珍藏!Java SpringBoot 精品源码合集约惠来袭,获取路径大公开
秋野酱
javaspringboot开发语言
技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计、开题报告、任务书、中期检查PPT、系统功能实现、代码编写、论文编写和辅导、论文降重、长期答辩答疑辅导、腾讯会议一对一专业讲解辅导答辩、模拟答辩演练、和理解代码逻辑思路。文末获取源码联系文末获取源码联
Python GUI 开发:全面指南
一休哥助手
pythonpython开发语言
1.PythonGUI开发简介GUI是指图形用户界面,它使用户可以通过图形元素(如按钮、文本框、下拉菜单等)与应用程序进行交互。与命令行界面相比,GUI更加直观易用。Python提供了多种库和框架,使开发者能够轻松创建功能丰富的桌面应用程序。1.1为什么选择Python进行GUI开发?简洁易读:Python的语法简洁,代码易于理解,开发者可以专注于应用程序的逻辑而不是语法。跨平台:Python是跨
编写有内存漏洞的 C++ 代码,并实现内存注入的示例(一个程序注入另一个程序)
SmartGridequation
C/C++c++开发语言内存漏洞内存注入
实现思路在Windows平台下,可以使用WindowsAPI编写一个程序来对另一个目标程序进行内存注入。基本步骤如下:查找目标进程:通过进程名找到目标进程的ID。打开目标进程:使用OpenProcess函数打开目标进程,获取进程句柄。在目标进程中分配内存:使用VirtualAllocEx函数在目标进程的地址空间中分配一块内存。将数据写入目标进程的内存:使用WriteProcessMemory函数将
利用 MATLAB/Simulink 建立完整的控制系统模型,并进行阶跃响应和负载扰动响应仿真
神经网络15044
MATLAB专栏算法深度学习matlab网络开发语言
-利用MATLAB/Simulink建立完整的控制系统模型,包括单一控制回路(电流、速度、位置)和整个系统的级联模型仿真任务包括验证各回路的阶跃响应、负载扰动响应等,确保系统在动态性能上满足设计要求。以下是在MATLAB/Simulink中建立完整控制系统模型(包含单一控制回路和级联模型)并进行仿真的详细步骤和示例代码。步骤概述建立单一控制回路模型:分别构建电流、速度和位置控制回路。构建级联模型:
JS严格模式:全面解析与开发实践
努力的小朱同学
JavaScript基础javascript前端面试
一、简介在某些JS代码中,开头会有一行"usestrict",这表达什么意思呢?其实,“usestrict”是一种严格模式指令(StrictMode),是采用具有限制性JavaScript变体的一种方式,于2009年的ES5规范中首次引入,并在后续规范中不断完善。严格模式对正常的JS语法进行了限制,如:通过抛出错误来消除了一些原有静默错误;修复了一些导致JS引擎难以执行优化的缺陷,使代码运行速度更
AMD异步模块介绍
【D'accumulation】
前端学习
基本介绍AMD(AsynchronousModuleDefinition,异步模块定义)是一种用于JavaScript模块化编程的规范,它允许JavaScript代码以异步方式加载模块及其依赖。它最初是为了解决浏览器端JavaScript代码模块化的问题,最著名的实现是RequireJS。AMD出现背景JavaScript发展初期,所有代码都写在一个.js文件里,或者通过有哪些特点AMD主要用于浏
langchain chroma 与 chromadb笔记
phynikesi
langchain笔记chromadb
chromadb可独立使用也可搭配langchain框架使用。环境:python3.9langchain=0.2.16chromadb=0.5.3chromadb使用示例importchromadbfromchromadb.configimportSettingsfromchromadb.utilsimportembedding_functions#加载embedding模型en_embeddin
LLM大模型提示工程Prompt Engineering
Langchain
promptlangchain私有化大模型人工智能产品经理ai大模型LLM
