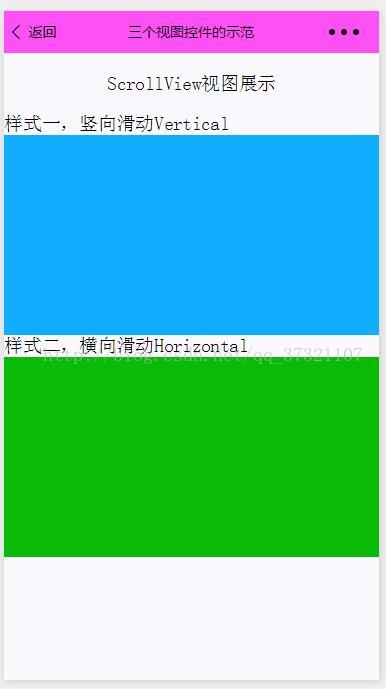
第二、滑动视图组件页面的截图如下:
ScrollView页面的WXML代码如下:
ScrollView视图展示
样式一,竖向滑动Vertical
样式二,横向滑动Horizontal
ScrollView页面的JS代码如下:
//ScrollView.js
var order = ['green', 'red', 'yellow', 'blue', 'green']
Page({
})ScrollView页面的WXSS代码如下:
/**ScrollView.wxss**/
.scroll-view_H{
white-space: nowrap;
}
.scroll-view-item{
height: 200px;
}
.scroll-view-item_H{
display: inline-block;
width: 100%;
height: 200px;
}
.flex-wrp{
height: 200px;
display: flex;
background-color: #ffffff;
}
此页面的效果,可以查看最顶部的动画效果图。
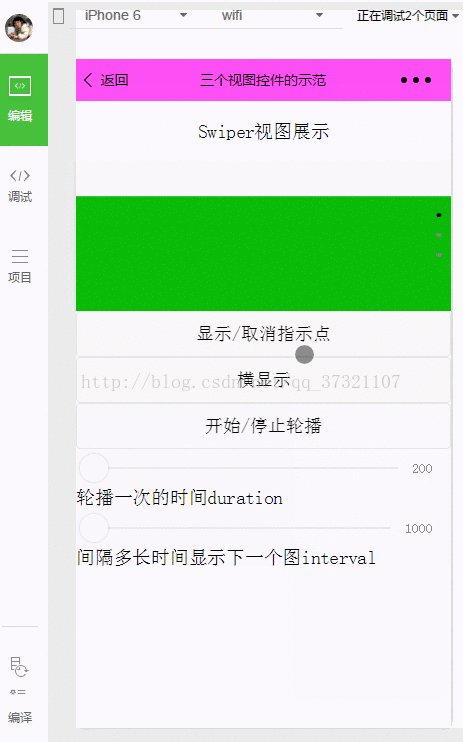
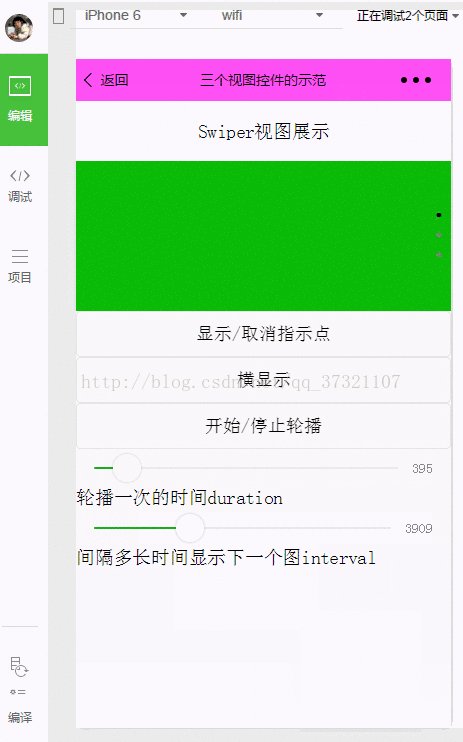
第三、Swiper视图组件页面的截图如下:
这样页面相对比较复杂,可以看到一个滑块视图,3个按钮控制不同的显示状态,另外2个滑动条,控制滑块视图切换时的快慢。
具体如下代码和解读:
Swiper页面的WXML代码如下:
Swiper视图展示
轮播一次的时间duration
间隔多长时间显示下一个图interval
Swiper页面的JS代码如下:
//Swiper.js
Page({
data: {
background: ['green', 'red', 'yellow'],
indicatorDots: true, //布尔值变量,用于控制显示/取消指示点
vertical: false, //根据这个布尔值的真假,控制滑块视图,横显示或者竖显示
autoplay: false, //通过这个开关控制,是否开始轮播,或者停止轮播
interval: 3000, //设置间隔多长时间显示下一个图
duration: 1200 //设置轮播一次的时间
},
changeIndicatorDots: function (e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeVertical: function (e) {
this.setData({
vertical: !this.data.vertical
})
},
changeAutoplay: function (e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function (e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function (e) {
this.setData({
duration: e.detail.value
})
}
})Swiper页面的WXSS代码如下:
/**Swiper.wxss**/
.swiper-item{
display: block;
height: 150px;
}
基本整个项目代码都在这里了。大家可以看一下。当然如果希望下载源码运行后看效果的话。
以下是原创帖地址,且可以到这里下载源码:
http://bbs.html51.com/t-505-1-1/
具体运行方法大家应该都清楚吧。如果不知道,可以点击查看这片文章。
如何使用下载的微信小程序源码,来运行Demo程序