- Vue项目 npm i 报错npm ERR! code 1
小沛9
node.jspythonnode.js
Vue项目npmi报错npmERR!code1记录一下npmi的时候报错,报错信息如下记录一下npmi的时候报错,报错信息如下npmERR!code1npmERR!pathD:\workspace\exchange\exchange-web\exchange-web-ui\node_modules\node-sassnpmERR!commandfailednpmERR!commandC:\Wind
- 家谱html源码,好看的族谱树状图效果代码
Illusion.H
家谱html源码
家谱树状代码demobywww.webym.net/*NowtheCSS*/*{margin:0;padding:0;}.treeul{padding-top:20px;position:relative;transition:all0.5s;-webkit-transition:all0.5s;-moz-transition:all0.5s;}.treeli{float:left;text-al
- 探索Actix-web REST API with JWT:构建高效安全的后端应用
郁蝶文Yvette
探索Actix-webRESTAPIwithJWT:构建高效安全的后端应用actix-web-rest-api-with-jwtAsimpleCRUDbackendappusingActix-web,DieselandJWT项目地址:https://gitcode.com/gh_mirrors/ac/actix-web-rest-api-with-jwt在当今的软件开发领域,构建一个既高效又安全的
- Rust Web 后端开发实战:Actix + Diesel 构建高性能 API
忘掉我的模样
Java全栈面试指南RustActixDieselPostgreSQLRESTfulAPIWeb开发后端开发
RustWeb后端开发实战:Actix+Diesel构建高性能API\n\n《一条龙开发指南:MCPAIAgent理论+项目实战开发你的MCPServer》\n\n##面试人物设定\n\n-姓名:李明哲\n-年龄:32岁\n-学历:计算机博士\n-工作年限:8年\n-公司背景:某头部区块链平台\n-技术栈:Rust,Actix,Diesel,PostgreSQL\n-核心职责:\n-使用Rust
- 【Rust + Actix Web】现代后端开发:从零构建高并发 Web 应用
LCG元
前端rust前端开发语言
目录项目概述环境准备项目创建与依赖配置系统架构设计核心代码实现1.数据库模型(`src/models.rs`)2.应用状态管理(`src/state.rs`)3.核心业务逻辑(`src/handlers.rs`)4.主应用入口(`src/main.rs`)高并发优化策略1.异步处理模型2.连接池配置优化3.缓存策略设计性能测试结果部署方案Docker部署配置(`Dockerfile`)Kubern
- 超详细【WEB应用安全测试指南--蓝队安全测试1】--超级详细的安全测试渗透性测试知识点--可直接上手进行对应的安全测试!!!!!!
生活De°咸鱼
安全专栏前端安全性测试web安全安全威胁分析
一、概述1.1、编写目的结合公司的内部人员培养体系,本手册旨在为安全测试人员提供测试指导,安全测试人员通过查阅该指南可快速掌握Web应用安全测试,提高工作能力。1.2、使用范围本文适用于Web应用安全测试人员1.3、注意事项本文旨在为测试人员提供漏洞测试的基本思路,随着安全技术的发展,更多的新漏洞和测试方法将被爆出,安全测试人员应该具备不断学习新知识的能力。二、Web应用安全测试指南2.1、认证授
- ruby on rails_Ruby,Rails和冒名顶替综合症,作者Glenn Goodrich
culi3118
编程语言python人工智能java大数据