在LLM中影响词汇的分布主要通过两种方式,一种是通过提示(Prompting),另外一种就是通过训练(Training)。提示是影响词汇分布最简单的方法,通过给LLM输入提示文本(有时会包含指令和示例)使得词汇的分布概率发生变化。以上一篇中提到的例子说明,最初的语句是“我写信给农场,希望他们送我一个宠物,他们送给我一只()“词汇的分布如下:代码语言:javascript**复制牛0.1羊0.2狗0
领域驱动新实践:COLA框架全解析——架构设计与实战案例解析
Java进阶八股文
后端
1.引言:为什么选择COLA实现DDD?——从“代码泥潭”到“领域清晰”的架构跃迁传统分层架构的痛点:当代码沦为“数据库操作说明书”在典型的MVC或三层架构中,业务逻辑常常被“撕碎”成零散的片段,散落在Service层的各个角落。以电商系统的订单管理为例,开发者可能会遇到这样的场景:java代码解读复制代码//传统Service层:贫血模型的典型代码publicclassOrderService{
深入浅出JVM性能优化:从理论到实践
rider189
javajvm
一、JVM架构与内存模型深度解析1.1JVM运行时数据区全景图方法区(元空间):存储类信息、常量池等元数据堆内存:对象实例存储核心区域YoungGeneration(新生代)Eden区(对象诞生地)Survivor区(S0/S1,存活对象过渡区)OldGeneration(老年代)虚拟机栈:线程私有,存储栈帧本地方法栈:Native方法调用程序计数器:线程执行位置指示器1.2对象生命周期管理对象创
杨辉三角 II(js实现,LeetCode:119)
充气大锤
算法leetcode算法职场和发展javascript前端学习笔记
这题是杨辉三角的进阶版题目,所以直接在返回值那里返回整个三角的rowIndex行的数组就可以做出来/***@param{number}rowIndex*@return{number[]}*/vargetRow=function(rowIndex){letarr=[[1],[1,1]]for(leti=1;i0;--j){row[j]+=row[j-1];}}returnrow;};这样优化之后空间
设计模式:深度解析单例模式
WeiLai1112
设计模式单例模式设计模式面试java后端分布式中间件
深度解析单例模式:从理论到实践1.引言在软件开发中,设计模式是解决常见问题的经典解决方案。单例模式(SingletonPattern)作为创建型模式之一,广泛应用于需要全局唯一实例的场景。本文将深入探讨单例模式的定义、实现方式、优缺点以及应用场景,并结合实际项目经验,为大厂面试中的深度追问提供详细解决方案。2.单例模式的定义与结构2.1定义单例模式确保一个类只有一个实例,并提供一个全局访问点。它通
leetcode:15.三数之和
uncle_ll
编程练习-Leetcodeleetcode三数之和双指针算法训练营数组
15.三数之和来源:力扣(LeetCode)链接:https://leetcode.cn/problems/3sum给你一个包含n个整数的数组nums,判断nums中是否存在三个元素a,b,c,使得a+b+c=0?请你找出所有和为0且不重复的三元组。注意:答案中不可以包含重复的三元组。示例1:输入:nums=[-1,0,1,2,-1,-4]输出:[[-1,-1,2],[-1,0,1]]示例2:输入
Linux第零节:Linux命令速查图表(按功能分类)
熊峰峰
5.Linuxlinuxphp
Linux命令速查图表(按功能分类)思维导图示意Linux命令文件操作权限管理系统管理网络操作文本处理压缩归档ls/cd/pwdmkdir/rm/cpcat/less/findchmodchownps/top/killshutdown/unamecurl/netstatnc/tcpdumpgrep/awk/sedtar/zip/unzip一、文件与目录操作命令功能描述常用选项示例ls列出目录内容-
LeetCode第104题_二叉树的最大深度
@蓝莓果粒茶
算法leetcode算法职场和发展c++数据结构pythonc#
