Unity中RenderDoc的使用
本文分享Unity中RenderDoc的使用
研究过渲染的同学想必对RenderDoc不陌生. RenderDoc是一个查看和分析渲染效果的工具, 可以查看每一帧的渲染信息, 比Unity自带的Frame Debugger更强大.
今天给大家分享在Unity中如何使用RenderDoc, 并附带一些比起其它文章更详细的说明和实际使用示例.
安装
RenderDoc是以软件的形式而不是插件的形式提供, 访问RenderDoc官网, 下载对应的版本, 直接按照普通软件的过程安装即可.
打开Unity, 在Game或者Scene面板的tab上右键, 点击Load RenderDoc之后, 会在下面的菜单栏上出现RenderDoc的图标, 如图所示:
各个主要部分的介绍
无论运行还是不运行, 甚至使用Frame Debugger期间, 都可以点击RenderDoc功能图标开始使用RenderDoc.
RenderDoc的原理是截图分析, 在点击功能图标时就截图并记录渲染信息, 后续针对截图和渲染信息进行分析.
点击功能图标后会打开RenderDoc界面, 几个主要的区域说明如图所示:
打开后需要双击右侧的截图才能显示具体的渲染timeline和事件等信息.
Texture Viewer是我们的主要工作区, 点击切换后默认显示的是左侧的第一个渲染事件的结果, 如图:
我们一般主要关注的是相机的渲染结果, 可以通过渲染事件浏览器(也就是最左边的)来指定查看具体的渲染事件, 当然, 也可以通过最上方的timeline点击某个数字, 下面一一演示.
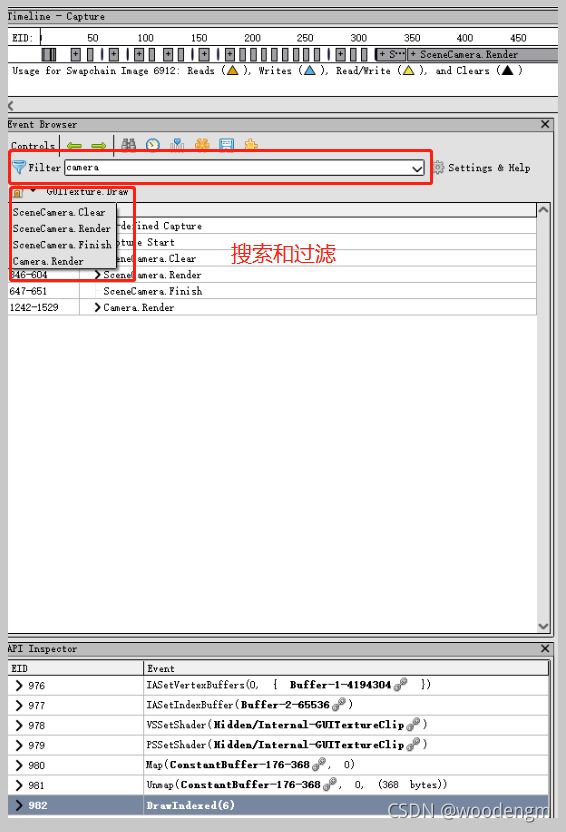
通过渲染事件浏览器过滤, 搜索, 查看渲染事件:
通过timeline点击数字查看渲染事件:
通过管线视图, 可以查看管线状态信息:
使用示例
这里使用之前文章Unity中使用模板测试模拟Mask组件效果来分析模板测试状态.
将最终效果截图备用, 如图:
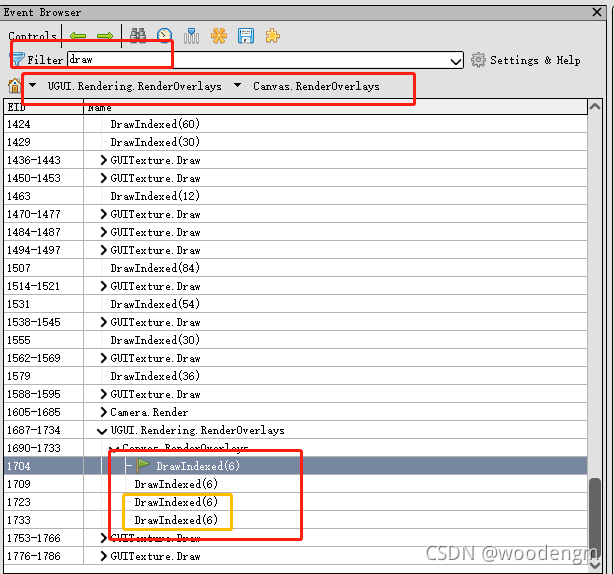
打开RenderDoc, 并双击展开截图信息, 在渲染事件浏览器上使用过滤"draw", 因为我们只关心绘制事件, 同时搜索到UGUI.Rendering.RenderOverlays下面的Canvas.RenderOverlays, 其中包含四条绘制指令, 分别是绘制背景板, 绘制原始头像, 绘制头像遮罩, 绘制头像. 我们主要关注后面两个绘制, 观察绘制前后的模板缓存信息变化情况, 如图所示:
选中第三个, 也就是绘制头像遮罩的事件, 并在输出视图中选择DS视图(深度和模板), 然后选择Overlay为Stencil Test, 查看模板缓存状态, 如图:
图中的绿色区域就是绘制头像遮罩时模板测试通过的区域, 也就是遮罩的图片区域, 右键在测试通过区域选取, 最下方可以看到对应的像素在模板缓存中的数据, 图中显示的是遮罩非透明区域, 也就是右侧白色圆圈部分, 这里的模板值与参考值一样, 是3, 其它的位置模板值为0.
然后选择第四个绘制事件, 也就是绘制头像的事件, 可以看到测试的情况, 如图:
图中的红色部分为未通过测试的部分, 绿色圆圈就是最后绘制的头像.
可以结合管线阶段中的合并阶段来查看模板测试的参数来观察:
好啦, 今天的分享就这么多, 希望对大家有所帮助.