rubyonrailsInthisepisodeoftheVersioningShow,TimandDavidarejoinedbyGlennGoodrich,akaRuprict,adeveloperbydayandSitePoint’sRubyChanneleditorbynight.TheydiscussthebenefitsofRuby,buildingwebsiteswithRails,
- TCP 缓冲区核心机制
FHKHH
tcp/ipphp网络
一、TCP缓冲区核心机制1.发送与接收缓冲区发送缓冲区:当应用程序调用send()或write()函数时,数据从应用进程复制到内核的发送缓冲区。TCP协议负责将这些数据分段并发送。例如,Web服务器向客户端发送网页数据时,应用程序将内容传递到发送缓冲区,TCP再将其分割成合适大小的报文段进行传输。接收缓冲区:接收端将收到的数据存入内核的接收缓冲区,应用程序调用recv()或read()函数从中读取
- 关于自动化测试
AIZHINAN
log4j
B站讲的最好的自动化测试教程,工具+框架附项目实战一套速通,零基础完全轻松掌握!自动化测试课程、web/app/接口概述常见的三类自动化测试有:单元测试,集成测试以及功能测试。单元测试单元测试是一个白盒测试,一般是针对一个方法单元进行的测试,单元测试要求运行快,编写简单。所以一般单元测试有这么一些特质:不连接数据库不访问磁盘文件不访问远程网络能够在很短时间内运行完毕(比如三秒内)集成测试集成测试可
- 编译UltraleapTrackingWebSocket
cheniie
解决方案leapmotionwebsocket
最近要在项目中用到LeapMotion,无意中发现了一个Go语言的LeapMotion库:https://gobot.io/documentation/platforms/leapmotion/示例代码看起来很简单,但是要实际运行起来还需要一些条件。在示例代码中,我们看到它连接的是6437端口,这其实是一种比较老的LeapMotion使用方式了,6437实际上是一个websocket端口,Leap
- python 爬虫 selenium作用_详解python爬虫利器Selenium使用方法
weixin_39585974
python爬虫selenium作用
简介:用pyhon爬取动态页面时普通的urllib2无法实现,例如下面的京东首页,随着滚动条的下拉会加载新的内容,而urllib2就无法抓取这些内容,此时就需要今天的主角selenium。Selenium是一个用于Web应用程序测试的工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE、MozillaFirefox、MozillaSuite等。使用它爬取页面
- EXILIUM×亚矩云手机:重构Web3虚拟生存法则,开启多端跨链元宇宙自由征途
云云321
智能手机重构web3
在链游与元宇宙赛道竞争加剧的当下,EXILIUM凭借其去中心化开放世界、链上资产确权与玩家自治经济系统,成为Web3原住民逃离“中心化牢笼”的首选之地。然而,其多链交互门槛高、跨设备身份管理复杂、链上安全风险频发等问题,让普通玩家与工作室陷入“自由与风险”的双重困境。亚矩云手机通过云端虚拟化架构、跨链协议兼容与零信任安全体系,为EXILIUM用户提供“链上自由”与“现实可控”的平衡方案,让元宇宙探
- webdriver常用方法+鼠标键盘事件+浏览器高级操作
要站在顶端
UI自动化selenium
文章目录webdriver操作元素、获取元素常用方法浏览器控制浏览器cookies鼠标事件键盘事件**常用方法**上传文件内嵌网页iframe切换浏览器标签页切换页面滚动截图警告框处理下拉框处理webdriver操作元素、获取元素常用方法常用方法clear():清除文本。send_keys(value):模拟按键输入(被操作元素需要是个文本输入框)。click():单击元素。其他方法#size:返
- Charles中文版抓包工具:如何加速API调试与网络优化
2501_91592143
httpudphttpswebsocket网络安全网络协议tcp/ip
