网页图表Highcharts实践教程之图表代码构成
网页图表Highcharts实践教程之图表代码构成
Highcharts第一个实例
下面我们来实现本书的第一个Highcharts实例。
【实例1-1】下面来制作北京连续一周最高温度折线图。操作过程如下:
(1)新建一个网页文件,命名为Hello.html。同时,将title设置为Hello Highcharts。代码如下:
- <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta charset="utf-8" />
- <title>Hello Highcharts</title>
- </head>
- <body>
- </body>
- </html>
(2)在网页中添加一个div,设置id为container。
- <div id="container"></div>
(3)设置该div的样式,代码如下:
- <style type="text/css">
- #container {
- width:500px;
- height:300px;
- border:1px solid #000;
- padding :20px;
- margin:10px;
- }
- </style>
(4)引入jQuery脚本和Highcharts脚本,代码如下:
- <script src="jquery.js"></script>
- <script src="highcharts.js"></script>
注意:这里需要将这两个脚本文件放到Hello.html所在的目录。
(5)添加图表绘制代码。代码如下:
- <script type="text/javascript">
- $(document).ready(function () {
- var options = {
- chart: {
- type: 'line'
- },
- title: {
- text: '北京一周最高温度'
- },
- subtitle: {
- text: '2015.02.08--2015.02.14'
- },
- series: [{
- name: '最高温度',
- data: [7, 11, 8, 7, 9, 9, 9]
- }]
- };
- $('#container').highcharts(options);
- });
- </script>
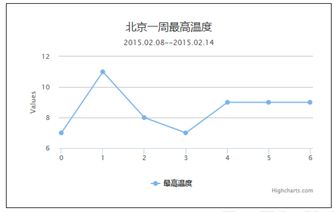
保存以上文件,运行结果如图1.18所示。

图1.18 第一个实例
Highcharts图表构成
为了方便大家更好了解Highcharts图表,这里从界面和代码两个角度讲解Highcharts图表的实现方式。
Highcharts界面构成
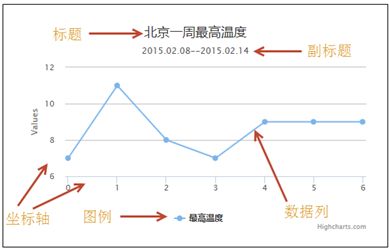
在第一个实例中,我们实现了一个图表。作为一个图表,通常是由图表区、标题、绘图区、坐标轴、图例/数据列等几个部分构成,如图1.19所示。在Highcharts中,每个部分都由一个或者多个组件构成。其中,黑色方框括住的部分就是图表区。而由坐标轴围起来的部分就是绘图区。后面将依次讲解这几个部分的实现方式。这里,大家只要知道每个部分的名称即可。

图1.19 图表构成
Highcharts代码构成
虽然我们在第一个实例中并没有编写多少代码,但图1.19却展现丰富的内容。这充分的体现了Highcharts使用的便捷性。实现Highcharts图表实际分为两个步骤,依次讲解。
1.图表配置项对象
Highcharts核心主体就是图表配置项对象。该对象包含了图表的各类数据和配置信息。每个部分往往都是由更小的配置项对象组成。用户只要按照规范的格式,填写对应的数据和配置值,就可以。整个过程就像搭建积木一样。下面对第一个实例的配置项对象做简要介绍。
- var options = {
- chart: { //图表基本信息
- type: 'line' //指定图表类型
- },
- title: { //设置图表标题
- text: '北京一周最高温度' //指定标题内容
- },
- subtitle: { //设置图表副标题
- text: '2015.02.08--2015.02.14' //设置副标题内容
- },
- series: [{ //定义数据列
- name: '最高温度', //指定数据列的标题
- data: [7, 11, 8, 7, 9, 9, 9] //指定数据节点
- }]
- };
这块内容也可以使用传统Javascript逐项赋值的方式实现。从维护角度考虑,推荐使用以上方式实现。
2.在容器中绘制图表
在指定好配置项对象后,用户就可以使用Highcharts插件提供的higcharts方法在指定的容器中绘制图表。需要的代码只需要以下一行。
- $('#container').highcharts(options);
只需要以上两个步骤,就可以在现有的网页中绘制出图1.19所示的图表了。用户对图表进行扩展,只需要修改图表配置对象即可。
Highcharts商业授权和定制开发
在实际Highcharts开发过程中,开发者往往会面对授权问题和复杂需求问题。这里针对这两个方面最简要讲解,以帮助开发者更好的使用Highcharts。
Highcharts商业授权
Highcharts是一个非常好的图表插件。在使用的时候,它针对个人和非商业应用是全部免费的。对于商业开发,开发者需要购买相应的商业授权。在国内,开发者可以通过Highcharts官方授权的Higcharts中文网(hcharts.cn)购买商业授权。
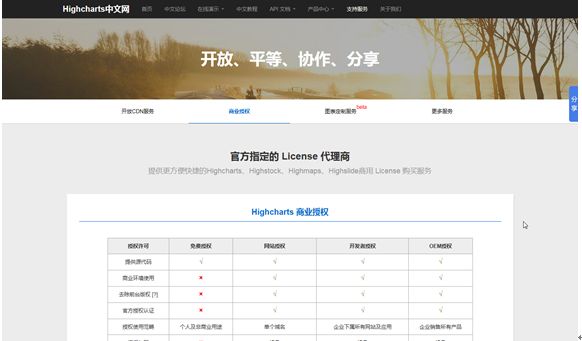
该网站是国内最权威的Highcharts技术网站。它提供Highcharts各项服务,如商业授权、定制、咨询等服务。在浏览器中输入网址http://www.hcharts.cn/service/license.php,就可以进入该网站的商业授权网页,如图1.20所示。

图1.20 商业授权页面
按照网页提示,就可以申请购买商业授权。
Highcharts定制开发
在Highcharts中,各类图表的实现采用模版化机制。用户只需要极少的设置,就可以配置精美的图表。但实际开发中,开发者经常面临各种更为复杂的客户需求。这个时候,使用Highcharts提供各种配置项往往很难实现。遇到此类问题,用户可以通过购买定制服务,来解决使用中遇到的难题。
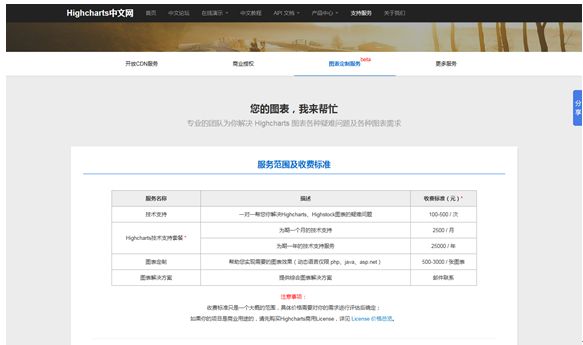
Highcharts中文网提供一流的技术咨询和定制服务,用户只需要进入官网的图表定制服务页面(如图1.21),就可以申请响应的服务。

图1.21 定制服务
本文选自:网页图表Highcharts实践教程基础篇大学霸内部资料,转载请注明出处,尊重技术尊重IT人!