32【源码】数据可视化:基于 Echarts + Java SpringBoot 动态实时大屏范例 - 监管系统
数据可视化大屏的出现,掀起一番又一番的浪潮,众多企业主纷纷想要打造属于自己的“酷炫吊炸天”的霸道总裁大屏驾驶舱。
之前有小伙伴们建议我出一些视频课程来学习Echarts,这样可以更快上手,所以我就追星赶月的录制了《Echarts - 0基础入门课程》,希望对有需要的小伙伴有帮助。
传送门
YYDatav的数据可视化大屏《精彩案例汇总》(Java SpringBoot&Echarts源码)_YYDataV的博客-CSDN博客
32【源码】数据可视化:基于Echarts+JavaSpringBoot动态实时大屏-银行监管系统.zip-企业管理文档类资源-CSDN下载
效果图展示
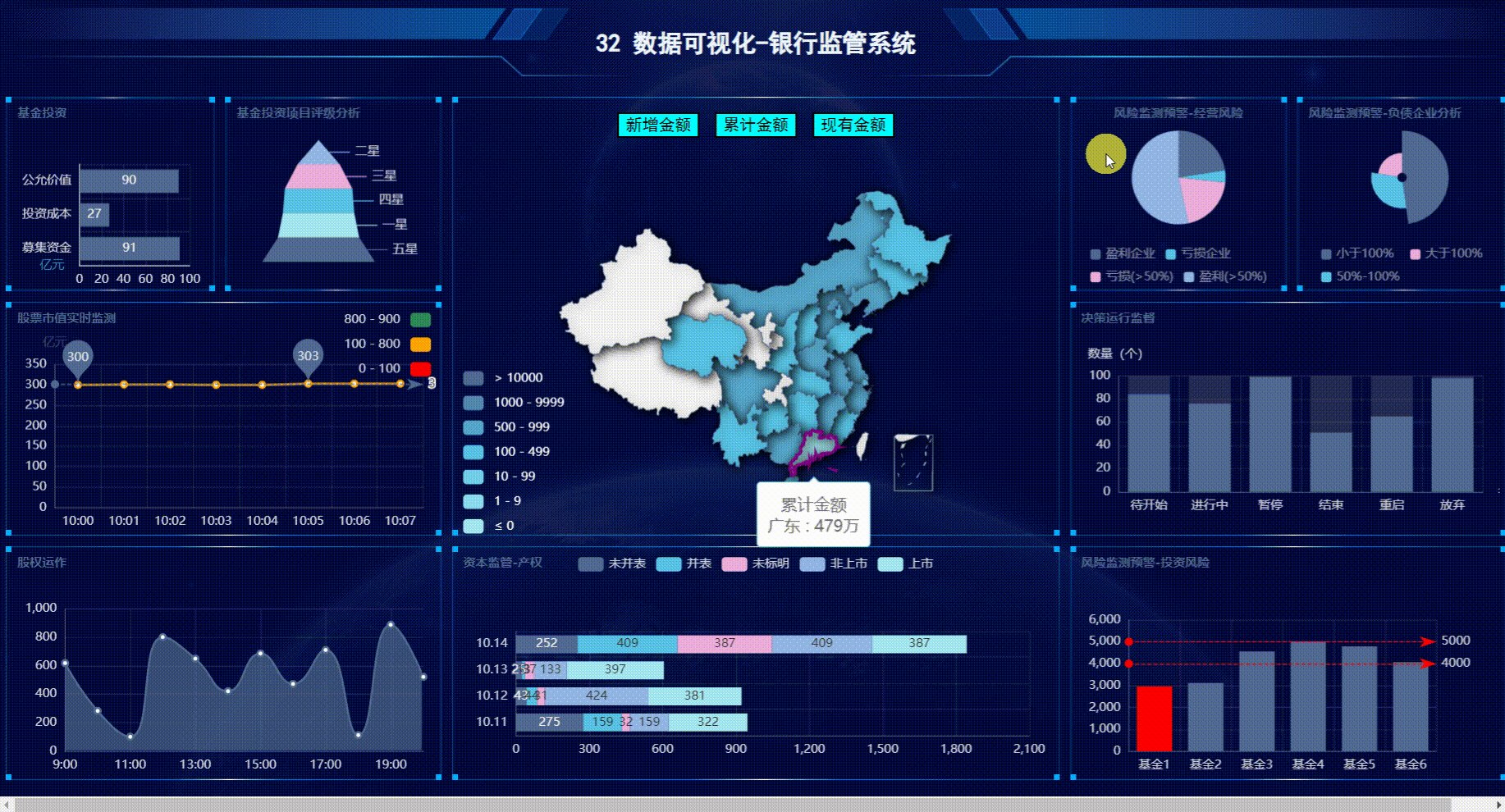
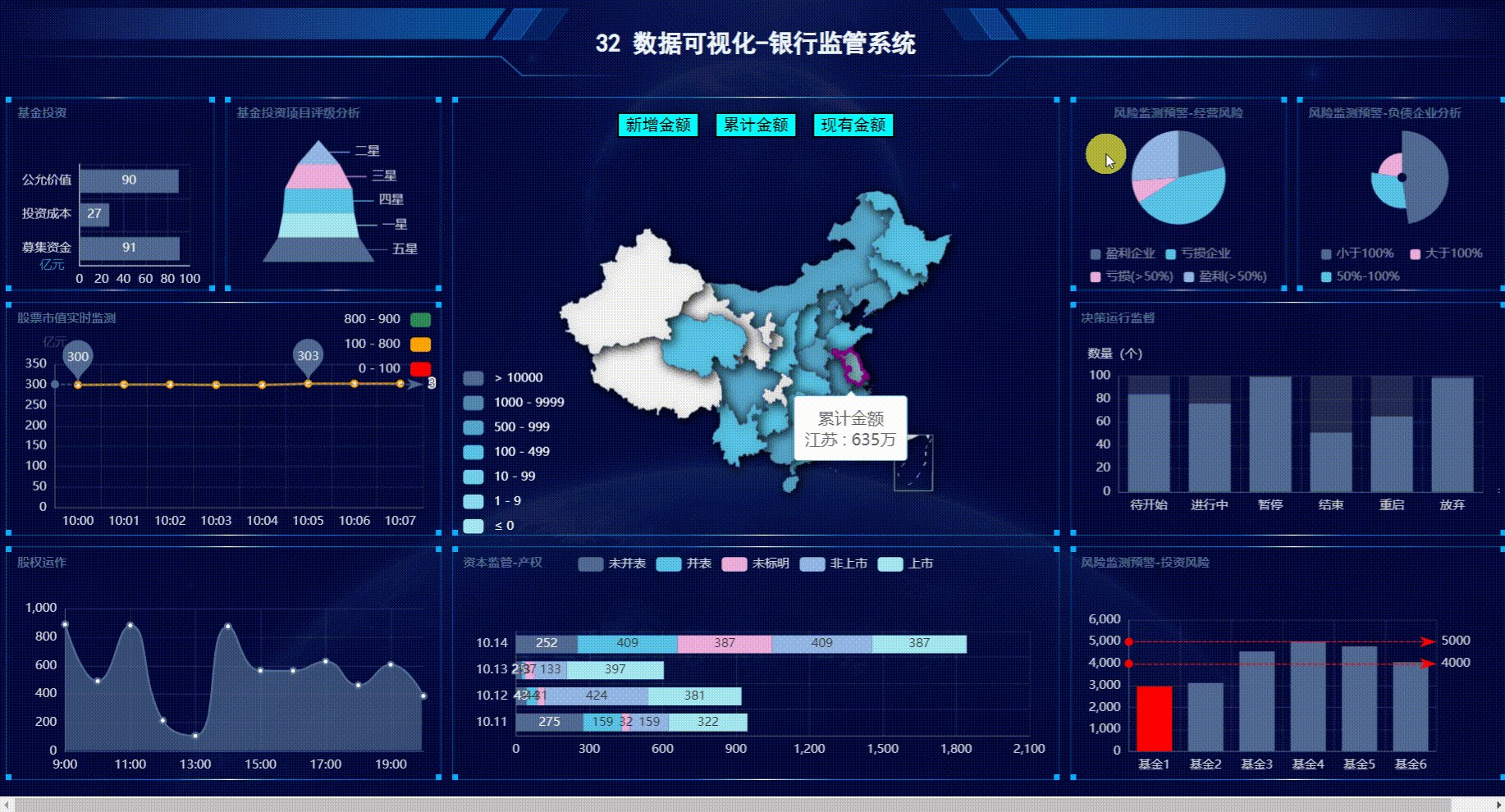
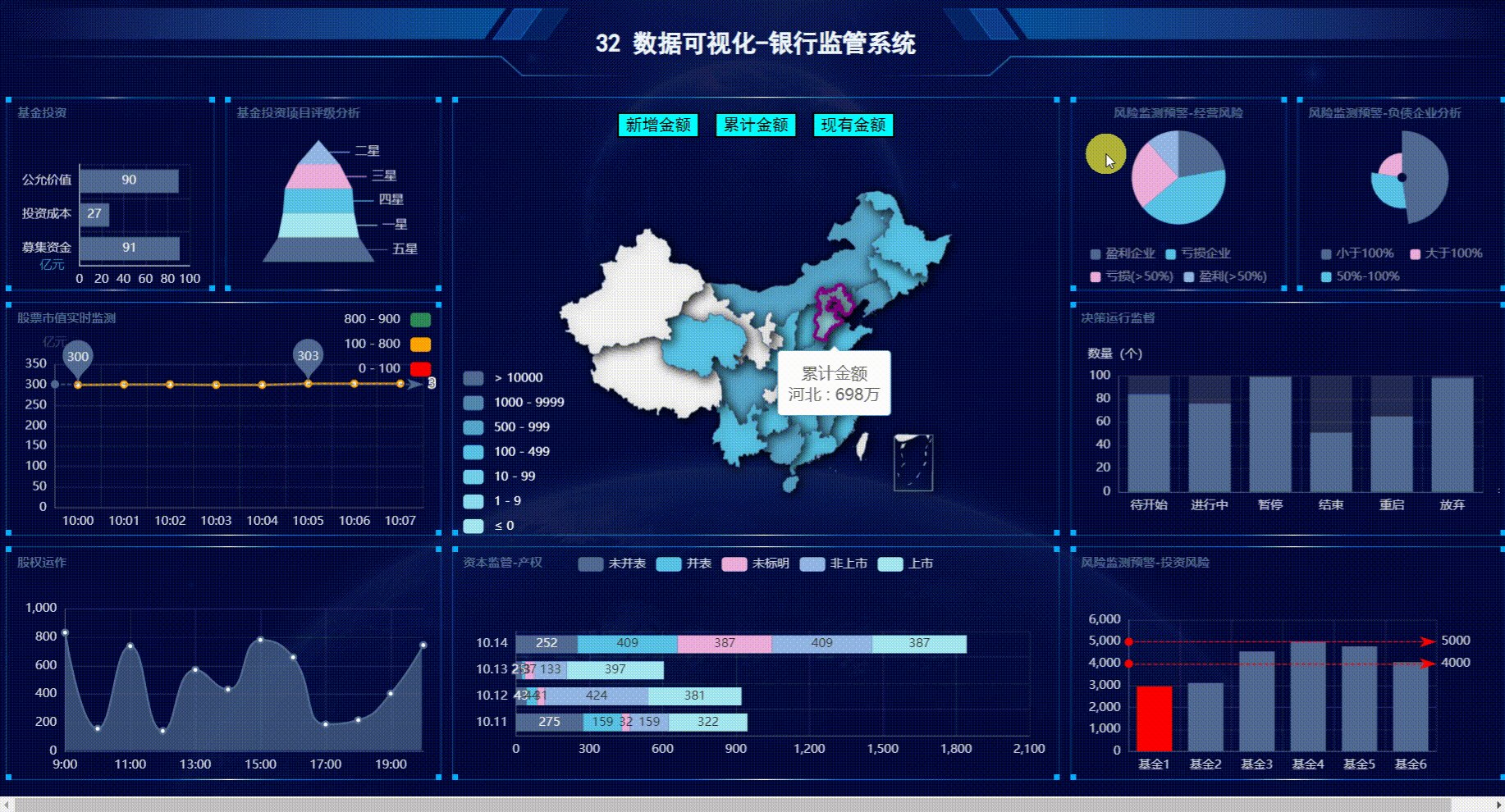
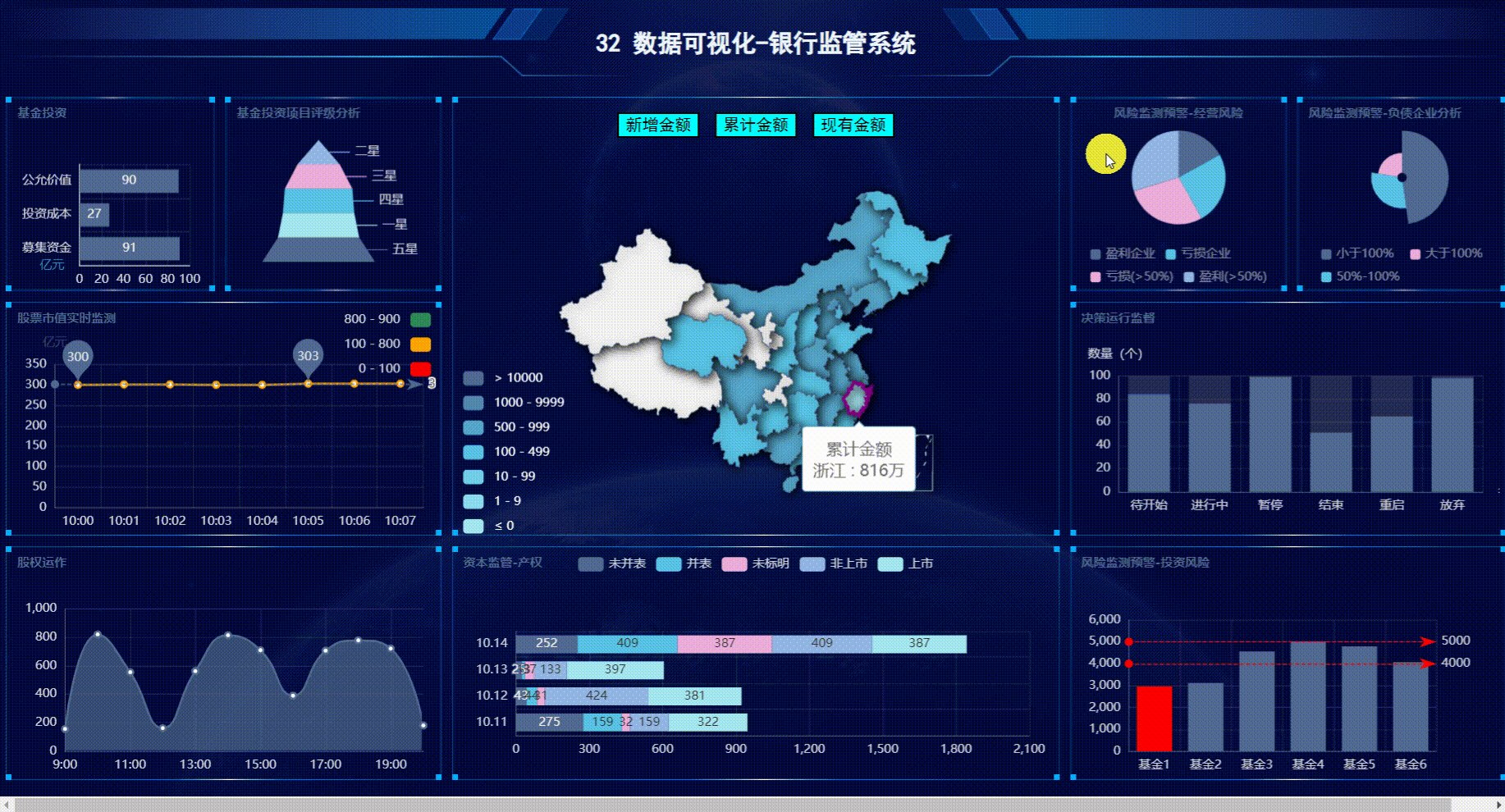
1.动态实时更新数据效果图
![]()
2.鼠标右键切换主题
一、 确定需求方案
1、确定产品上线部署的屏幕LED分辨率
本案例基于16:9 屏宽比,F11全屏显示。
2、部署方式
基于免安装可执行程序:支持Windows、Linux、Mac等各种操作系统;将程序复制到服务器上即可,无需其它环境依赖;
观看方式:既可在服务器上直接观看程序界面,也可在远程用浏览器打开播放,例如Chrome浏览器、360浏览器等。
二、整体架构设计
- 前端基于Echarts开源库设计,使用WebStorm编辑器;
- 后端基于Java Web实现,使用 IDEA 编辑器;
- 数据传输格式:JSON;
- 数据源类型:目前采用JSON文件方式,自行添加Mybatis可支持PostgreSQL、MySQL、Oracle、Microsoft SQL Server、SQLite,自行添加POI可支持Excel表格等,还可以定制HTTP API接口方式。