在软件开发的过程中,网络请求和API接口的调试与优化是最常见的挑战之一。无论是Web开发、移动应用调试,还是后端API性能优化,开发者都需要一个高效的工具来帮助诊断和解决网络流量中的潜在问题。Charles抓包工具作为一款行业领先的网络调试软件,凭借其强大的功能和简便的操作,帮助开发者提升开发效率、优化网络请求。本文将探讨如何通过Charles中文版抓包工具加速API调试与网络优化,确保开发过程中
- 探索适用于鸿蒙原生应用的跨平台开发框架
harmonyos
探索适用于鸿蒙原生应用的跨平台开发框架在移动应用开发领域,跨平台开发框架的出现为开发者带来了极大的便利。本文将介绍几种适用于开发鸿蒙原生应用的跨平台应用开发技术框架。Uni-appUni-app是基于Vue.js开发前端应用的框架,它的优势在于一套代码能编译到iOS、Android、Web以及各种小程序等多个平台。在鸿蒙原生应用开发方面,它借助华为开发者联盟的开发工具和SDK来开发鸿蒙应用。对于熟
- 基于人工智能的图表生成器
警世龙
开发记录人工智能自然语言处理
基于人工智能的图表生成器软件需求分析本项目旨在开发一个基于Web的图表生成工具,利用人工智能技术将自然语言描述转换为专业的流程图、时序图等可视化图表。具体需求如下:支持用户输入自然语言描述来生成图表。提供实时预览功能,让用户能够即时看到生成的图表。允许用户对生成的Mermaid代码进行编辑。支持图表的缩放和平移操作。提供代码保存和图片导出功能。具备快捷键支持,提高用户操作效率。技术选型前端HTML
- 深入解析 Cookie、LocalStorage 和 SessionStorage
浪裡遊
杂文前端服务器后端信息与通信tcp/ip交互
浏览器数据存储三剑客:深入解析Cookie、LocalStorage和SessionStorage在现代Web应用开发中,经常需要在用户的浏览器端存储数据,以实现用户状态管理、个性化设置、离线功能等。浏览器为此提供了几种主要的客户端存储机制,其中Cookie、LocalStorage和SessionStorage是最常用且核心的三种。虽然它们都用于在浏览器端存储数据,但它们在设计目的、生命周期、作
- Flask(二) 路由routes
@昵称不存在
Flaskflask
文章目录基本路由定义路由参数路由规则设置请求方法(GET/POST)路由函数返回静态文件和模板Blueprint(模块化路由)显示当前所有路由Flask路由是Web应用程序中将URL映射到Python函数的机制。定义路由:使用@app.route(‘/path’)装饰器定义URL和视图函数的映射。路由参数:通过动态部分在URL中传递参数。路由规则:使用类型转换器指定URL参数的类型。请求方法:指定
- Python Flask Web教程004:Flask 变量规则
若北辰
flaskpython前端
FlaskWeb教程004:Flask变量规则1.Flask变量规则2.实例3.转换器构建规则4.规范的URL5.路由尾部有无斜杠的区别路由尾部斜杠的影响推荐使用带尾斜杠的路由结论1.Flask变量规则通过向规则参数添加变量部分,可以动态构建URL。此变量部分标记为。它作为关键字参数传递给与规则相关联的函数。2.实例在以下示例中,route()装饰器的规则参数包含附加到URL'/hello’的。因
- WebRTC(十一):RTCP和SRTCP
却道天凉_好个秋
WebRTCwebrtc
RTCP基本概念RTCP是RTP的控制协议,用于监控媒体传输质量和参与者状态,并与RTP一起工作。RTP用于传输媒体数据(如音视频),RTCP则用于传输控制信息。RTCP通常和RTP同时使用,并通过不同端口(通常RTP使用偶数端口,RTCP使用其下一个奇数端口)。主要用于:传输质量反馈:丢包率、时延、抖动等统计信息。媒体源身份识别:包括CNAME(CanonicalName)标识每个参与者。带宽控
- JSON数据格式及其在WEB开发中的应用
m0_70273331
Web前端经验分享前端前端框架
