项目记录之优趣音乐播放器界面及其实现
项目名称:u7Music
项目组成:js+h5+css; ;
项目实现:
1.基础功能;播放、暂停、上一曲、下一曲、进度控制、音量调节、专辑同步(歌名、歌手、卡片等);
2.歌词数据同步(随切随换),历史播放记录、播放模式(单曲循环,列表播放,随机播放);
3.点击同步(既点击对应的列表项,播放指定音乐)
4.音乐类型切换(完善中)
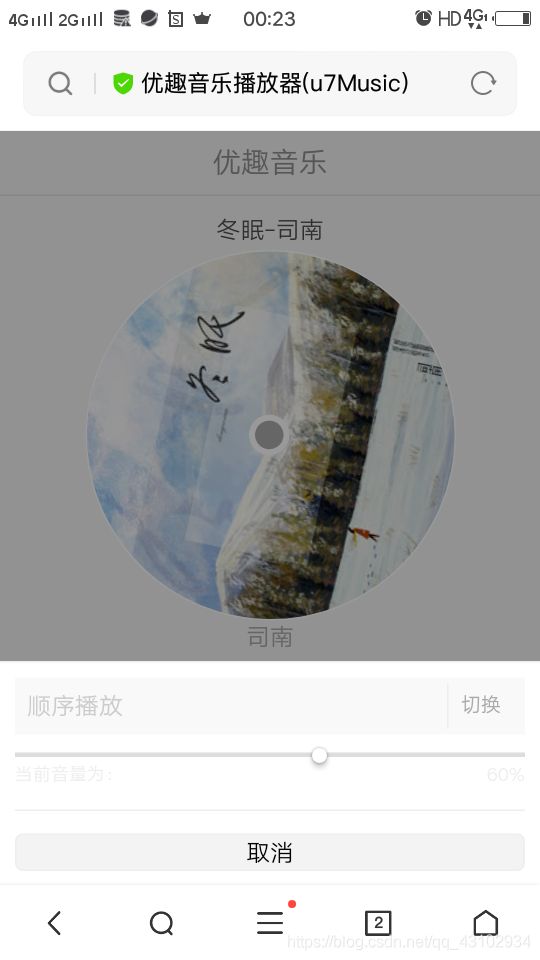
最终播放器效果预览:

说明:处于播放状态时,可以看到当前正在播放的音乐内容(歌词同步,进度调节,专辑图片与歌词互切,播放与停止等操作)
对应功能:
1.播放区
由左到右,分别为“模式/音量调节按钮、上切按钮、播放/停止按钮、下切按钮、播放记录按钮”;
2.展示区
由上到下,分别为“播放器名称及关闭播放器按钮、歌曲名称、歌手信息、专辑/歌词”
基础代码如下(部分):
1.css style code
*{padding:0;margin:0;}
body{padding:0;margin:0 auto;width:100%;background:#f3f3f3;}
.music{width:300px:height:auto;background:#none;text-align:center;}
.music_head{padding:4px 8px;line-height:35px;color:#8f8f8f;font-size:1.2em;border-bottom:1px solid #ddd;}
/*cont*/
.music_cont{width:100%;height:300px;}
.music_bar{padding:0;margin:10px;height:280px;}
.music_song_name{padding:4px;line-height:18px;color:#4f4f4f;}
.music_pic{padding:5px;margin:0 auto;text-align:center;width:235px;height:235px;background:#d9d9d9;border:1px solid #fff;border-radius:50%;}
.music_pic_bar{padding:0;margin:102.5px auto;width:19px;height:19px;background:#aaa;border:4px solid #fff;border-radius:50%;}
.music_songer{padding:2px;margin:0 auto;line-height:22px;font:14px;color:#aaa;}
/*foot*/
.music_foot{height:140px;}
.music_progress{padding:4px 8px;margin:0 auto;height:20px;}
.music_currentTime,.music_duration{color:#999;font-size:13px;float:left;Left:0;padding:5px;}
.music_duration{float:right;right:0;}
.music_jdt {background-color: #d9d9d9;position: relative;height: 2px;cursor: pointer;}
.music_jdt{ background-color: #d9d9d9; position: relative; height: 2px; cursor: pointer;}
.music_jd_bar{background-color: #649fec; width: 0;height: 2px;}
.music_jdt span {content: " ";width: 10px;height: 10px;border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%; background-color: #3e87e8; position: absolute; left: 0;top: 50%; margin-top: -5px;margin-left: -5px; cursor: pointer;}
.music_player{margin:15px auto;height:100%}
.music_player button{color:#ccc;background:#eee;border:none;line-height:22px;padding:4px;width:42px;}
.music_player button:hover{background:#e8fbf9}
.text_c{text-align:center;}
.text_l{text-align:left;}
.text_r{text-align:right;}
.float_l{float:left;}
.float_r{float:right;}
.f12{font-size:1.2em;}
.f15{font-size:1.5em;}
.f18{font-size:1.8em;}
.bg{background-image: url ('/aud/bg.png');background-repeat: no-repeat;background-position: center;}
.image{width:100%;height: 100%;background-image: url(/aud/img/runplay.jpg);background-repeat: no-repeat;background-size: 100% 100%}
.ds{display:none;}.sh{display:block;}
2.htm code(音乐播放器框架)
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" />
<link rel="stylesheet" href="/aud/css/music.css" type="text/css" />
<title>优趣音乐播放器title>
<style>style>
head>
<body>
<div class="music">
<div class="music_head">优趣音乐div>
<div class="music_cont">
<div class="music_bar">
<div class="music_song_name" Id="SongName">你的酒馆对我打了烊div>
<div class="music_pic image" id="Pic">
<div class="music_pic_bar" onclick="playSong();">
div>
div>
<span class="music_songer" id="Songer">陈雪凝span>
div>
div>
<div class="music_foot">
<div class="music_progress">
<div class="music_currentTime" id="CurT">00:00div>
<div class="music_jdt" id="Jdt">
<span class="music_jd_dotc" id="JdDot">span>
<div class=" music_jd_bar" id="JdBar">div>
div>
<div class="music_duration" id="DurT">01:00div>
div>
<div class="music_player">