- 数据更新方式:采用http get 轮询方式 。在实际应用中,也可以视情况选择j监测后端数据实时更新,实时推送到前端的方式;
三、编码实现 (关键代码)
1、前端html代码 - 页面布局layout&样式style
32 数据可视化-银行监管系统
9
10
grid-container 定义
.grid-container {
display: grid;
/* 6列,定义列宽 */
grid-template-columns: 14% 14.5% 20% 20% 14.5% 14%;
/* auto: 它用于自动设置行的高度,即取决于行中容器和内容的大小。 */
grid-template-rows: 10% 25% 30% 30%;
grid-gap: 10px;
/* background-color: #2196F3; */
padding: 0;
width: 100%;
height: 100%;
}对横跨多个行列的格子定义
#lo_5 {
grid-area: 3 / 1 / 4 / 3;
}2. 前端JS - echarts图表
function init_echart_line_visualMap(container) {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(container), gTheme);
option = {
title: {
text: "股票市值实时监测",
// top: 0,
// left: "center",
textStyle: {
// color: "#17c0ff",
fontSize: "12",
},
},
tooltip: {
trigger: "item",
formatter: "{a}
{b}: {c} ({d}%)",
position: function (p) {
//其中p为当前鼠标的位置
return [p[0] + 10, p[1] - 10];
},
},
grid: {
left: "3%",
right: "3%",
bottom: "3%",
top: "25%",
containLabel: true,
},
