【前端大屏实战1】Vue+Echarts -- 大屏简介初体验 => 大屏自适应缩放解决方案 => 使用transform:scale => 组件化抽离ScaleBox=>【两分钟实现大屏宽高等比例】
如果累了就冬眠吧,如果睡不着,就接纳暂时的失眠,不强迫自己入睡。
目录
一、大屏简介
1.数据可视化
2.大屏用途
3.大屏效果展示
二、大屏需求分类
1.固定尺寸的“真实”大屏
2.系统使用的“驾驶舱”页面
三、大屏自适应
1.前端自适应解决方案
(1)使用felx布局
(2)使用rem单位
2.大屏自适应最优解决方案 ==> transform:scale
四、实战开始【速看!重点】
1.创建一个组件SacleBox
2.引用组件
3.用ScaleBox组件包裹整个页面
4.码自己页面
一、大屏简介
1.数据可视化
简单说:将数据通过各种视觉通道映射成图形,可以使得用户更快、更准确的理解数据。
一般可视化需求有:通用报表、移动端图表、大屏可视化、地理可视化、图编辑、图分析。
2.大屏用途
不少甲方都想做酷炫的大屏,用于公司展厅、日常经营监控,还有些特殊行业如交通、运输、工厂制造。
目前常用的几款图表库有Highcharts、Echarts、amCharts等等。后面博主 主要使用Echarts展开讲解
参考链接:https://www.csdn.net/tags/NtDaAg1sNTI4MDUtYmxvZwO0O0OO0O0O.html
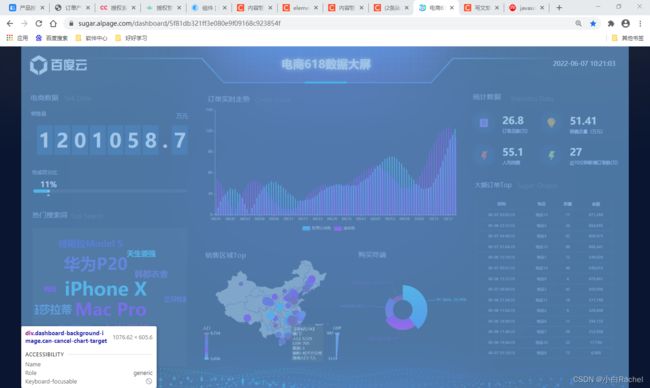
3.大屏效果展示
大屏典范: 电商618数据大屏
二、大屏需求分类
博主近三个月接触到了两种大屏。
1.固定尺寸的“真实”大屏
一般使用在企业的巨大的显示器上 用来展示、监测数据情况,一般是不需要频繁操作的。这种只在固定大的屏幕上的大屏,完全可以不使用自适应方案。
2.系统使用的“驾驶舱”页面
之所以叫驾驶舱就是因为他看起来很像,有很多面板数据,并且很有可能有相关操作触发变化。
一般用于系统的首页,帮助用户了解数据的变化,总览系统功能,并能快速链接到功能页面。这种在系统里面的大屏,潜在含义就是需要适应任何分辨率的电脑,因此需要做大屏的自适应。
效果如图:
可以根据页面大小缩放调整宽高,始终保持原始比例,并且画质清除,保证在任何屏幕上都能够展示完全。
三、大屏宽高等比例适应
1.前端自适应解决方案
(1)使用felx布局
要点:使用flex各种布局,结合元素使用百分比
使用场景:H5页面、简单后台业务系统页面
大神笔记: Flex 布局教程:语法篇 - 阮一峰的网络日志
(2)使用rem单位
参考链接:前端自适应实现方法_前端学习笔记-DS的博客-CSDN博客_前端自适应
2.大屏自适应最优解决方案 ==> transform:scale
大屏使用rem 耗时 而且对浏览器最小字体不支持,
使用transform:scale可以节省百分之九十工作量
好处不多说:看一篇文章 学习一下 咱们再来实战!
