html总结
文章目录
- HTML 到底是什么?
-
- HTML 元素详解
- HTML 文档详解
- HTML5 标签
-
- 1 标题、水平线、段落、注释
- 2 style样式
- 3 格式化标签
- 4 颜色
- 5 超链接
- 6 图像、音频、视频
- 7 表格
- 8 列表
- 9 表单
- 10 块元素(div、span),内联元素
- 11 CSS
- 12 class(类)、Id
- 13 iframe内联框架
- 14 JavaScricpt
- 15 HTML 头部元素
- 16 更多标签
- 参考资料
这些内容本人早已自学过,这次由于课程任务要求写总结,因此发布出来。
网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。正如标题所示,本文将对 HTML 及其功能做一个基本介绍。
HTML 到底是什么?
超文本标记语言 (英语:Hypertext Markup Language,简称:HTML ) 是一种用来结构化 Web 网页及其内容的标记语言。
说人话就是: html = 网页内容
HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。HTML 由一系列的元素组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。 一对标签( tags)可以为一段文字或者一张图片添加超链接,将文字设置为斜体,改变字号,等等。
例如,键入下面一行内容:
我的猫非常脾气暴躁
可以将这行文字封装成一个段落(paragraph)元素来使其在单独一行呈现:
<p>我的猫非常脾气暴躁p>
p:段落标签
HTML 元素详解
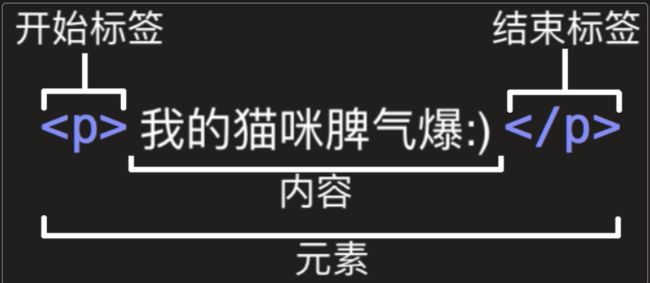
让我们深入探索一下这个段落元素。

这个元素的主要部分有:
- 开始标签(Opening tag):包含元素的名称(本例为 p),被大于号、小于号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
- 结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
- 内容(Content):元素的内容,本例中就是所输入的文本本身。
- 元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
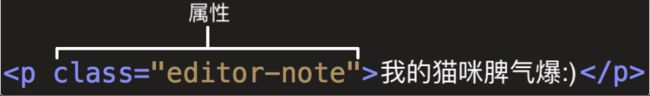
元素也可以有属性(Attribute):
属性包含了关于元素的一些额外信息,这些信息本身不应显现在内容中。本例中,class 是属性名称,editor-note 是属性的值 。class 属性可为元素提供一个标识名称,以便进一步为元素指定样式或进行其他操作时使用。
属性应该包含:
- 在属性与元素名称 或 元素与元素之间添加空格符。
元素p 与 属性名称class 间有空格 - 属性的名称,并接上一个等号。
比如 class= - 由引号所包围的属性值。
属性值用引号括起来,比如 “edtior-note”
**注:**不包含 ASCII 空格(以及
"'````=<>` )的简单属性值可以不使用引号,但是建议将所有属性值用引号括起来,这样的代码一致性更佳,更易于阅读。
HTML 文档详解
以上介绍了 HTML 元素,但孤木不成林。现在来看看单个元素如何彼此协同构成一个完整的 HTML 页面。
html文件内容如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<p>我的猫咪脾气<strong>暴躁strong>:)p>
body>
html>
这里有:
— 文档类型,这里即 html 5。 不是 HTML 标签。它为浏览器提供一项信息(声明),即 HTML 是用什么版本编写的。—html元素。该元素包含整个页面的内容,也称作根元素。—head元素。该元素的内容对用户不可见,其中包含例如面向搜索引擎的搜索关键字(keywords)、页面描述、CSS 样式表和字符编码声明等。— 该元素指定文档使用 UTF-8 字符编码 ,UTF-8 包括绝大多数人类已知语言的字符。基本上 UTF-8 可以处理任何文本内容,还可以避免以后出现某些问题,没有理由再选用其他编码。title元素。该元素设置页面的标题,显示在浏览器标签页上,也作为收藏网页的描述文字。—body元素。该元素包含期望让用户在访问页面时看到的内容,包括文本、图像、视频、游戏、可播放的音轨或其他内容。
HTML5 标签
1 标题、水平线、段落、注释
标题(Heading)是通过
- 等标签进行定义的。
定义最大的标题。 定义最小的标题。
标签在 HTML 页面中创建水平线。
定义了段落标签
:**注释:**开始括号之后(左边的括号)需要紧跟一个叹号,结束括号之前(右边的括号)不需要
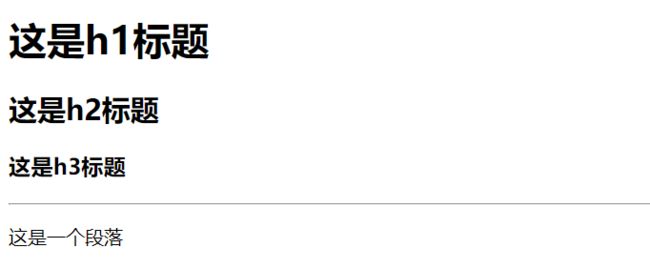
DOCTYPE html>
<html>
<body>
<h1>这是h1标题h1>
<h2>这是h2标题h2>
<h3>这是h3标题h3>
<hr />
<p>这是一个段落p>
body>
html>
2 style样式
style属性作用:可以改变所有HTML元素的样式的通用方式。
它可以定义背景颜色(background-color),字体样式(font-family),字体颜色(color ),尺寸(font-size),还有文本对齐方式(text-align)