json与xml互相转换JSON的格式必须是数组或者对象,其属性支持一下类型:boolean:true,falsenumber:0,1,2,3string:“abc”object:null,{},{“a”:“b”}array:[],[1,2]严格的语法约束不能有ascii之外的字符,汉字应使用”\u6c49”格式;然而在utf-8流行的时代,汉字不编码已不是啥大问题了;不能有注释,行注释与块注释都
- iOS 26中的 Liquid Glass 设计理念与 CSS 的 UI 实现
duxweb
ioscssui
引言2025年6月,苹果在WWDC2025上发布了令人惊艳的iOS26,引入了全新的"LiquidGlass"(液态玻璃)设计语言。这被苹果称为"有史以来最广泛的软件设计更新",不仅彻底重新定义了iOS的视觉语言,更是为整个移动界面设计领域带来了全新的思路。本文将深入探讨LiquidGlass设计理念的核心思想,并提供详细的CSS实现方案,帮助开发者在Web项目中实现类似的视觉效果。LiquidG
- Flask入门基础1
浅清陌
Flaskflaskpython后端
1Flask简介Flask诞生于2010年,是Arminronacher(阿明·罗纳彻)用Python语言基于Werkzeug工具箱编写的轻量级Web开发框架。Flask本身相当于一个内核,其他几乎所有的功能都要用到扩展(邮件扩展Flask-Mail,用户认证Flask-Login,数据库Flask-SQLAlchemy),都需要用第三方的扩展来实现。比如可以用Flask扩展加入ORM、窗体验证工
- H5液态玻璃背景效果实现
木木黄木木
html5cssjavascript
H5液态玻璃背景效果实现教程在现代网页设计中,动态和交互式的背景效果可以大大提升用户体验。本教程将详细介绍如何使用HTML5技术实现一个美观、流畅的液态玻璃背景效果,无论你是初学者还是有经验的开发者,都能轻松掌握。效果预览本教程提供了两种实现方式:基础版本:使用Canvas2DAPI实现,适合初学者,兼容性好高级版本:使用WebGL和GLSL着色器实现,效果更加逼真,但复杂度更高两个版本都具有以下
- 【Flask开发】嘿马文学web完整flask项目第2篇:2.用户认证,Json Web Token(JWT)【附代码文
flaskpython前端后端
教程总体简介:2.目标1.1产品与开发1.2环境配置1.3运行方式1.4目录说明1.5数据库设计2.用户认证JsonWebToken(JWT)3.书架4.1分类列表5.搜索5.3搜索-精准&高匹配&推荐6.小说6.4推荐-同类热门推荐7.浏览记录8.1配置-阅读偏好8.配置9.1项目部署uWSGI配置启动9.部署10.1异常和日志10.补充10.2flask-restful1.项目目录实现3.数据
- 第 1 部分 - 序列化
pythondjango
介绍本教程将介绍如何创建一个简单的在线代码高亮WebAPI。在此过程中,将介绍DjangoRESTFramework的各个组件,并让你全面了解它们是如何协同工作的。本教程内容较为深入,所以在开始之前,你可能需要准备一块饼干和一杯你最喜欢的饮料。如果你只是想快速了解内容,可以查看快速入门文档。注意:本教程的代码可在GitHub上的encode/rest-framework-tutorial仓库中找到
- MySQL之全场景常用工具链
AA-代码批发V哥
MySQLmysql数据库运维
MySQL之全场景常用工具链一、基础连接与客户端工具1.1mysql命令行客户端1.2MySQLWorkbench:官方可视化1.3NavicatPremium二、管理与开发工具2.1phpMyAdmin:Web端管理首选2.2HeidiSQL:轻量Windows客户端三、性能优化工具3.1EXPLAIN:查询优化3.2SHOWPROFILE:细粒度性能分析3.3慢查询日志:捕获性能痛点四、备份与
- Spring Cloud Gateway 实战:网关配置与 Sentinel 限流详解
述雾学java
SpringCloudsentinelspringcloudGateWayjava