xAxis: {
name: "名称",
type: "category",
data: [],
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.8)",
//fontSize: 14,
},
// formatter: "{value}%",
},
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.2)",
},
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
},
},
},
yAxis: {
name: "亿元",
type: "value",
data: [],
axisLabel: {
textStyle: {
color: "rgba(255,255,255,.8)",
//fontSize: 14,
},
formatter: "{value}",
},
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.2)",
},
},
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
},
},
},
visualMap: {
top: "top",
left: "right",
textStyle: {
color: "rgba(255,255,255,.8)",
//fontSize: 14,
},
pieces: [
{
gt: 0,
lte: 100,
color: "#FF0000",
},
{
gt: 100,
lte: 800,
color: "#FFA500",
},
{
gt: 800,
lte: 900,
color: "#2E8B57",
},
],
},
series: [
{
name: "年龄分布",
type: "line",
// stack: "total",
// label: {
// show: true,
// },
// 使用系统函数
markPoint: {
label: {
textStyle: {
color: "rgba(255,255,255,.8)",
//fontSize: 14,
},
},
data: [
{ type: "max", name: "Max" },
{ type: "min", name: "Min" },
],
},
markLine: {
data: [{ type: "average", name: "Avg" }],
},
// 自定义数据
// markLine: {
// // 图形是否不响应和触发鼠标事件
// silent: true,
// label: {
// textStyle: {
// color: "rgba(255,255,255,.8)",
// //fontSize: 14,
// },
// },
// data: [
// {
// yAxis: 100,
// lineStyle: {
// color: "#FF0000",
// },
// },
// {
// yAxis: 800,
// lineStyle: {
// color: "#FFA500",
// },
// },
// {
// yAxis: 900,
// lineStyle: {
// color: "#2E8B57",
// },
// },
// ],
// },
},
],
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.addEventListener("resize", function () {
myChart.resize();
});
}
function getKeys(dataList) {
var keys = [];
var len = dataList.length;
for (var i = 0; i < len; i++) keys.push(dataList[i].name);
return keys;
}
3. 前端JS - 数据定时更新控制
支持在每个echarts图表中独立控制定时更新的间隔。
// 定时1s执行数据更新函数
setInterval(function () {
async_echart_bar_horizontal(