DOCTYPE html>
<html>
<body>
<h1 style="background-color:yellow">这是h1标题h1>
<h2 style="background-color:red">这是h2标题h2>
<h3>这是h3标题h3>
<hr />
<p text-align: center>这是一个段落,且中心对齐p>
<p style="font-family:arial;color:red;font-size:20px;">这是一个段落:arial字体,红色字体,大小20pxp>
body>
html>
3 格式化标签
文本格式化
| 标签 | 描述 |
|---|---|
| 定义粗体文本。 | |
| 定义大号字。 | |
| 定义着重文字。 | |
| 定义斜体字。 | |
| 定义小号字。 | |
| 定义加重语气。 | |
| 定义下标字。 | |
| 定义上标字。 | |
| 定义插入字。 | |
| 定义删除字。 |
“计算机输出” 标签
| 标签 | 描述 |
|---|---|
|
定义计算机代码。 |
| 定义键盘码。 | |
| 定义计算机代码样本。 | |
| 定义打字机代码。 | |
| 定义变量。 | |
| 定义预格式文本。 |
引用、引用和术语定义
| 标签 | 描述 |
|---|---|
| 定义缩写。 | |
| 定义首字母缩写。 | |
| 定义地址。 | |
| 定义文字方向。 | |
| 定义长的引用。 | |
| 定义短的引用语。 | |
| 定义引用、引证。 | |
| 定义一个定义项目。 |
4 颜色
颜色由红色、绿色、蓝色混合而成。
它可以由颜色值和颜色名表示。
颜色值支持HEX十六进制(#000000,黑色),以及RGB值 rgb(0,0,0),黑色。比如下图
颜色名即预先已经定义好的颜色,有十六种:aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow。
5 超链接
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
我们通过使用 标签在 HTML 中创建链接。
有两种使用 标签的方式:
- 通过使用 href 属性 - 创建指向另一个文档的链接
- 通过使用 name 属性 - 创建文档内的书签
<a href="http://www.w3school.com.cn/" target="_blank">Visit W3School!a>
href:指定链接,被链接资源/文档的 URL。
target属性:规定在何处打开链接文档,比如在当前页面打开,还是新建页面打开
| target属性值 | 描述 |
|---|---|
| _blank | 在新窗口中打开被链接文档。 |
| _self | 默认。在相同的框架中打开被链接文档。 |
| _parent | 在父框架集中打开被链接文档。 |
| _top | 在整个窗口中打开被链接文档。 |
| framename | 在指定的框架中打开被链接文档。 |
name属性:规定锚(anchor)的名称,可以用来创建 HTML 页面中的书签
首先,我们在 HTML 文档中对锚进行命名(创建一个书签):
<a name="tips">基本的注意事项 - 有用的提示a>
然后,我们在同一个文档中创建指向该锚的链接:
<a href="#tips">有用的提示a>
这样点击 href=“#tips”这个链接,就会跳转到本页面指定的地方(即 name=“tips”)
6 图像、音频、视频
在 HTML 中,图像由 标签定义。
是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 “source”。源属性的值是图像的 URL 地址。
alt属性为替换文本,当图像无法显示时,此文本会代替图像显示。
<img src="boat.gif" alt="Big Boat">
| 图像标签 | 描述 |
|---|---|
| 定义图像。 | |
| 定义图像地图。 | |
| 定义图像地图中的可点击区域。 |
音频由
元素是一个 HTML5 元素,在 HTML 4 中是非法的,但在所有浏览器中都有效。
<audio controls="controls">
<source src="song.mp3" type="audio/mp3" />
audio>
视频由
是 HTML 5 中的新标签。
以下 HTML 片段会显示一段嵌入网页的 ogg、mp4 或 webm 格式的视频:
<video width="320" height="240" controls="controls">
<source src="movie.mp4" type="video/mp4" />
<source src="movie.ogg" type="video/ogg" />
<source src="movie.webm" type="video/webm" />
Your browser does not support the video tag.
video>
7 表格
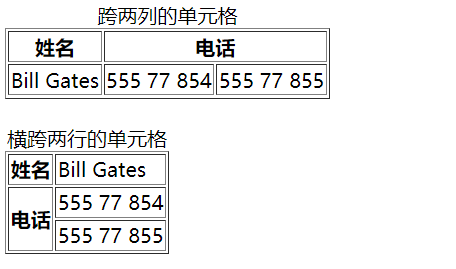
表格由
| 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
表格的表头使用 | 标签进行定义
8 列表无序列表 无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。 无序列表始于
|
|---|