LeetCode第104题:二叉树的最大深度题目描述给定一个二叉树,找出其最大深度。二叉树的深度为根节点到最远叶子节点的最长路径上的节点数。说明:叶子节点是指没有子节点的节点。难度简单问题链接https://leetcode.cn/problems/maximum-depth-of-binary-tree/示例示例1:输入:root=[3,9,20,null,null,15,7]输出:3示例2:输
JavaScript(JS)单线程影响速度
ok060
javascript开发语言ecmascript
js单线程影响速度在JavaScript(JS)中,单线程的本质是其执行模型的核心特点,这意味着同一时间只能执行一个任务。这种设计使得JS在处理诸如DOM操作、用户交互等任务时更为直观和安全,因为它避免了复杂的多线程并发问题,如竞态条件(raceconditions)和死锁(deadlocks)。然而,单线程的特性也确实影响了其处理大量计算或I/O密集型任务时的性能。影响速度的原因阻塞性操作:在单
QML与C++集成之道
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QML与C++集成之道补天云火鸟博客创作软件1QML基础和C++整合入门1.1QML语言概览1.1.1QML语言概览QML语言概览QML语言概览QML简介及用途QML(QuickModelLanguage)是Qt库中的一种声明式编程语言,主要用于构建复杂的用户界面。它是一种面向对象的语言,但使用场景和传统面向对象编程有所不同。QML允许开发者以XML或JSON格式编写代码来描述UI组件、它们的属性
掌握 Postman:高级 GET 请求技术与响应分析
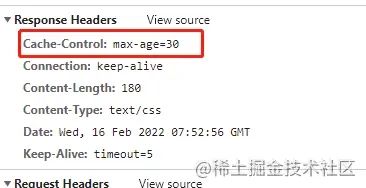
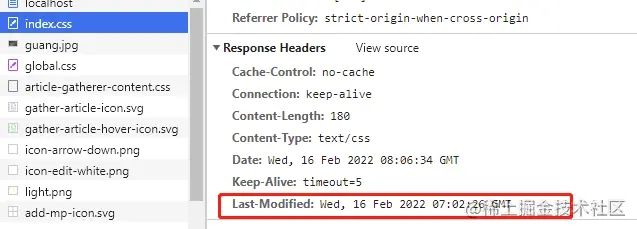
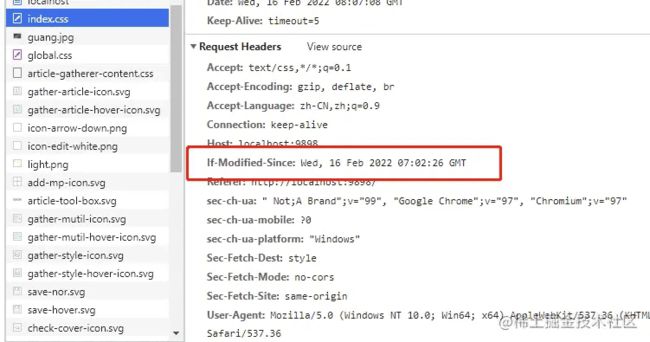
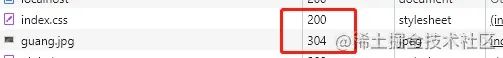
欢迎阅读本指南,它将详细介绍如何在Postman中发送GET请求并理解API响应。对于希望提升API测试和开发能力的开发者来说,这是不可或缺的技能。Postman对开发者的重要性Postman是API开发和测试中不可或缺的工具。它不仅简化了发送请求和分析响应的过程,还提供了一个有组织的环境来管理多个API版本和团队协作项目。在Postman中发送GET请求第1步:创建一个集合(Collection
一文(加代码示例)说透在线客服系统技术难点
我在业余时间开发了一款自己的独立产品:升讯威在线客服与营销系统。陆陆续续开发了几年,从一开始的偶有用户尝试,到如今线上环境和私有化部署均有了越来越多的稳定用户,时常有同行询问在线客服系统开发中的一些技术问题,在这篇文章中,我将从多个角度探讨在线客服系统的技术难点,并结合实际代码示例,帮助你更好地理解和应对这些挑战。无论你是正在开发在线客服系统,还是想深入了解相关技术,这篇文章都能为你提供有价值的参
使用PHP对接StockTV全球金融市场数据API实战指南
php股票接口
关键词:PHPAPI开发、金融市场数据、WebSocket实时数据、cURL实战一、项目概述StockTV作为全球领先的金融数据平台,提供覆盖股票、外汇、期货和加密货币的实时行情服务。本文将手把手教你使用PHP实现以下核心功能:✅RESTAPI调用:获取历史行情数据✅WebSocket订阅:实时价格推送✅生产级特性:异常重试、速率控制、数据缓存✅高性能优化:连接池、异步处理二、环境准备1.运行环境
SQL中体会多对多
PlumCarefree
sql数据库
我们可以根据学生与课程多对多关系的数据库模型,给出实际的表数据以及对应的查询结果示例,会用到JOIN``LEFTJOIN两种连接1.学生表(students)student_idstudent_name1张三2李四3王五2.课程表(courses)course_idcourse_name1数学2英语3物理3.选课表(student_courses)idstudent_idcourse_id1112
优选算法训练篇07--力扣LCR179.查找总价格为目标值的两个商品
大胆飞猪
算法训练篇算法leetcode