container,
path_bar_horizontal + "bar_horizontal.json"
);
}, 1000);4、后端Java代码
@RestController
@RequestMapping("/json")
public class Process {
@RequestMapping("/{filename}")
public String json(@PathVariable("filename") String filename) throws Exception {
System.out.println(filename);
ChangeJSON(filename);
String jsonStr = readJSON(filename);
System.out.println(jsonStr);
return jsonStr;
}5、数据通信 JSON
[
{
"name": "10:00",
"value": 300
},
{
"name": "10:01",
"value": 301
},
{
"name": "10:02",
"value": 301
},
{
"name": "10:03",
"value": 300
},
{
"name": "10:04",
"value": 300
},
{
"name": "10:05",
"value": 303
},
{
"name": "10:06",
"value": 303
},
{
"name": "10:07",
"value": 303
}
]四、开发配置&代码结构说明
数据可视化:基于 Echarts +Java SpringBoot 实现的动态实时大屏【Java开发环境搭建】
五. 运行效果
六、更多案例
YYDatav的数据可视化大屏《精彩案例汇总》(Python&Echarts源码)_YYDataV的博客-CSDN博客
【工厂扫码打印&扫码装箱&错误追溯系统】完整案例详解(Python&PyQt 源码&Mysql数据库)_YYDataV数据可视化的博客-CSDN博客_pyqt案例
本次分享结束,欢迎讨论!QQ微信同号: 6550523