Qt QListWidget详解
1.QListWidget和QListView
QListWidget是继承QListView,QListView是基于Model的,需要自己来建模(如建立QStringListModel,QSqlTableModel等),保存数据,这样就大大降低了数据冗余,提高了程序的效率,但是需要我们对数据建模有一定的了解,而QListWidget是一个升级版本的QListView,它已经为我们建立了一个数据存储模型QListWidgetItem,操作方便,直接调用addItem即可添加Item项。
2.常用API
void addItem(const QString &label) //添加一项标签
void addItem(QListWidgetItem *item) //添加一项item
void insertItem(int row, QListWidgetItem *item) //在row行后添加一项item
QListWidgetItem * item(int row) //在row行的项
QListWidgetItem *takeItem(int row) //删除第row行的项,注意qt不会给你释放内存,需要手动释放,只会从界面上删除该项
void clear() //清空界面
void setAlternatingRowColors(bool) //设置是否开启交替颜色显示
以下信号都会常用signals:
void currentItemChanged(QListWidgetItem *current, QListWidgetItem *previous) //当前项改变发出信号
void currentRowChanged(int currentRow) //当前行改变发出信号
void currentTextChanged(const QString ¤tText) //当前项改变发出信号
void itemClicked(QListWidgetItem *item) //点击项时发出信号
void itemDoubleClicked(QListWidgetItem *item) //双击发出信号
void itemEntered(QListWidgetItem *item) //鼠标进入某项发出信号
void itemPressed(QListWidgetItem *item) //鼠标按住某项发出信号
void itemSelectionChanged() //改变选择项时发出信号
3.示例
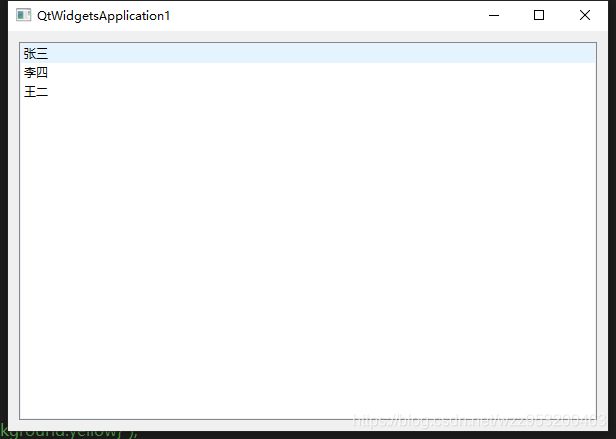
①添加标签
ui.listWidget->addItem(QString("张三"));
ui.listWidget->addItem(QString("李四"));
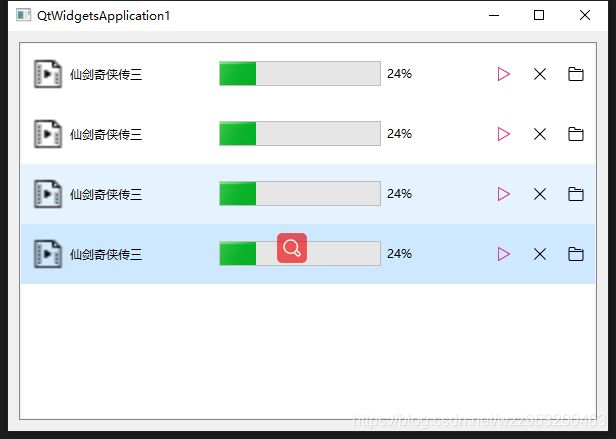
ui.listWidget->addItem(QString("王二"));②添加自定义界面(一个下载客户端界面)
QListWidgetItem *item1 = new QListWidgetItem(ui.listWidget);
item1->setSizeHint(QSize(100, 60));
ListItem *list1 = new ListItem(ui.listWidget);
ui.listWidget->addItem(item1);
ui.listWidget->setItemWidget(item1, list1);
QListWidgetItem *item2 = new QListWidgetItem(ui.listWidget);
item2->setSizeHint(QSize(100, 60));
ListItem *list2 = new ListItem(ui.listWidget);
ui.listWidget->addItem(item2);
ui.listWidget->setItemWidget(item2, list2);
QListWidgetItem *item3 = new QListWidgetItem(ui.listWidget);
item3->setSizeHint(QSize(100, 60));
ListItem *list3 = new ListItem(ui.listWidget);
ui.listWidget->addItem(item3);
ui.listWidget->setItemWidget(item3, list3);
QListWidgetItem *item4 = new QListWidgetItem(ui.listWidget);