目录1.题目链接:LCR179.查找总价格为目标值的两个商品2.题目描述:3.解法一(暴力解法,会超时):4.解法二(双指针-对撞指针):1.题目链接:LCR179.查找总价格为目标值的两个商品2.题目描述:购物车内的商品价格按照升序记录于数组price。请在购物车中找到两个商品的价格总和刚好是target。若存在多种情况,返回任一结果即可。示例1:输入:price=[3,9,12,15],tar
LeetCode215. 数组中的第K个最大元素
techpupil
算法快速选择leetcode
给定整数数组nums和整数k,请返回数组中第k个最大的元素。请注意,你需要找的是数组排序后的第k个最大的元素,而不是第k个不同的元素。你必须设计并实现时间复杂度为O(n)的算法解决此问题。示例1:输入:[3,2,1,5,6,4],k=2输出:5示例2:输入:[3,2,3,1,2,4,5,5,6],k=4输出:4分析:本题我们能想到最简单的方法就是直接给数组排序,然后取第第N-k个元素,但题目要求是
SM国密算法深度解析与技术实践
安全
SM国密算法深度解析与技术实践一、算法体系概述SM系列密码算法是由中国国家密码管理局发布的商用密码标准体系,涵盖非对称加密、对称加密、杂凑算法、标识密码等多个领域。其核心组件包括:SM2:基于椭圆曲线的非对称加密算法(GB/T32918)SM3:密码杂凑算法(GB/T32905)SM4:分组对称加密算法(GB/T32907)与国际算法对比类型国密算法国际标准密钥长度安全强度非对称加密SM2RSA-
梯度下降法理论理解
伶星37
机器学习人工智能
梯度下降法:看似原始却透露着机器学习的本质前提:在研究梯度下降方法之前,你要理解矩阵运算(解析解)的方法矩阵运算目前的缺点只能进行对线性函数经行分析,无法对复杂的函数经行分析什么是梯度,以及梯度向量梯度下降的形象例子以及基本思想有三个兄弟被困在山上,得要死,他们目标是看谁尽快找到山谷中的水源老大比较后选择最陡的方向随便探索一下,就朝较低处走去探测几下就走陡峭的方向梯度下降算法的核心思想就是沿着负梯
MybatisPlus
伶星37
springboot后端
代码部分添加依赖该代码添加位置:就是在springboot配置文件里面的pom.xml里面要添加的东西对新手说的话,如果这一步没有看懂的话,可以去看一下基础,否则这样的话不能做到理解学习//mybatis-plus的一个插件com.baomidoumybatis-plus-boot-starter3.4.2//这个是关于mysql的一种依赖mysqlmysql-connector-java5.1.
高等数学,对梯度的理解
伶星37
机器学习
梯度(Gradient)是多变量微分中非常重要的概念。它描述了一个多元函数在某一点的最大上升方向及其变化率,是向量微积分中的基本工具。定义对于一个多变量标量函数f(x,y,z,… )f(x,y,z,\dots)f(x,y,z,…)梯度是一个向量,记为∇f\nablaf∇f或gradfgradfgradf梯度向量的分量是函数fff对各自变量的偏导数,即:∇f=(δfδx,δfδy,δfδz,… )\
对于规范和实现,你会混淆吗?
yangshangchuan
HotSpot
昨晚和朋友聊天,喝了点咖啡,由于我经常喝茶,很长时间没喝咖啡了,所以失眠了,于是起床读JVM规范,读完后在朋友圈发了一条信息:
JVM Run-Time Data Areas:The Java Virtual Machine defines various run-time data areas that are used during execution of a program. So
android 网络
百合不是茶
网络
android的网络编程和java的一样没什么好分析的都是一些死的照着写就可以了,所以记录下来 方便查找 , 服务器使用的是TomCat
服务器代码; servlet的使用需要在xml中注册
package servlet;
import java.io.IOException;
import java.util.Arr
[读书笔记]读法拉第传
comsci
读书笔记
1831年的时候,一年可以赚到1000英镑的人..应该很少的...
要成为一个科学家,没有足够的资金支持,很多实验都无法完成
但是当钱赚够了以后....就不能够一直在商业和市场中徘徊......