<button id="ModeSet" class="f12">≠button>
<button id="Pre" class="f15">≤button>
<button id="Toggle" class="f18">ㄑ button>
<button id="Next" class="f15">≥button>
<button id="PlayList" class="f12">≡button>
div>
div>
div>
<div>
<audio id="MyMusic" src="">audio>
div>
<script src="/aud/js/music.js">script>
body>
html>
3.js code
<script>
var i=0;
var deg=0;
//歌曲数据信息
var SongArr=["另一个自己","余情未了","我这一生","你的酒馆打了烊","旧梦一场","刚好遇见你","三生三世","平凡之路"];
var SongerArr=["何炅","魏新雨","李冰","陈雪凝","阿悠悠","李玉刚","张杰","朴树"];
var Mp3Arr=["0","1","2","3","4","5","6","7"];
//信息控制
var aud = document.getElementById("MyMusic");
var sG = document.getElementById("Songer");
var sN = document.getElementById("SongName");
//进度控制
var jdt = document.getElementById("Jdt");
var jd_bar = document.getElementById("JdBar");
var jd_dot = document.getElementById("JdDot");
var curT = document.getElementById("CurT");
var durT = document.getElementById("DurT");
//按钮事件
var toggle = document.getElementById("Toggle");
var pre= document.getElementById("Pre");
var next = document.getElementById("Next");
var pic= document.getElementById("Pic");
var vol=document.getElementById("Vol");
//其它事件
var ts=document.getElementById("Tsvol");
getSong();
//开启,关闭
toggle.onclick=function(){
if(this.innerHTML!="| |"){
playSong();
}else{
pauseSong();
}
};
//播放控制
function playSong(){
aud.play();
toggle.innerHTML="| |";
};
//暂停控制
function pauseSong(){
aud.pause();
toggle.innerHTML="ㄑ ";
};
//上一首
pre.onclick = function () {
qk();
if (i!=0) {
i--;
getSong();
playSong();
}else{
i = SongArr.length - 1;
getSong();
pauseSong();
}
};
//下一首
next.onclick = function () {
qk();
if (i< SongArr.length - 1) {
i++;
getSong();
playSong();
}else{
i = 0;
getSong();
pauseSong();
}
}
//显示总时间
aud.oncanplay = function () {
var times = aud.duration;
setTime(durT,times);
};
//监听播放器
aud.ontimeupdate = function () {
//设置时间
var times = aud.currentTime;
setTime(curT,times);
//设置进度条
jd_dot.style.left=aud.currentTime / aud.duration*100+"%";
jd_bar.style.width=aud.currentTime / aud.duration *100 + "%";
var curTime = aud.currentTime;
if(curTime>0||deg<360){
deg+=6;
//deg=(aud.currentTime-aud.duration)*6;
pic.style.transform="rotate("+deg+"deg)";
}else{
deg=0
}
};
//时间显示
function setTime(t, times) {
if (times < 10) {
t.innerHTML = "00:0" + Math.floor(times);
}else if(times < 60) {
t.innerHTML = "00:" + Math.floor(times);
}else{
var min = parseInt(times / 60);
var sec = times - min* 60;
if (sec < 10) {
t.innerHTML = "0" + min + ":" + "0" + parseInt(sec);
}else{
t.innerHTML = "0" + min + ":" + parseInt(sec);
}
}
};
//进度条控制
jdt.onclick=function(e){
if(aud.src!=''){
var x=e.offsetX;//获取鼠标所在位置
var bfb=x / 300*100;
jd_dot.style.left=bfb+"%";
jd_bar.style.width=bfb+"%";
aud.currentTime=aud.duration*bfb/100;
playSong();
}else{
alert("无效点击");
}
};
//设置音量
function setVol(vol) {
aud.volume = vol * vol;
ts.innerHTML=vol *100+"%";
}
Vol.oninput = function(){
setVol(this.value/this.max);
}
vol.oninput()
//获取歌曲
function getSong(){
aud.src="/aud/"+Mp3Arr[i]+".mp3";
// aud.src=e=SongerArr[i]+'-'+SongArr[i]+'.mp3';
sG.innerHTML=SongerArr[i];
sN.innerHTML=SongerArr[i]+'-'+SongArr[i];
pic.style.backgroundImage='url('+"/aud/img/"+SongerArr[i]+'-'+SongArr[i]+'.jpg)';
}
//清空记录
function qk(){
jd_dot.style.left=0;
jd_bar.style.width=0;
deg=0;
}
//播放结束时
aud.ended=function(){
jd_dot.style.left=0;
jd_bar.style.width=0;
deg=0;
pauseSong();
},false);
</script>