item4->setSizeHint(QSize(100, 60));
ListItem *list4 = new ListItem(ui.listWidget);
ui.listWidget->addItem(item4);
ui.listWidget->setItemWidget(item4, list4);
//删除当前项
//int row=ui->listWidget->currentRow();//当前行
//QListWidgetItem* aItem=ui.listWidget->takeItem(row); //移除指定行的项,但不delete
//delete aItem; //需要手工删除对象
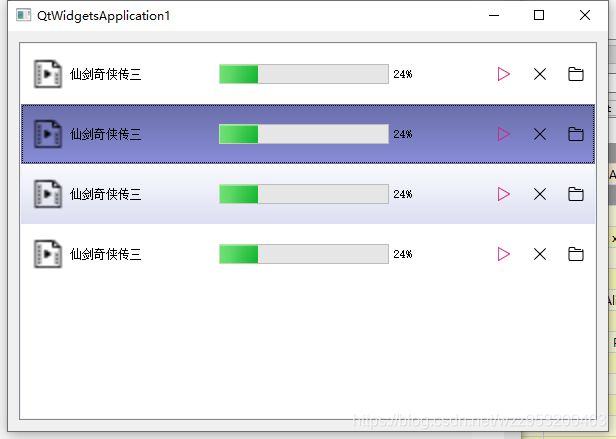
//takeItem() 函数只是移除一个项,并不删除项对象,所以还需要用 delete 从内存中删除它。要清空列表框的所有项,只需调用 QListWidget::clear() 函数即可。4.添加样式表
简单添加一些选中项的颜色,仅供参考。
QListView
{
show-decoration-selected: 1; /* make the selection span the entire width of the view */
}
QListView::item:alternate
{
background: #EEEEEE;
}
QListView::item:selected
{
border: 1px solid #6a6ea9;
}
QListView::item:selected:!active
{
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #ABAFE5, stop: 1 #8588B2);
}
QListView::item:selected:active
{
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #6a6ea9, stop: 1 #888dd9);
}
QListView::item:hover
{
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop: 0 #FAFBFE, stop: 1 #DCDEF1);
}
//适用于开启交替颜色
QListWidget#listWidget
{
alternate-background-color:blue;background:yellow
}
5.完整源码
QtWidgetsApplication1.zip_qtlistwidget-互联网其他资源-CSDN下载
6.相关推荐
QTreeView详解![]() https://blog.csdn.net/wzz953200463/article/details/123643823?spm=1001.2014.3001.5502QTreeWidget详解
https://blog.csdn.net/wzz953200463/article/details/123643823?spm=1001.2014.3001.5502QTreeWidget详解![]() https://blog.csdn.net/wzz953200463/article/details/109996501
https://blog.csdn.net/wzz953200463/article/details/109996501
QTableWidget详解![]() https://blog.csdn.net/wzz953200463/article/details/110004261
https://blog.csdn.net/wzz953200463/article/details/110004261
QTableView详解![]() https://blog.csdn.net/wzz953200463/article/details/123645541?spm=1001.2014.3001.5502
https://blog.csdn.net/wzz953200463/article/details/123645541?spm=1001.2014.3001.5502
QListView详解![]() https://blog.csdn.net/wzz953200463/article/details/123646413?spm=1001.2014.3001.5502
https://blog.csdn.net/wzz953200463/article/details/123646413?spm=1001.2014.3001.5502