随机数的产生
沐刃青蛟
随机数
c++中阐述随机数的方法有两种:
一是产生假随机数(不管操作多少次,所产生的数都不会改变)
这类随机数是使用了默认的种子值产生的,所以每次都是一样的。
//默认种子
for (int i = 0; i < 5; i++)
{
cout<<
PHP检测函数所在的文件名
IT独行者
PHP函数
很简单的功能,用到PHP中的反射机制,具体使用的是ReflectionFunction类,可以获取指定函数所在PHP脚本中的具体位置。 创建引用脚本。
代码:
[php]
view plain
copy
// Filename: functions.php
<?php&nbs
银行各系统功能简介
文强chu
金融
银行各系统功能简介 业务系统 核心业务系统 业务功能包括:总账管理、卡系统管理、客户信息管理、额度控管、存款、贷款、资金业务、国际结算、支付结算、对外接口等 清分清算系统 以清算日期为准,将账务类交易、非账务类交易的手续费、代理费、网络服务费等相关费用,按费用类型计算应收、应付金额,经过清算人员确认后上送核心系统完成结算的过程 国际结算系
Python学习1(pip django 安装以及第一个project)
小桔子
pythondjangopip
最近开始学习python,要安装个pip的工具。听说这个工具很强大,安装了它,在安装第三方工具的话so easy!然后也下载了,按照别人给的教程开始安装,奶奶的怎么也安装不上!
第一步:官方下载pip-1.5.6.tar.gz, https://pypi.python.org/pypi/pip easy!
第二部:解压这个压缩文件,会看到一个setup.p
php 数组
aichenglong
PHP排序数组循环多维数组
1 php中的创建数组
$product = array('tires','oil','spark');//array()实际上是语言结构而不 是函数
2 如果需要创建一个升序的排列的数字保存在一个数组中,可以使用range()函数来自动创建数组
$numbers=range(1,10)//1 2 3 4 5 6 7 8 9 10
$numbers=range(1,10,
安装python2.7
AILIKES
python
安装python2.7
1、下载可从 http://www.python.org/进行下载#wget https://www.python.org/ftp/python/2.7.10/Python-2.7.10.tgz
2、复制解压
#mkdir -p /opt/usr/python
#cp /opt/soft/Python-2
java异常的处理探讨
百合不是茶
JAVA异常
//java异常
/*
1,了解java 中的异常处理机制,有三种操作
a,声明异常
b,抛出异常
c,捕获异常
2,学会使用try-catch-finally来处理异常
3,学会如何声明异常和抛出异常
4,学会创建自己的异常
*/
//2,学会使用try-catch-finally来处理异常
getElementsByName实例
bijian1013
element
实例1:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/x
探索JUnit4扩展:Runner
bijian1013
java单元测试JUnit
参加敏捷培训时,教练提到Junit4的Runner和Rule,于是特上网查一下,发现很多都讲的太理论,或者是举的例子实在是太牵强。多搜索了几下,搜索到两篇我觉得写的非常好的文章。
文章地址:http://www.blogjava.net/jiangshachina/archive/20
[MongoDB学习笔记二]MongoDB副本集
bit1129
mongodb
1. 副本集的特性
1)一台主服务器(Primary),多台从服务器(Secondary)
2)Primary挂了之后,从服务器自动完成从它们之中选举一台服务器作为主服务器,继续工作,这就解决了单点故障,因此,在这种情况下,MongoDB集群能够继续工作
3)挂了的主服务器恢复到集群中只能以Secondary服务器的角色加入进来
2
【Spark八十一】Hive in the spark assembly
bit1129
assembly
Spark SQL supports most commonly used features of HiveQL. However, different HiveQL statements are executed in different manners:
