uni-app微信小程序——商城(7)——商品详情
在我们讲完了最基础的四个tabBar栏之后,商城也算是初现模样,本篇文章将会介绍商品详情页面的制作,包括把商品加入购物车的功能、分享商品信息的功能等等
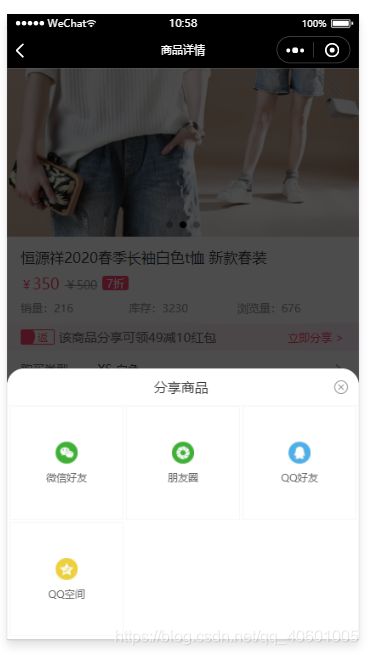
效果图如下:
首先是做了是个三图轮播的样式来展示该商品,然后是商品信息的介绍,接着是分享商品和商品类型的挑选,最后使用Vant Weapp中的GoodsAction 商品导航组件来返回首页和加入购物车等操作。
具体的代码如下:
{{goodsInf.goodsTitle}}
¥
{{goodsInf.goodsPirce}}
¥{{goodsInf.goodsMPrice}}
{{goodsInf.goodsCoupon}}
销量:{{goodsInf.goodsSales}}
库存:{{goodsInf.goodsInventory}}
浏览量:{{goodsInf.goodsBrowse}}
该商品分享可领49减10红包
立即分享 >
购买类型
{{sItem.name}}
¥{{goodsInf.goodsPirce}}
库存:{{goodsInf.goodsInventory}}件
已选:
{{sItem.name}}
{{item.name}}
{{childItem.name}}
完成
促销活动
新人首单送20元无门槛代金券
订单满300减20
订单满500减50元
单笔购买满两件免邮费
服务
7天无理由退货 ·
假一赔十 ·
评价(68)
张三
商品收到了,379元两件,质量不错,试了一下有点瘦,但是加个外罩很漂亮,我很喜欢
购买类型:XL 红色
2019-04-01 19:21
———— 图文详情 ————
在商品详情页面,我目前只是添加了将商品添加到购物车的操作,首先拿到本商品的具体信息,包括商品id,名称,价格等,将该数据信息储存到本地缓存,其实需要在main.json文件中引入Vuex,然后创建Vuex.Store,把数据保存到store上,然后购物车从store中获取缓存的商品数据,完成商品加入购物车的操作。
本篇文章就先写到这里,如有不足,还望斧正,谢谢~