vue3.0组件传值常用
vue3.0组件传值常用
跟vue2.0差不多只是有一点写法上的区别
setup有两个参数
- 1.
props这个参数主要接收从父组件传过来的数据- 2.
context上下文对象
– attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于this.$attrs
– slots: 收到的插槽内容, 相当于this.$slots。
– emit: 分发自定义事件的函数, 相当于this.$emit。 (这里讲句在使用emit的时最好不要起个跟原生事件一样的名字)
emit
先来讲解一个分发事件的写法的写法
分发事件的主要作用就是在父组件执行子组件的方法 并且可以使用父组件中的数据,这样就不需要传递了
引用组件
<template>
<div>
<Son @click="onSinc"></Son>
</div>
</template>
<script>
import { reactive, toRefs, ref, computed, onBeforeMount } from "vue";
import Son from "./son.vue";
export default {
name: "Index",
components: { Son },
setup() {
const onSinc = () => {console.log('滋滋滋');};
return { onSinc };
},
};
</script>
插件son组件
<template>
<div @click="$emit('sinc')">
我是吱吱组件
</div>
</template>
<script>
import { reactive, toRefs } from "vue";
export default {
name: "son",
props: ["name1"],
emits: ["sinc"], //如果这里没有标注emit的话 ,如果你的emit事件跟原生事件名一样那么就会执行2次比如click
};
</script>
父子组件传值
跟vue2.0的原理差不多,父组件中的子组件定义变量,然后在子组件通过setup中的第一个参数props
父组件
<template>
<Son :name1="result"></Son> //父组件的子组件 ,注意如果这里传递的是简单数据类型是不需要使用冒号
</template>
<script>
import Son from "./son.vue";
import { reactive, toRefs } from "vue";
export default {
components: { Son },
name: "parent",
setup() {
const data = reactive({
name2: "我是父亲传给给子的",
result: {
id: "+20111112",
age: 18,
},
});
return {