1. DDL statements (e.g. CREATE TABLE, DROP TABLE, etc.)
Nginx问题定位之监控进程异常退出
ronin47
nginx在运行过程中是否稳定,是否有异常退出过?这里总结几项平时会用到的小技巧。
1. 在error.log中查看是否有signal项,如果有,看看signal是多少。
比如,这是一个异常退出的情况:
$grep signal error.log
2012/12/24 16:39:56 [alert] 13661#0: worker process 13666 exited on s
No grammar constraints (DTD or XML schema).....两种解决方法
byalias
xml
方法一:常用方法 关闭XML验证
工具栏:windows => preferences => xml => xml files => validation => Indicate when no grammar is specified:选择Ignore即可。
方法二:(个人推荐)
添加 内容如下
<?xml version=
Netty源码学习-DefaultChannelPipeline
bylijinnan
netty
package com.ljn.channel;
/**
* ChannelPipeline采用的是Intercepting Filter 模式
* 但由于用到两个双向链表和内部类,这个模式看起来不是那么明显,需要仔细查看调用过程才发现
*
* 下面对ChannelPipeline作一个模拟,只模拟关键代码:
*/
public class Pipeline {
MYSQL数据库常用备份及恢复语句
chicony
mysql
备份MySQL数据库的命令,可以加选不同的参数选项来实现不同格式的要求。
mysqldump -h主机 -u用户名 -p密码 数据库名 > 文件
备份MySQL数据库为带删除表的格式,能够让该备份覆盖已有数据库而不需要手动删除原有数据库。
mysqldump -–add-drop-table -uusername -ppassword databasename > ba
小白谈谈云计算--基于Google三大论文
CrazyMizzz
Google云计算GFS
之前在没有接触到云计算之前,只是对云计算有一点点模糊的概念,觉得这是一个很高大上的东西,似乎离我们大一的还很远。后来有机会上了一节云计算的普及课程吧,并且在之前的一周里拜读了谷歌三大论文。不敢说理解,至少囫囵吞枣啃下了一大堆看不明白的理论。现在就简单聊聊我对于云计算的了解。
我先说说GFS
&n
hadoop 平衡空间设置方法
daizj
hadoopbalancer
在hdfs-site.xml中增加设置balance的带宽,默认只有1M:
<property>
<name>dfs.balance.bandwidthPerSec</name>
<value>10485760</value>
<description&g
Eclipse程序员要掌握的常用快捷键
dcj3sjt126com
编程
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可以那么勤奋,每天都孜孜不倦得
Android学习之路
dcj3sjt126com
Android学习
转自:http://blog.csdn.net/ryantang03/article/details/6901459
以前有J2EE基础,接触JAVA也有两三年的时间了,上手Android并不困难,思维上稍微转变一下就可以很快适应。以前做的都是WEB项目,现今体验移动终端项目,让我越来越觉得移动互联网应用是未来的主宰。
下面说说我学习Android的感受,我学Android首先是看MARS的视
java 遍历Map的四种方法
eksliang
javaHashMapjava 遍历Map的四种方法
转载请出自出处:
http://eksliang.iteye.com/blog/2059996
package com.ickes;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
/**
* 遍历Map的四种方式
【精典】数据库相关相关
gengzg
数据库
package C3P0;
import java.sql.Connection;
import java.sql.SQLException;
import java.beans.PropertyVetoException;
import com.mchange.v2.c3p0.ComboPooledDataSource;
public class DBPool{
自动补全
huyana_town
自动补全
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml&quo
jquery在线预览PDF文件,打开PDF文件
天梯梦
jquery
最主要的是使用到了一个jquery的插件jquery.media.js,使用这个插件就很容易实现了。
核心代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.
ViewPager刷新单个页面的方法
lovelease
androidviewpagertag刷新
使用ViewPager做滑动切换图片的效果时,如果图片是从网络下载的,那么再子线程中下载完图片时我们会使用handler通知UI线程,然后UI线程就可以调用mViewPager.getAdapter().notifyDataSetChanged()进行页面的刷新,但是viewpager不同于listview,你会发现单纯的调用notifyDataSetChanged()并不能刷新页面
利用按位取反(~)从复合枚举值里清除枚举值
草料场
enum
以 C# 中的 System.Drawing.FontStyle 为例。
如果需要同时有多种效果,
如:“粗体”和“下划线”的效果,可以用按位或(|)
FontStyle style = FontStyle.Bold | FontStyle.Underline;
如果需要去除 style 里的某一种效果,
Linux系统新手学习的11点建议
刘星宇
编程工作linux脚本
随着Linux应用的扩展许多朋友开始接触Linux,根据学习Windwos的经验往往有一些茫然的感觉:不知从何处开始学起。这里介绍学习Linux的一些建议。
一、从基础开始:常常有些朋友在Linux论坛问一些问题,不过,其中大多数的问题都是很基础的。例如:为什么我使用一个命令的时候,系统告诉我找不到该目录,我要如何限制使用者的权限等问题,这些问题其实都不是很难的,只要了解了 Linu
hibernate dao层应用之HibernateDaoSupport二次封装
wangzhezichuan
DAOHibernate
/**
* <p>方法描述:sql语句查询 返回List<Class> </p>
* <p>方法备注: Class 只能是自定义类 </p>
* @param calzz
* @param sql
* @return
* <p>创建人:王川</p>
* <p>创建时间:Jul