谈谈关于CSS中transform属性之scale - 热爱前端知识 - 博客园
CSS3 transform-origin 属性 | 菜鸟教程
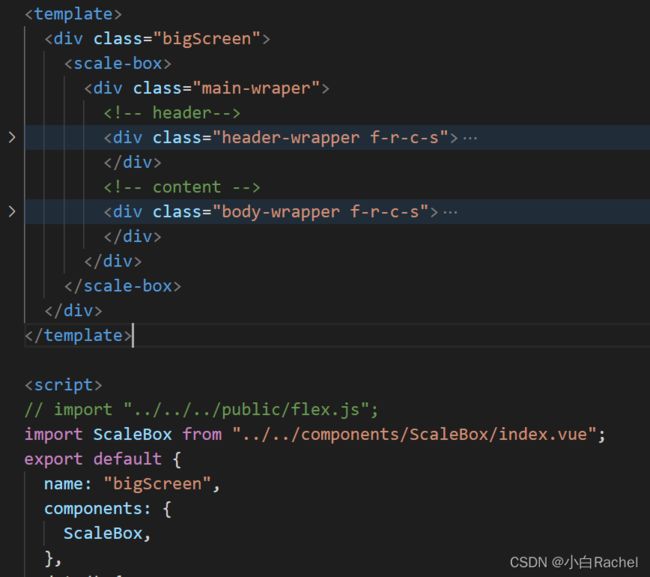
四、实战开始【速看!重点】
1.创建一个组件SacleBox
2.引用组件
import ScaleBox from "../../components/ScaleBox/index.vue";
export default {
name: "bigScreen",
components: {
ScaleBox,
},
data() {
return {
// ----------------------------------------------------------------
}
}3.用ScaleBox组件包裹整个页面
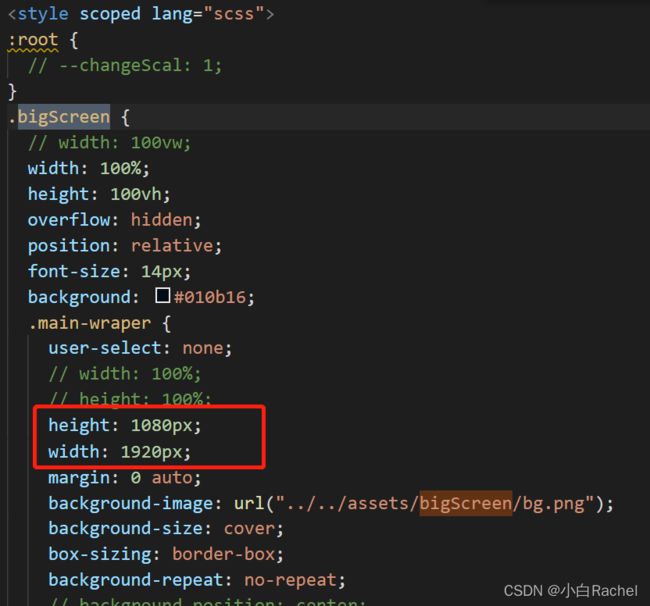
4.码自己页面
注意:
(1)使用px做单位,不使用rem
(2)ScaleBox内部页面元素最大的盒子按照1920*1080为容器 严格计算。所有宽高加起来为1920*1080
(3)最好不要使用百分比分配宽高
至此应该可以完成大屏自适应了,组件化之后也更好用,前期可以直接单独写页面,最后再加上ScaleBox即可,是非常方便简洁的方法。
大家有问题欢迎及时反馈
6月7日更新:
多数友友反应做出来的效果在非全屏下左右两边会存在一定的空白。这里要解释一下,当前案例的实现效果就是如此,在非全屏情况下,由于导航栏存在,页面的真实高度已经不是1080了,这是宽度自然会变小。
总结:
使用ScaleBox的优点:
1.保证页面宽高在任何情况下等比例缩放
2.页面性能最优且代码简洁