...toRefs(data)
};
},
};
</script>
子组件
<template>
<div>我是儿子组件2222222{{ id }}</div>
</template>
<script>
import { reactive, toRefs } from "vue";
export default {
name: "son",
props: ["name1"], //这里使用props来接收
setup(porps, { emit }) {
const data = reactive({
id: porps.name1.id,
num: 11,
});
return {
...toRefs(data),
};
},
};
</script>
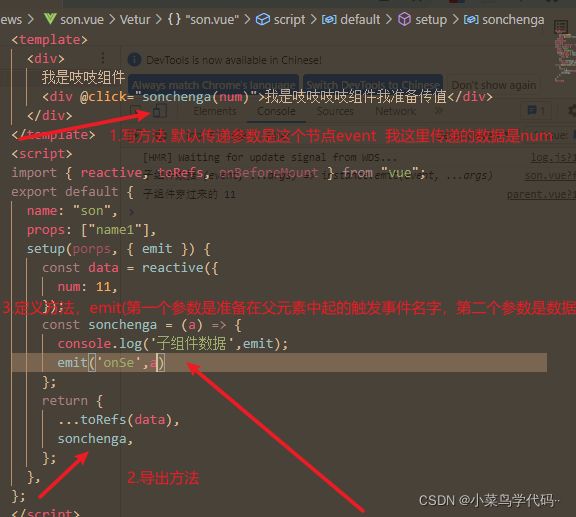
子传父
子组件
<template>
<div>
<div @click="sonchenga(num)">我是子组件我准备传值</div>
</div>
</template>
<script>
import { reactive, toRefs, onBeforeMount } from "vue";
export default {
name: "son",
props: ["name1"],
setup(porps, { emit }) {
const data = reactive({
num: 11,
});
const sonchenga = (num) => {
console.log('子组件数据',emit);
emit('onSe',num)
};
return {
...toRefs(data),
sonchenga,
};
},
};
</script>
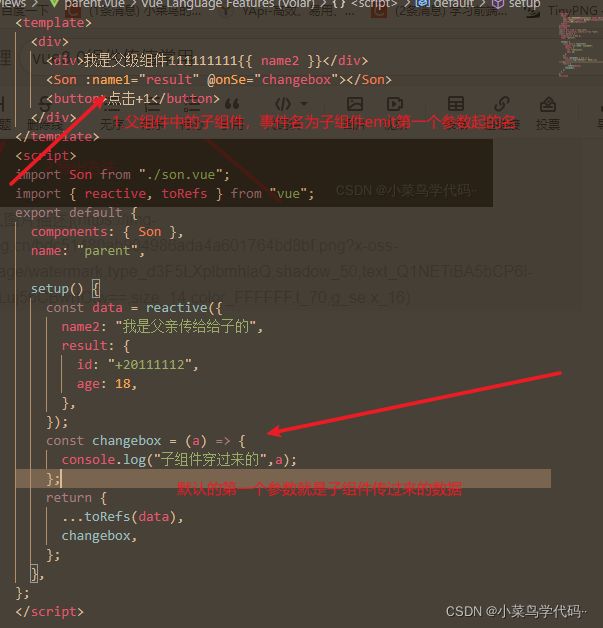
父组件
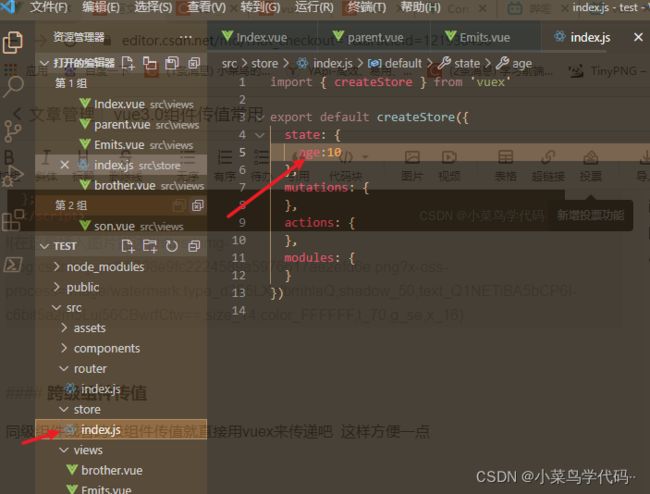
跨级组件传值(vuex使用)
同级组件或者跨级组件传值就直接用vuex来传递吧 这样方便一点

vue2的写法,在页面中取用直接$store.state.age就可以取到了 ,因为有兼容性所以可以用
但是这里面我们讲的是vue3,vue2的vuex使用流程
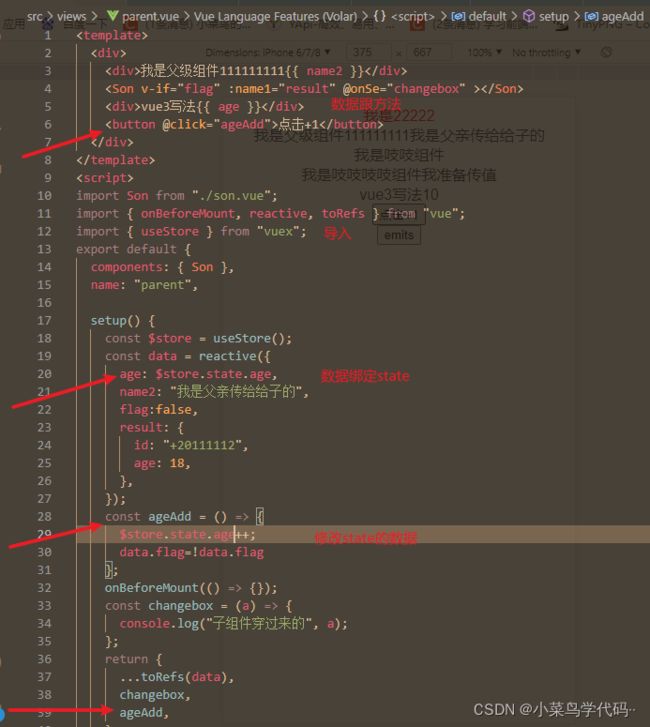
vue3中vuex的使用
首先在组件中导入
import { useStore } from "vuex";
然后在里面实例化
cosnt $store=useStore()//名字自己取
接着就可以直接调用了$store.state.age
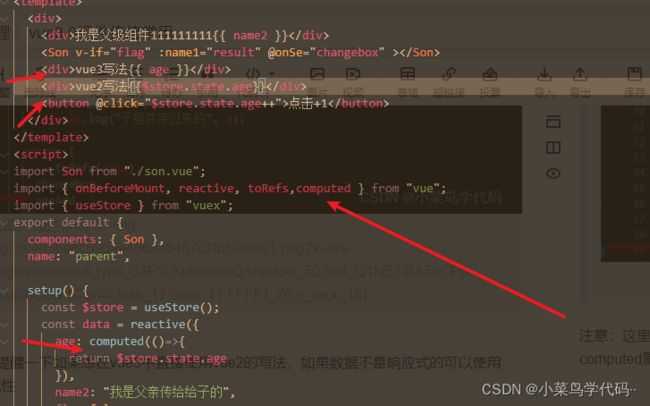
注意:这里提醒一下如果想在vue3中直接使用vue2的写法,如果数据不是响应式的可以使用computed属性,有的人碰到过,有的人没碰到,反正我写的时候时没遇到过
剩下的mutations ,actions 详细的跟vue2差不多