SpringCloudGateway实战:网关配置与Sentinel限流详解在微服务架构中,网关扮演着统一入口、负载均衡、安全认证、限流等多种角色。SpringCloudGateway是SpringCloud官方推出的新一代网关组件,相比于第一代NetflixZuul,性能更强、功能更丰富,且基于Netty和WebFlux开发,完全非阻塞、响应式。本文将详细介绍SpringCloudGateway
- SpringMVC 中的 RESTful 编码风格案例详解
dawn191228
JavaWebrestfulpandas后端javamvcspring
文章目录一、RESTful简介二、SpringMVC中实现RESTful的方法三、HiddenHttpMethodFilter四、RESTful代码实现案例在现代Web开发中,RESTful架构风格越来越受到开发者的青睐。SpringMVC作为一个强大的JavaWeb开发框架,对RESTful风格的支持非常出色。本文将详细介绍SpringMVC中RESTful编码风格的简介、实现方法、Hidden
- 第5篇:Gin的数据验证与绑定——确保请求数据合法性
GO兔
gingolang后端
引言在Web开发中,你是否遇到过这些令人头疼的问题?用户提交的表单数据格式混乱导致系统崩溃,恶意请求携带非法参数攻击API接口,或者因为数据校验不完善而引发的各种业务异常?这些问题的根源往往在于——我们没有在数据进入业务逻辑之前就建立起坚固的防线。今天,我将带你深入探索Gin框架的数据验证与绑定机制,教你如何用最少的代码构建最坚固的数据防护墙。一、数据绑定:自动化数据处理Gin框架最强大的特性之一
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl
![]() http://xn--github-nb9l8373a/
http://xn--github-nb9l8373a/![]() https://echarts.apache.org/zh/index.html
https://echarts.apache.org/zh/index.html https://github.com/tracerinteractive/UnrealEngine/releases/download/4.26.0/WebUI-4.26.zipJsonLibrary-4.26.zip
https://github.com/tracerinteractive/UnrealEngine/releases/download/4.26.0/WebUI-4.26.zipJsonLibrary-4.26.zip https://github.com/tracerinteractive/UnrealEngine/releases/download/4.26.0/JsonLibrary-4.26.zipHttpLibrary-4.26.zip
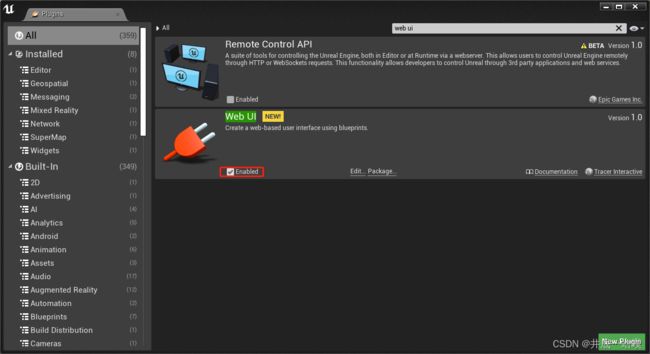
https://github.com/tracerinteractive/UnrealEngine/releases/download/4.26.0/JsonLibrary-4.26.zipHttpLibrary-4.26.zip https://github.com/tracerinteractive/UnrealEngine/releases/download/4.26.0/HttpLibrary-4.26.zip插件加载
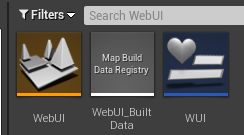
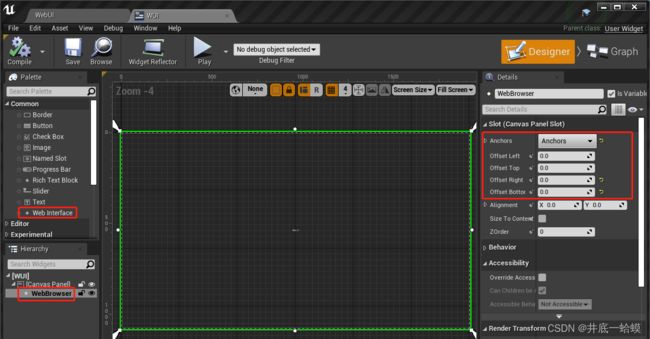
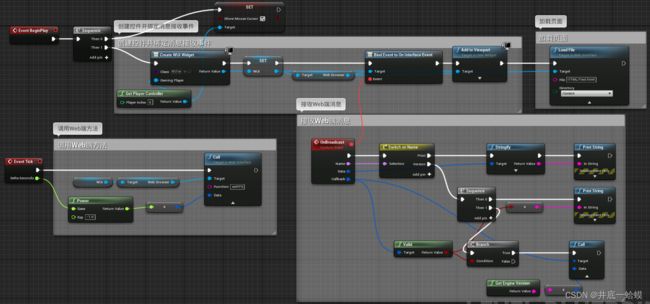
https://github.com/tracerinteractive/UnrealEngine/releases/download/4.26.0/HttpLibrary-4.26.zip插件加载![]() https://github.com/apache/echarts/blob/5.2.2/dist/echarts.js
https://github.com/apache/echarts/blob/5.2.2/dist/echarts.js