腾讯云即时通讯IM前端使用步骤简述
注:本文主要演示通过 uniapp 为开发的 微信小程序 接入 IM 的步骤:
准备工作:首先建议您在尝试接入 IM 前先将您的项目 git 到远程仓库保存一份(做最坏的打算,后续好恢复);
下面第一步便是要接入 IM 到项目,如果要通过 npm 的方式导入相应的 包 文件,则一定要先检查目前项目中是否有 package.json 即项目的包管理配置文件。如果没有则 通过 npm init -y 自动初始化出该文件。
一、为项目接入腾讯云即时通信 IM SDK:
教程链接:即时通信 IM 集成 SDK 上传插件(Web & 小程序) - 自实现 UI 集成方案 - 文档中心 - 腾讯云
核心:
通过 npm 安装如下两个包
// 下载依赖
npm i tim-upload-plugin --save
// tim-js-sdk 或 tim-wx-sdk的版本请使用 v2.9.2 或更高版本才能集成 tim-upload-plugin
// npm i tim-js-sdk@latest --save // web环境使用
npm i tim-wx-sdk@latest --save // 小程序环境使用二、尝试登录 IM
教程链接:SDK - Documentation
登录的业务一般配合着项目根据项目业务逻辑在适当的时候进行登录。
大致代码示例如下:
测试时,如果后端没有提供 userID 和 userSig 则自己可以模拟一个:
首先在该登录即时通讯 IM 的页面 标签的顶部引入如下代码:
// 在项目脚本里引入模块,并初始化
// import TIM from 'tim-js-sdk'; // web环境使用
import TIM from 'tim-wx-sdk'; // 小程序环境使用
import TIMUploadPlugin from 'tim-upload-plugin';
// 引入生成 IM userSig 的文件——来自于 debug 文件夹
import { genTestUserSig } from '@/debug/GenerateTestUserSig.js';
let options = {
SDKAppID: 0 // 接入时需要将 0 替换为您的云通信应用的 SDKAppID
};
// 创建 SDK 实例,`TIM.create()`方法对于同一个 `SDKAppID` 只会返回同一份实例
let tim = TIM.create(options); // SDK 实例通常用 tim 表示
注意:这段代码中最主要的核心是要将自己的 SDKAppID 填入进去,这里的 SDKAppID 一般可向项目服务器端获取。同时也引入了生成 IM userSig 的文件——来自于 debug 文件夹,该文件夹来自于 IM Demo uniapp 版( 更多 SDK & Demo 源码 ),下载了 uniapp 版的 Demo 之后 打开 TUIKit 文件 即可看到 debug 文件夹。(测试时将该文件夹放置到自己项目的根目录下,再按路径引入即可)
注意:引入了 debug 文件夹后需要在该文件夹中的 GenerateTestUserSig.js 文件中将 SDKAPPID 和 SECRETKEY 修改成自己的,该值一般由后端提供。
// 这里的 userID 和 userSig 后期是由服务器接口返还的
const userID = '001' // 这里测试于是就随便写了一个
const userSig = genTestUserSig(userID).userSig
const promise = await tim.login({
userID: userID,
userSig: userSig
});
if (promise.code) return false
console.log('IM登陆成功', promise);
return true注意:代码里的 userID 和 userSig 后期应该都是由服务器通过 api 返回到前端的,所以这里的主要代码是从 const promise = await tim.login() ... 开始的,另外注意这里使用了 await 关键字,所以要在这段代码的函数名前面搭配上 async 关键字,不然运行会报错哦!
登录IM,示例如下:
// 调用函数登录 IM
async imLogin() {
// 页面加载就登陆 IM 即时通讯
// 这里的 userID 和 userSig 后期是由服务器接口返还的
const userID = '001' // 这里测试于是就随便写了一个
const userSig = genTestUserSig(userID).userSig
const promise = await tim.login({
userID: userID,
userSig: userSig
});
if (promise.code) return false
console.log('IM登陆成功', promise);
// 设置 SDK 日志输出级别,详细分级请参见 setLogLevel 接口的说明
// tim.setLogLevel(0); // 普通级别,日志量较多,接入时建议使用
tim.setLogLevel(1); // release级别,SDK 输出关键信息,生产环境时建议使用
return true
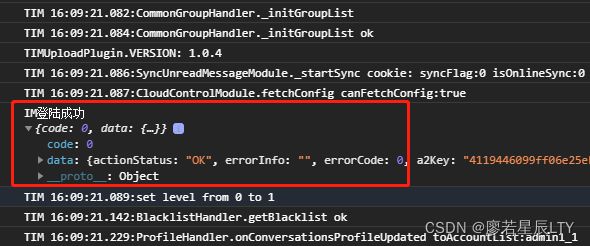
}登录成功的截图:
登录成功后即可开启后续业务流程,如:获取会话列表、获取历史消息、发送消息、接收消息(onMessageReceived )等...更多即时通信 IM SDK 基本概念。
发送图片、语音、视频等消息
如果需要发送图片、语音、视频等消息需要安装、注册 cos-wx-sdk-v5 上传插件,步骤如下:
安装:
npm i [email protected] --save注册:在聊天页面的 标签顶部引入如下代码:
// 在项目脚本里引入模块,并初始化
import TIM from 'tim-wx-sdk'; // 小程序环境使用
import TIMUploadPlugin from 'tim-upload-plugin';
let options = {
SDKAppID: 0 // 接入时需要将 0 替换为您的云通信应用的 SDKAppID
};
let tim = TIM.create(options); // SDK 实例通常用 tim 表示
// 注册腾讯云即时通信IM上传插件
tim.registerPlugin({
'tim-upload-plugin': TIMUploadPlugin
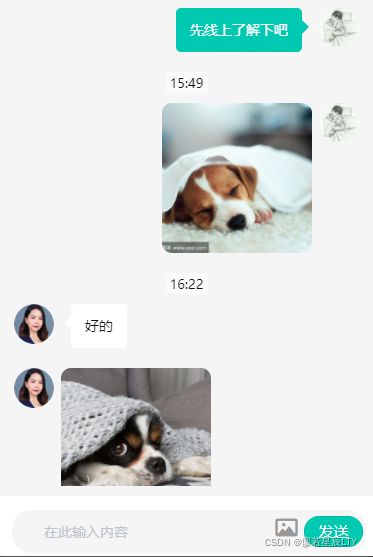
});程序运行截图:
因为博主目前的项目只需要发送文本和图片,暂时没有涉及到更复杂的消息类型,希望此文能帮助到您,更多请访问 腾讯云即时通讯 IM 官方文档 。
补充:
如果小程序要发布为测试版或提交审核那需要把涉及到IM的相关域名配置到小程序管理后台的域名白名单中。主要内容如下:
小程序接入,更改受信域名
小程序使用前,需要将以下域名设为受信域名(已有的 im 受信域名可以都删掉):
- wss://wss.im.qcloud.com
- wss://wss.tim.qq.com
- https://web.sdk.qcloud.com
- https://webim.tim.qq.com
添加到 downloadFile 合法域名:
- https://cos.ap-shanghai.myqcloud.com
IM官方文档直通车